Ajouter des styles personnalisés à votre CTA (legacy)
Dernière mise à jour: janvier 29, 2024
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
|
|
| Ancienne version Marketing Hub Basique |
Utilisez les options avancées de HubSpot pour les CTA (héritage) afin de créer des boutons CTA hautement personnalisés qui s'intègrent parfaitement au thème de votre site web. Vous pouvez utiliser une classe CSS personnalisée pour prendre en charge les entrées de classes personnalisées à partir de votre feuille de style ou ajouter une CSS personnalisée directement au CTA.
Pour personnaliser davantage votre CTA (ancien), apprenez à modifier la taille de votre CTA. Si vous ajoutez votre CTA (héritage) à un e-mail ou à un modèle, apprenez à centrer votre CTA.
Veuillez noter que les styles personnalisés ne peuvent être appliqués qu'aux boutons personnalisés et et non aux boutons image .
Pour ajouter un style personnalisé à votre bouton CTA :
- Dans votre compte HubSpot, accédez à Marketing > Lead Capture > CTAs.
- En haut à gauche, cliquez sur le menu déroulant et sélectionnez CTAs (legacy).
- Passez la souris sur un CTA et cliquez sur Actions > Modifier, ou cliquez sur Créer un CTA.
-
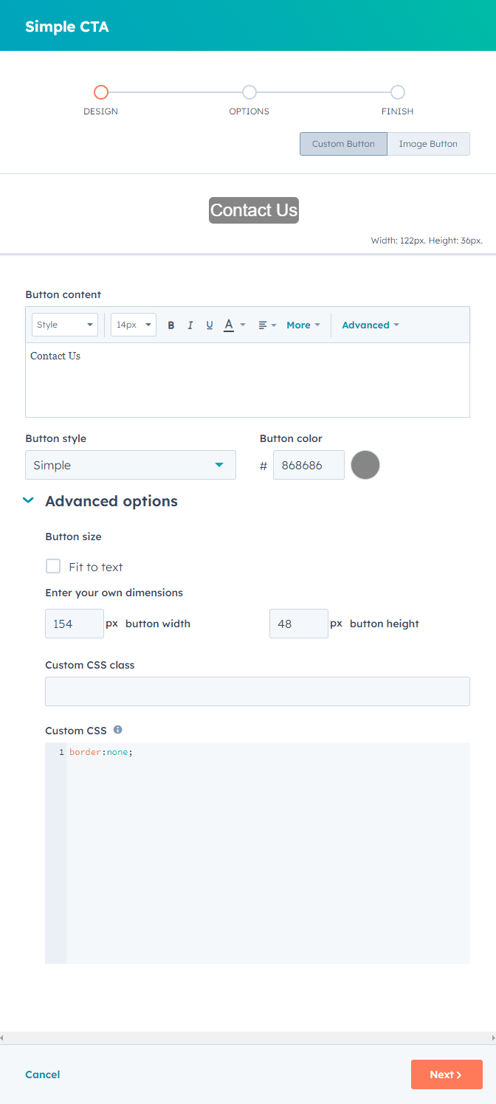
Dans le panneau de droite, faites défiler vers le bas et cliquez sur Options avancées.
- Vous pouvez appliquer un style CSS personnalisé à votre CTA en utilisant only soit l'option Custom CSS class soit l'option Custom CSS. Si les deux options sont appliquées, il peut en résulter des problèmes de style ou d'affichage de votre CTA.
- Classe CSS personnalisée : ajoute une classe personnalisée à votre CTA pour prendre en charge les entrées de classe personnalisée. Cela est utile lorsque plusieurs CTA sur les pages de site web doivent partager un ensemble similaire de caractéristiques de conception, telles que les familles de polices, la taille ou même le remplissage et les marges. Si vous utilisez une classe CSS personnalisée, assurez-vous que la classe est incluse et stylisée dans la feuille de style CSS appliquée comme style principal pour vos pages HubSpot.
- Custom CSS (CSS personnalisé) : ajoute des styles personnalisés à appliquer uniquement au CTA que vous êtes en train de modifier. Dans le champ Custom CSS , vous pouvez appliquer un style en ligne spécifique à ce CTA. Si vous souhaitez modifier un élément du CTA, ajoutez une nouvelle déclaration de style ici avant d'enregistrer vos modifications.
- En bas à droite, cliquez sur Next > pour terminer la création ou la modification de votre CTA (héritage).