- HubSpot Community
- Forum dédié au Marketing Hub
- Questions produits et conseils
- Personnaliser le bouton En savoir plus sur votre blog
Questions produits et conseils
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Feb 22, 2021 1:37 PM - edited Feb 24, 2021 2:09 PM
Personnaliser le bouton En savoir plus sur votre blog
Modifier l'apparence du bouton En savoir plus s'affichant sur la page de listing des articles de blog est très utile pour mettre ce bouton en valeur. Découvrez comment personnaliser l'aspect du bouton En savoir plus ou modifier le texte de ce bouton.
Personnaliser l'apparence de votre bouton En savoir plus
Pour personnaliser l'apparence de votre bouton En savoir plus, créez une classe CSS qui conservera le style pour le bouton. Ajoutez cette classe ainsi que tout style personnalisé dans la feuille de style. Voici quelques exemples de style :
.read-more-btn{
background: blue;
border-radius: 10px;
color: white;
}
Pour ajouter une classe personnalisée à votre bouton En savoir plus :
- Accédez à votre modèle de blog
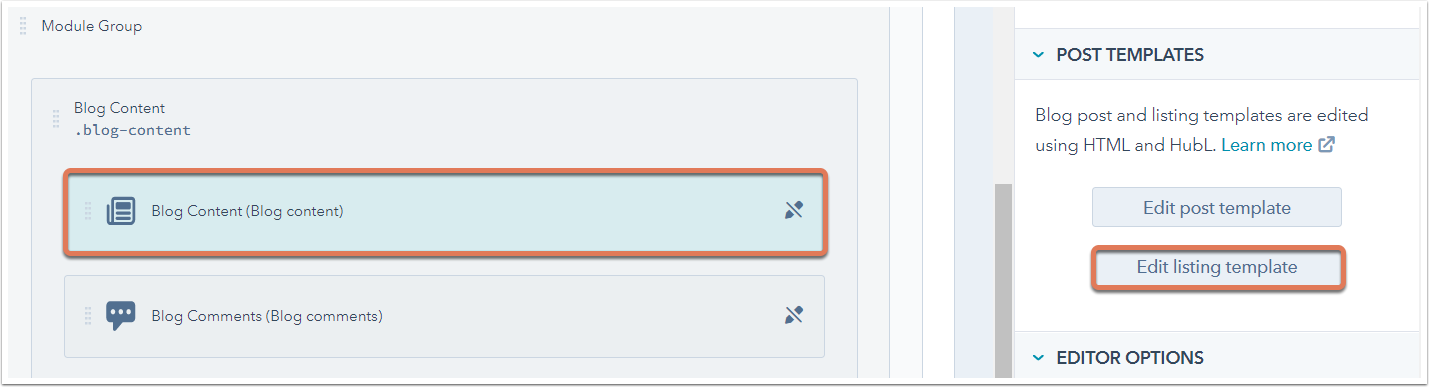
- Cliquez sur le module Contenu du blog pour le sélectionner dans l'inspecteur, puis dans la section Modèles d'article, cliquez sur Modifier le modèle de listing pour accéder au code HTML de la page de listing.
- Localisez le code suivant dans le code HTML du modèle de listing :
<a class="more-link" href="{{content.absolute_url}}">En savoir plus</a
- Remplacez la classe
more-linkpar la nouvelle classeread-more-btn. Votre code doit maintenant ressembler à ce qui suit :
<a class="read-more-btn" href="{{content.absolute_url}}">En savoir plus</a>
- Cliquez sur Publier les modifications.
Modifier le texte de votre bouton En savoir plus
Sur la page de listing de votre blog, vous verrez un aperçu de chaque article de blog avec un lien En savoir plus qui ouvre l'article de blog complet. Pour modifier le texte du bouton En savoir plus vers une autre langue ou avec une autre phrase, vous devez modifier le modèle de votre blog.
- Depuis votre compte HubSpot, accédez à Marketing > Fichiers et modèles > Outils de conception.
- Dans l'outil de recherche, cliquez sur le nom de votre modèle de blog.
- Une fois dans le modèle, cliquez sur le module Contenu du blog. Dans l'inspecteur sous l'onglet Modifier, cliquez sur Modifier le modèle de listing.

- Recherchez le code suivant vers la ligne 55 :
<a class="more-link" href="{{ content.absolute_url }}">En savoir plus</a> - Modifiez le bouton En savoir plus pour personnaliser ce texte sur chaque aperçu d'article sur la page de listing de votre blog.
- Cliquez sur Publier les modifications.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Feb 22, 2021 2:24 PM
Personnaliser le bouton En savoir plus sur votre blog
Merci pour ce partage @vrneuman !
 | Saviez vous que la Communauté est disponible en français? Rejoignez les discussions francophones en changeant votre langue dans les paramètres ! Did you know that the Community is available in other languages? Join regional conversations by changing your language settings ! |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content