Ajoutez des CTA à votre contenu
Dernière mise à jour: septembre 25, 2023
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
|
|
Après avoir créé votre call-to-action (CTA), vous pouvez ajouter le CTA à la fois à HubSpot et aux pages externes. Lorsque vous configurez votre CTA pour des pages externes, le code de suivi HubSpot doit être installé. Vous pouvez également ajouter des CTA à vos e-mails marketing drag and drop.
La manière d'ajouter un CTA à une page dépend du type de CTA que vous avez créé :
- Si vous utilisez des CTA intégrés, vous pouvez ajouter un maximum de 100 CTA intégrés par page. Les CTA intégrés peuvent être utilisés de la manière suivante :
- Le module de CTA par défaut dans les pages HubSpot
- Le module de bouton par défaut dans un e-mail de marketing
- Un bloc de code sur votre site web externe
- Si vous utilisez une bannière collante, une boîte pop-up ou des CTA coulissants, vous pouvez soit.. :
- Déclencher l'affichage du CTA lorsqu'un visiteur clique sur un bouton.
-
- Sélectionnez un ou plusieurs des déclencheurs d'activation suivants , puis fixez des objectifs en utilisant l'URL du site web ou des informations sur les visiteurs. Le CTA apparaîtra sur les pages ciblées et pour les visiteurs spécifiés, une fois que le premier déclencheur sera atteint.
- Déclenchement sur le défilement de la page
- Déclenchement de l'intention de sortie
- Déclenchement après le temps écoulé
- Déclenchement après inactivité
- Sélectionnez un ou plusieurs des déclencheurs d'activation suivants , puis fixez des objectifs en utilisant l'URL du site web ou des informations sur les visiteurs. Le CTA apparaîtra sur les pages ciblées et pour les visiteurs spécifiés, une fois que le premier déclencheur sera atteint.
Ajoutez un CTA à votre contenu HubSpot
Sur vos pages HubSpot, le code de suivi est automatiquement installé. Pour la plupart des déclencheurs d'activation , le CTA apparaît lorsque le premier déclencheur est atteint. Cependant, pour utiliser un CTA intégré ou un CTA qui se déclenche lorsqu'un visiteur clique sur un bouton, vous devrez ajouter manuellement le CTA.Ajouter un CTA intégré à votre page HubSpot ou à votre article de blog
Pour ajouter un CTA intégré à l'aide d'un module par défaut sur une page ou un article de blog HubSpot :
-
Pour ajouter un CTA intégré à l'aide d'un module par défaut sur une page HubSpot :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Cliquez sur la page du site ou sur la page de destination pour ajouter le CTA.
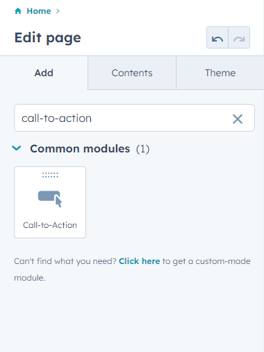
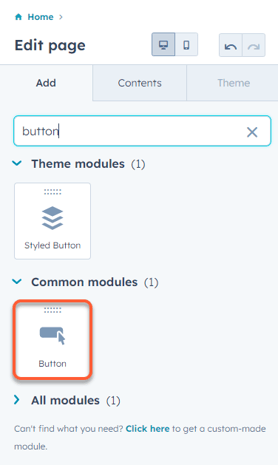
- Dans le panneau de gauche, dans l'onglet Ajouter , recherchez et sélectionnez le module par défaut CTA. Cliquez sur le module et faites-le glisser sur votre page.
- Dans le panneau de gauche, cliquez sur Sélectionnez.

- Pour ajouter un CTA intégré à un article de blog HubSpot :
- Dans votre compte HubSpot, accédez à Contenu > Blog.
- Survolez l'article de blog pour insérer le CTA, puis cliquez sur Modifier. Vous pouvez également créer un nouvel article de blog.
- Localisez un module de texte enrichi dans l'éditeur de contenu. Cliquez ensuite sur le module pour en personnaliser le contenu.
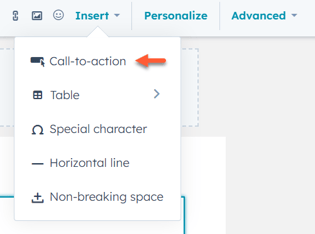
- En haut à droite, cliquez sur Insérer > CTA.

