Ajouter une carte Google au contenu HubSpot
Dernière mise à jour: octobre 27, 2023
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
Pour ajouter une carte interactive Google Map à votre contenu HubSpot, vous pouvez copier le code d'intégration de la carte et l'ajouter au code source d'un module de texte enrichi.
Obtenir le code d'intégration de la carte Google
- Accédez à Google Maps.
- Dans la barre de recherche, saisissez une adresse.
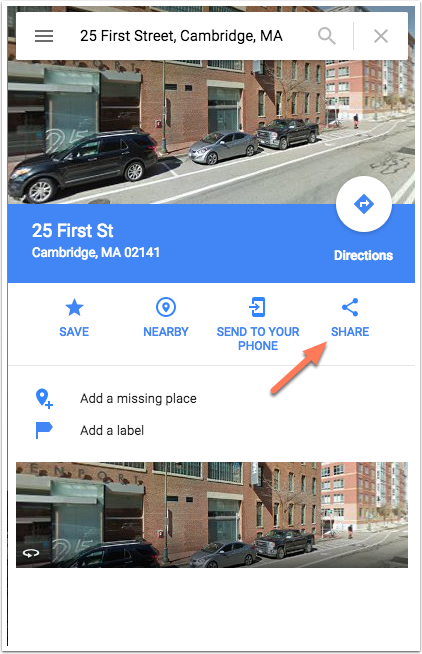
- Dans la liste des adresses, cliquez sur Partager.

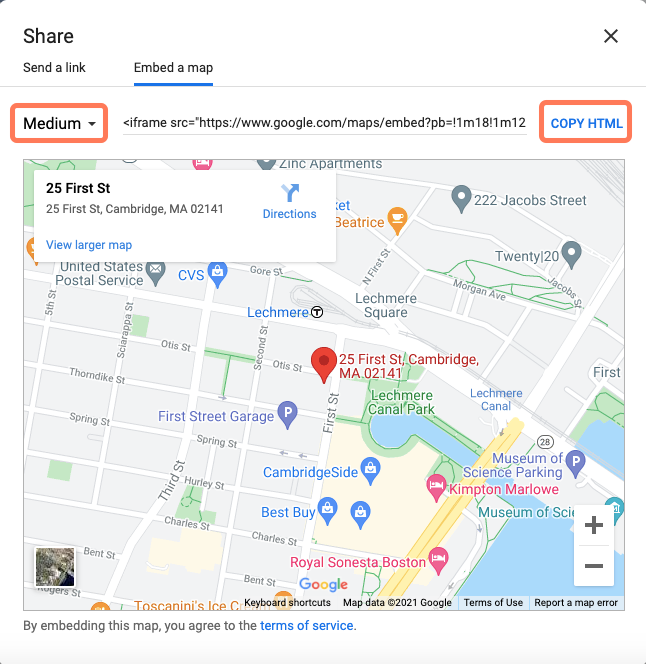
- Dans la boîte de dialogue, cliquez sur l'onglet Intégrer une carte.
- Cliquez sur le menu déroulant de taille de la carte et sélectionnez une taille.
- Cliquez sur Copier le HTML pour copier le code d'intégration de la carte.

Ajouter une carte Google dans l'éditeur de glisser-déposer
-
Accédez à votre contenu :
- Blog : Dans votre compte HubSpot, accédez à Contenu > Blog.
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Passez le curseur de votre souris sur votre contenu et cliquez sur Modifier.
- Dans l'éditeur de contenu, cliquez sur l'icône add Add dans la barre latérale gauche.
- Cliquez pour développer la section Text , puis cliquez sur le module Rich Text et faites-le glisser en position.
- Dans la barre d'outils texte riche, cliquez sur le menu déroulant Avancé et sélectionnez Code source.
- Dans la boîte de dialogue, collez le code d'intégration de la carte, puis cliquez sur Enregistrer.
-
Pour mettre en œuvre vos modifications, cliquez sur Publish ou Update en haut à droite.
Ajouter une carte Google au contenu sans zone de glisser-déposer
Si votre contenu ne dispose pas d'une zone de glisser-déposer, vous devrez ajouter un module de texte enrichi directement au modèle, puis modifier le module de texte enrichi dans l'éditeur de contenu.
Ajouter un module de texte enrichi à un modèle
-
Une fois l'installation du module terminée, naviguez vers votre contenu :
- Blog : Dans votre compte HubSpot, accédez à Contenu > Blog.
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Passez le curseur de votre souris sur votre contenu et cliquez sur Modifier.
- Cliquez sur le menu Settings et sélectionnez Template.
- Cliquez sur Modifier ce modèle.
- Dans le gestionnaire de conception, cliquez sur + Ajouter dans l'inspecteur.
- Dans la barre de recherche, saisissez un texte riche.
- Cliquez sur le module Rich Text et faites-le glisser dans votre modèle.
- Dans l'angle supérieur droit, cliquez sur Publier les modifications.
Insérer le code d'intégration dans le module de texte enrichi
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Blog : Dans votre compte HubSpot, accédez à Contenu > Blog.
- Passez le curseur de votre souris sur votre contenu et cliquez sur Modifier.
- Dans l'éditeur de contenu, cliquez sur le module de texte riche.
- Dans la barre d'outils texte riche, cliquez sur le menu déroulant Avancé et sélectionnez Code source.
- Dans la boîte de dialogue, collez le code d'intégration de la carte, puis cliquez sur Enregistrer.
-
Pour mettre en œuvre vos modifications, cliquez sur Publish ou Update en haut à droite.
