Avertissement : cet article est le résultat de la traduction automatique, l'exactitude et la fidélité de la traduction ne sont donc pas garanties. Pour consulter la version originale de cet article, en anglais, cliquez ici.
Modifier une image
Dernière mise à jour: mars 26, 2024
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
|
|
| Ancienne version Marketing Hub Basique |
Dans l'éditeur d'image HubSpot, vous pouvez rogner, redimensionner ou faire pivoter une image téléchargée, puis enregistrer l'image modifiée en tant que clone de l'original.
Ouvrir l'éditeur d'images
Vous pouvez accéder à l'éditeur d'images à partir de l'outil de fichiers , de l'outil social ainsi que dans l'éditeur de contenu si vous éditez un module texte enrichi.
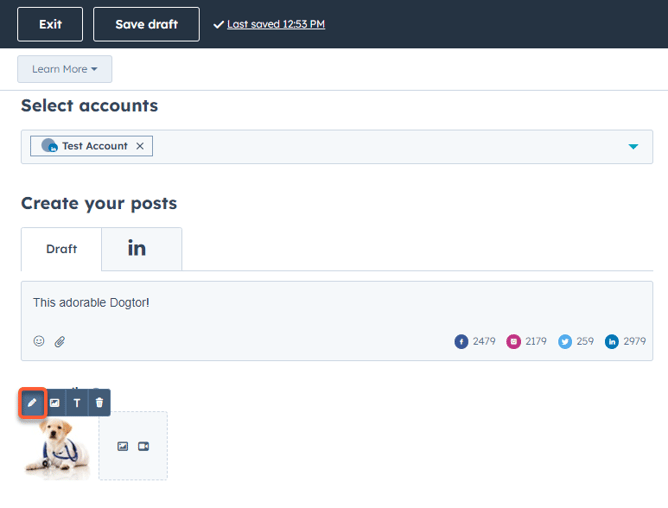
Modifier des images dans l'outil Réseaux sociaux
- Dans votre compte HubSpot, accédez à Marketing > Réseaux sociaux.
