Configura los menús de navegación de tu sitio
Última actualización: abril 12, 2024
Disponible con cualquiera de las siguientes suscripciones, a no ser que se indique de otro modo:
|
|
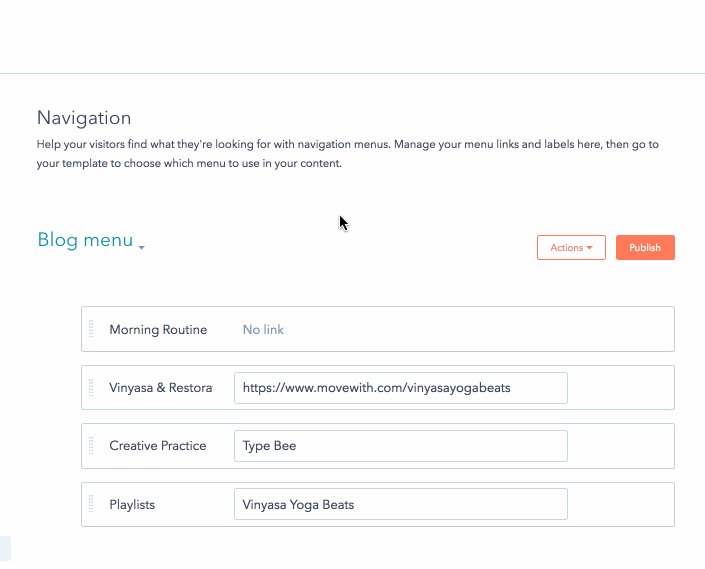
Cuando construya su sitio web, dedicará tiempo a organizar la arquitectura de la información de su contenido. Tus menús de navegación incluirán las páginas más importantes a las que los visitantes de tu sitio web querrán acceder rápida o frecuentemente mientras navegan por tu sitio. Después de organizar tu sitio web y tus menús, puedes personalizar el mapa del sitio en HubSpot.
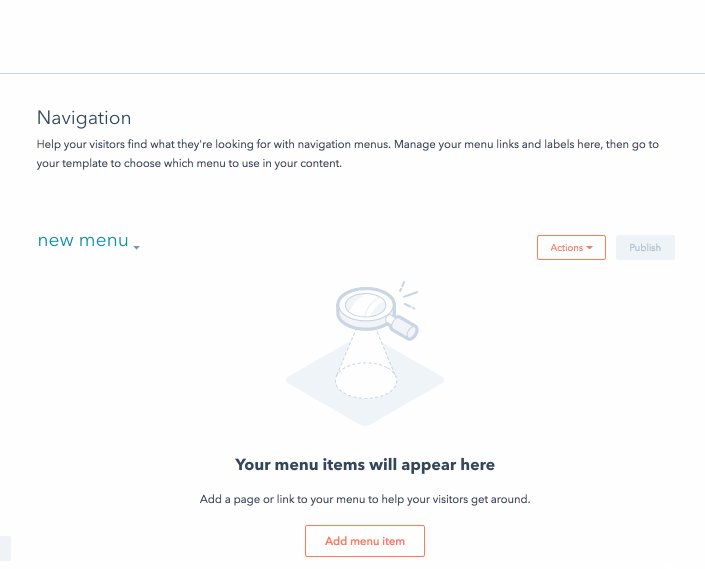
Crear nuevo menú
