Mettre à niveau des modules imbriqués dans le gestionnaire de conception
Dernière mise à jour: juin 28, 2023
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
|
|
| Ancienne version Marketing Hub Basique |
Dans le nouveau gestionnaire de conception, certains modules personnalisés v1 peuvent nécessiter une mise à niveau vers le modèle v2 du cadre de module v2 afin de pouvoir être utilisés pour créer de nouveaux contenus. Le nouveau cadre du module est plus puissant, fiable et améliore l'expérience d'utilisation de l'éditeur.
Vous pouvez continuer à utiliser la plupart des modules v1 dans le cadre v2, mais les modules intégrés dans le balisage HTML de module + HubL ne sont plus pris en charge. Dans le cas de modules v1 personnalisés, ces modules imbriqués seraient affichés sous la forme de modules modifiables supplémentaires dans l'éditeur de page.
Le nouveau cadre du module v2 comprend des champs de module puissants pour ajouter des éléments flexibles à un module qui peut être modifié au niveau de la page. Cela élimine les problèmes de redondance et de compatibilité résultant de modules intégrés dans des modules, favorisant ainsi une meilleure expérience de conception globale. Les balises HubL sont toujours prises en charge dans le cadre du module v2, mais uniquement si elles se rapportent à un type de champ de module spécifique. Vous pouvez utiliser la fonctionnalité de bloc de texte intégrée dans l'éditeur de module afin de garantir que votre HubL est correctement formaté.
Identifier un module imbriqué
S'il existe un module imbriqué dans l'un de vos modèles, vous remarquerez peut-être le comportement inattendu suivant :
- Les modules qui étaient auparavant modifiables dans l'éditeur de contenu ne sont plus accessibles.
- Contenu inattendu ou manquant dans l'éditeur de contenu et qui ne peut être modifié.
Vous pouvez vérifier les modules v1 personnalisés existants avant de les mettre à niveau vers v2 pour identifier de manière proactive les modules imbriqués dans le code. Un module imbriqué peut avoir été ajouté à un module v1 personnalisé à l'aide de la syntaxe en ligne ou de la synchronisation de la syntaxe.
Syntaxe intraligne
{{ widget.my_awesome_field }}
{% rich_text "my_rich_text_nested_module" label='Cette propriété est imbriquée dans le module personnalisé et est affichée séparément ', html='<div>Mon contenu par défaut est ici</div>' %}
Syntaxe en bloc
{{ widget.my_awesome_field }}
{% widget_block rich_text "my_rich_text_nested_module" %}
{% widget_attribute "html" %}
<div>
Mon contenu par défaut est ici
</div>
{% end_widget_attribute "html" %}
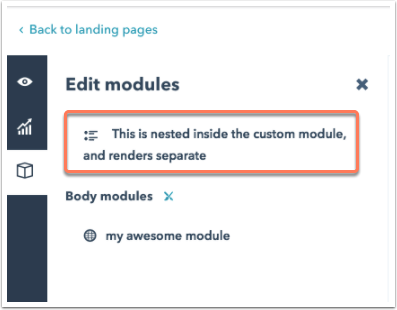
{% end_widget_block %} Précédemment, l'un ou l'autre de ces exemples affichait un module de texte enrichi modifiable supplémentaire dans l'éditeur de contenu qui pouvait être personnalisé à partir du menu latéral de gauche.
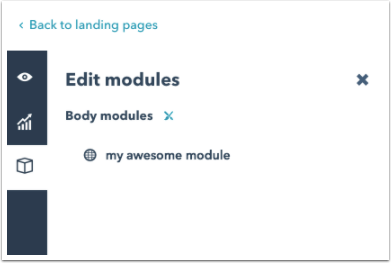
Dans le cadre de module v2, le module de texte enrichi imbriqué n'apparaît pas dans l'éditeur de contenu.

Les modules imbriqués affichés sur un modèle ne seront plus modifiables dans le cadre de module v2. Ces modules doivent être recréés à partir de zéro ou d'une version clonée et modifiée du module d'origine.
Remarque :la suppression de balises HubL de vos modules peut entraîner une perte de contenu sur n'importe quelle page publiée, articles de blog ou e-mails faisant référence à ce module. Tant que le module imbriqué d'origine reste dans le cadre v1 et n'est pas mis à niveau, le contenu de ces modules qui a déjà été publié continuera à s'afficher comme prévu.
Remplacer un module imbriqué
Si vous souhaitez créer une nouvelle version de votre module v1 imbriqué dans le cadre du module v2, vous pouvez cloner votre module v1 et mettre à niveau le clone. Ce module cloné mis à jour peut-être modifié afin de garantir le bon fonctionnement du module dans le nouveau cadre. Vous pouvez également recréer le module de zéro.
