Crear, editar y adjuntar archivos CSS para diseñar el sitio web
Última actualización: marzo 29, 2024
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
Las CSS (hojas de estilos en cascada) son archivos de programación que seleccionan elementos de tu página y controlan su presentación. Los archivos CSS no pueden adjuntarse a correos electrónicos o plantillas de correo electrónico.
En este artículo se explica cómo crear, publicar y vincular un archivo CSS en HubSpot. Puedes obtener más información sobre cómo hacer cambios de diseño sencillos en una página específica. Si estás usando una plantilla, descubre cómo editar la configuración de los temas.
Crear un nuevo archivo de CSS
- En tu cuenta de HubSpot, dirígete a Contenido > Administrador de diseño.
- Haz clic en el ícono de la carpeta folder en la esquina superior izquierda para expandir el menú de la barra lateral. Luego, haz clic en Archivo > Crear archivo.

- En el cuadro de diálogo, haz clic en CSS + HubL. Luego, escribe un nombre para la hoja de estilo CSS y haz clic en Crear.
Editar el archivo CSS
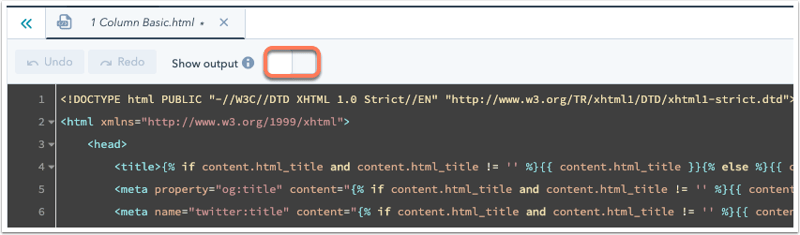
Una vez que hayas creado o abierto un archivo CSS existente, usa el editor de código para modificarlo. Además de las CSS estándar, el editor de códigos admite variables de HubL y macros para facilitar el mantenimiento de las CSS. Para abrir la vista preliminar del HubL, activa el interruptor Mostrar resultados en la parte superior del editor. Un panel se abrirá del lado derecho con la vista preliminar.

Para ver una lista de selectores CSS estándar para las plantillas de HubSpot, consulta este artículo sobre la plantilla de CMS de HubSpot.
Antes de publicar, revisa si hay errores de HubL en tu código. Hay tres lugares donde puedes buscar errores o advertencias de HubL en un módulo personalizado o un archivo de código:
- En la consola de errores en la parte inferior del editor de código.
- En el margen del lado izquierdo del editor de código.
- En la barra de desplazamiento del lado derecho del editor.
Los errores que te impiden publicar aparecen en rojo, mientras que las advertencias generales aparecen en amarillo. En la parte inferior del editor de código, haz clic en Mostrar detalles para ver más información sobre los errores en la consola de errores y en Ocultar detalles para contraer la consola de errores.

En la consola de errores, habrá enlaces hacia los lugares donde haya errores o advertencias de HubL en tu código o módulo personalizado. Pasa el cursor sobre los indicadores de error rojos en el lado izquierdo del editor de códigos para ver el error o la advertencia en tu código. Si haces clic en el error, verás todos los errores o las advertencias en esa línea. Si haces clic en una anotación de la barra de desplazamiento, pasarás a esa parte del archivo.
También puedes hacer clic en el número de una línea en el editor de código y ver la URL correspondiente al cambio en el archivo. Esto te permite enviar un enlace a tu código a otras personas para que puedan ver exactamente en qué parte del archivo estás trabajando.
Después de editar el archivo, haz clic en Publicar cambios en la esquina superior derecha. Si quieres utilizar esta hoja de estilo en otra plantilla de código, copia la URL de la hoja haciendo clic en Acciones > Copiar URL pública en el menú de la barra lateral izquierda.