Un Menú avanzado podría contener unas pocas páginas importantes de tu sitio, o tener una jerarquía de páginas utilizando elementos de menú padre e hijo. Estos menús se pueden seleccionar en un módulo de menú avanzado en tus Plantillas en la herramienta Administrador de diseño.
- En tu cuenta de HubSpot, haz clic en el icono de settings Configuración en la barra de navegación superior.
- En el menú de la barra lateral izquierda, navega hasta Contenido > Menús de navegación. Tu Menú predeterminado contiene las páginas que rellenarán automáticamente el contenido predeterminado de un módulo de menú avanzado .
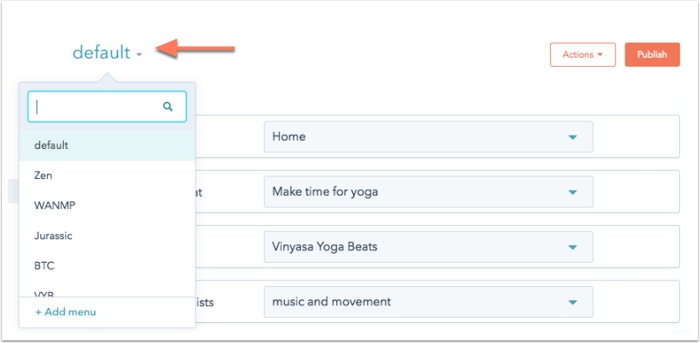
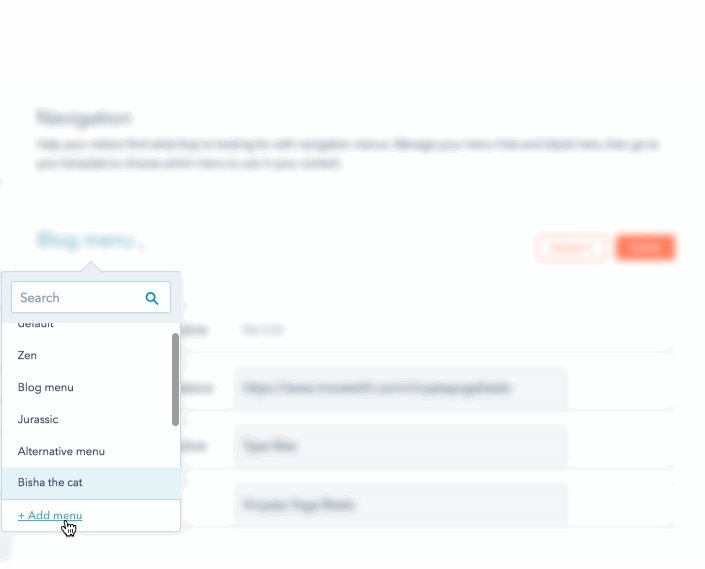
- Utiliza el menú desplegable para seleccionar un menú existente que actualizar. Para Crear un menú nuevo, haz clic en + Agregar menú.

