Créer et personnaliser des pages
Dernière mise à jour: avril 3, 2024
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
Dans HubSpot, vous pouvez créer des pages de site web et de destination. Vous pouvez personnaliser le contenu ainsi que les paramètres des pages, et optimiser les pages pour les moteurs de recherche.
Avant de commencer
- Vérifiez que vous disposez de l'autorisation Write pour le type de page que vous souhaitez créer. Pour publier des pages, vous devez également disposer de l'autorisation Publier.
- Assurez-vous que le domaine de votre page est connecté à HubSpot pour la publication. Si vous utilisez les outils gratuits de HubSpot, votre compte comprendra un domaine HubSpot prêt pour la publication.
- Comprendre les différents types de modèles de pages disponibles dans HubSpot :
- Les modèles de thèmes prennent en charge les fonctions d'édition par glisser-déposer , les modules de thèmes uniques et les styles de thèmes personnalisables.
- Les modèles personnalisés sont créés dans le gestionnaire de conception, soit dans l'éditeur de mise en page , soit à l'aide d'un code personnalisé. Les fonctions de modification en glisser-déposer sont uniquement disponibles sur les modèles personnalisés comportant des zones de glisser-déposer.
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Dans l'angle supérieur droit, cliquez sur le menu déroulant Créer et sélectionnez Page de site web ou Page de destination.
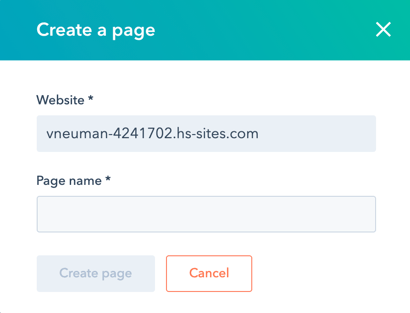
- Dans la boîte de dialogue, spécifiez un nom et un domaine pour la page :
- Cliquez sur le menu déroulant Site web et sélectionnez un domaine pour l'URL de la page. Si vous n'avez pas de domaine connecté , le domaine système par défaut de votre compte sera la seule option.
- Dans le champ Nom de la page, saisissez un nom interne pour la page.
- Cliquez sur Créer une page.

- Sur l'écran de sélection des modèles, les modèles de votre thème actif apparaîtront en haut de la page, tandis que tous les autres modèles se trouveront dans la section Autres modèles en bas de la page. Si vous n'avez pas sélectionné de thème actif, passez la souris sur un thème et cliquez sur Définir comme thème actif.
- Survolez un modèle et cliquez sur Aperçu du modèle pour ouvrir un aperçu ou sur Sélectionner un modèle pour passer à l'éditeur de contenu.

- Dans l'éditeur de contenu, les options d'édition disponibles dépendent du type de modèle de la page et des modules utilisés. Pour en savoir plus sur l'édition de pages à l'aide des modèles theme, global content spanning multiple pages, drag and drop areas, and rich text or image modules.
Personnaliser vos paramètres de page
Une fois que vous avez modifié le contenu de votre page, vous pouvez personnaliser les attributs de la page tels que l'URL, la méta-description et la langue.
Personnaliser les paramètres de base de la page
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Passez le curseur de la souris sur une page et cliquez sur Modifier.
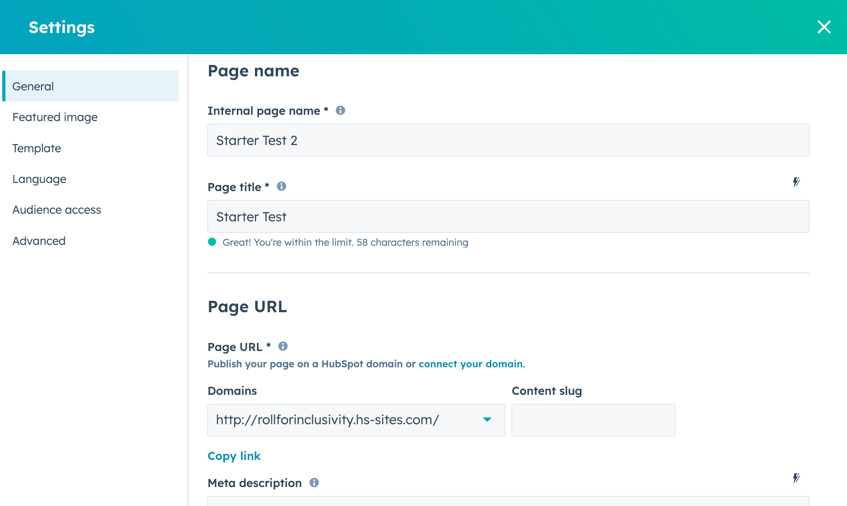
- Cliquez sur le menu Paramètres et sélectionnez Général.
- Dans la boîte de dialogue, saisissez un nom interne dans le champ Nom de la page interne. Ce nom ne sera pas visible par les visiteurs.
- Dans le champ Titre de la page , saisissez un nom externe pour la page. Ce nom apparaîtra dans l'onglet situé en haut du navigateur web d'un visiteur lorsque la page se chargera.
- Dans la section URL de la page, cliquez sur le menu déroulant Domaines et sélectionnez le domaine où votre page sera hébergée. Saisissez ensuite un slug d'URL dans le champ Slug de contenu. Découvrez-en davantage sur la modification de l'URL d'une page.
- Dans le champ Méta-description, saisissez une description du contenu de la page qui apparaîtra dans les résultats de recherche sous le titre de la page.
- Si vous disposez d'un abonnement à Marketing Hub Pro ou Entreprise, vous pouvez associer la page à une campagne :
- Pour associer votre page à une campagne existante, cliquez sur le menu déroulant Campaign et sélectionnez une campagne .
- Pour associer votre page à une nouvelle campagne, cliquez sur le menu déroulant Campaign et cliquez sur Create campaign. Puis, continuez à configurer votre campagne.
-
- Si vous n'avez jamais créé de campagne auparavant, cliquez sur Créer une campagne. Puis, continuez à configurer votre campagne.