- En haut à droite, cliquez sur Create social post.
- Dans le panneau de gauche, cliquez sur l'icône insertImage imageimage pour insérer une image.
- Dans le panneau de droite, sélectionnez une image.
- Dans le panneau de gauche, survolez l'image et cliquez sur l'icône du crayon edit pour ouvrir l'éditeur d'images.

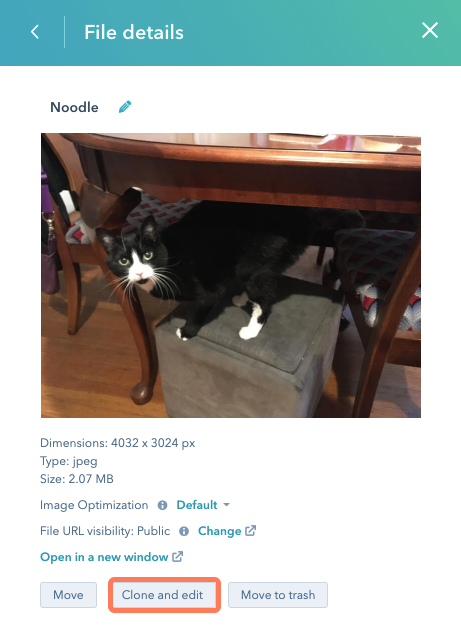
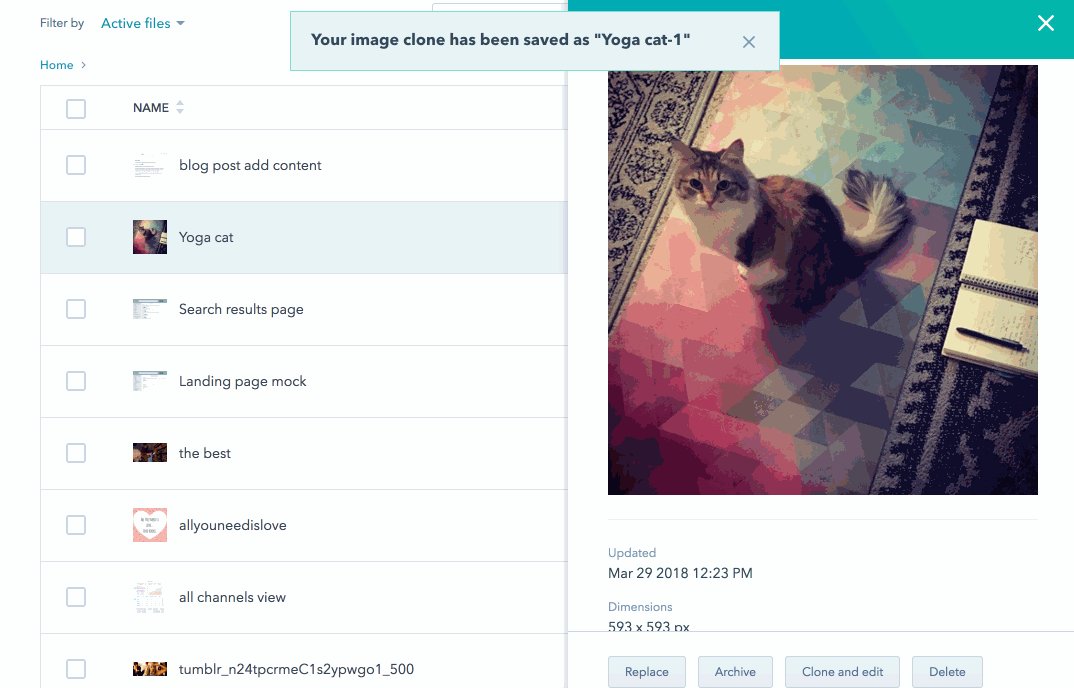
Modifier les images dans l'outil fichiers
- Dans votre compte HubSpot, accédez à Bibliothèque > Fichiers.
- Cliquez sur le nom d'un fichier d'image.
- Dans le panneau de droite, cliquez sur Cloner et modifier pour ouvrir l'éditeur d'image.
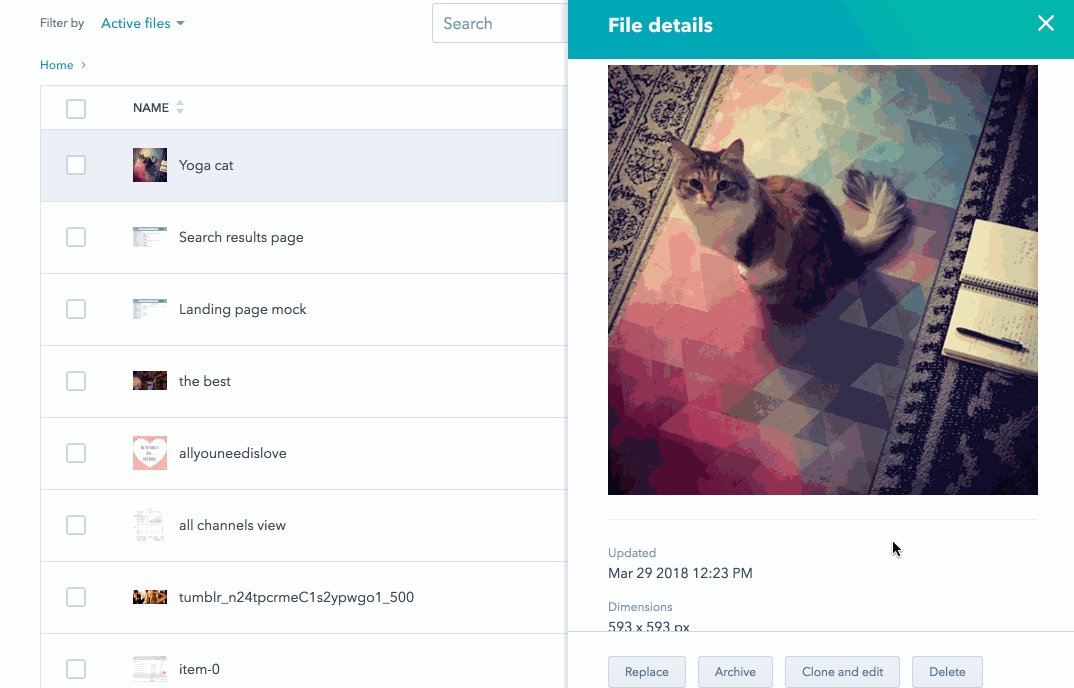
Modifier des images dans l'éditeur de contenu
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Blog : Dans votre compte HubSpot, accédez à Contenu > Blog.
