Modifier la taille d'un CTA (héritage)
Dernière mise à jour: mai 22, 2023
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
|
|
| Ancienne version Marketing Hub Basique |
Ajustez la taille de votre CTA (héritage) à l'aide des options de dimensionnement intégrées et des feuilles de style CSS personnalisées. Lorsque vous téléchargez votre image pour un CTA image, vous pouvez prendre en compte l' optimisation pour la rétine.
Pour personnaliser davantage votre CTA, apprenez à ajouter des styles personnalisés à votre CTA (héritage) à l'aide de CSS. Si vous ajoutez votre CTA à un e-mail ou à un modèle, apprenez à centrer votre CTA (héritage).
Modifiez la taille de votre CTA (héritage)
Vous pouvez ajuster manuellement la taille de votre CTA ou utiliser un CSS personnalisé pour remplir automatiquement la largeur du conteneur ou du module du CTA. Si vous intégrez un CTA image sur votre site non HubSpot, vous devrez peut-être appliquer des déclarations CSS supplémentaires (telles que width : 100% ;) dans votre feuille de style pour rendre le CTA image réactif.Pour modifier la taille de votre bouton CTA :
- Dans votre compte HubSpot, accédez à Marketing > Lead Capture > CTAs.
- En haut à gauche, cliquez sur le menu déroulant et sélectionnez CTAs (Legacy).
- Passez la souris sur un CTA et cliquez sur les actions > Modifier.
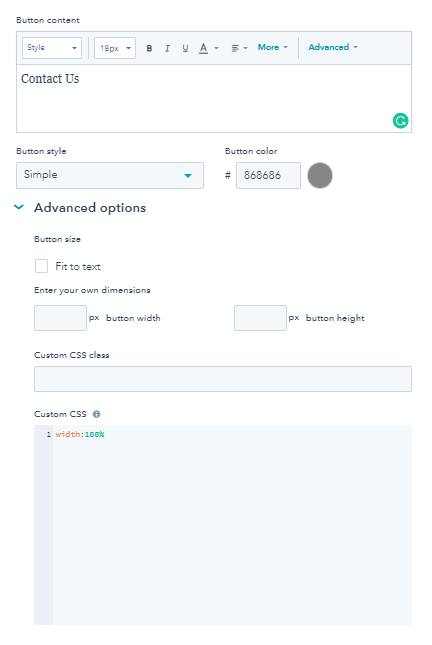
- Dans le panneau coulissant, cliquez sur Options avancées.
- Pour redimensionner manuellement votre CTA personnalisé :
- Désactivez la case à cocher Ajuster au texte. Cela supprimera le redimensionnement automatique appliqué.
- Dans la section Rembourrage du bouton, entrez vos valeurs de taille pour les champs de largeur et de hauteur du bouton.
- Cliquez sur Suivant >.
- Cliquez sur Enregistrer. Cliquez ensuite sur Terminer.
- Pour que votre CTA personnalisé occupe toute la largeur de son conteneur ou de son module :
- Décochez la case Taille automatique .
- Dans le champ CSS personnalisé, saisissez votre CSS personnalisé.
- Réglez la largeur sur width : 100%;
- Cliquez sur Suivant >.
- Cliquez sur Enregistrer. Cliquez ensuite sur Terminer.

Qu’est-ce que l’optimisation de la rétine ?
L’optimisation de la rétine permet de développer l’image de votre CTA en cliquant sur les pages de votre site et sur les e-mails si vos destinataires consultent le CTA dans des versions modernes d’Apple mail et d’iOS mail ; cela n’est pas pris en charge par les services Outlook ou de messagerie électronique tels que Gmail.
L'optimisation Retina est prise en charge lorsque vous téléchargez une image dont la taille est au moins deux fois supérieure à celle nécessaire pour l'appel à l'action, de la même manière que la prise en charge Retina fonctionne pour toutes les images sur l'internet. Veuillez également tenir compte des points suivants :
- Si vous créez une CTA qui sera de 400px par 100px, l’image téléchargée devra être de 800px par 200px pour supporter un affichage de densité de pixels @2x.
- Les CTA peuvent s'additionner jusqu'à une version 4x. Par exemple, si vous créez un CTA de 400px par 100px, vous pouvez télécharger une image de 1600px par 400px.
- Le CTA sera automatiquement rendu sur votre site web avec un attribut srccong correspondant à 1x, 2x, 3x et 4x disponible.
- Si l'image est téléchargée à la taille à laquelle le CTA sera affiché, elle ne sera pas compatible avec la technologie rétina. Par exemple, si une image de 400 px par 100 px est téléchargée pour un CTA de 400 px par 100 px
