Añade estilos personalizados a tu CTA (legado)
Última actualización: enero 29, 2024
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
|
|
| Marketing Hub Básico (versión anterior) |
Utiliza las opciones avanzadas de HubSpot para los CTA (legado) para crear botones CTA altamente personalizados que encajen perfectamente con el tema de tu sitio web. Puedes utilizar una clase CSS personalizada para admitir entradas de clases personalizadas desde tu hoja de estilos o añadir CSS personalizado directamente a la CTA.
Para personalizar aún más tu CTA (legado), aprende a editar el tamaño de tu CTA. Si vas a añadir tu CTA (legado) a un correo electrónico o plantilla, aprende a centrar tu CTA.
Ten en cuenta: los estilos personalizados de sólo se pueden aplicar a los botones personalizados de y no a los botones de imagen de .
Para añadir un estilo personalizado a tu botón CTA:
- En tu cuenta de HubSpot, ve a Marketing > Captación de clientes potenciales > CTAs.
- En la parte superior izquierda, haz clic en el menú desplegable y selecciona CTAs (legacy).
- Pasa el ratón por encima de un CTA y haz clic en Acciones > Editar, o haz clic en Crear CTA.
-
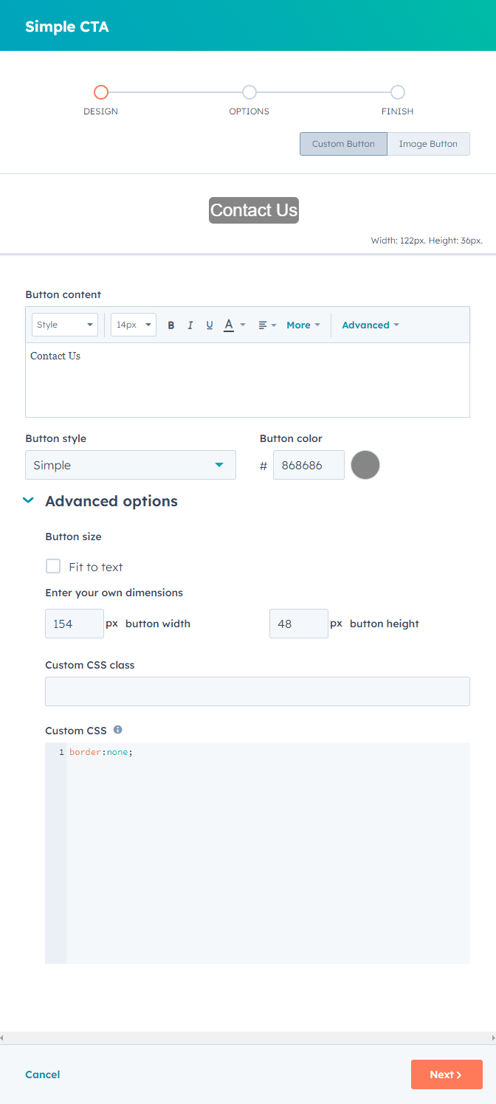
En el panel derecho, desplázate hacia abajo y haz clic en Opciones avanzadas.
- Puedes aplicar estilos CSS personalizados a tu CTA utilizando sólo o bien la clase CSS personalizada o la opción CSS personalizada . Si se aplican ambas opciones, pueden producirse problemas con el estilo o la visualización de tu CTA.
- Clase CSS personalizada: añade una clase personalizada a tu CTA para que admita entradas de clases personalizadas. Esto es útil cuando varias CTA en tus páginas de sitio web deben compartir un conjunto similar de características de diseño, como familias de fuentes, tamaño o incluso relleno y márgenes. Si utilizas una clase CSS personalizada, asegúrate de que la clase está incluida y tiene estilo en la hoja de estilos CSS aplicada como estilo principal para tus páginas de HubSpot.
- CSS personalizado: añade estilos personalizados para aplicarlos sólo al CTA que estás editando. En el campo Custom CSS , puedes aplicar estilos en línea específicos para ese CTA. Si quieres cambiar algún elemento del CTA, añade aquí una nueva declaración de estilo antes de guardar los cambios.
- En la parte inferior derecha, haz clic en Siguiente > para terminar de crear o editar tu CTA (legado).