Vincular a la plantilla
En HubSpot, puedes vincular hojas de estilo a tu contenido de diferentes maneras. A continuación, se encuentra el orden en el que se vinculan las hojas de estilo a tu sitio:
- public_common.css *: una hoja de estilo que utiliza principalmente la aplicación de HubSpot, pero también se usa para determinadas características del sitio.
- Encabezados HTML desde la configuración, en Sitio web > Páginas: vincula las etiquetas agregadas al <head> global del sitio.
- Layout.css **: archivo de CSS adaptable predeterminado vinculado a todos los diseños de plantillas de arrastrar y soltar.
- Hojas de estilo vinculadas desde la configuración, en Sitio web > Páginas: hojas de estilo vinculadas en todo el sitio.
- Hojas de estilo vinculadas desde la configuración, en Sitio web > Blog: hojas de estilo vinculadas al blog (lo que anula las hojas globales del sitio).
- Hojas de estilo enlazadas***: hojas de estilo vinculadas al diseño de la plantilla.
- Marca adicional de la etiqueta <head> en la plantilla: enlaza etiquetas a la etiqueta de encabezado <head> de un diseño específico.
- Hojas de estilo específicas de la página: hojas de estilo vinculadas desde la configuración de una página.
- Encabezado HTML de la página: enlaza etiquetas agregadas a la etiqueta de encabezado <head> de una página específica desde la configuración de la página.
* Obligatorio
** Obligatorio en el caso de los diseños de arrastrar y soltar
*** Método recomendado para vincular archivos de hojas de estilo a plantillas
Para vincular hojas de estilo a una plantilla, abre la plantilla en el administrador de diseño. En el menú de la barra lateral derecha, en Opciones de encabezado y cuerpo, selecciona un archivo en el menú desplegable Agregar junto a Hojas de estilo enlazadas.
Para modificar o eliminar una hoja de estilo ya vinculada, pasa el cursor sobre ella y haz clic en Editar para hacerle cambios o en la X para eliminarla.
Después de agregar una hoja de estilo, haz clic en Publicar cambios en la esquina superior derecha para aplicar las modificaciones en las páginas activas usando la plantilla.

