Nota: Este contenido se tradujo a través de un software y es posible que no haya sido revisado. La versión en inglés se considera, por tanto, la versión oficial y es posible que haya sido actualizada. Para acceder a la versión en inglés, haz clic aquí.
Agregar un archivo JavaScript a HubSpot
Última actualización: abril 12, 2024
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
Puedes alojar y editar archivos JavaScript en el gestor de diseño. Aprende a crear un archivo JavaScript y vincularlo a una plantilla o dominio.
Crear un archivo JavaScript
- En tu cuenta de HubSpot, dirígete a Contenido > Administrador de diseño.
- En el menú de la barra lateral izquierda, haz clic en Archivo > Nuevo archivo. Puede que tengas que hacer clic en el icono de la carpeta folder para ampliar el menú.
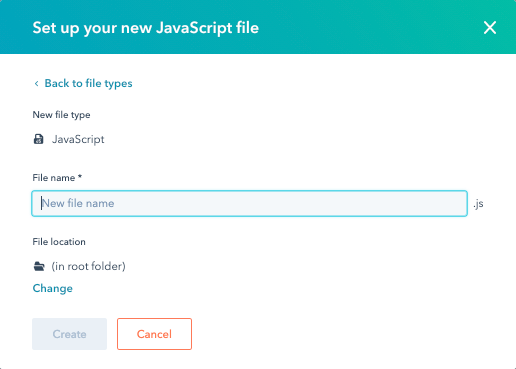
- En el cuadro de diálogo, haz clic en el menú desplegable ¿Qué te gustaría diseñar? y selecciona JavaScript.

- Haz clic en Siguiente.
- En el campo Nombre de archivo , introduzca un nombre para su archivo JavaScript.
- Para actualizar la ubicación del archivo, en la sección Ubicación del archivo, haz clic en Cambiar y selecciona la carpeta a la que añadir el archivo.

- Haz clic en Crear.
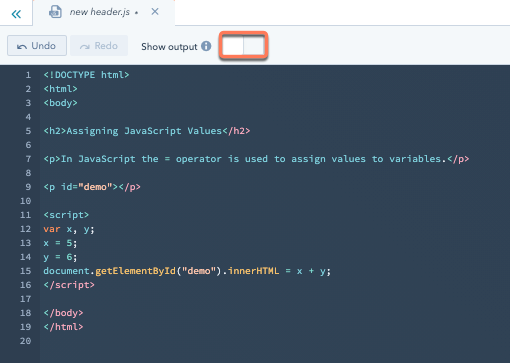
- Escribe o pega tu JavaScript en el editor de código.
- Si has habilitado ESLint en , puedes ver cualquiera de las advertencias o errores de JavaScript haciendo clic para activar el interruptor Mostrar como resultado .

- En la parte superior derecha, haz clic en Publicar cambios para finalizar los cambios.
Adjuntar un archivo JavaScript a una plantilla
- En el buscador de la izquierda, haz clic en la plantilla que quieras actualizar.
- En el inspector de la derecha, haz clic en la pestaña Editar.
- En la sección de archivos JavaScript enlazados, haz clic en el menú desplegable Agregar y selecciona tu archivo JavaScript.
- En la parte superior derecha, haz clic en Publicar cambios para finalizar los cambios.
Incluir un archivo JavaScript en las páginas de HubSpot
Puedes incluir tu archivo JavaScript en todas las páginas de un dominio alojado en HubSpot, o en páginas individuales utilizando la URL pública.
Para acceder a la URL pública del archivo:
- En el menú de la barra lateral izquierda, selecciona tu archivo JavaScript .
- Haz clic en Acciones > Copia la URL pública.

- En tu cuenta de HubSpot, haz clic en el icono de settings Configuración en la barra de navegación superior.
- En el menú de la barra lateral izquierda, navega hasta Contenido > Páginas.
- Haga clic en el menú desplegable Elegir un dominio para editar su configuración y seleccione el dominio al que desea añadir el archivo JavaScript. Puede seleccionar Configuración predeterminada para todos los dominios si desea que el archivo JavaScript se aplique a todos los dominios conectados
- En la sección HTML de pie de página del sitio , pega la URL pública como valor de la fuente de la etiqueta script:
<!-- start Main.js Do Not Remove -->
<script src='insert your file's public URL here'></script>
<!---End Main.js-->
- Haz clic en Guardar.
O, para agregar el archivo a una página individual:
-
Ve al contenido en el que quieres añadir el enlace:
- Páginas de sitio web: En tu cuenta de HubSpot, dirígete a Contenido > Páginas web.
- Páginas de destino: En tu cuenta de HubSpot, dirígete a Contenido > Landing pages.
- Pasa el ratón por encima de la página que quieras editar y haz clic en Editar.
- En el editor de páginas, haz clic en el menú Configuración y selecciona Avanzada. .
- En la sección Footer HTML del cuadro de diálogo, pega la URL pública como valor para la fuente de la etiqueta script:
<!-- start Main.js Do Not Remove -->
<script src='insert your file's public URL here'></script>
<!---End Main.js-->
- En la parte superior derecha, haz clic en Publicar o Actualizar.
Design Manager
Gracias por tus comentarios, son muy importantes para nosotros.
Este formulario se utiliza solo para recibir comentarios a la documentación. Cómo recibir ayuda con HubSpot.
