Intégrer un fichier multimédia externe
Dernière mise à jour: novembre 2, 2023
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
Vous pouvez intégrer des fichiers multimédias externes, tels que des vidéos YouTube, dans un module de texte enrichi dans vos pages, billets de blog et articles de la base de connaissances. Les vidéos peuvent également être intégrées dans le module vidéo dans les zones glisser-déposer des pages ou dans l'éditeur glisser-déposer d'e-mails.
Pour suivre les interactions avec une vidéo, utilise plutôt les outils vidéo de HubSpot.
Types de supports pris en charge
La fonction d'intégration prend en charge les URL au format oEmbed, qui est commun à la plupart des types de médias. Les plateformes qui utilisent le format oEmbed sont YouTube, Spotify et Vimeo. Pour obtenir la liste complète des fournisseurs de médias pris en charge, consultez la documentation oEmbed.
Les fichiers multimédias présentant une sécurité supplémentaire, tels que les vidéos privées de YouTube, ne sont pas pris en charge.
Intégrer un fichier multimédia externe dans un module de texte enrichi
Remarque : les fichiers multimédia externes ne peuvent pas être intégrés dans des modules de texte enrichi dans les e-mails marketing.
Vous pouvez intégrer un fichier multimédia dans un module de texte enrichi en collant l'URL directement dans l'éditeur de texte enrichi. Si un message d'erreur s'affiche lorsque vous ajoutez l'URL de votre fichier multimédia, il est recommandé d'insérer le code d'intégration à la place.
Intégrer un fichier multimédia externe avec une URL
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Blog : Dans votre compte HubSpot, accédez à Contenu > Blog.
- Base de connaissances : Dans votre compte HubSpot, accédez à Contenu > Base de connaissances.
- Passez la souris sur votre page, votre message ou votre article, puis cliquez sur Modifier.
- Dans l'éditeur de contenu, cliquez sur le module de texte enrichi.
- Collez l'URL du fichier multimédia dans le module de texte enrichi. L'aperçu du fichier multimédia devrait s'afficher automatiquement.
Intégrer un fichier multimédia externe à l'aide d'un code d'intégration
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Blog : Dans votre compte HubSpot, accédez à Contenu > Blog.
- Base de connaissances : Dans votre compte HubSpot, accédez à Contenu > Base de connaissances.
- E-mail : Dans votre compte HubSpot, accédez à Marketing > E-mail s marketing.
- Passez la souris sur votre page, votre message ou votre article, puis cliquez sur Modifier.
- Dans l'éditeur de contenu, cliquez sur le module de texte enrichi .
- Dans la barre d'outils texte riche, cliquez sur le menu déroulant Insérer et sélectionnez Embed.
- Dans la boîte de dialogue, entrez le code d'intégration du fichier multimédia externe. Vous obtenez un aperçu de votre fichier.
- Cliquez sur Insérer.
Mettre en forme un fichier multimédia externe
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Blog : Dans votre compte HubSpot, accédez à Contenu > Blog.
- Base de connaissances : Dans votre compte HubSpot, accédez à Contenu > Base de connaissances.
- Passez la souris sur votre page, votre message ou votre article, puis cliquez sur Modifier.
- Dans l'éditeur de contenu, cliquez sur le module de texte enrichi .
- Cliquez sur le fichier intégré.
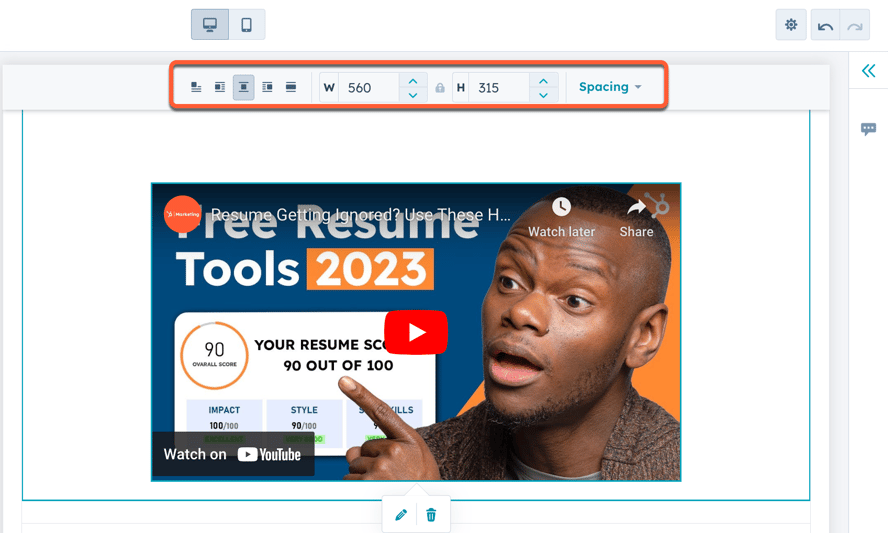
- Modifiez la position, l'espacement et les dimensions de votre fichier multimédia dans la barre d'outils.
