Avertissement : cet article est le résultat de la traduction automatique, l'exactitude et la fidélité de la traduction ne sont donc pas garanties. Pour consulter la version originale de cet article, en anglais, cliquez ici.
Définir une échelle initiale pour vos pages sur les appareils mobiles
Dernière mise à jour: janvier 19, 2023
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
|
|
| Ancienne version Marketing Hub Basique |
Par défaut, les pages publiées à l'aide de la plateforme CMS de HubSpot incluent une méta balise viewport qui définit une valeur par défaut de la largeur de l'appareil pour le contenu vu sur les appareils mobiles.
Si vous souhaitez passer de la largeur de l'appareil à une échelle par défaut, vous devrez ajouter une nouvelle méta balise viewport à vos modèles HubSpot.
- Dans votre compte HubSpot, accédez à Contenu > Gestionnaire de conception.
- Localisez votre modèle dans l'outil de recherche et cliquez sur le nom du modèle pour le modifier.
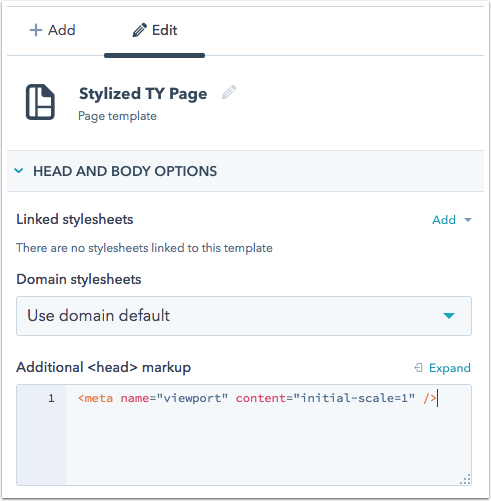
- Dans l'inspecteur de droite, insérez ou collez votre balise viewpoint dans la section Balisage supplémentaire avec les paramètres d'échelle et de largeur appropriés :
<meta name="viewport" content="initial-scale=1" />

- Dans l'angle supérieur droit, cliquez sur Publier les modifications pour appliquer directement les modifications.
Design Manager
Merci d'avoir partagé votre avis.
Ce formulaire n'est utilisé que pour recueillir du feedback sur la documentation. Découvrez comment obtenir de l'aide sur HubSpot.
