Insérer et gérer des liens d'ancrage
Dernière mise à jour: avril 4, 2024
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
En créant une ancre sur une partie spécifique d'une page, d'un article de blog ou de base de connaissances, vous pouvez ajouter un lien vers cette section de votre contenu. Vous pouvez ensuite insérer des liens d'ancrage dans le même contenu pour laisser les visiteurs accéder à cette section sans faire défiler la page. Vous pouvez également ajouter des liens sur d'autres pages qui envoient des visiteurs directement vers cette section de votre page.
Remarque : Il n'est pas recommandé d'utiliser des liens d'ancrage dans les e-mails, car ils ne sont pas pris en charge par certains clients de messagerie.
Créer une ancre
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Blog : Dans votre compte HubSpot, accédez à Contenu > Blog.
- Base de connaissances : Dans votre compte HubSpot, accédez à Contenu > Base de connaissances.
- Passez le curseur de votre souris sur votre contenu et cliquez sur Modifier.
- Cliquez sur le module de texte enrichi où vous souhaitez insérer une ancre.
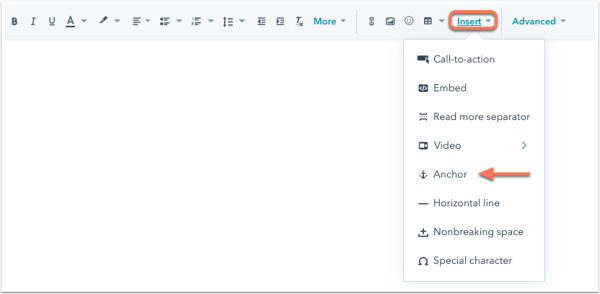
- Dans la barre d'outils de texte enrichi, cliquez sur le menu déroulant Insérer et passez le curseur de votre souris sur l'option Ancre.

- Dans la fenêtre contextuelle, saisissez un nom pour votre ancre. Il doit commencer par une lettre et peut contenir des lettres, des chiffres, des tirets, des tirets bas, des deux-points et des points uniquement. Vous pouvez séparer plusieurs mots dans une ancre avec des traits d'union. Cliquez ensuite sur Insérer.
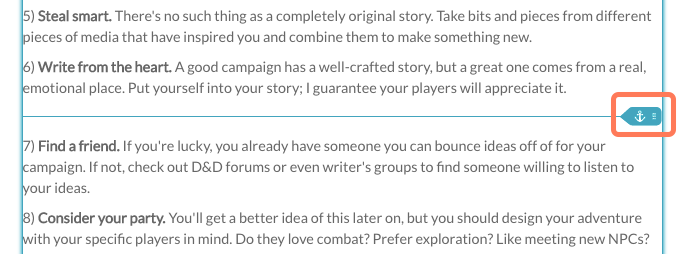
- L'ancre apparaîtra sous forme d'une ligne bleue avec une ancre anchor . Pour repositionner, cliquez sur l'ancre et faites-la glisser vers un nouvel emplacement dans votre contenu.

Insérer un lien d'ancrage
Une fois que vous avez créé une ancre, vous pouvez insérer un lien d'ancrage pour envoyer des visiteurs à cette section sans avoir à faire défiler la page. Vous pouvez également ajouter des liens sur d'autres pages qui envoient des visiteurs directement vers cette section de votre page.
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Blog : Dans votre compte HubSpot, accédez à Contenu > Blog.
- Base de connaissances : Dans votre compte HubSpot, accédez à Contenu > Base de connaissances.
- Passez le curseur de votre souris sur votre contenu et cliquez sur Modifier.
- Dans l'éditeur de contenu, mettez en surbrillance le texte à transformer en hyperlien.
- Dans la barre d'outils de texte enrichi, cliquez sur l'icône de lien linkd .
- Si l'ancre vers laquelle vous créez un lien se trouve sur la même page que votre lien :
- Dans la boîte contextuelle, cliquez sur le menu déroulant Lien vers et sélectionnez Ancre sur cette page.
- Cliquez sur le menu déroulant Ancre et sélectionnez l'ancre.
- Cliquez sur Insérer.
- Si l'ancre à lier se trouve sur une page différente :
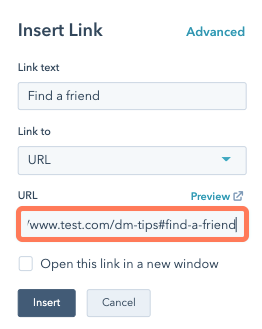
- Dans la boîte contextuelle, cliquez sur le menu déroulant Lien vers et sélectionnez URL.
- Saisissez l'URL complète de la page, suivie du symbole #, puis du nom de l'ancre.
- Cliquez sur Insérer.

- Si l'ancre vers laquelle vous créez un lien se trouve sur la même page que votre lien :
-
Pour publier vos modifications, cliquez sur Publier ou Mettre à jour dans l'angle supérieur droit.
Ajouter un lien d'ancrage à un bouton
Une fois que vous avez créé une ancre, vous pouvez ajouter un lien d'ancrage à un module de bouton dans une zone de glisser-déposer. En cliquant sur ce bouton, les visiteurs seront redirigés vers cette section de la page sans avoir à la faire défiler. Vous pouvez également créer un lien vers une ancre située sur une autre page.
Remarque : Les liens d'ancrage ajoutés aux CTA doivent avoir l'option Suivre les clics dans le navigateur sélectionnée.
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Blog : Dans votre compte HubSpot, accédez à Contenu > Blog.
- Passez le curseur de votre souris sur votre contenu et cliquez sur Modifier.
- Dans l'éditeur de contenu, cliquez sur l'icône Ajouter add dans la barre latérale gauche.
- Cliquez pour développer la section Formulaires et boutons, puis cliquez sur le module de bouton et faites-le glisser vers la position souhaitée sur la page.
- Dans le champ Texte du bouton, saisissez le texte qui apparaîtra sur le bouton.
- Dans le champ URL , saisissez le symbole hashtag # suivi du nom de l'ancre. Si vous souhaitez créer un lien vers une ancre sur une page externe, vous pouvez saisir l'URL complète, puis le symbole # suivi du nom de l'ancre.
- Dans l'onglet Styles, modifiez le style du bouton.
- Pour publier vos modifications, cliquez sur Publier ou Mettre à jour dans l'angle supérieur droit.
