Modifier le bouton Soumettre d'un formulaire
Dernière mise à jour: juin 28, 2023
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
- Modifier le texte du bouton Soumettre d'un formulaire
- Modifier le style du bouton Soumettre d'un formulaire sur des pages HubSpot (Hub Marketing Basique, Pro et Entreprise uniquement)
- Modifier le style du bouton Soumettre d'un formulaire sur des pages externes (Hub Marketing Starter, Basique, Pro et Entreprise uniquement)
Modifier le texte du bouton Soumettre d'un formulaire
Le texte du bouton Soumettre par défaut sur un formulaire HubSpot est Soumettre. Pour modifier le texte du bouton Soumettre :
- Dans votre compte HubSpot, accédez à Marketing > Formulaires.
- Cliquez sur le nom du formulaire.
- Dans l'éditeur de formulaire, cliquez sur le bouton Soumettre.

- Dans le panneau de gauche, saisissez le nouveau texte du bouton Soumettre dans le champ Libellé.

- Dans le coin supérieur droit, cliquez sur Publier pour mettre à jour le formulaire en ligne.
Modifier le style du bouton Soumettre d'un formulaire sur des pages HubSpot (Hub Marketing Basique, Pro et Entreprise uniquement)
- Dans votre compte HubSpot, accédez à vos pages de destination ou à vos pages de site web.
- Cliquez sur le nom d'une page.
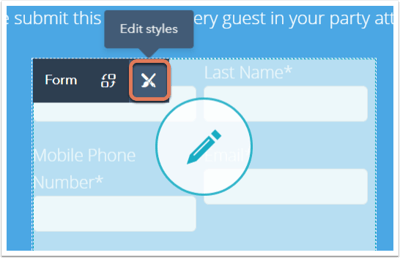
- Dans l'éditeur de contenu, passez le curseur de la souris sur le module de formulaire et cliquez sur l'icône Modifier les styles.

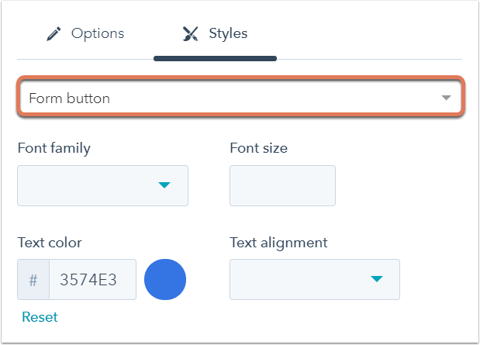
- Dans le panneau de gauche, cliquez sur le menu déroulant et sélectionnez Bouton de formulaire.
- Modifiez le style du bouton Soumettre à l'aide des options, par exemple en modifiant la couleur d'arrière-plan ou la taille de police du texte.

- Dans le coin inférieur gauche, cliquez sur Enregistrer et aller à la liste des modules.
- Dans le coin supérieur droit, cliquez sur Publier ou Mettre à jour.
Modifier le style du bouton Soumettre d'un formulaire sur des pages externes (Hub Marketing Starter, Basique, Pro et Entreprise uniquement)
- Dans votre compte HubSpot, accédez à Marketing > Formulaires.
- Cliquez sur le nom du formulaire.
- Dans l'éditeur de formulaire, cliquez sur l'onglet Style et aperçu.
- Dans le panneau de gauche, cliquez sur la section > Style pour la développer.
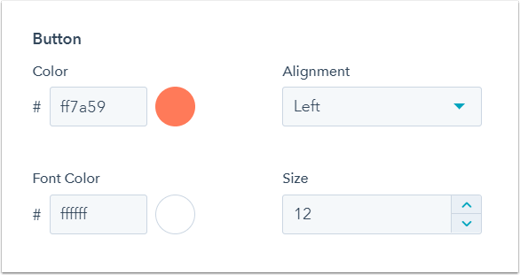
- Dans la section Bouton, modifiez le style du bouton Soumettre à l'aide des options, par exemple en modifiant la couleur d'arrière-plan ou la taille de police du texte.

Le style du bouton Soumettre d'un formulaire est mis à jour individuellement. Découvrez comment personnaliser les paramètres de style global des formulaires.
Si vous n'avez pas appliqué de style au formulaire, les options de style de formulaire que vous avez définies dans l'onglet Style et aperçu de l'éditeur de formulaire ou les paramètres de style global ne s'appliqueront pas. Utilisez plutôt un sélecteur CSS dans votre feuille de style externe pour cibler le bouton Soumettre du formulaire. Par exemple :
input[type="submit"]{ background: #ff0000; } En savoir plus sur la personnalisation du code d'intégration de formulaire dans la documentation pour les développeurs de HubSpot.