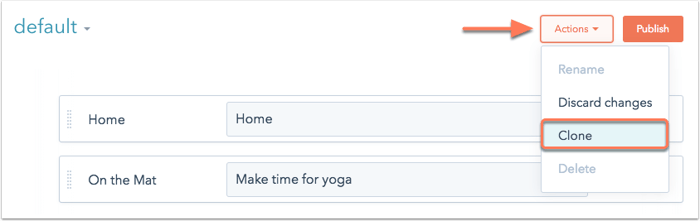
- Para crear una copia de un menú avanzado existente, en la parte superior derecha haz clic en el menú desplegable Acciones y selecciona Clonar.

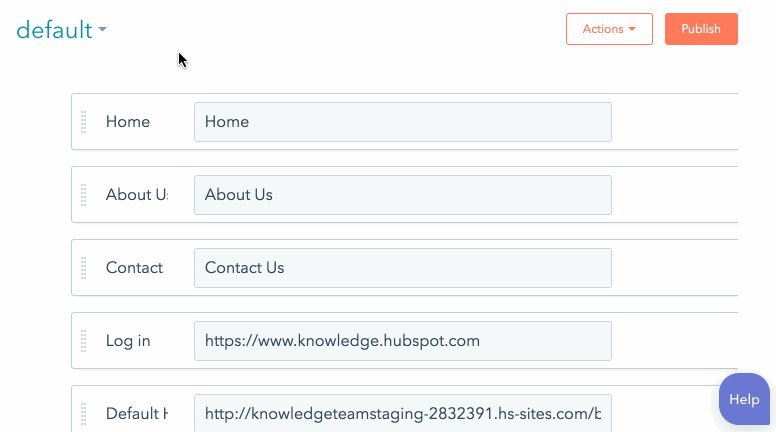
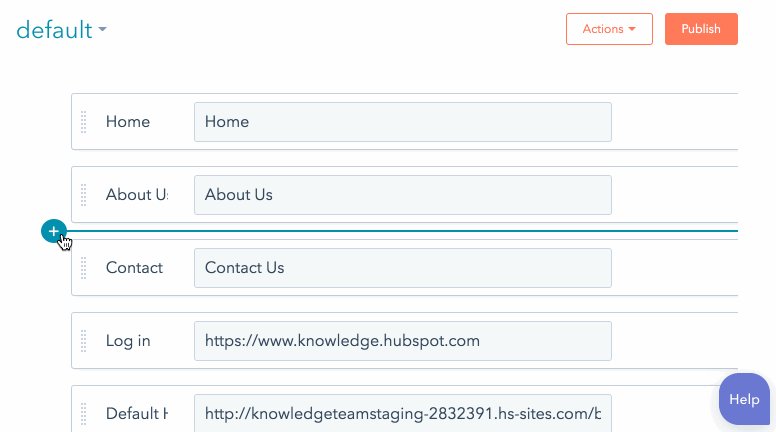
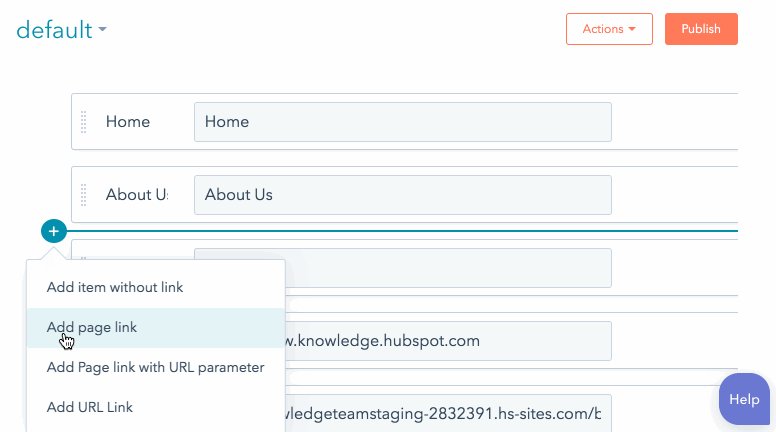
- Pasa el ratón por encima o por debajo de un menú existente, luego haz clic en el icono + y selecciona un elemento para Agregar a la navegación:
- Agregar un elemento sin
enlace : Agrega otro elemento a tu Menú que no enlace con una página existente. A menudo se utiliza como marcador de posición para elementos de menú hijo. - Agregar enlace de página: añade un elemento del menú que enlaza con una página específica de HubSpot.
- Agregar enlace de página con parámetro URL: añade un elemento del menú que enlaza con una página específica de HubSpot. Con esta opción, puedes escribir la URL exacta de la página que deseas.
- Agregar enlace de URL: añade un elemento del menú que enlaza con una URL externa.
- Agregar un elemento sin

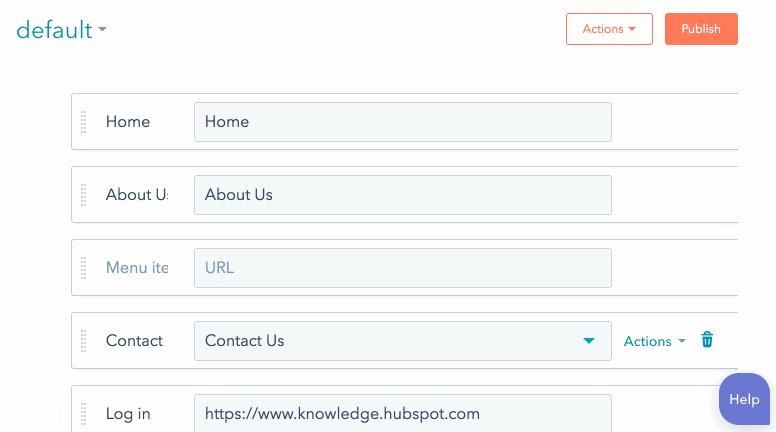
- También puedes Agregar un elemento del menú pasando el ratón por encima del lado derecho de un elemento existente y haciendo clic en Acciones > Agregar elemento abajo.

