Intégrer Google Analytics au contenu HubSpot
Dernière mise à jour: avril 12, 2024
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
Lorsque vous intégrez Google Analytics avec HubSpot, votre compte Google Analytics collecte des données sur les visiteurs de votre site HubSpot. Il existe deux façons d'intégrer Google Analytics à HubSpot :
- Vous pouvez intégrer le contenu hébergé par HubSpot en ajoutant un ID de mesure Google Analytics à vos paramètres HubSpot. Les Utilisés dans un Marketing Hub Starter abonnement et sans Content Hub abonnement peuvent seulement intégrer en utilisant un ID de mesure.
- Vous pouvez ajouter votre bloc de code de suivi Google Analytics dans le HTML d'en-tête de site de votre domaine. Vous pouvez également utiliser cette méthode pour suivre uniquement un blog ou une page spécifique.
Attention : à partir du 1er juillet 2023, Google remplacera Universal Analytics par Google Analytics 4. Pour éviter de perdre les données synchronisées avec HubSpot, vous devrez passer à Google Analytics 4 avant le changement.
Intégrer Google Analytics à l'aide d'un ID de mesure
Vous pouvez ajouter un ID de suivi directement à vos paramètres HubSpot pour suivre les visiteurs de votre site web dans Google Analytics. Vous pouvez intégrer Google Analytics à des domaines individuels ou à tous les domaines.
L'intégration de Google Analytics avec cette méthode ajoutera automatiquement un suivi à la page de paiement, qui facilite les paiements pour les liens de paiement et les devis. Vous pouvez désactiver ce suivi dans vos paramètres de paiement.
Remarque : si vous utilisez des fonctions de confidentialité des données ou une bannière de consentement aux cookies qui nécessite l'accord des visiteurs, le script Google Analytics ne s'exécutera que pour les visiteurs qui acceptent d'être suivis. Si un visiteur ne souhaite plus être suivi, le script Google Analytics ne sera pas exécuté et Google Analytics ne suivra pas ses données.
Pour intégrer Google Analytics à un ou à tous les domaines hébergés dans HubSpot :
- Dans votre compte HubSpot, cliquez sur l'icône Paramètres settings dans la barre de navigation principale.
- Dans le menu latéral de gauche, naviguez vers Content > Pages.
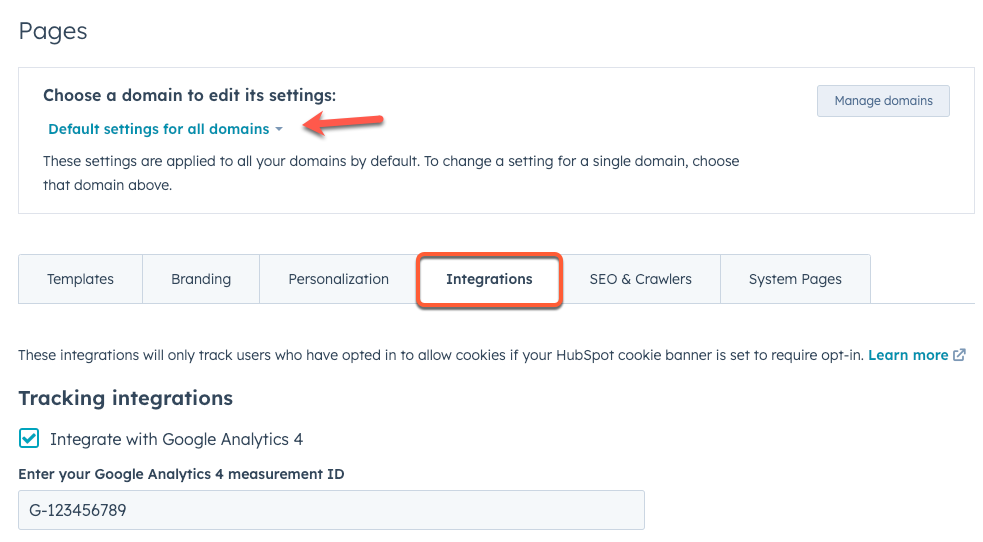
- Cliquez sur le menu déroulant Sélectionnez un domaine pour modifier ses paramètres et sélectionnez un domaine. Pour appliquer le même suivi à tous les contenus hébergés par HubSpot, sélectionnez Paramètres par défaut pour tous les domaines. En cas de conflit, les paramètres spécifiques d'un domaine primeront sur les paramètres généraux par défaut.
- Cliquez sur l'onglet Intégrations.
- Dans la section Intégrations de suivi, sélectionnez la case à cocher Intégrer avec Google Analytics 4. Pour déconnecter l'intégration, désélectionnez la case à cocher.
- Dans le champ, saisissez un ID de mesure Google Analytics. Vous pouvez également ajouter le code de suivi Google Analytics à l'en-tête HTML de votre site.

- Dans l'angle inférieur gauche, cliquez sur Enregistrer.
Ajouter le code de suivi Google Analytics au HTML d'en-tête d'un domaine, d'un blog ou d'une page
Appliquer Google Analytics au HTML d'en-tête de site d'un domaine (Marketing Hub Pro et Entreprise)
Vous pouvez ajouter le code de suivi Google Analytics au HTML d'en-tête de vos domaines dans les paramètres. Ceci est également recommandé si vous utilisez un script Google Analytics personnalisé.
