Visite rapide du gestionnaire de conception
Dernière mise à jour: avril 3, 2024
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
Le gestionnaire de conception de HubSpot combine tous les outils dont les concepteurs ont besoin pour créer des sites web de pointe, tout en offrant aux spécialistes du marketing la flexibilité qu'ils souhaitent lorsqu'ils créent du contenu sur .
Dans cet article, vous découvrirez toutes les fonctionnalités du gestionnaire de conception. Pour vous aider à trouver des exemples de code spécifiques et de la documentation de référence, consultez la documentation pour les développeurs de HubSpot .
Outils inclus dans le gestionnaire de conception
Le gestionnaire de conception rassemble plusieurs outils importants dans une seule application puissante :
- Finder- un espace pour créer et organiser vos fichiers, modèles, modules et dossiers.
- Layout Editor- un éditeur par glisser-déposer pour structurer vos modèles de pages, de blogs, d'e-mails et de systèmes.
- Inspecteur- c'est là que vous pouvez modifier les propriétés d'une mise en page, d'un module ou d'un groupe.
- Code Editor- un environnement de développement intégré (IDE) pour tous vos modèles codés (CSS, Javascript, ou même vos propres modèles HTML).
- Éditeur de Module - modules personnalisés réutilisables que vous pouvez configurer pour ajouter des fonctionnalités avancées à votre site qui peut toujours être géré par des utilisateurs non techniques.
- Gestionnaire de fichiers- un système d'hébergement de fichiers pour tous les actifs de votre site.
Naviguez vers votre gestionnaire de conception pour explorer ces outils. Dans votre compte HubSpot, accédez à Contenu > Gestionnaire de conception.
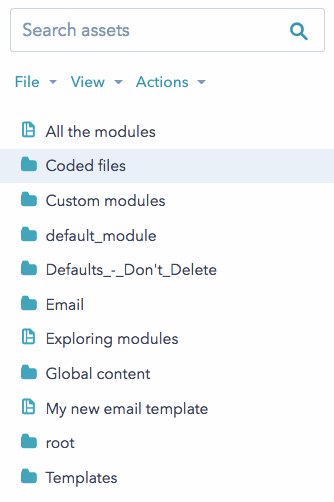
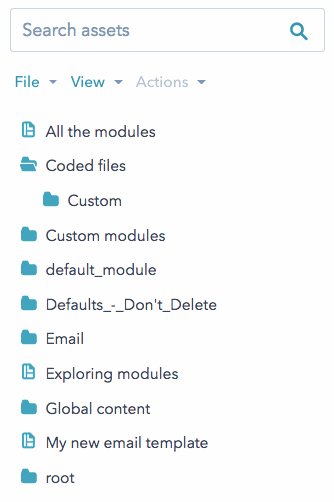
Recherche
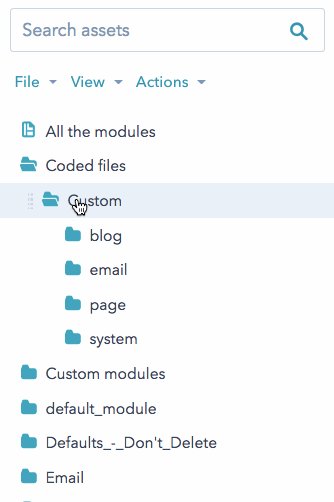
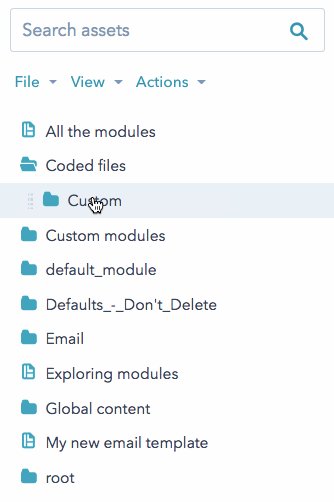
La recherche est un espace pour gérer tous les dossiers, modèles, modules et fichiers codés. Vous pouvez organiser les fichiers et les dossiers, mais vous aimez utiliser l'interface glisser-déposer de la recherche. Un clic sur un fichier permet de développer ou de réduire les fichiers qu'il contient.