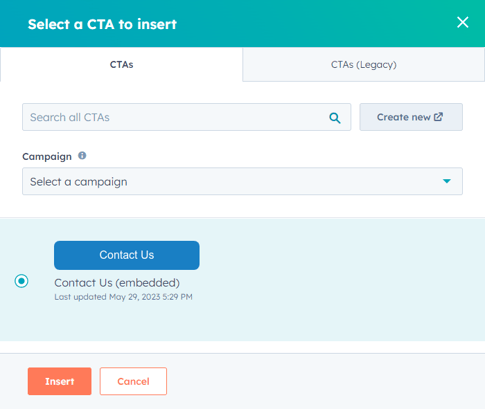
- Dans le panneau de droite, cliquez sur l'onglet CTAs .
- Sélectionnez un CTA à insérer, puis cliquez sur Insérer.
- Dans le panneau de gauche, cliquez sur Appliquer les changements. Le CTA sélectionné s'affiche désormais dans votre éditeur de texte enrichi et dans votre aperçu.

Déclencher votre CTA sur le clic d'un bouton dans HubSpot
Vous pouvez déclencher votre bannière autocollante, votre fenêtre contextuelle ou votre CTA lorsque les visiteurs cliquent sur un bouton de la page. Pour mettre en place ce déclencheur en utilisant un module de bouton par défaut sur une page HubSpot :-
Accédez à votre contenu :
- Pages de site web : Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Cliquez sur la page du site web ou la page de destination pour ajouter le CTA et le bouton correspondant.
- Dans le panneau de gauche, dans l'onglet Ajouter , recherchez et sélectionnez le module de boutonspar défaut. Cliquez sur le module bouton et faites-le glisser sur votre page.

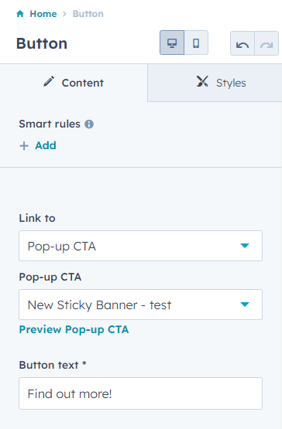
- Dans le panneau de gauche, cliquez sur le menu déroulant Lien vers et sélectionnez CTA.
- Cliquez sur le menu déroulant CTA et sélectionnez un CTA existant.
- Continuez à configurer votre module de boutons.

Ajoutez un CTA intégré à vos E-mails de marketing "glisser-déposer"
Ajoutez des CTA intégrés à à vos e-mails de marketing "drag and drop" et suivez l'efficacité de votre offre de CTA sur plusieurs points de contact.
Pour ajouter un CTA dans l'éditeur d'e-mails( drag and drop):
- Dans votre compte HubSpot, accédez à Marketing > E-mail s marketing.
- Passez la souris sur l'e-mail auquel vous souhaitez ajouter le CTA, puis cliquez sur Modifier. Ou créez un nouvel e-mail.
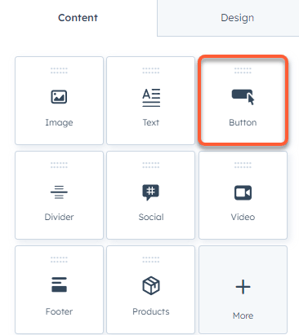
- Dans le panneau de gauche, cliquez sur le module Button et faites-le glisser dans l'éditeur d'e-mails.

- Dans le panneau de gauche, cliquez sur le menu déroulant Link to. Sélectionnez ensuite CTA.
- Sous le champ CTA, cliquez sur Sélectionner.
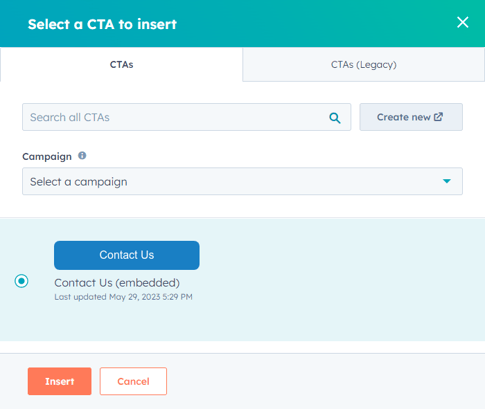
- Dans le panneau de droite, sélectionnez un CTA à insérer, puis cliquez sur Insérer.
