Remplir automatiquement des champs de formulaire avec une chaîne de requête
Dernière mise à jour: avril 17, 2024
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
Vous pouvez remplir automatiquement les champs de formulaire sur une page en ajoutant des chaînes de requête à l'URL de la page avant de l'envoyer à vos contacts. Les champs sont remplis selon la chaîne de requête ajoutée. Cela fonctionne également pour les champs de formulaire masqués. Par exemple, vous pouvez créer des propriétés UTM personnalisées et utiliser les paramètres UTM pour remplir automatiquement un champ de formulaire masqué.
Pour créer une URL avec une chaîne de requête, vous devez copier le nom de la propriété interne de tous les champs que vous souhaitez préremplir, puis les ajouter à la fin de l'URL de votre page.
Remarque : Il est impossible d'utiliser des chaînes de requête pour remplir automatiquement les champs de formulaire dépendants. HubSpot ne peut pas non plus déclencher des champs dépendants basés sur plusieurs valeurs dans les chaînes de requête.
Copier le nom interne de la propriété
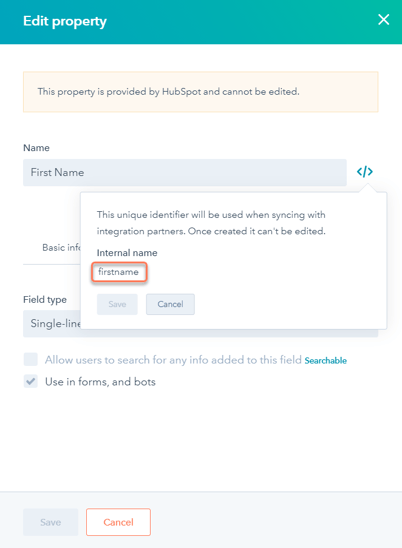
Pour trouver le nom interne d'une propriété :
- Dans votre compte HubSpot, cliquez sur l'icône Paramètres settings dans la barre de navigation principale.
- Dans le menu latéral de gauche, accédez à Propriétés.
- Cliquez sur le nom d'une propriété pour préremplir les valeurs.
- Copiez le nom interne de la propriété.
- Répétez cette opération pour toute autre propriété pour laquelle vous souhaitez préremplir des valeurs dans votre formulaire.

Créer des chaînes de requête statiques avec des valeurs prédéfinies
Après avoir copié les noms internes de propriétés, vous pouvez définir l'URL de page que vous enverrez à vos contacts :
- Dans votre navigateur, accédez à la page de votre formulaire. Puis, copiez l'URL.
- Ajoutez un point d'interrogation (?) à la fin de l'URL de la page.
- Ajoutez le nom interne de la propriété, suivi d'un signe égal et de la valeur à remplir automatiquement dans le champ. Prenez note des règles relatives à l'ajout de valeurs, en fonction du type de champ de la propriété :
- Case à cocher unique : les chaînes de requête doivent contenir une valeur vrai ou faux, et non pas oui ou non.
- Sélecteur de date : les chaînes de requête doivent contenir une valeur de date au format JJ-MM-AAAA.
- Cases à cocher multiples : les valeurs de la chaîne de requête doivent correspondre exactement aux options de valeur de la propriété, avec un point-virgule séparant les différentes valeurs.
- Case d'option/menu déroulant : les valeurs des chaînes de requête doivent correspondre aux options de valeur de la propriété exactement.
- Pour tous les types de champs : lors de la création de chaînes de requête, ces règles s'appliquent à tous les types de champs.
- Les espaces dans une valeur de propriété doivent être séparés avec %20.
- Plusieurs propriétés différentes doivent être séparées avec une esperluette (&).
Exemple d'URL avec une chaîne de requête
Après avoir créé l'URL avec des chaînes de requête statiques, vous pouvez l'utiliser comme lien dans votre contenu, comme les e-mails et les pages. Un contact qui clique sur le lien verra le formulaire sur la page automatiquement rempli avec les valeurs prédéfinies dans la chaîne de requête. Voici un exemple et une répartition d'une URL avec une chaîne de requête statique correctement formatée :http://www.domain.com/marketing-offer?firstname=John&lastname=Smith&email=jsmith@email.com
&favorite_season=Winter%20Season&favorite_fast_food=Burger;Taco&number_property=7
&will_you_come_to_the_party=Maybe&do_you_like_parties=true&date_of_party=2018-10-24
- Début de la chaîne de requête et champ de texte à une ligne : ?prénom=Jean
- Champ de texte à une ligne : &nom=Martin
- Champ de texte à une ligne : &e-mail=jmartin@email.com
- Champ de sélection déroulante : &favorite_season=Winter%20Season
- Champ avec plusieurs cases à cocher : &favorite_fast_food=Burger;Tacos
- Champ de nombre : &chiffre_préféré=7
- Champ d'option de case : &viens_tu_à_la_fête=Peut-être
- Champ case à cocher unique : & aimes_tu_les_fêtes=vrai
- Champ de sélection de date : &date_of_party=2018-10-2
Créer des chaînes de requête dynamiques avec des jetons de personnalisation (Marketing Hub Pro ou Entreprise uniquement)
Vous pouvez utiliser des jetons de personnalisation pour créer des chaînes de requête dynamiques qui rempliront automatiquement les champs de formulaire en fonction des propriétés de contact connues.
Remarque :
- Les chaînes de requête dynamiques avec des jetons de personnalisation ne fonctionneront correctement que si l'URL redirige vers une page hébergée par HubSpot avec un formulaire HubSpot.
- Cette fonctionnalité ne fonctionnera pas si l'URL redirige vers une page de formulaire autonome HubSpot.
- L'URL avec les chaînes de requête dynamiques doit également être placée dans le contenu HubSpot ou une page externe contenant votre code de suivi HubSpot.
Récupérer votre jeton de personnalisation
Tout d'abord, récupérez les jetons de personnalisation nécessaires pour créer vos chaînes de requête. Pour récupérer un jeton de personnalisation pour une propriété :
- Dans votre compte HubSpot, accédez à Marketing > E-mail s marketing.
- Cliquez sur Créer un e-mail ou le nom d'un brouillon d'e-mail.
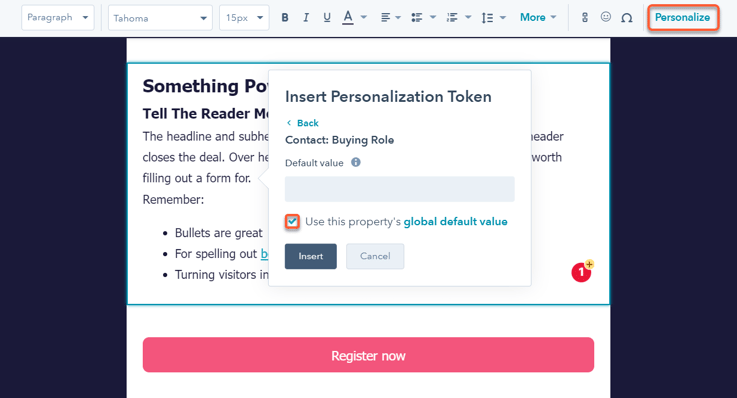
- Dans la barre d'outils du texte enrichi, cliquez sur Personnaliser.
- Configurez vos jetons de personnalisation :
- Dans la boîte de dialogue, sélectionnez un jeton de personnalisation pour remplir automatiquement le formulaire.
- Sélectionnez la case à cocher Utiliser la valeur par défaut globale de cette propriété lors de l'insertion de votre jeton de personnalisation.
- Continuez à ajouter des jetons de personnalisation supplémentaires si besoin.