Tous les comptes Marketing Hub Professional et Entreprise et Content Hub Professional et Entreprise ont par défaut un dossier @hubspot dans le gestionnaire de conception. Ce dossier contient tous les thèmes et les modules par défaut, y compris les modules d'e-mail par glisser-déposer. Ces thèmes et modules sont en lecture seule, mais peuvent être clonés si vous souhaitez les personnaliser. En savoir plus sur la personnalisation des thèmes et des modules par défaut .
Cliquez sur Fichier pour créer de nouveaux fichiers ou dossiers ou pour prendre des mesures sur l'élément actuellement sélectionné dans la recherche, tel que supprimer, cloner ou renommer l'actif. Utilisez les options de Visualiser pour gérer la configuration des fichiers et dossiers. Il est possible d'éliminer rapidement tous les dossiers ou d'obtenir des éléments récemment modifiés ou supprimés.

Remarque : La recherche est contextuelle, c'est-à-dire que les actions seront toujours liées aux dossiers et fichiers sélectionnés. Pour créer un nouveau fichier ou un dossier dans un dossier spécifique, cliquez sur ce dossier dans la recherche. Pour créer un nouveau fichier ou dossier en dehors de tous les dossiers existants, cliquez sur Toutes les vues, puis sélectionnez Désélectionnez tous les dossiers.
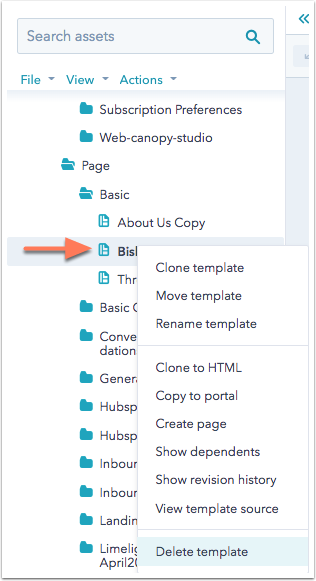
Le menu Actions n'est actif que si un fichier ou un dossier est sélectionné. Il propose des options contextuelles pour ce type de ressource. Vous pouvez également
- Cloner : faire une copie de votre fichier, dossier ou modèle.
- Move (Déplacer) : sélectionner un nouveau dossier pour votre ressource.
- Rename (Renommer) : donne un nouveau nom à l'actif.
- Copier le HTML : crée une copie de votre ressource entièrement codée en HTML.
- Copie à
portail : créer une copie de votre ressource et l'envoyer à un autre compte HubSpot auquel vous avez accès. - Créer une page/un e-mail : créer un nouveau contenu à partir de ce modèle.
- Afficher les dépendances : voir une liste de tout contenu HubSpot utilisant le fichier.
- Afficher l'historique des révisions : consulter l'historique des versions enregistrées.
- Copier snippet : Utilisez cette fonction pour copier rapidement le bloc de code de votre
code personnalisé module sur le presse-papier. Cette option n'apparaît que lorsqueclic droit sur un module. - Verrouiller le dossier : verrouille un dossier pour empêcher les utilisateurs de modifier son contenu dans le gestionnaire de conception. Le contenu des dossiers verrouillés ne peut être modifié que dans votre environnement de développement local.
- Supprimer- pour supprimer ce fichier, ce dossier, ce modèle ou ce module.

Onglets
Lorsque vous cliquez sur le nom d'un modèle, d'un module ou d'un fichier codé, votre sélection s'ouvre dans un onglet de l'éditeur. Les onglets facilitent votre travail lorsque vous effectuez plusieurs tâches à la fois et vous permettent de passer d'un modèle ou fichier codé à un autre. Vous pouvez cliquer avec le bouton droit de la souris sur n'importe quel onglet de pour faire apparaître les options de gestion de vos onglets dans l'éditeur. Vous pouvez vérifier la liste complète des onglets ouverts en cliquant sur la flèche droite vers le bas.
Pour vous donner plus d'espace pour travailler dans l'éditeur de mise en page, vous pouvez cliquer sur l'icône Plus first pour réduire le finder. Vous pouvez à nouveau développer le finder en cliquant sur l'icône du dossier folder.