Pour cloner le module v1 et effectuer une mise à niveau vers v2 :
- Accédez à Marketing > Fichiers et modèles > Outils de conception et localisez le module dans l'outil de recherche.
- Faites un clic droit sur le module que vous souhaitez copier et sélectionnez Cloner.
- Là encore, vous serez invité à mettre le module à niveau vers le nouveau cadre. Cliquez pour sélectionner les types de modèles que vous souhaitez utiliser pour ce module, puis cliquez sur Mettre à niveau.
- Mettez à jour le balisage HTML + HubL du module imbriqué pour basculer des instances de balises HubL aux champs.
Après avoir créé un nouveau module dans le cadre v2, il vous faudra cloner et modifier tous les modèles que vous souhaitez utiliser avec ce module pour créer de nouveaux contenus.
- Trouvez tous les modèles qui utilisent le module v1 dans l'outil de recherche et créez un clone de ce modèle.
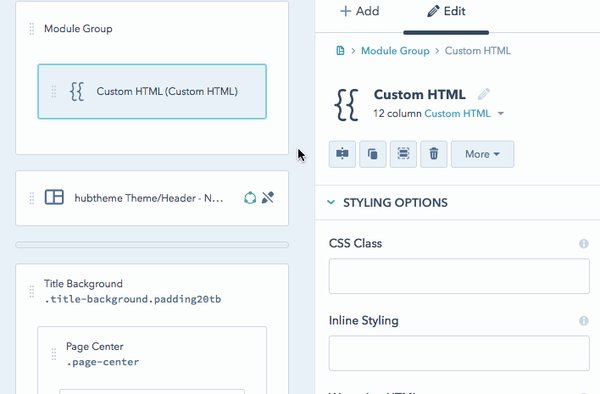
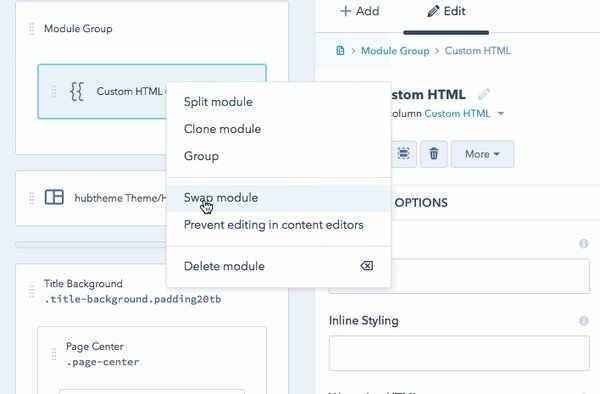
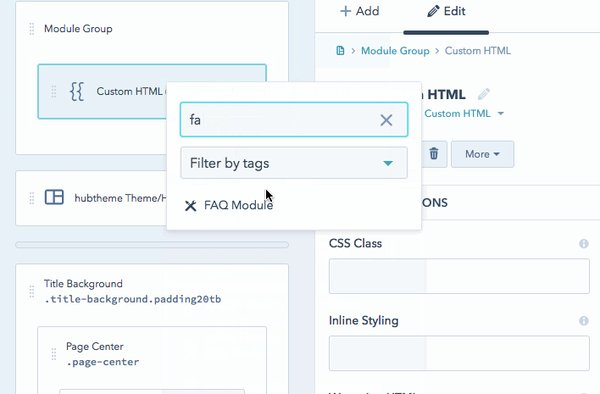
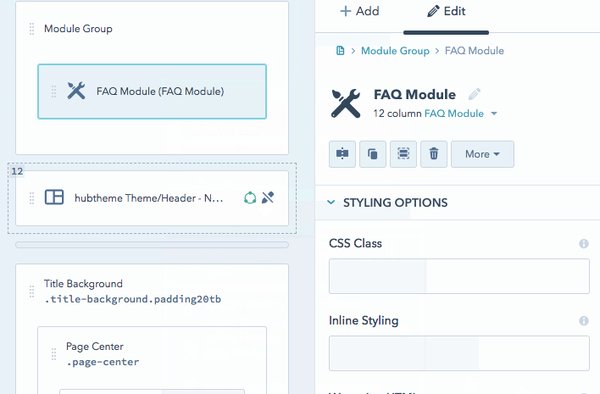
- Dans le nouveau modèle cloné, cliquez sur le module v1 et sélectionnez Changer de module. Ensuite, cliquez sur la nouvelle version v2 du module que vous venez de créer.