-
- Pour ajuster la position du fichier multimédia dans un bloc de texte, cliquez sur les icônes d'alignement inline .
- Pour rendre votre vidéo réactive, cliquez sur l'icône fullWidth full width. La vidéo occupera toute la largeur de l'appareil sur lequel elle est visionnée.
- Pour redimensionner votre fichier, entrez les valeurs de pixels pour la largeur et la hauteur.
- Pour ajuster les marges du fichier, cliquez sur le menu déroulant Spacing et entrez les valeurs pixel dans les champs.
Remarque : les fichiers multimédia intégrés contenant une balise <script> ne sont pas pris en charge en pleine page, car ils génèrent du contenu dynamique.

- Pour modifier les options avancées de votre fichier multimédia, cliquez sur l'icône d'édition edit .
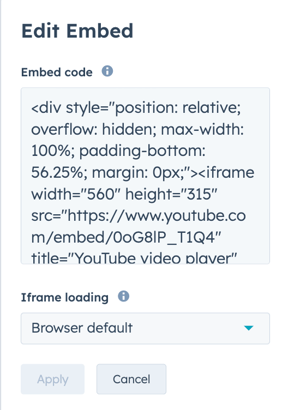
- Les développeurs peuvent modifier le style et le comportement d'une vidéo intégrée dans le champ de texte Intégrer le code.
- Pour définir le comportement de chargement, cliquez sur le menu déroulant Iframe loading et sélectionnez une option :
- Navigateur par défaut : Le comportement de chargement de l'image est déterminé par les paramètres du navigateur du visiteur.
- Lazy : l'image se charge uniquement lorsque le visiteur atteint cette partie de la page. Cela réduit le temps de chargement de votre page et améliore le référencement.
- Eager : l'image se charge en même temps que la page.
- Cliquez sur Appliquer.

Remplacer un fichier multimédia externe
Si vous devez remplacer un fichier multimédia externe intégré, supprimez le fichier d'origine, puis intégrez l'URL du nouveau fichier :
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Blog : Dans votre compte HubSpot, accédez à Contenu > Blog.
- Base de connaissances : Dans votre compte HubSpot, accédez à Contenu > Base de connaissances.
- Passez la souris sur votre page, votre message ou votre article, puis cliquez sur Modifier.
- Dans l'éditeur de contenu, cliquez sur le fichier multimédia , puis sur l'icône de suppression delete .
- Répétez les étapes pour intégrer une nouvelle URL de fichier.
Intégrer une vidéo externe dans un module vidéo
Vous pouvez également intégrer une vidéo externe sur une page ou un e-mail marketing grâce au module vidéo . Ce module n'est disponible que dans les zones drag and drop des pages et dans l'éditeur drag and drop marketing e-mail.
Intégrer une vidéo externe dans un module vidéo d'un e-mail
- Dans votre compte HubSpot, accédez à Marketing > E-mail s marketing.
- Cliquez sur le nom de l'e-mail.
- Dans l'éditeur de barre latéral, cliquez sur le module Vidéo et faites-le glisser vers la position souhaitée dans votre e-mail.
- Dans l'éditeur de contenu, cliquez sur le module vidéo pour modifier ses options.
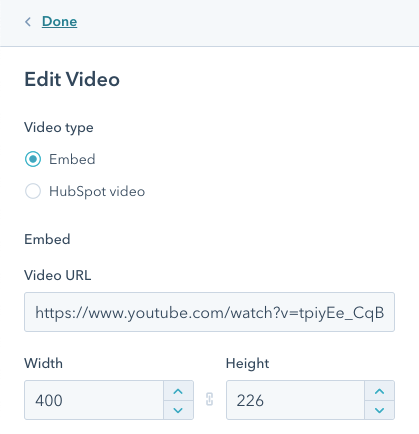
- Sous Video type, sélectionnez Embed.
- Saisissez l'URL de la vidéo .

- Modifiez les dimensions de votre vidéo, l'image de la vignette et le positionnement dans l'éditeur de la barre latérale gauche :
- Entrez une largeur ou une hauteur pour redimensionner la vidéo.
- Pour personnaliser la vignette de la vidéo, cliquez sur Télécharger des images pour télécharger une image à partir de votre ordinateur, ou cliquez sur Parcourir des images pour ajouter une image à partir de votre outil de fichiers .