.gif?width=964&name=2021-12-16_16-33-42%20(2).gif)
Créer à nouveau des modèles et des fichiers
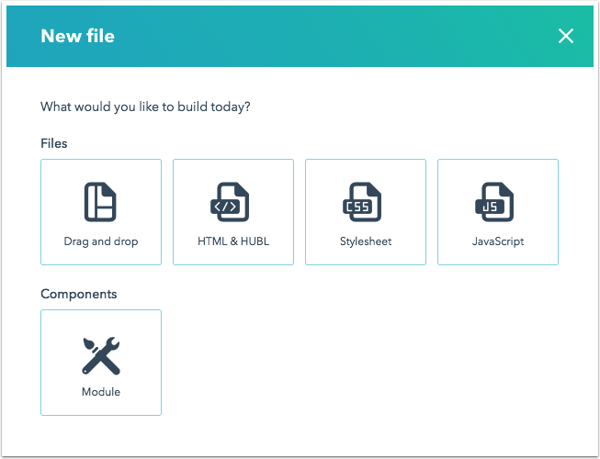
Pour créer un nouveau modèle, module, ou fichier codé, cliquez sur Fichier > Nouveau fichier dans le coin supérieur gauche du finder. Vous avez la possibilité de créer n'importe lequel des types d'actifs suivants :
- Drag and drop: un template construit en ajoutant des modules à une interface intuitive de type drag and drop.
- HTML & HUBL: un modèle personnalisé codé créé dans l'éditeur de code à l'aide de HTML, CSS et Javascript.
- Feuille de style: un fichier CSS codé qui peut être utilisé dans le style des modules et des fichiers.
