Créer, modifier et ajouter des fichiers CSS pour formater le style d'un site web
Dernière mise à jour: mars 28, 2024
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
Les CSS (Cascading Style Sheets, en anglais) sont des fichiers codés qui sélectionnent des éléments d'une page pour en contrôler la présentation. Les fichiers CSS ne peuvent pas être joints à des e-mails ou à des modèles d'e-mails.
Cet article explique comment créer, publier et joindre un fichier CSS dans HubSpot. Vous pouvez apprendre comment apporter des modifications simples au design d'une page en particulier. Si vous utilisez un modèle de thème, découvrez comment modifier vos paramètres de thème.
Créer un nouveau fichier CSS
- Dans votre compte HubSpot, accédez à Contenu > Gestionnaire de conception.
- Cliquez sur l'l'icône de dossier folder dans l'angle supérieur gauche de l'écran pour développer le menu latéral. Cliquez ensuite sur Fichier > Nouveau fichier.

- Dans la boîte de dialogue, cliquez sur Feuille de style CSS. Saisissez ensuite un nom pour votre feuille de style CSS et cliquez sur Créer.
Modifier le fichier CSS
Après avoir créé ou ouvert un fichier CSS existant, vous pouvez le modifier dans l'éditeur de code. Outre le code CSS standard, l'éditeur de code prend en charge les variables et macros HubL afin de faciliter la mise à jour de votre code CSS. Pour afficher la façon dont votre HubL apparaîtra, cliquez sur le bouton Afficher le résultat en haut de l'éditeur. Un panneau s'ouvrira à droite avec l'aperçu du rendu.

Pour voir la liste des sélecteurs CSS standards pour les modèles HubSpot, consultez la page Boilerplate CSS.
Avant de publier, vérifiez que le code ne contient pas d'erreurs HubL. Dans un fichier codé ou un module personnalisé, les erreurs ou avertissements HubL sont indiqués à trois endroits :
- Dans la console d'erreur située en bas de l'éditeur de code.
- Dans la colonne d'erreurs située à gauche de l'éditeur de code.
- Dans la barre de défilement située à droite de l'éditeur.
Les erreurs empêchant la publication sont affichées en rouge, tandis que les avertissements généraux sont indiqués en jaune. En bas de l'éditeur de code, cliquez sur Afficher les détails pour afficher davantage d'informations concernant les erreurs dans la console d'erreur, et sur Masquer les détails pour réduire la console d'erreur.

La console d'erreur contient des liens vers les différents avertissements ou erreurs HubL dans le code ou le module personnalisé. Sur la gauche de l'éditeur de code, passez le curseur de la souris sur les indicateurs d'erreur rouges pour afficher l'erreur ou l'avertissement dans le code. Lorsque vous cliquez sur l'erreur, le curseur fait défiler l'ensemble des erreurs et avertissements de la ligne. Lorsque vous cliquez sur une note de la barre de défilement, vous accédez directement à cette partie du fichier.
Vous pouvez également cliquer sur un numéro de ligne dans l'éditeur de code pour que l'URL du fichier soit mise à jour en conséquence. Cela vous permet de partager un lien vers votre code, avec accès direct à la partie du fichier sur laquelle vous travaillez.
Après modification du fichier, cliquez sur Publier les modifications dans l'angle supérieur droit. Pour utiliser cette feuille de style dans un autre modèle codé, copiez l'URL de la feuille en cliquant sur Actions > Copier l'URL publique dans le menu latéral de gauche.