Remarque : ne prend en charge qu'un seul bouton ou une seule image lors de la création ou de la sélection d'un CTA pour votre courrier électronique. Les CTA comportant plusieurs éléments, tels qu'un bouton et une image, ne peuvent pas être utilisés.

Personnalisez les boutons d'un thème pour déclencher votre CTA au clic sur le bouton
Si vous utilisez un thème personnalisé dans HubSpot, vous devrez peut-être personnaliser le module de boutons du thème afin de déclencher un CTA. Pour modifier les fichiers des thèmes par défaut dans le gestionnaire de design, il faut d'abord les cloner. Les thèmes achetés sur Asset Marketplace ne peuvent pas être clonés ; il est recommandé de créer un thème enfant à la place.
Pour personnaliser le module de boutons de votre thème :
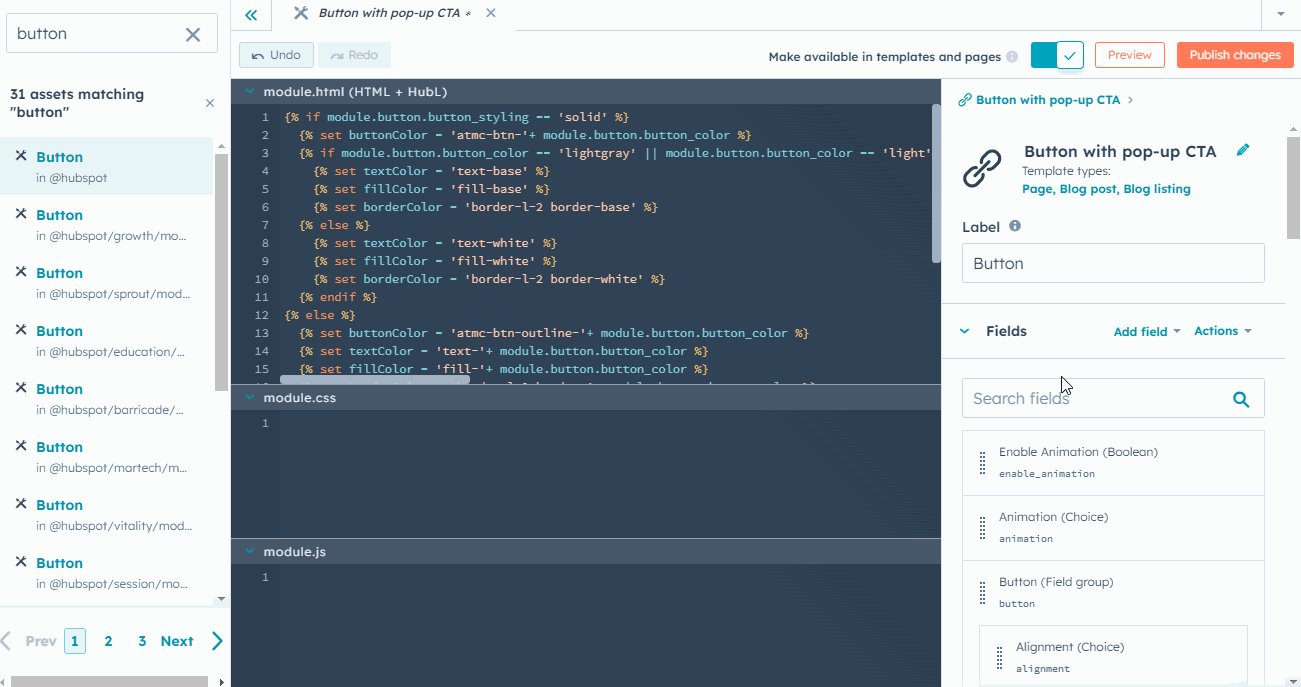
- Dans votre compte HubSpot, accédez à Contenu > Gestionnaire de conception.
- Dans le coin supérieur gauche du gestionnaire de conception, recherchez votre module de boutons.
- Dans le panneau de droite, survolez Bouton (groupe de champs) et cliquez sur Modifier.
