Upota ulkoinen mediatiedosto
Päivitetty viimeksi: marraskuuta 2, 2023
Saatavilla minkä tahansa seuraavan Tilauksen kanssa, paitsi jos toisin mainitaan:
|
|
Voit upottaa ulkoisia mediatiedostoja, kuten YouTube-videoita, rikkaan tekstin moduuliin sivuillesi, blogikirjoituksiin ja tietopohja-artikkeleihin. Videoita voi myös upottaa videomoduuliin sivujen vedä ja pudota -alueille tai vedä ja pudota -sähköpostieditoriin.
Jos haluat seurata vuorovaikutusta videon kanssa, käytä sen sijaan HubSpotin videotyökaluja.
Tuetut mediatyypit
Upotusominaisuus tukee URL-osoitteita oEmbed-muodossa, joka on yleinen useimmille mediatyypeille. Alustoja, jotka käyttävät oEmbed-muotoa, ovat esimerkiksi YouTube, Spotify ja Vimeo. Täydellinen luettelo tuetuista mediatoimittajista on oEmbed-asiakirjoissa.
Mediatiedostoja, joissa on lisäturvaa, kuten yksityisiä YouTube-videoita, ei tueta.
Ulkoisen mediatiedoston upottaminen rikkaan tekstin moduuliin
Huomaa: ulkoisia mediatiedostoja ei voi upottaa markkinointisähköpostien rich text -moduuleihin.
Voit upottaa mediatiedoston rikkaan tekstin moduuliin liittämällä URL-osoitteen suoraan rikkaan tekstin editoriin. Jos näet virheilmoituksen lisätessäsi mediatiedoston URL-osoitteen, on suositeltavaa lisätä upotuskoodi sen sijaan.
Ulkoisen mediatiedoston upottaminen URL-osoitteella
-
Siirry sisältöön:
- Verkkosivuston sivut: Siirry HubSpot-tililläsi kohtaan Sisältö > Verkkosivuston sivu.
- Laskeutumissivut: Siirry HubSpot-tililläsi kohtaan Sisältö > Aloitussivut.
- Blogi: Siirry HubSpot-tililläsi kohtaan Sisältö > Blogi.
- Knowledge Base: Siirry HubSpot-tililläsi kohtaan Sisältö > Tietämyskanta.
- Vie hiiren kursori sivun, viestin tai artikkelin päälle ja valitse sitten Muokkaa.
- Napsauta sisältöeditorissa rikatekstimoduulia.
- Liitä mediatiedoston URL-osoite rikatekstimoduuliin. Mediatiedoston esikatselun pitäisi avautua automaattisesti.
Ulkoisen mediatiedoston upottaminen upotuskoodilla
-
Siirry sisältöön:
- Verkkosivut: Siirry HubSpot-tililläsi kohtaan Sisältö > Verkkosivuston sivu.
- Laskeutumissivut: Siirry HubSpot-tililläsi kohtaan Sisältö > Aloitussivut.
- Blogi: Siirry HubSpot-tililläsi kohtaan Sisältö > Blogi.
- Knowledge Base: Siirry HubSpot-tililläsi kohtaan Sisältö > Tietämyskanta.
- Sähköposti: Siirry HubSpot-tililläsi kohtaan Markkinointi > Markkinointisähköposti.
- Vie hiiren kursori sivun, viestin tai artikkelin päälle ja valitse sitten Muokkaa.
- Napsauta sisältöeditorissa rikatekstimoduulia.
- Napsauta rikkaan tekstin työkalupalkissa Lisää-pudotusvalikkoa ja valitse Upota.
- Kirjoita valintaikkunaan ulkoisen mediatiedoston upotuskoodi. Näyttöön tulee tiedoston esikatselu.
- Napsauta Insert (Lisää).
Ulkoisen mediatiedoston muotoilu
-
Siirry sisältöön:
- Verkkosivut: Siirry HubSpot-tililläsi kohtaan Sisältö > Verkkosivuston sivu.
- Laskeutumissivut: Siirry HubSpot-tililläsi kohtaan Sisältö > Aloitussivut.