- JavaScript: un fichier codé de Javascript qui peut être appliqué aux modules et aux fichiers.
- Module: un module codé personnalisé qui peut être ajouté à un modèle.

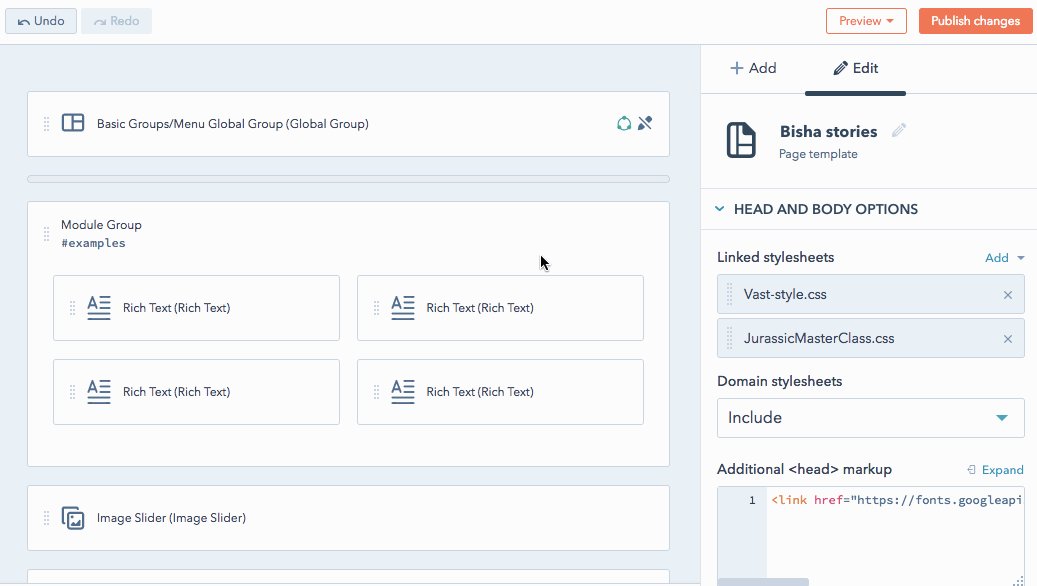
Éditeur de mise en page
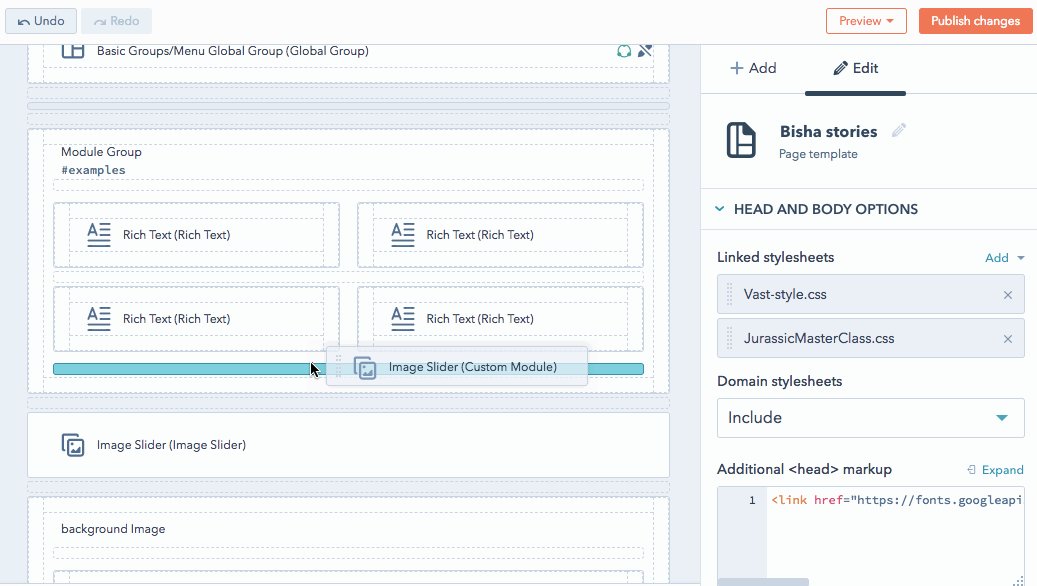
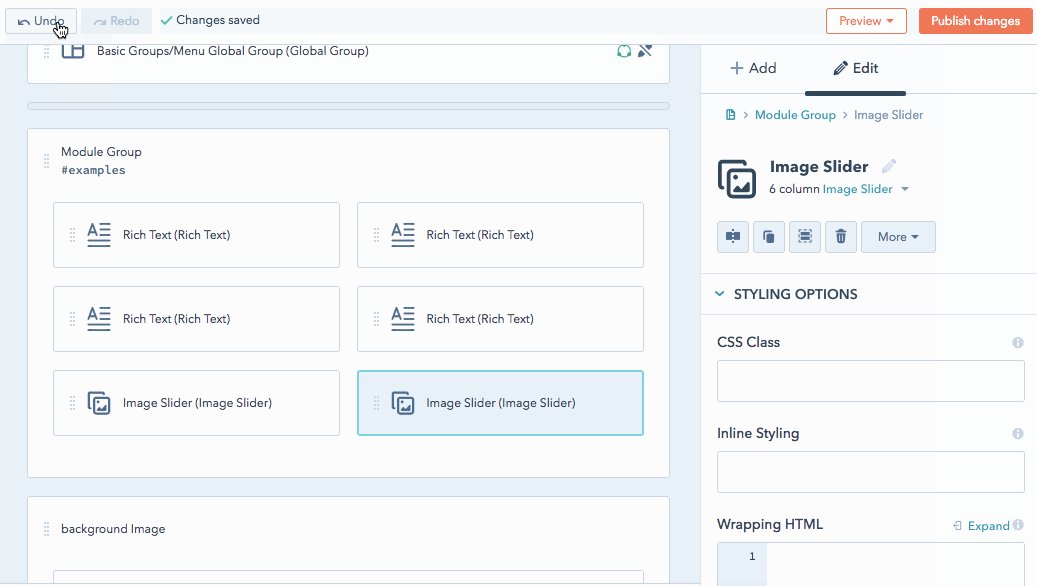
L'éditeur de mise en page est une interface glisser-déposer pour la structure et le contenu par défaut de vos pages et e-mails. Vous verrez les noms des modules et des groupes, ainsi que la classe de corps appliquée à chaque composant. Vous pouvez modifier chaque module ou groupe en cliquant pour le modifier dans l'inspecteur à droite ou en faisant un clic droit sur le composant pour accéder à la fonctionnalité de l'inspecteur.