- Passez le curseur de votre souris sur votre contenu et cliquez sur Modifier.
- Dans l'éditeur de contenu, cliquez sur le module de texte riche où l'image apparaîtra.
- Dans la barre d'outils texte riche, cliquez sur l'icône de l'image insertImage .
- Dans le panneau de droite, passez le curseur de la souris sur l'image et cliquez sur Détails.
- En bas du panneau de droite, cliquez sur Cloner et modifier pour ouvrir l'éditeur d'image.

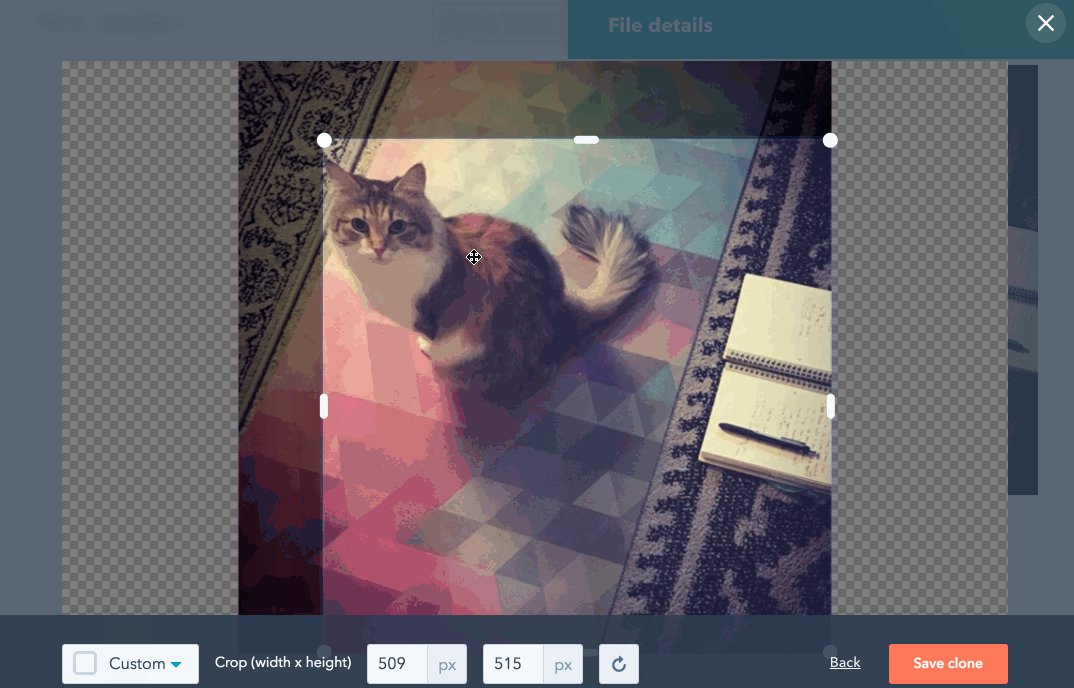
Redimensionner et rogner des images
Dans l'éditeur d'images, vous pouvez modifier les dimensions d'une image :- Ouvrez l'éditeur d'image.