- Blogi: Siirry HubSpot-tililläsi kohtaan Sisältö > Blogi.
- Knowledge Base: Siirry HubSpot-tililläsi kohtaan Sisältö > Tietämyskanta.
- Vie hiiren kursori sivun, viestin tai artikkelin päälle ja valitse sitten Muokkaa.
- Napsauta sisältöeditorissa rikatekstimoduulia.
- Napsauta upotettua tiedostoa.
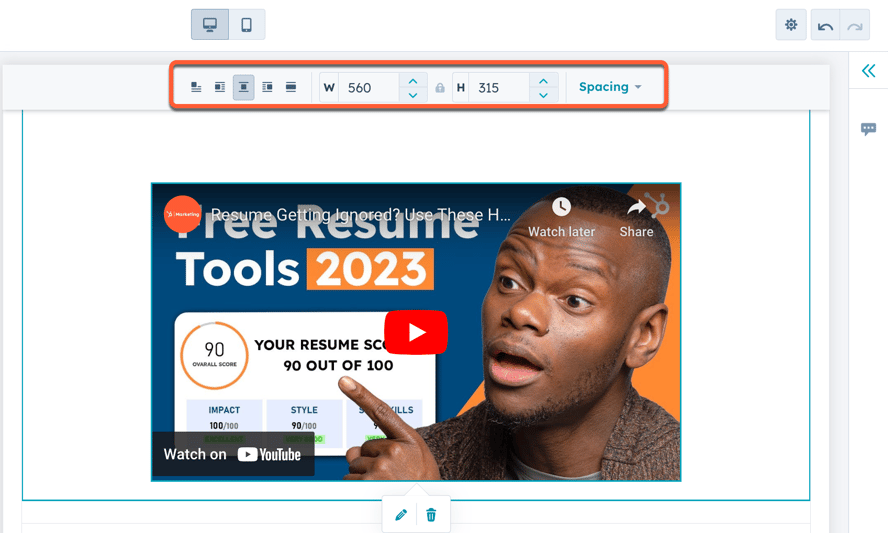
- Muokkaa mediatiedoston sijaintia, väliä ja mittoja työkalupalkissa.
-
- Voit säätää mediatiedoston sijaintia tekstilohkossa napsauttamalla inline -kohdistuskuvakkeita.
- Jos haluat tehdä videostasi responsiivisen, napsauta fullWidth koko leveys -kuvaketta. Video täyttää koko sen laitteen leveyden, jolla sitä katsotaan.
- Jos haluat muuttaa tiedostosi kokoa, anna leveyden ja korkeuden pikseliarvot.
- Jos haluat säätää tiedoston marginaaleja, napsauta pudotusvalikkoa Spacing (Välimatkat ) ja syötä kenttiin pikseliarvot .
Huomaa: <script>-tunnisteen sisältäviä upotettuja mediatiedostoja ei tueta koko leveydeltä, koska ne tuottavat dynaamista sisältöä.

- Voit muokata mediatiedoston lisäasetuksia napsauttamalla edit muokkauskuvaketta.
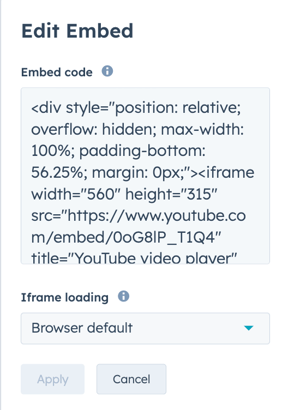
- Kehittäjät voivat muokata upotetun videon tyyliä ja käyttäytymistä Upotuskoodi-tekstikentässä .
- Voit määrittää latauskäyttäytymisen napsauttamalla Iframe loading -pudotusvalikkoa ja valitsemalla vaihtoehdon:
- Selaimen oletus: Kuvan latauskäyttäytyminen määräytyy kävijän selainasetusten mukaan.
- Lazy (Laiska): kuva latautuu vasta, kun kävijä saapuu sivun kyseiseen osaan. Tämä lyhentää sivun latautumisaikaa ja parantaa hakukoneoptimointia.