Joindre à un modèle
Dans HubSpot, il existe différentes façons de joindre des feuilles de style à votre contenu. Les feuilles de style jointes sont liées sur votre site dans l'ordre suivant :
- public_common.css* : feuille de style principalement utilisée par l'application HubSpot, mais aussi pour certaines fonctionnalités de site.
- En-tête HTML dans les paramètres sous Site web > Pages : balises de lien ajoutées à l'en-tête global <head> du site.
- Layout.css ** : fichier CSS adaptatif joint par défaut à toutes les mises en page de type glisser-déposer du modèle.
- Feuilles de style jointes dans les paramètres sous Site web > Pages : feuilles de style jointes à l'ensemble du site.
- Feuilles de style jointes dans les paramètres sous Site web > Blog : feuilles de style jointes au blog (remplacent les feuilles globales du site).
- Feuilles de style liées *** : feuilles de style jointes dans la mise en page du modèle.
- Balisage supplémentaire <head> dans le modèle : balises de lien ajoutées à l'en-tête <head> d'un modèle particulier.
- Feuilles de style spécifiques à la page : feuilles de style jointes aux paramètres d'une page.
- HTML de l'en-tête de page : balises de lien ajoutées à l'en-tête <head> d'une page particulière dans les paramètres de page.
* Obligatoire
** Obligatoire pour les mises en page de type glisser-déposer
*** Méthode de liaison de feuille de style recommandée pour les mises en page du modèle
Pour joindre des feuilles de style à un modèle, ouvrez le modèle dans le gestionnaire de conception. Dans le menu latéral de droite, sous Options de l'en-tête et du corps, sélectionnez un fichier dans le menu déroulant Ajouter à côté de Feuilles de style liées.
Vous pouvez modifier ou supprimer une feuille de style qui est déjà liée en la survolant avec la souris et en cliquant sur Modifier pour y apporter des modifications, ou sur X pour la supprimer.
Après avoir ajouté une feuille de style, cliquez sur Publier les modifications dans l'angle supérieur droit de l'écran pour appliquer les modifications aux pages en direct en utilisant le modèle.