- Pour vérifier que votre vidéo s'affiche en pleine largeur sur les appareils mobiles, sélectionnez la case à cocher Afficher comme la largeur maximale sur les appareils mobiles. Les vidéos ne s'affichent jamais selon une largeur supérieure à leurs dimensions d'origine.
- Pour déplacer la vidéo vers la droite ou la gauche, cliquez sur le menu déroulant Alignment et sélectionnez Left, Center, ou Right.
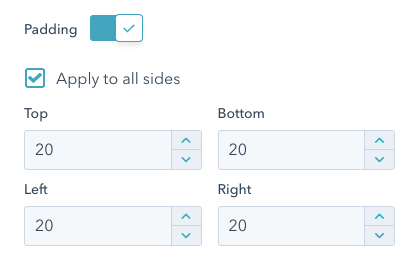
- Pour ajouter de l'espace sur les côtés de votre vidéo, cliquez sur pour activer l'interrupteur Padding. Entrez les valeurs pixel pour le padding dans les champs de texte Top, Bottom, Left et Right ou cochez la case Apply to all sides pour appliquer le même padding à tous les côtés de la vidéo.
Intégrer une vidéo externe dans un module vidéo sur une page
Remarque : le module vidéo ne peut être ajouté qu'aux pages contenant une zone de glisser-déposer.
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Placez le curseur sur la page et cliquez sur Modifier.
- Dans la barre latérale de gauche, cliquez sur l'icône Ajouter add.
- Cliquez sur pour développer la section Media , puis cliquez sur + Show more pour afficher tous les modules médias.
- Cliquez sur le module Video et faites-le glisser en position.
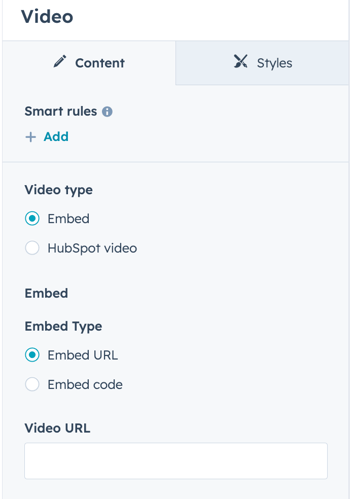
- Dans la section Video type de l'éditeur de la barre latérale, sélectionnez Embed.
- Saisissez l'URL de la vidéo . Pour utiliser un code d'intégration à la place, sélectionnez Code d'intégration et collez le code d'intégration dans le champ.

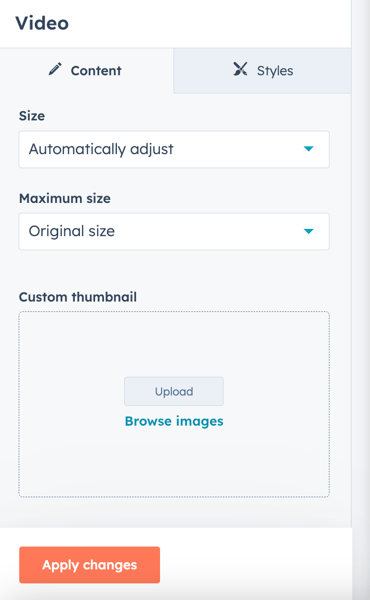
- Pour modifier la réactivité de la vidéo, cliquez sur le menu déroulant Size et sélectionnez une option :
- Ajuster automatiquement : votre vidéo sera réactive, c'est-à-dire qu'elle s'adaptera à la taille du navigateur et de l'appareil.
- Largeur et hauteur exactes : votre média aura toujours la même taille sur tous les appareils. Saisissez les valeurs en pixels de pour ses dimensions dans les cases Width et Height .
- Si vous avez configuré votre vidéo pour qu'elle soit réactive, cliquez sur le menu déroulant Taille maximale et sélectionnez une option :
- Taille d'origine : la largeur de la vidéo ne dépasse pas sa taille initiale.
- Pleine page : la vidéo s'affiche sur toute la largeur de l'appareil sur laquelle elle est regardée.
- Personnalisé : la vidéo ne dépasse pas une largeur et une hauteur spécifiques dans l'éditeur de barre latéral. Saisissez des valeurs en pixels pour ses dimensions dans les cases Largeur maximale et Hauteur maximale.
- Pour personnaliser l'image miniature de votre vidéo, cliquez sur Upload pour sélectionner un nouveau fichier à partir de votre ordinateur, ou cliquez sur Browse images pour sélectionner une image à partir de l'outil files.
- Cliquez sur Appliquer les modifications.