- Innokas: kuva latautuu heti, kun sivu latautuu.
- Napsauta Käytä.

Ulkoisen mediatiedoston korvaaminen
Jos haluat korvata upotetun ulkoisen mediatiedoston, poista alkuperäinen tiedosto ja upota sitten uuden tiedoston URL-osoite:
-
Siirry sisältöön:
- Verkkosivut: Siirry HubSpot-tililläsi kohtaan Sisältö > Verkkosivuston sivu.
- Laskeutumissivut: Siirry HubSpot-tililläsi kohtaan Sisältö > Aloitussivut.
- Blogi: Siirry HubSpot-tililläsi kohtaan Sisältö > Blogi.
- Knowledge Base: Siirry HubSpot-tililläsi kohtaan Sisältö > Tietämyskanta.
- Vie hiiren kursori sivun, viestin tai artikkelin päälle ja valitse sitten Muokkaa.
- Napsauta sisältöeditorissa mediatiedostoa ja napsauta sitten delete poista -kuvaketta.
- Toista vaiheet upottaaksesi uuden tiedoston URL-osoitteen.
Ulkoisen videon upottaminen videomoduuliin
Voit myös upottaa ulkoisen videon sivulle tai markkinointisähköpostiin videomoduulin avulla. Tämä moduuli on käytettävissä vain sivujen vedä ja pudota -alueilla ja vedä ja pudota -markkinointisähköpostieditorissa.
Ulkoisen videon upottaminen sähköpostin videomoduuliin
- Siirry HubSpot-tililläsi kohtaan Markkinointi > Markkinointisähköposti.
- Napsauta sähköpostin nimeä .
- Napsauta sivupalkkieditorissa videomoduulia ja vedä se sähköpostiin.
- Napsauta sisältöeditorissa videomoduulia muokataksesi sen asetuksia.
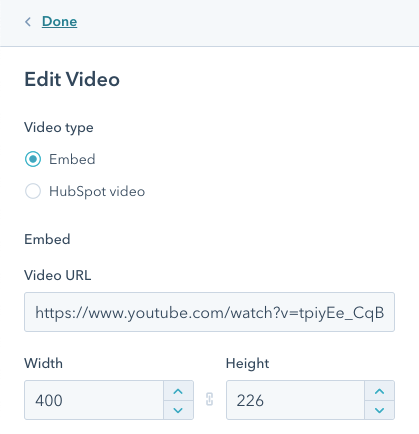
- Valitse Videotyyppi-kohdasta Upota.
- Kirjoita videon URL-osoite .

- Muokkaa videon mittoja, pikkukuvan kuvaa ja sijoittelua vasemmanpuoleisessa sivupalkin editorissa:
- Anna leveys tai korkeus videon koon muuttamiseksi.
- Voit mukauttaa videon pikkukuvan valitsemalla Lataa kuvia ladataksesi kuvan tietokoneeltasi tai valitsemalla Selaa kuvia lisätäksesi kuvan tiedostotyökalusta.
- Jos haluat varmistaa, että video näkyy mobiililaitteissa koko leveydessään, valitse Näytä maksimileveydessään mobiililaitteissa -valintaruutu. Videoita ei koskaan näytetä niiden alkuperäisiä mittoja suuremmalla leveydellä.
- Jos haluat siirtää videon oikealle tai vasemmalle, napsauta Alignment (Kohdistus ) -pudotusvalikkoa ja valitse Left (Vasen), Center (Keskellä ) tai Right (Oikea).
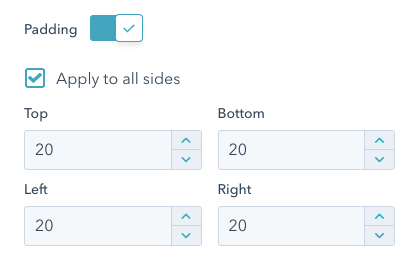
- Jos haluat lisätä tilaa videon sivuille, napsauta Pehmuste-kytkintä napsauttamalla sitä. anna pikseliarvot pehmustetta varten Ylä-, ala-, vasen- ja oikeanpuoleisiin tekstikenttiin tai valitse Sovelletaan kaikkiin sivuihin -valintaruutu, jos haluat soveltaa samaa pehmustetta videon kaikkiin sivuihin.