Configurer l'image en vignette
Pour ajouter une image en vignette qui sera incluse lorsque la page sera partagée sur les réseaux sociaux :
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Passez le curseur de la souris sur une page et cliquez sur Modifier.
- Cliquez sur le menu Paramètres et sélectionnez Image en vignette.
- Dans la boîte de dialogue, cliquez pour activer l'option Image en vignette active.
- Cliquez sur Charger pour sélectionner une image de votre ordinateur ou sur Parcourir les images pour sélectionner une image de l'outil Fichiers.
- Pour améliorer l'accessibilité, saisissez une description de votre image dans le champ Texte alternatif de l'image.
Modifier le modèle de page
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Passez le curseur de la souris sur une page et cliquez sur Modifier.
- Cliquez sur le menu Paramètres et sélectionnez Modèle.
- Pour sélectionner un autre modèle, cliquez sur Utiliser un modèle différent dans la boîte de dialogue. Si vous modifiez le modèle d'une page publiée, veillez à cliquer sur Mettre à jour pour que toutes les modifications non publiées soient prises en compte. Sinon, ces modifications pourront être perdues lorsque vous changerez de modèle.
- Sur l'écran de sélection de thème, sélectionnez un thème.
- Sur l'écran de sélection de modèle, cliquez sur un modèle.
- Prévisualisez l'aspect de votre page avec le nouveau modèle, puis cliquez sur Utiliser le modèle pour terminer le changement de modèle ou sur Retour pour sélectionner un autre modèle.
Configurer la langue de la page
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Passez le curseur de la souris sur une page et cliquez sur Modifier.
- Cliquez sur le menu Paramètres et sélectionnez Langue.
- Dans la boîte de dialogue, cliquez sur le menu déroulant Langue de la page et sélectionnez une langue. Découvrez-en davantage sur la gestion des pages multilingues.
Définir la visibilité de la page
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Passez le curseur de la souris sur une page et cliquez sur Modifier.
- Cliquez sur le menu Paramètres et sélectionnez Accès de l'audience.
- Dans la boîte de dialogue, sélectionnez une option d'accès de l'audience :
- Sélectionnez Public pour que le contenu de la page soit accessible à tout visiteur.
- Sélectionnez Privé - Mot de passe requis pour ajouter un mot de passe requis pour l'accès des visiteurs au contenu de la page.
- Dans un compte Content Hub Entreprise, vous pouvez également sélectionner Privé - Inscription requise pour demander aux visiteurs de de s'inscrire sur votre site pour voir ce contenu.
- Dans un compte Content Hub Entreprise, vous pouvez sélectionner Privé - Authentification unique (SSO) obligatoire pour obliger les visiteurs à se connecter avec un fournisseur d'identité, tel que Google ou Okta.
Configurer des options de page avancées
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Passez le curseur de la souris sur une page et cliquez sur Modifier.
- Cliquez sur le menu Paramètres et sélectionnez Avancé.
- Pour faire de cette page une page dynamique, cliquez sur le menu déroulant Source de données dans la boîte de dialogue et sélectionnez un tableau HubDB ou une propriété. Découvrez-en davantage sur l'utilisation de pages dynamiques.
- Pour ajouter des blocs de code à l'en-tête ou au pied de page HTML de la page, cliquez sur le champ HTML d'en-tête ou HTML du pied de page, puis saisissez votre bloc de code. Pour ajouter des blocs de code à toutes les pages d'un domaine, accédez aux paramètres de votre site web.
- Saisissez une URL canonique personnalisée dans l'URL du champ Personnaliser l'URL canonique. En savoir plus sur en utilisant les URL canoniques.
- Pour gérer les différents types de feuilles de style associées à la page :
- Feuilles de style de domaine : ces feuilles de style sont associées à toutes les pages d'un même domaine dans les paramètres de votre site web. Pour désactiver les feuilles de style de domaine pour une page spécifique, cliquez sur le menu déroulant et sélectionnez Désactivé. En savoir plus sur travailler avec des feuilles de style de domaine.
- Feuilles de style de modèle : ces feuilles de style sont définies par le modèle de la page. Pour désactiver les feuilles de style de modèle pour une page spécifique, cliquez sur le menu déroulant et sélectionnez Désactivé. Cette section n'apparaîtra pas pour les pages utilisant les modèles du thème .
- Feuilles de style de page : ces feuilles de style ne s'appliqueront qu'à cette page. Pour joindre une feuille de style de page, cliquez sur le menu déroulant Joindre une feuille de style et sélectionnez une feuille de style. Si des feuilles de style de domaine et de modèle sont également utilisées, leur style sera prioritaire.
Publier des pages
Une fois que vous avez personnalisé le contenu et les paramètres de votre page, vous pouvez la publier ou la programmer pour une publication ultérieure :
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Passez le curseur de la souris sur une page et cliquez sur Modifier.
- Pour publier la page immédiatement, cliquez sur Publier dans l'angle supérieur droit.
- Pour programmer une page en vue d'une publication ultérieure :
- En haut à droite, cliquez sur le menu déroulant à côté du bouton Publier, puis sélectionnez Options de publication.
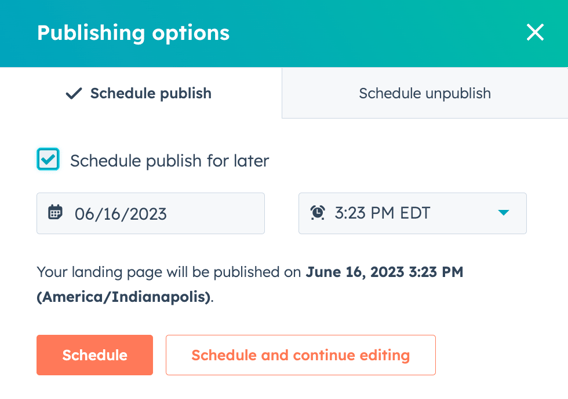
- Dans la boîte de dialogue, cochez la case Planifier la publication pour plus tard.
-
- Cliquez sur le champ de date et sélectionnez la date à laquelle votre page sera publiée.
- Cliquez sur le menu déroulant d'heure et sélectionnez l'heure à laquelle votre page sera publiée.
-
- Cliquez sur Planifier ou cliquez sur Programmer et poursuivre la modification pour planifier la publication de la page et revenir à l'éditeur de contenu.