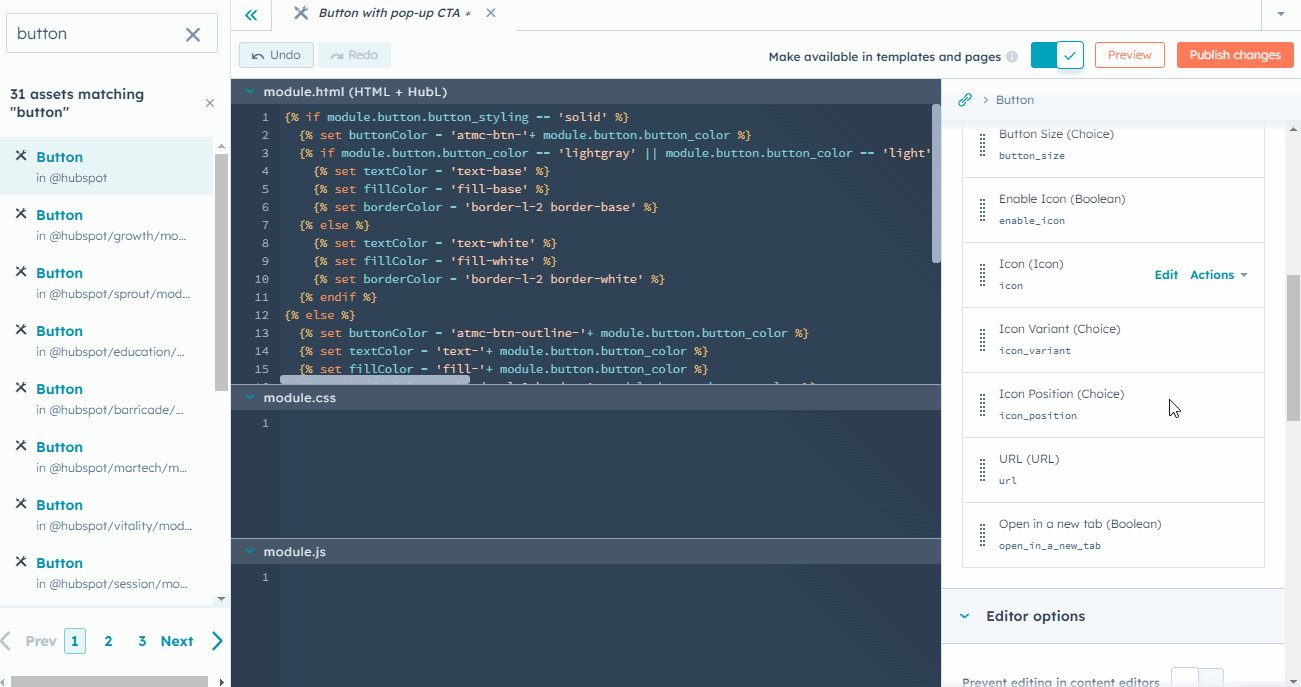
- Sous Champs groupés, survolez URL (URL ) et cliquez sur Modifier.
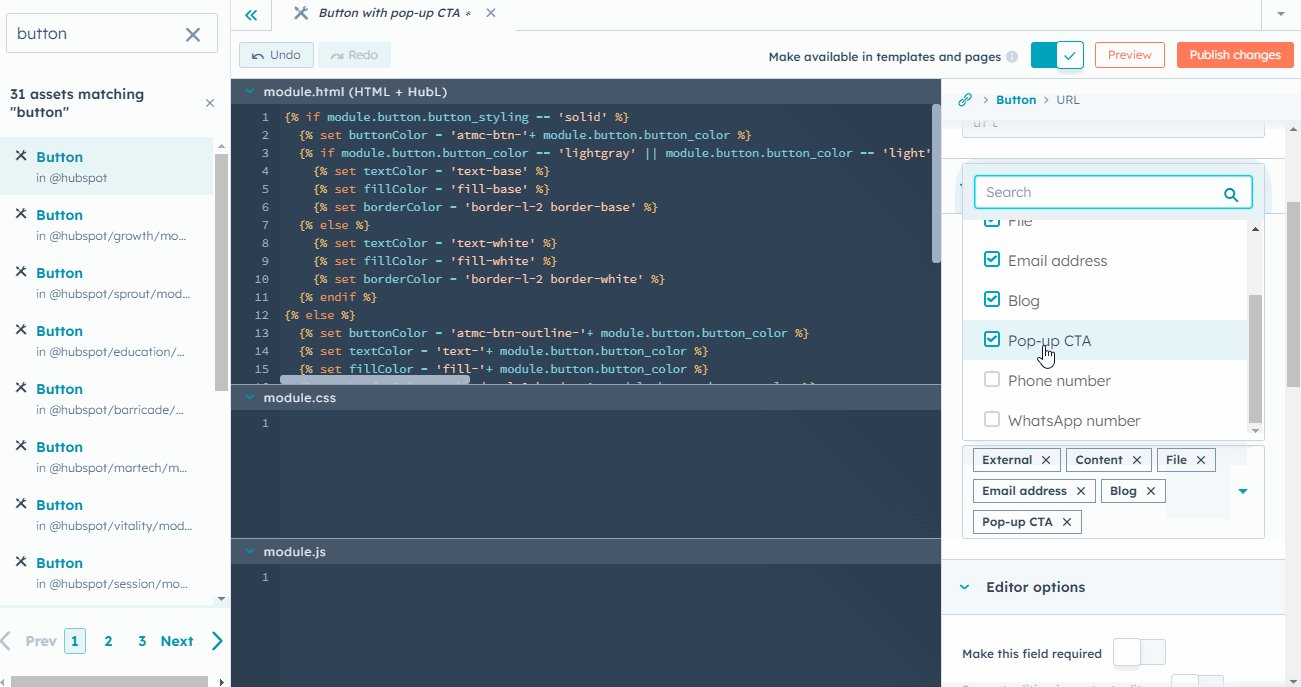
- Cliquez sur le menu déroulant Types d'URL pris en charge. Ensuite, cochez la case CTA.