L'intégration de Google Analytics avec cette méthode ajoutera automatiquement un suivi à la page de paiement, qui facilite les paiements pour les liens de paiement et les devis. Vous pouvez désactiver ce suivi dans vos paramètres de paiement.
Remarque : un code de suivi Google Analytics ajouté via l'En-tête HTML ne peut pas être contrôlé par la bannière de consentement HubSpot. Par défaut, il enregistre des données sur les visiteurs, quel que soit leur statut d'adhésion. Vous pouvez personnaliser ce comportement dans Google à l'aide de la documentation pour les développeurs de Google. Votre équipe juridique et vos développeurs sont les meilleures ressources pour garantir la conformité de l'utilisation du script Google Analytics sur votre site à la législation relative à la confidentialité.
- Dans votre compte HubSpot, cliquez sur l'icône Paramètres settings dans la barre de navigation principale.
- Dans le menu latéral de gauche, naviguez vers Content > Pages.
- Cliquez sur le menu déroulant Sélectionnez un domaine pour modifier ses paramètres et sélectionnez un domaine. Pour ajouter le code de suivi à tous les domaines hébergés sur HubSpot, sélectionnez Paramètres par défaut pour tous les domaines. En cas de conflit, les paramètres spécifiques d'un domaine primeront sur les paramètres généraux par défaut.
- Dans le champ HTML d'en-tête de site, saisissez votre code de suivi Google Analytics. Découvrez-en davantage sur la façon de trouver votre code de suivi Google Analytics auprès de Google.
![]()
- Dans l'angle inférieur gauche, cliquez sur Enregistrer.
Appliquer Google Analytics à un blog
Si vous avez ajouté un ID de mesure ou le code de suivi Google Analytics à un domaine, tous les blogs hébergés sur ce domaine seront automatiquement suivis. Pour assurer le suivi d'un seul blog plutôt que de l'ensemble du contenu d'un domaine, vous pouvez ajouter le code de suivi Google Analytics au HTML d'en-tête du blog.
- Dans votre compte HubSpot, cliquez sur l'icône Paramètres settings dans la barre de navigation principale.
- Dans le menu latéral de gauche, naviguez vers Content > Blog.
- Cliquez sur le menu déroulant Sélectionner un blog à modifier et sélectionnez un blog.
- Cliquez sur l'onglet Modèles.
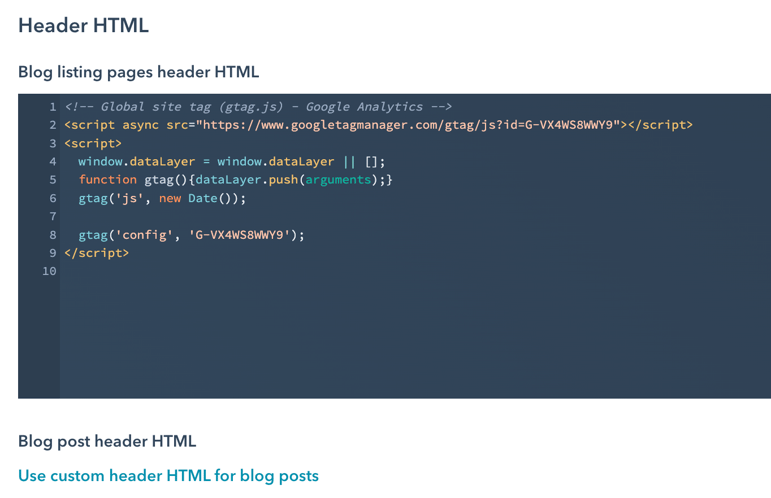
- Dans le champ En-tête HTML des pages de listing de blog, saisissez le code de suivi Google Analytics. Découvrez-en davantage sur la façon de trouver votre code de suivi Google Analytics auprès de Google.
- Par défaut, le code de suivi sera appliqué à la fois à la page de listing et aux articles du blog. Vous pouvez également suivre uniquement la page de listing ou uniquement les articles :
- Pour ajouter le code de suivi uniquement au modèle d'article de blog, cliquez sur Utiliser l'en-tête HTML personnalisé pour les articles de blog. Saisissez ensuite le code de suivi Google Analytics dans le champ En-tête HTML de l'article de blog.
- Pour ajouter le code de suivi uniquement au modèle de page de listing de blog, cliquez sur Utiliser l'en-tête HTML personnalisé pour les articles de blog, mais laissez le champ En-tête HTML pour les articles de blog vide.

- Dans l'angle inférieur gauche, cliquez sur Enregistrer.
Appliquer Google Analytics à une page spécifique
Si vous avez ajouté un ID de mesure ou le code de suivi Google Analytics à un domaine, toutes les pages hébergées sur ce domaine seront automatiquement suivies.
Pour assurer le suivi d'une seule page, plutôt que de l'ensemble du contenu d'un domaine, vous pouvez ajouter le code de suivi Google Analytics au HTML d'en-tête de la page. Cette fonction est uniquement disponible pour les comptes Marketing Hub uniquement Professional et Entreprise et Content Hub.
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Passez le curseur sur une page et cliquez sur Modifier.
- Dans l'éditeur de contenu, cliquez sur le menu Settings et sélectionnez Advanced.
- Dans la section Additional Code Snippets de la boîte de dialogue, saisissez le code de suivi Google Analytics dans le champ Head HTML . Découvrez-en davantage sur la façon de trouver votre code de suivi Google Analytics auprès de Google.
![]()
- Pour publier vos modifications, cliquez sur Publier ou Mettre à jour dans l'angle supérieur droit.