Joindre ou supprimer des feuilles de style sur une page spécifique (Marketing Hub Pro et Entreprise uniquement)
Remarque : cette option n'est pas disponible pour les modèles de thème. Découvrez comment modifier vos paramètres de thème.
Pour ajouter ou supprimer une feuille de style spécifique à une page dans la section Paramètres de l'éditeur de la page :
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Placez le curseur sur la page et cliquez sur Modifier.
- Dans l'éditeur de contenu, cliquez sur le menu Paramètres et sélectionnez Avancé.
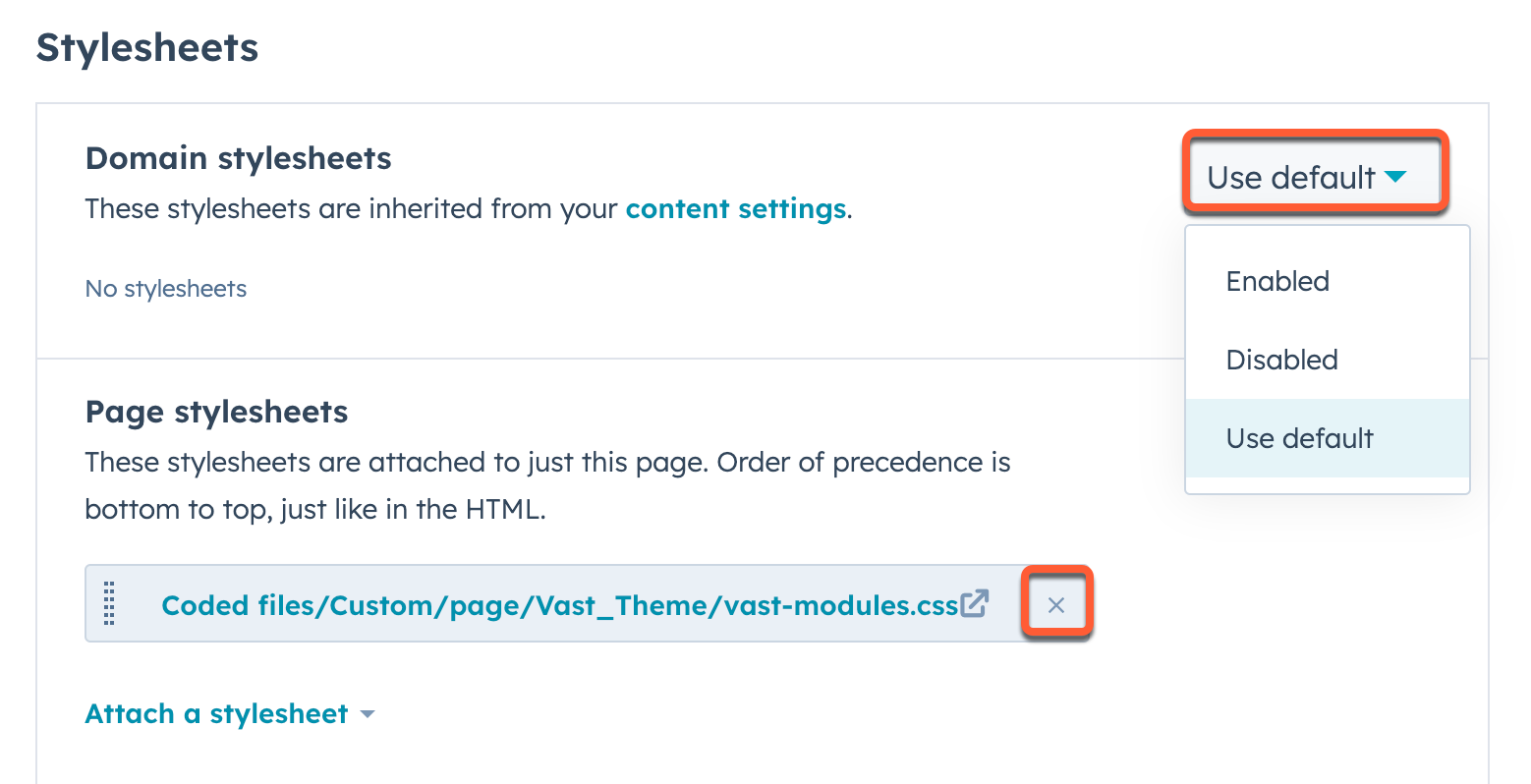
- Dans la section Feuilles de style de page de la boîte de dialogue, cliquez sur le menu déroulant Joindre une feuille de style et sélectionnez une feuille de style. Pour supprimer une feuille de style, cliquez sur X à côté de cette feuille de style.
- Pour désactiver les feuilles de style héritées du modèle ou du domaine, cliquez sur le menu déroulant à côté de la feuille de style et sélectionnez Désactivé.

Joignez ou supprimez les feuilles de style de domaine (Marketing Hub Pro et Entreprise seulement)
Remarque : les modèles de thème doivent inclure la note enableDomainStylesheets: true pour utiliser des feuilles de style au niveau d'un domaine. Découvrez-en davantage sur les modèles de note.
Pour ajouter ou supprimer une feuille de style de tous les contenus d'un domaine :
- Dans votre compte HubSpot, cliquez sur l'icône Paramètres settings dans la barre de navigation principale.
- Dans le menu latéral, cliquez sur Site web > Pages.
- Cliquez sur le menu déroulant pour sélectionner le domaine dont vous souhaitez mettre à jour les paramètres.
- Dans l'onglet Modèles, faites défiler jusqu'à CSS et feuilles de style. Pour ajouter une feuille de style, cliquez sur + Ajouter une feuille de style. Cliquez sur le X à côté d'une feuille de style jointe pour la supprimer.
- Cliquez sur Enregistrer.

Veuillez noter : lorsque vous passez aux outils Starter ou gratuits de HubSpot, les feuilles de style attachées au niveau du domaine resteront actives jusqu'à ce que vous les supprimiez. Une fois que toutes les feuilles de style sont supprimées, vous ne pouvez plus attacher de feuilles de style au niveau du domaine. En savoir plus sur la rétrogradation d'un abonnement.