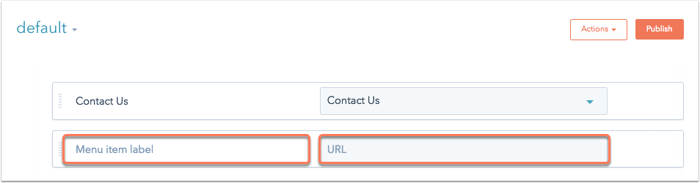
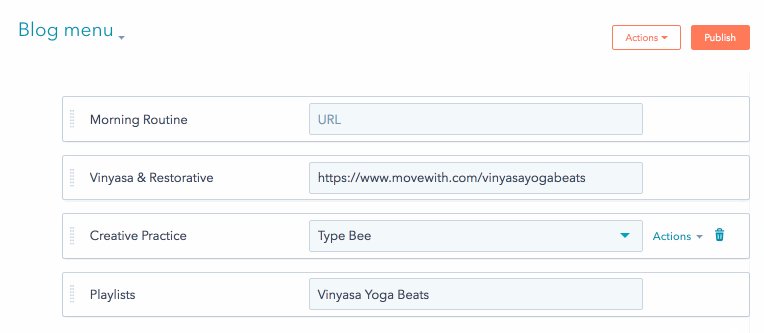
- Dale un nombre a tu elemento de menú en Etiqueta de elemento de menú.
- Elige una página de HubSpot o introduce una URL para este elemento de menú si quieres que esté enlazado.
Por favor, Nota: cuando añadas un enlace URL, debes introducir la URL completa incluyendo el protocolo http o https.

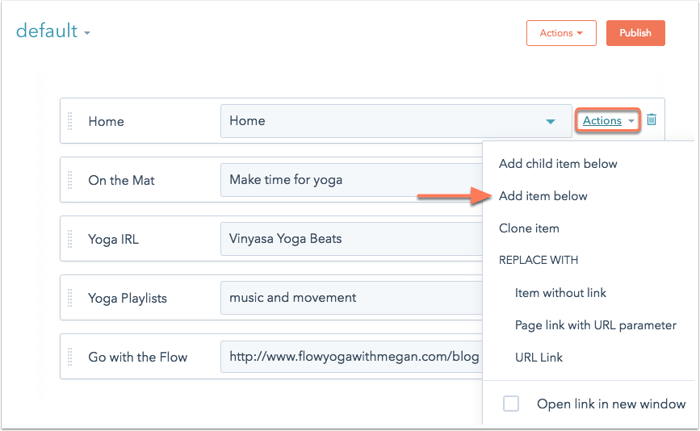
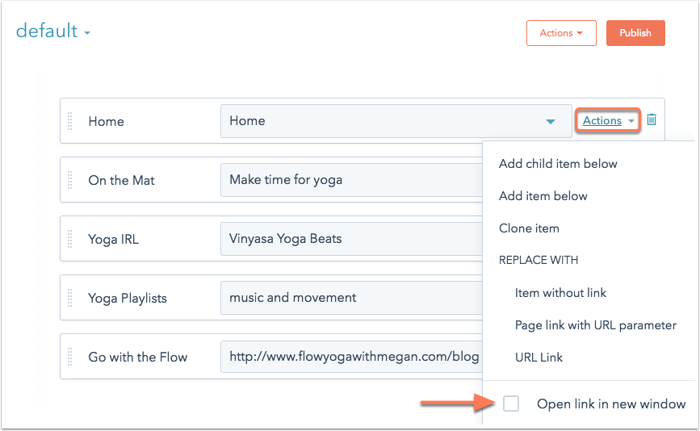
- Si quieres que el enlace de este elemento de menú se abra en una ventana nueva, pasa el ratón por encima de la parte derecha del elemento de menú. Clic en el menú desplegable Acciones y selecciona la casilla de verificación Abrir enlace en ventana nueva .