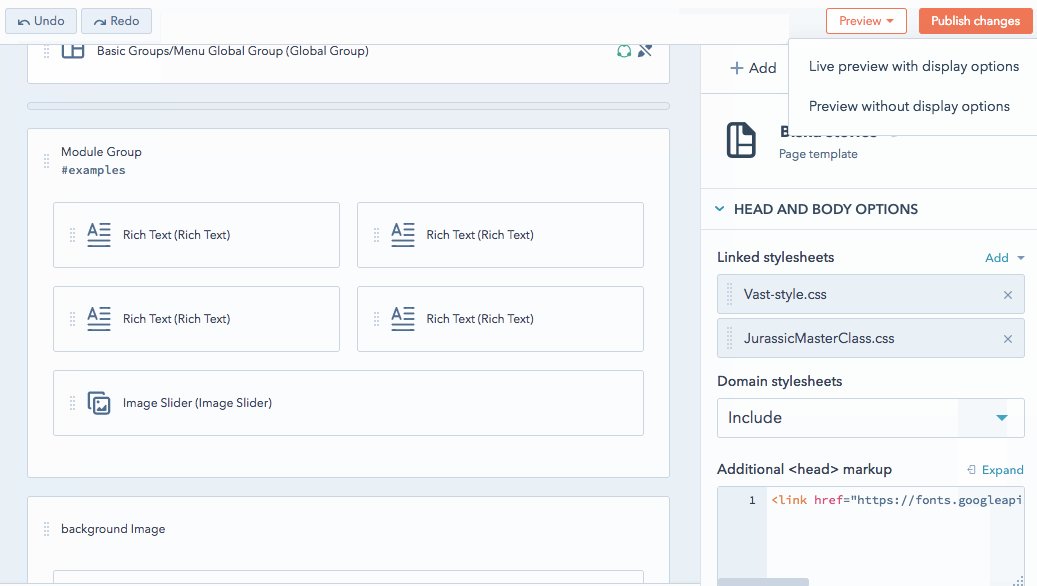
Glissez et déposez les composants de l'éditeur de mise en page pour ajuster leur emplacement et leur taille sur le modèle. Les boutons Undo et Redo situés dans le coin supérieur gauche vous permettent de revenir rapidement sur vos modifications. Vous pouvez également cliquer avec le bouton droit de la souris sur un module pour regrouper, cloner ou modifier rapidement un type de module, ou utiliser les raccourcis clavier pour réaliser les mêmes actions. Cliquez sur le bouton Preview dans le coin supérieur droit pour prévisualiser votre travail et tester votre mise en page sur différentes tailles d'écran.
Tous vos modèles HubSpot sont responsive, c'est-à-dire qu'ils s'ajustent automatiquement aux différentes tailles d'écran. Cet éditeur compile vos modules "glisser-déposer" en balises HTML propres, rendues réactives par des feuilles de style CSS intégrées.
En savoir plus sur créer ou modifier des modèles et ajouter des styles à votre modèle.

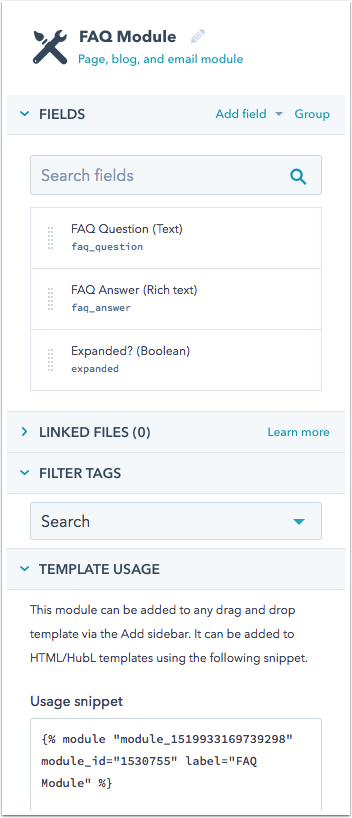
Inspecteur
L'inspecteur vous permet d'ajouter et de modifier des composants dans un modèle ou un module. Il dépend de la tâche que vous effectuez et du type de fichier. Par exemple :
- Lorsqu'un élément est sélectionné dans l'éditeur glisser-déposer, l'inspecteur affiche toutes les fonctionnalités et les options de ce composant.