- Cliquez sur Redimensionner.
- Saisissez la largeur et la hauteur en pixels pour l'image.
- Cliquez sur Enregistrer le clone. Cette opération permet d'enregistrer l'image redimensionnée comme un clone de l'image originale.
- Ouvrez l'éditeur d'image.
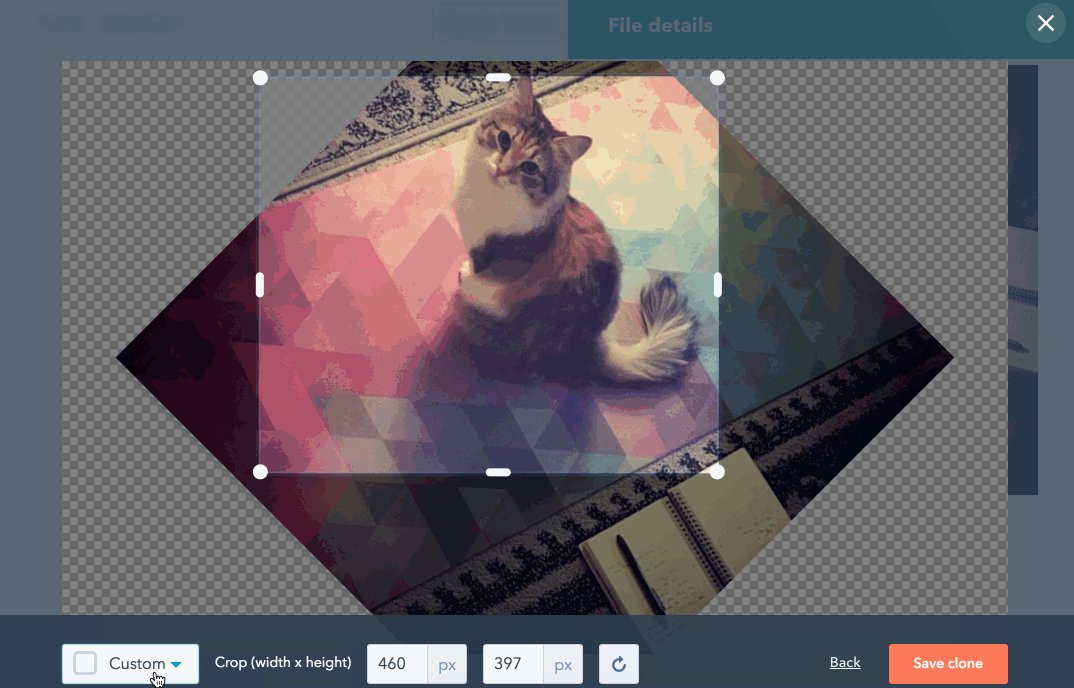
- Cliquez sur Crop.
- Cliquez et faites glisser les coins ou les bords du sélecteur d'image pour ajuster ses dimensions.
- Cliquez sur l'icône de rotation rotate pour ajuster l'image à 45 degrés dans le sens des aiguilles d'une montre.
- Pour optimiser votre image pour une publication sur les réseaux sociaux, cliquez sur le menu déroulant Custom et sélectionnez Facebook, Instagram (Square, Portrait ou Landscape), LinkedIn, ou X.
- Après avoir effectué vos modifications, cliquez sur Enregistrer clone. Cette opération permet d'enregistrer l'image recadrée sous la forme d'un clone de l'image originale.

Landing Pages
Email
Blog
Website Pages
Merci d'avoir partagé votre avis.
Ce formulaire n'est utilisé que pour recueillir du feedback sur la documentation. Découvrez comment obtenir de l'aide sur HubSpot.