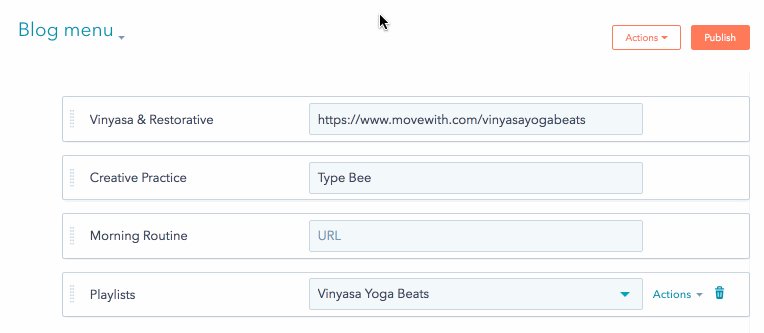
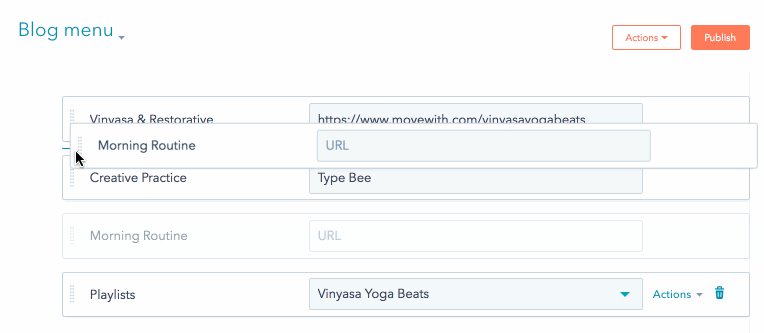
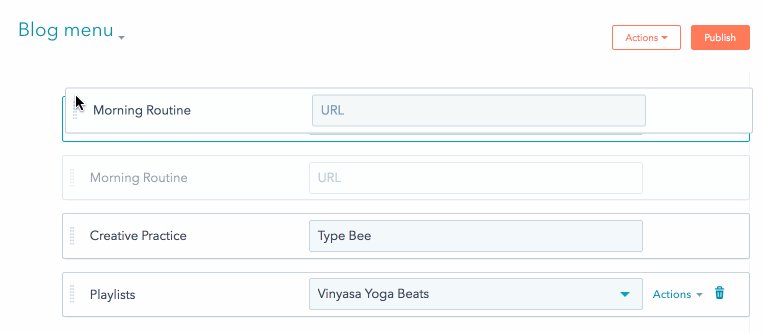
- Clic en una Etiqueta de elemento de menú y arrástrala hasta su posición para reordenar tus elementos de menú.

Agregar páginas secundarias a un Menú
Las páginas secundarias aparecen en una carpeta

Para Agregar una nueva página hija a un Menú:
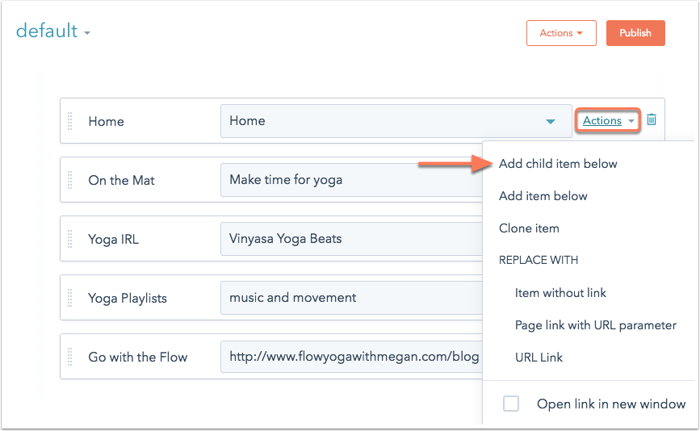
- Pasa el ratón por encima del elemento de menú de nivel superior. A continuación, haz clic en Acciones y selecciona Agregar elemento hijo abajo.
- Introducir la Etiqueta de elemento de menú y Seleccionar una página para el enlace. Si necesitas introducir una URL manualmente, haz clic en Acciones y selecciona Enlace URL para cambiar el tipo de elemento del Menú hijo.

- Para finalizar los cambios que has hecho en tu menú, haz clic en Publicar. Este menú estará ahora disponible en Agregar a la cola de tareas un módulo de menú avanzado.
Crear un Menú Secundario
Puedes crear varios menús para tu sitio. Un Menú Secundario podría utilizarse en una página específica, o para proporcionar navegación adicional en tu página pie de página.
- En tu Herramienta de menús avanzados, haz clic en + Agregar menú.
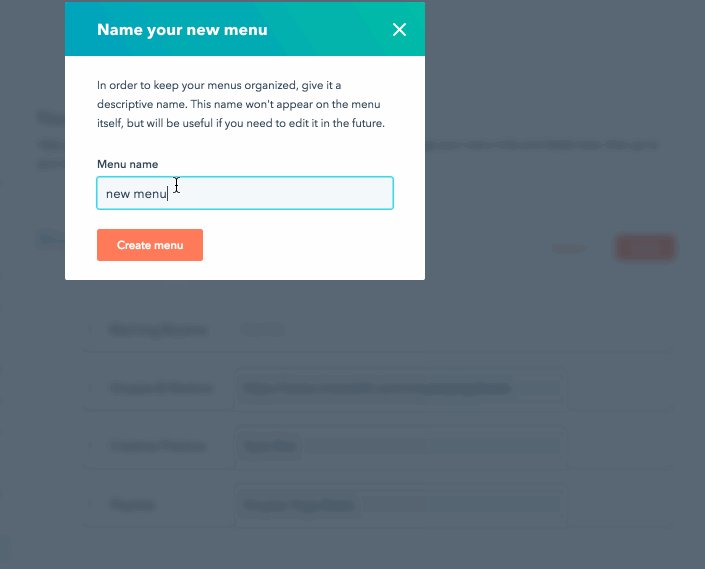
- Introduce un NOMBRE para tu nuevo Menú.
- Clic en Crear menú. A continuación, completa los pasos anteriores para crear un nuevo Menú avanzado.