Ulkoisen videon upottaminen sivun videomoduuliin
Huomaa: videomoduulin voi lisätä vain sivuille, joilla on raahaa ja pudota -alue.
-
Siirry sisältöön:
- Verkkosivuston sivut: Siirry HubSpot-tililläsi kohtaan Sisältö > Verkkosivuston sivu.
- Laskeutumissivut: Siirry HubSpot-tililläsi kohtaan Sisältö > Aloitussivut.
- Vie hiiren kursori sivusi päälle ja valitse Muokkaa.
- Napsauta vasemmassa sivupalkissa add Add -kuvaketta.
- Laajenna Media-osio napsauttamalla sitä ja napsauta sitten + Näytä lisää nähdäksesi kaikki mediamoduulit.
- Napsautavideomoduulia ja vedä se paikalleen.
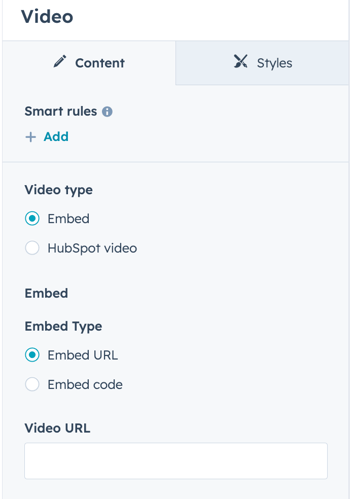
- Valitse sivupalkkieditorin Videotyyppi-kohdasta Upota.
- Kirjoita videon URL-osoite. Jos haluat sen sijaan käyttää upotuskoodia, valitse Upota koodi ja liitä upotuskoodi kenttään.

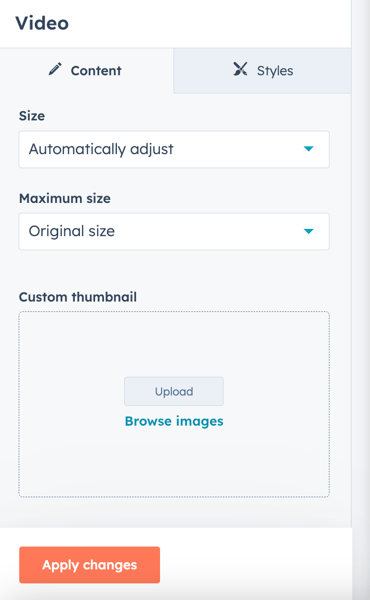
- Jos haluat muuttaa videon responsiivisuutta, napsauta Koko-pudotusvalikkoa ja valitse vaihtoehto:
- Säädä automaattisesti: Videosi reagoi, eli se skaalautuu selaimen ja laitteen koon mukaan.
- Tarkka leveys ja korkeus: mediasi on aina juuri tämän kokoinen kaikilla laitteilla. Syötä sen mittojen pikseliarvot Leveys- ja Korkeus-kenttiin .
- Jos olet määrittänyt videosi reagoivaksi, napsauta pudotusvalikkoa Maksimikoko ja valitse vaihtoehto:
- Alkuperäinen koko: video ei skaalaudu alkuperäistä kokoa suuremmaksi.
- Täysi leveys: video täyttää koko sen laitteen leveyden, jolla sitä katsotaan.
- Mukautettu: video ei ylitä sivupalkkieditorissa määritettyä leveyttä ja korkeutta. Syötä pikselimäärät sen mitoilleMaksimileveys- jaMaksimikorkeus-kenttiin.
- Jos haluat mukauttaa videon pikkukuvan, voit valita uuden tiedoston tietokoneelta valitsemalla Lataa tai valita kuvan tiedostotyökalusta valitsemalla Selaa kuvia.
- Napsauta Käytä muutoksia.