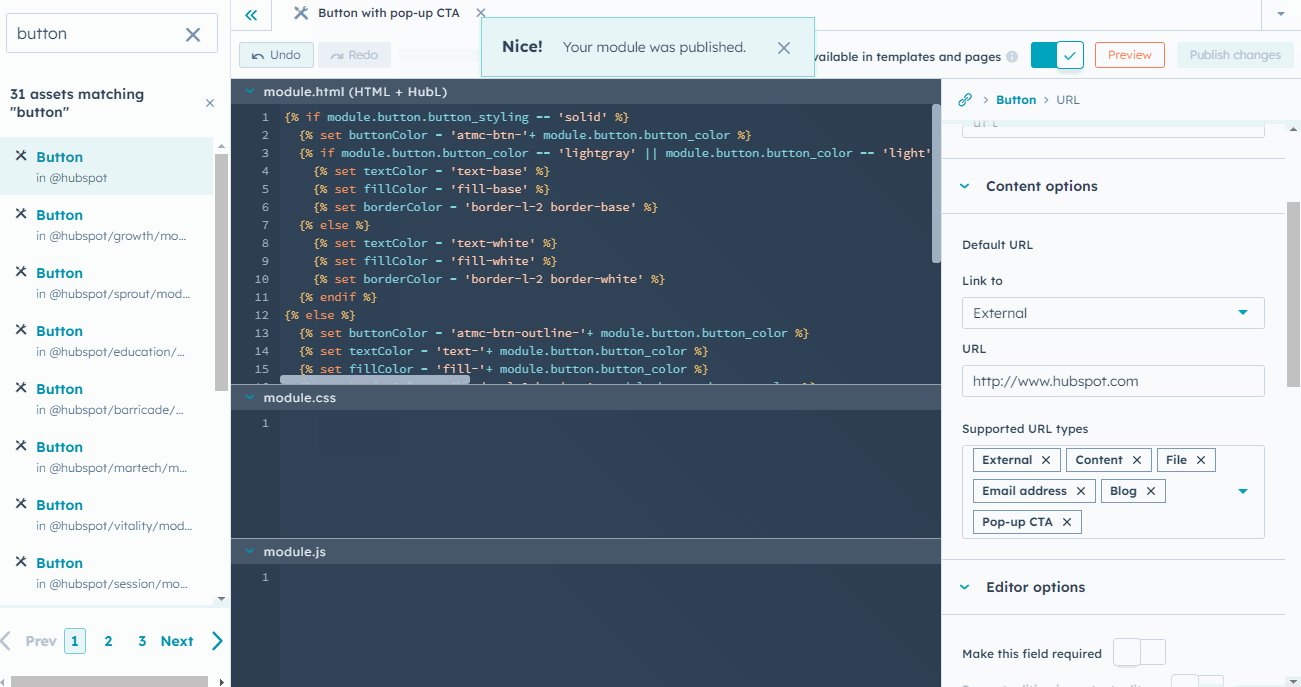
- Dans l'angle supérieur droit, cliquez sur Publier les modifications. Après avoir publié vos modifications, l'option CTA devrait apparaître lorsque vous utilisez le module de boutons du thème sur vos pages.