Ver revisiones de tu Menú
Puedes ver y restaurar versiones de tu menú publicadas previamente en el historial de revisiones. Cada versión incluye una fecha, una marca de tiempo y qué usuario creó la revisión.
- En tu cuenta de HubSpot, haz clic en el icono de settings Configuración en la barra de navegación superior.
- En el menú de la barra lateral izquierda, navega hasta Contenido > Menús de navegación.
- Utiliza el menú desplegable de la parte superior para seleccionar el Menú que quieres Revisar.
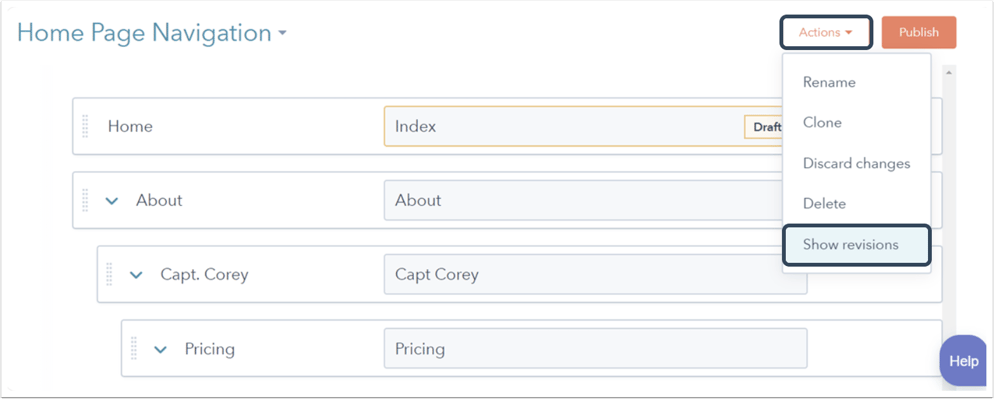
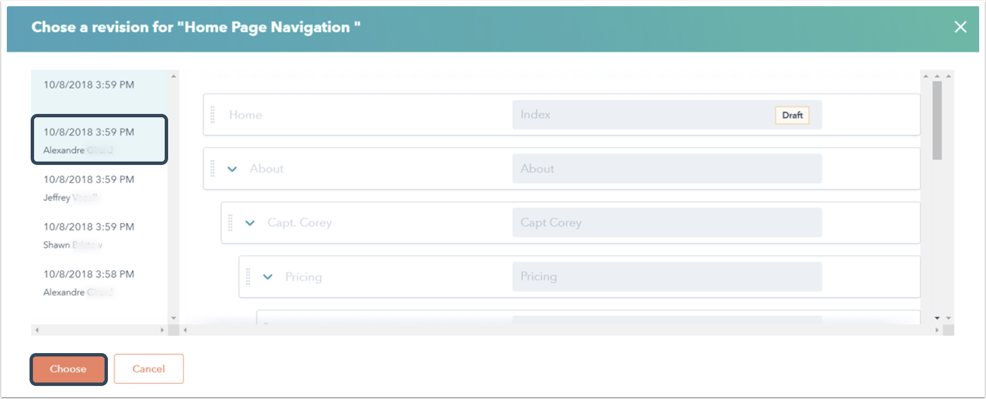
- Clic en el menú desplegable Acciones y selecciona Mostrar revisiones para abrir una vista previa de todas las versiones publicadas anteriormente de este menú.

- En el panel izquierdo, haz clic en una marca de tiempo para revisar el contenido del menú a partir de esa fecha y Hora.
- Para restaurar una versión previamente publicada de tu Menú, Clicar en Elegir.

- Después de elegir la revisión del menú que deseas, haz clic en Publicar para actualizar este menú en tu sitio.