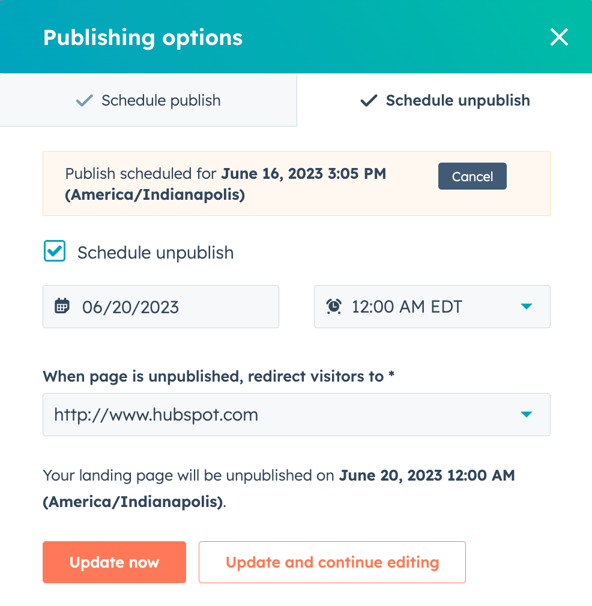
- Pour que l'annulation de la publication de votre page soit automatiquement réalisée ultérieurement :
- En haut à droite, cliquez sur le menu déroulant à côté du bouton Publier, puis sélectionnez Options de publication.
-
- Dans la boîte de dialogue, cliquez sur l'onglet Planifier l'annulation de la publication.
- Cochez la case Planifier l'annulation de la publication.
- Cliquez sur le champ de date et sélectionnez la date à laquelle votre page sera dépubliée.
- Cliquez sur le menu déroulant d'heure et sélectionnez l'heure à laquelle votre page sera dépubliée.
- Cliquez sur le menu déroulant Lors de la dépublication d'une page, rediriger les visiteurs vers et sélectionnez une page. Pour utiliser une URL de destination externe, cliquez sur le menu déroulant et sélectionnez Saisir une URL externe. Dans la boîte de dialogue, saisissez l'URL, puis cliquez sur Enregistrer.
- Cliquez sur Mettre à jour maintenant.

