Inclure jQuery dans vos pages HubSpot
Dernière mise à jour: avril 12, 2024
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
|
|
| Ancienne version Marketing Hub Basique |
Dans les paramètres de votre site web, vous pouvez spécifier que jQuery soit chargé sur vos pages HubSpot. Vous pouvez également spécifier la version de jQuery à exécuter sur votre contenu hébergé par HubSpot, et l'endroit où elle doit être incluse sur la page.
- Dans votre compte HubSpot, cliquez sur l'icône Paramètres settings dans la barre de navigation principale.
- Dans le menu latéral de gauche, naviguez vers Content > Pages.
- En haut de la page, utilisez le menu déroulant Sélectionnez un domaine pour modifier ses paramètres pour sélectionner les domaines que vous souhaitez modifier. Pour modifier cette configuration pour tous les domaines, sélectionnez Paramètres par défaut pour tous les domaines. Pour modifier cette configuration pour un sous-domaine spécifique, sélectionnez un domaine dans le menu déroulant.
Remarque : les paramètres de sous-domaines individuels remplaceront les paramètres par défaut de tous les domaines.
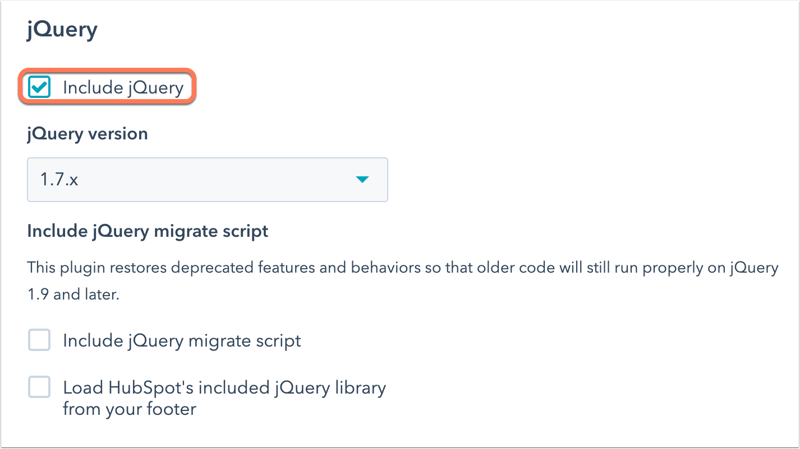
- Faites défiler la page jusqu'à la section jQuery et cochez la case Inclure jQuery pour charger jQuery dans vos pages HubSpot.
Remarque : si une page utilise le module de galerie d'images, le fait de désactiver la case à cocher jQuery ne supprimera pas le module jQuery de votre page. Le module de galerie d'images a besoin de jQuery pour fonctionner.

- Pour sélectionner la version de jQuery que vous souhaitez inclure, utilisez le menu déroulant Version jQuery. Vous pouvez appliquer la version de jQuery 1.11.x ou 1.7.1 à votre contenu hébergé par HubSpot.
- 1.7.1 : sélectionnez cette version si vous avez déjà construit votre logique en utilisant des dépendances d'une version plus ancienne de jQuery.
- 1.11.x- Si vous sélectionnez cette version, il est également recommandé de cliquer sur la case à cocher Inclure le script jQuery migrate. Cela ajoutera un script à vos modèles pour améliorer la compatibilité avec les navigateurs précédents.
- Cliquez sur Enregistrer pour appliquer les modifications.
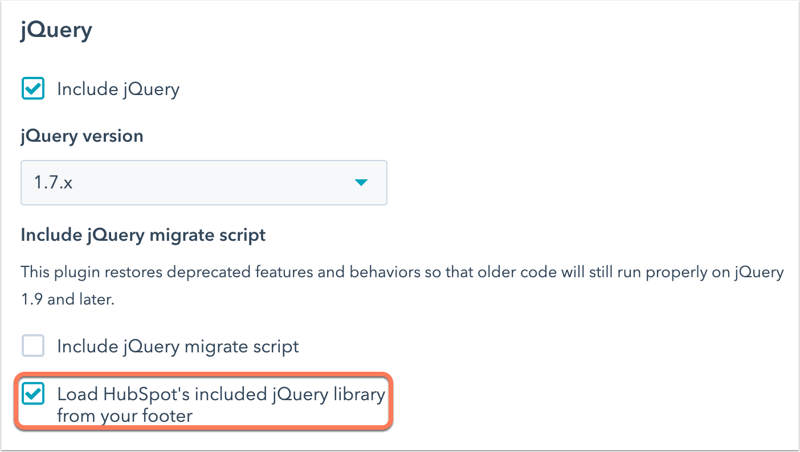
Si jQuery est inclus, la bibliothèque jQuery sera chargée par défaut dans l'en-tête HTML de vos pages. Si vous souhaitez plutôt l'inclure dans le pied de page, cochez la case Load HubSpot's included jQuery library from your footer (Charger la bibliothèque jQuery incluse dans HubSpot dans le pied de page). 
Avant de procéder à cette modification, assurez-vous que toutes les dépendances jQuery ont été déplacées dans le pied de page également. Pour tester le chargement de vos pages avec jQuery en pied de page, ajoutez cette chaîne de requête à la fin de l'URL de la page :
?hsMoveJQueryToFooter=True
Remarque :, il est recommandé de consulter votre développeur web avant de déplacer jQuery dans le pied de page de vos pages. Si vous avez d'autres questions, , connectez-vous avec les concepteurs de HubSpot sur la communauté.