Ajoutez un CTA à votre contenu externe
Vous pouvez ajouter des CTA à vos pages externes. Avant d'utiliser un CTA HubSpot sur votre site web externe, vous devez installer le code de suivi HubSpot. Après l'installation du code de suivi, pour la plupart des déclencheurs d'activation , le CTA apparaîtra lorsque le premier déclencheur sera atteint. Cependant, pour utiliser un CTA intégré ou un CTA qui se déclenche lorsqu'un visiteur clique sur un bouton, vous devrez ajouter manuellement le CTA.
Intégrer un CTA sur votre site web externe
Pour ajouter un CTA intégré à vos pages externes :
- Dans votre compte HubSpot, accédez à Marketing > Lead Capture > CTAs.
- En haut à gauche, cliquez sur le menu déroulant et sélectionnez CTAs.
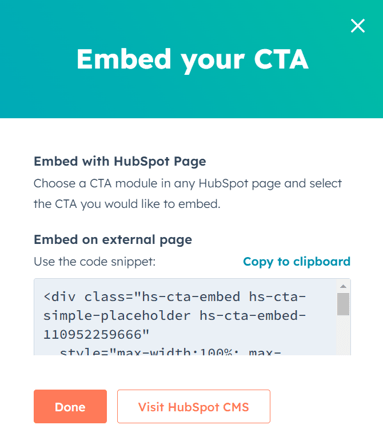
- Passez sur un CTA et cliquez sur Actions > Embed.
- cliquez sur copy to clipboard pour copier le code CTA dans votre presse-papiers.
- Accédez au système de gestion de contenu (CMS) de votre site web externe.
- Collez le code d'intégration du CTA dans le code HTML de votre page non HubSpot, à l'endroit où vous souhaitez que le CTA apparaisse.
- Prévisualisez votre CTA sur la page web pour vérifier ce qu'il donne en direct. S'il ne s'affiche pas correctement, vérifiez que votre CMS externe n'a pas modifié le code copié.
- Lorsque vous avez terminé, publiez votre page.

Déclencher un CTA au clic d'un bouton sur votre site web externe
Avant d'utiliser un CTA sur votre site web externe, assurez-vous d'avoir installé le code de suivi HubSpot. Pour mettre en place votre déclencheur sur une page externe :
- Dans votre compte HubSpot, accédez à Marketing > Capture de lead > CTA.
- En haut à gauche, cliquez sur le menu déroulant et sélectionnez CTAs.
- Survolez un CTA et cliquez sur Modifier.
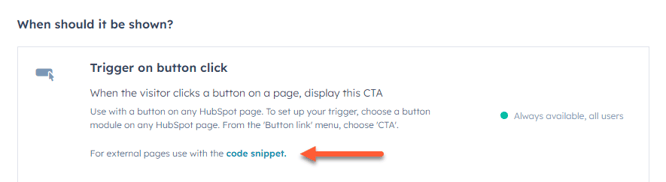
- En haut, cliquez sur l'onglet Ciblage .
- Dans la section Trigger on button click, cliquez sur Code snippet.

- Dans la boîte de dialogue, cliquez sur Copier.
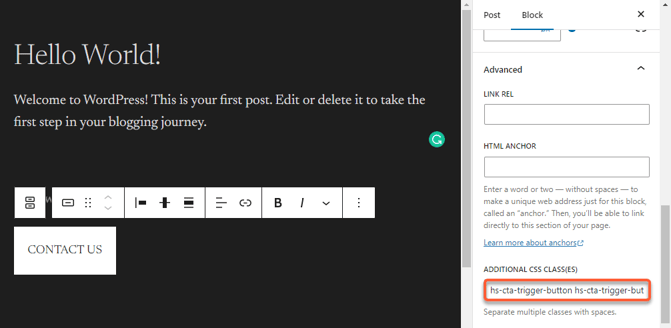
- Collez les classes d'intégration dans votre bouton sur votre site web externe. Si vous ne savez pas comment ajouter des classes CSS aux boutons de votre site, vous devrez peut-être travailler avec votre webmaster, votre service informatique ou votre développeur.