Adjuntar o eliminar hojas de estilo en una página específica (solo Marketing Hub Pro y Enterprise)
Nota: Esta opción no está disponible en el caso de las plantillas de los temas. En esta página encontrarás más información sobre cómo cambiar la configuración de tu tema.
Sigue estas instrucciones para agregar o eliminar una hoja de estilo específica de una página desde la sección de configuración del editor de páginas:
-
Ve al contenido en el que quieres añadir el enlace:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Pasa el cursor sobre tu página y haz clic en Editar.
- En el editor de contenido, haz clic en el menú Configuración y selecciona Avanzadas.
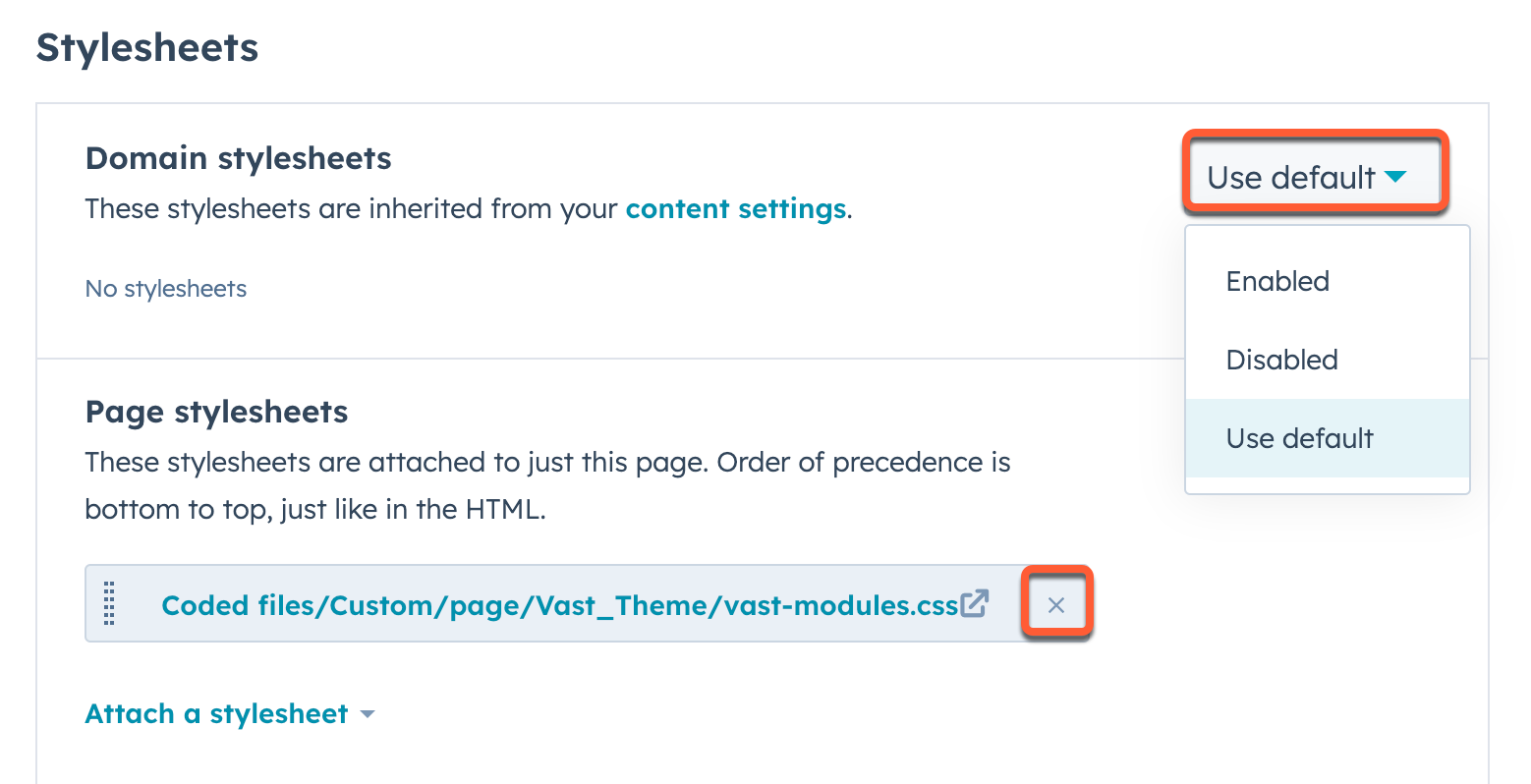
- En la sección Hojas de estilo de la página del cuadro de diálogo, haz clic en el menú desplegable Adjuntar una hoja de estilo y selecciona una hoja de estilo. Para eliminar una hoja de estilo, haz clic en X junto a esa hoja de estilo.
- Para desactivar las hojas de estilo heredadas de la plantilla o del dominio, haz clic en el menú desplegable situado junto a la hoja de estilo y selecciona Deshabilitado.

Adjuntar o eliminar hojas de estilo de dominio (solo Marketing Hub Pro y Enterprise)
Nota: las plantillas de los temas deben incluir la anotación enableDomainStylesheets:true para usar hojas de estilo en el nivel del dominio. En el siguiente enlace encontrarás más información sobre las anotaciones en las plantillas.
Sigue estas instrucciones para agregar o eliminar una hoja de estilo de todo el contenido en un dominio:
- En tu cuenta de HubSpot, haz clic en el icono de settings Configuración en la barra de navegación superior.
- En el menú de la barra lateral, haz clic en Sitio web > Páginas.
- Haz clic en el menú desplegable para seleccionar el dominio en el que quieres cambiar la configuración.
- En la pestaña Plantillas, desplázate hasta CSS y hojas de estilo. Para agregar una hoja de estilo, haz clic en + Agregar hoja de estilo. Haz clic en la X junto a una hoja de estilo vinculada para eliminarla.
- Haz clic en Guardar.

Nota: Al cambiar a la suscripción Starter o gratuita de HubSpot, las hojas de estilo vinculadas a nivel de dominio permanecerán activas hasta que las elimines. Una vez eliminadas todas las hojas de estilo, ya no podrás vincular hojas de estilo a nivel de dominio. Obtén más información sobre cómo pasar a una suscripción inferior.