- Lorsqu'aucun élément n'est sélectionné dans l'éditeur glisser-déposer, l'inspecteur affiche des options pour le modèle lui-même.
- En modifiant un module, l'inspecteur vous permet de modifier et d'ajouter des champs.
Selon le type de module sélectionné sur votre modèle, différentes options peuvent être disponibles dans l'inspecteur.
Pour les modèles de glisser-déposer, l'onglet + Ajouter est utilisé pour ajouter de nouveaux composants à la mise en page. L'onglet Attribuer à de l'inspecteur peut être utilisé pour Attribuer des classes CSS personnalisées, modifier le contenu par défaut ou joindre des fichiers codés.
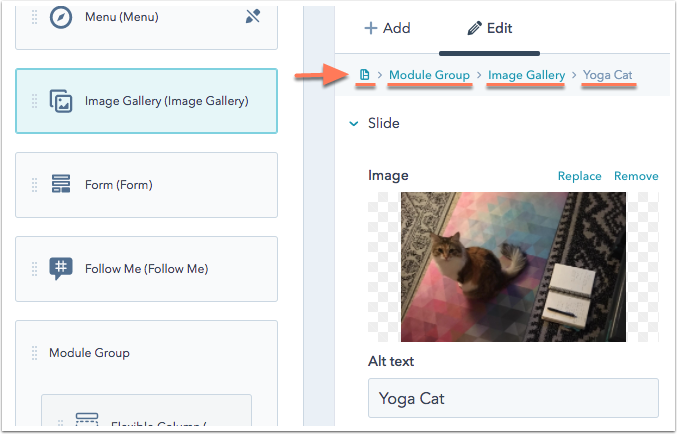
L'inspecteur est entrecoupé d'un fil d'Ariane qui vous permet de naviguer rapidement entre l'actif, le module, le groupe et le modèle sur lesquels vous travaillez actuellement.

Pour les modèles et modules HTML et HUBL personnalisés, vous pouvez utiliser l'inspecteur pour ajouter de nouveaux champs ou liens dans des fichiers codés. Vous pouvez également ajouter des balises de filtre pour indiquer le type de contenu et la fonction de vos modèles codés et de vos modules afin de les rendre plus facilement consultables dans le finder. Vous pouvez également trouver des blocs snippets et plus de détails sur la façon dont ces actifs codés personnalisés peuvent être utilisés dans vos modèles.

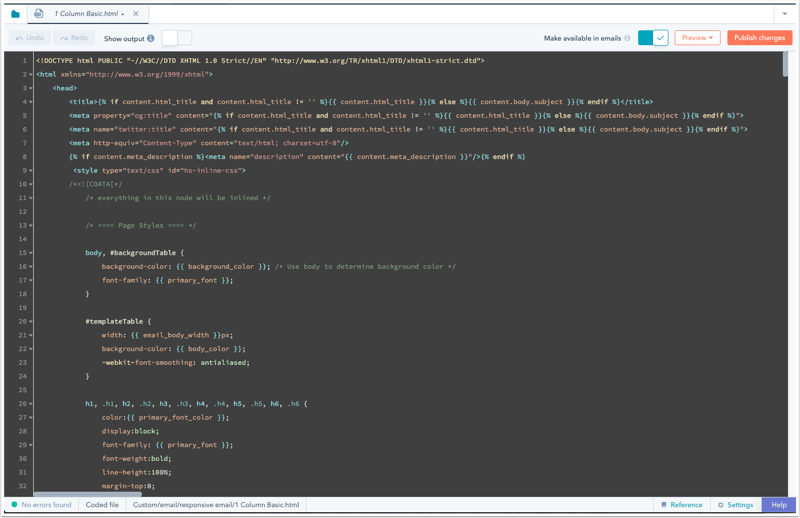
Éditeur de code
L'éditeur de code de Modèles HubSpot est un IDE puissant qui vous permet de coder des fichiers CSS, des fichiers Javascript, et même des modèles HTML. Comme vous codez ou modifiez vos feuilles de style, vous pouvez en afficher un aperçu des effets de vos changements sur différentes tailles d'écran. L'éditeur de code offre aussi de nombreuses autres fonctionnalités EDI utiles, telles que les classes codées, la vérification des erreurs, la synchronisation de la syntaxe, l'enregistrement automatique, les balises de fermeture automatique, les alinéas automatiques et plus encore.
