Avertissement : cet article est le résultat de la traduction automatique, l'exactitude et la fidélité de la traduction ne sont donc pas garanties. Pour consulter la version originale de cet article, en anglais, cliquez ici.
Identifiez un formulaire non HubSpot avec son sélecteur CSS
Dernière mise à jour: juin 28, 2023
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
Chaque formulaire non HubSpot est nommé après son sélecteur CSS par défaut. Pour identifier le formulaire non HubSpot qui correspond à votre formulaire externe, vérifiez le sélecteur CSS de votre formulaire externe.
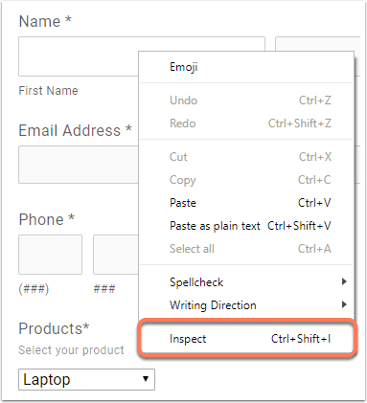
- Dans le navigateur Chrome, accédez à la page contenant le formulaire externe.
- Effectuez un clic droit sur le premier champ du formulaire externe et sélectionnez Inspecter.

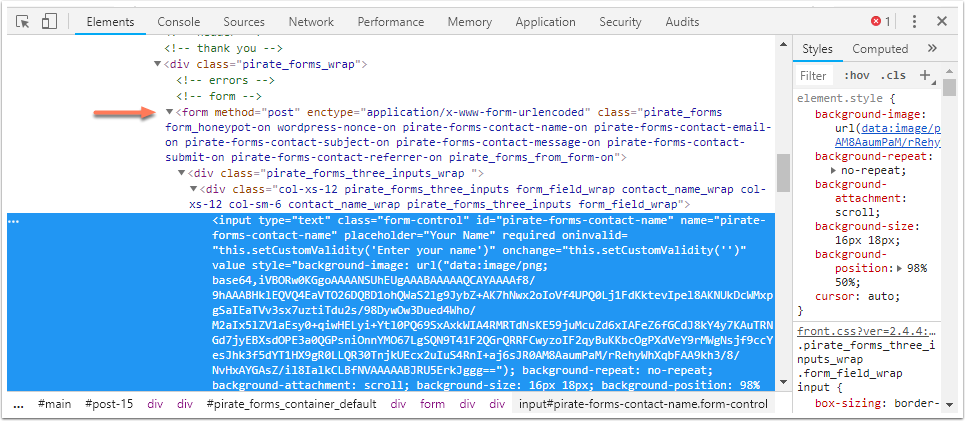
- Le panneau Chrome DevTools Elements s'ouvre dans le navigateur. Dans l'onglet Éléments, le code du champ de formulaire est mis en évidence.
- Au-dessus du code mis en évidence, identifiez une balise

Forms
Merci d'avoir partagé votre avis.
Ce formulaire n'est utilisé que pour recueillir du feedback sur la documentation. Découvrez comment obtenir de l'aide sur HubSpot.