Optimiser les pages pour les moteurs de recherche
Dans la section Optimiser de l'éditeur de barre latérale, vous pouvez afficher les recommandations SEO d'une page ou l'associer à un thème.
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Placez le curseur sur la page et cliquez sur Modifier.
- Dans l'éditeur de contenu, cliquez sur l'icône Optimiser gauge dans la barre latérale gauche.
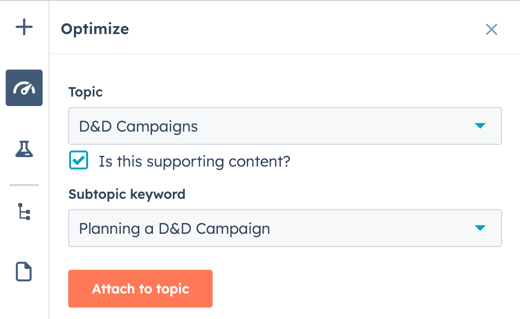
- Pour attacher le contenu à une rubrique :
- Pour ajouter un thème existant, cliquez sur le menu déroulant Thème et sélectionnez un thème pour votre page.
- Pour créer un nouveau thème, cliquez sur le menu déroulant Thème et sélectionnez Ajouter un sujet principal. Dans la boîte de dialogue, saisissez le thème, puis cliquez sur Enregistrer.
- Pour associer la page à un mot-clé de sous-thème :
- Sélectionnez la case Ce contenu est-il utile ?
- Cliquez sur le menu déroulant Mot-clé de sous-thème et sélectionnez un mot-cléde sous-thème.
- Pour créer un nouveau mot-clé, cliquez sur le menu déroulant Mot-clé de sous-thème et cliquez sur Ajouter un mot-clé de sous-thème. Dans la boîte de dialogue, saisissez le mot-clé de sous-thème, puis cliquez sur Enregistrer.

- Pour afficher les recommandations SEO incomplètes, cliquez sur une catégorie comportant un cercle rouge. Chaque recommandation complète sera signalée par une coche verte. Chaque recommandation incomplète sera signalée par une coche grise. Découvrez-en davantage sur l'utilisation des recommandations SEO.

Prévisualiser des pages
Avant de publier une page, vous pouvez la prévisualiser sur différents Types d'appareils et tester le contenu intelligent et la personnalisation. Les liens de prévisualisation sont conçus pour être partagés en interne avec d'autres utilisateurs de votre compte ; il n'est pas recommandé de les partager avec des visiteurs externes.
-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Placez le curseur sur la page et cliquez sur Modifier.
- Dans l'éditeur de contenu, cliquez sur Aperçu dans l'angle supérieur droit.
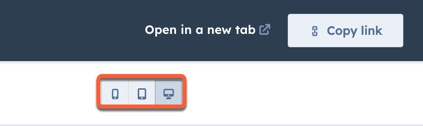
- Pour accéder à un aperçu complet de la page, cliquez sur Ouvrir dans un nouvel onglet en haut à droite. Pour partager cette page de prévisualisation avec les utilisateurs de votre compte, cliquez sur Copier le lien sur la page de prévisualisation. Si la page est hébergée sur un domaine HubSpot, les utilisateurs doivent être connectés à HubSpot pour voir cet aperçu.
- Pour prévisualiser la page sur un autre appareil, cliquez sur l'icône d'appareil mobile dans l'angle supérieur droit de la page de prévisualisation.

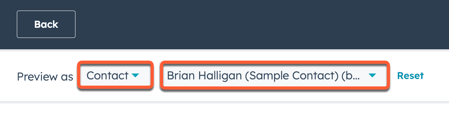
- Pour prévisualiser la personnalisation ou le contenu intelligent, cliquez sur le menu déroulant Aperçu en tant que :
- Sélectionnez Contact pour avoir un aperçu de la personnalisation de la page. Cliquez ensuite sur le deuxième menu déroulant et sélectionnez un contact pour avoir un aperçu de la page qui s'affichera pour ce contact.
- Sélectionnez Règle intelligente pour afficher un aperçu du contenu intelligent de la page. Cliquez ensuite sur le deuxième menu déroulant et sélectionnez une ou plusieurs règles intelligentes pour avoir un aperçu de la façon dont la page apparaîtrait pour un visiteur répondant à ces règles.
- Pour revenir à l'aspect par défaut de la page, cliquez sur Réinitialiser.