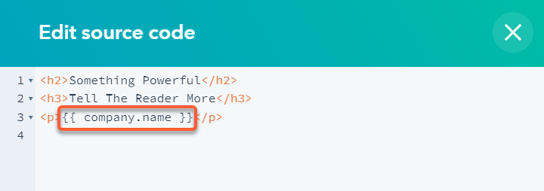
- Dans la barre d'outils de texte enrichi, cliquez sur Plus > l'icône du code source codef pour consulter le code HTML de votre e-mail.
- Dans le code source, vous verrez que le code brut pour chaque jeton de personnalisation est ajouté au corps de l'e-mail. Chaque jeton sera entouré de crochets {{ }}. Soulignez un jeton (p. ex.,
{{ contact.firstname }}), puis faites un clic droit et sélectionnez Copier. - Répétez cette option pour tous les jetons de personnalisation que vous souhaitez préremplir dans votre formulaire.
- En bas de la boîte de dialogue, cliquez sur Annuler et fermer pour quitter le code source.

Créer votre URL avec des chaînes de requête dynamiques
Utilisez les jetons de personnalisation pour créer une URL avec des chaînes de requête dynamiques. Cette URL peut être utilisée comme lien dans votre contenu HubSpot, comme les e-mails et les pages, ou une page externe avec votre code de suivi HubSpot. Un contact qui clique sur le lien verra le formulaire sur la page automatiquement rempli avec ses informations si les valeurs sont connues pour les champs dans la chaîne de requête.
Pour créer une URL avec des chaînes de requête dynamiques :
- Dans votre navigateur, accédez à la page de votre formulaire. Puis, copiez l'URL.
- À l'aide de l'URL de la page et des jetons de personnalisation, formatez votre chaîne de requête dynamique :
-
- Ajoutez un point d'interrogation (?) à la fin de l'URL de la page.
- Ajoutez le nom interne de la propriété, suivi d'un signe égal et du jeton de personnalisation. Assurez-vous que tous les espaces sont supprimés du jeton (p. ex., {{contact.firstname}}).
- Séparez les différentes propriétés avec une esperluette (&).
- Voici un exemple d'URL avec une chaîne de requête dynamique correctement formatée :
http://www.domain.com/marketing-offer?firstname={{contact.firstname}}&lastname={{contact.lastname}}&email={{contact.email}}