En savoir plus sur comment utiliser l'éditeur de code.
Remarque : par défaut, HubSpot minifie automatiquement le JavaScript et le CSS inclus dans le gestionnaire de conception afin de supprimer les espaces, les sauts de ligne et les commentaires inutiles. Cela s'applique également aux fichiers JavaScript et CSS chargés dans le gestionnaire de conception via l'interface d'ILC. Cela signifie que vous ne devez pas ajouter de code déjà minifié directement dans le gestionnaire de conception.
En savoir plus sur minification JavaScript et CSS.

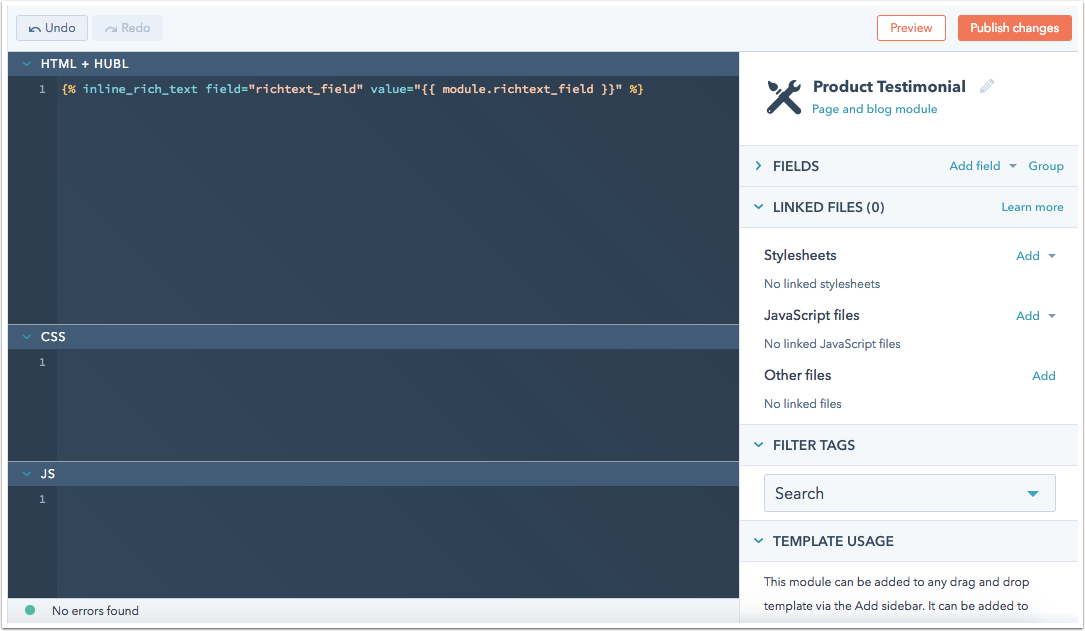
Éditeur de module
À partir des Modèles HubSpot, vous pouvez choisir parmi un certain nombre de modules standard . Les concepteurs peuvent parfois avoir besoin d'une solution de conception plus personnalisée. Modules sont des composants personnalisés réutilisables, codés en HTML et en
Utilisez l'inspecteur pour ajouter des champs, joindre des fichiers codés ou ajouter des balises pour organiser les éléments. Tout comme dans l'éditeur de code, vous pouvez afficher un aperçu de votre travail sur une variété de différentes tailles d'écran. Vous pouvez également préciser le contenu par défaut pour les champs de votre module, verrouiller le contenu par défaut ou réaliser les champs de module spécifiques requis.

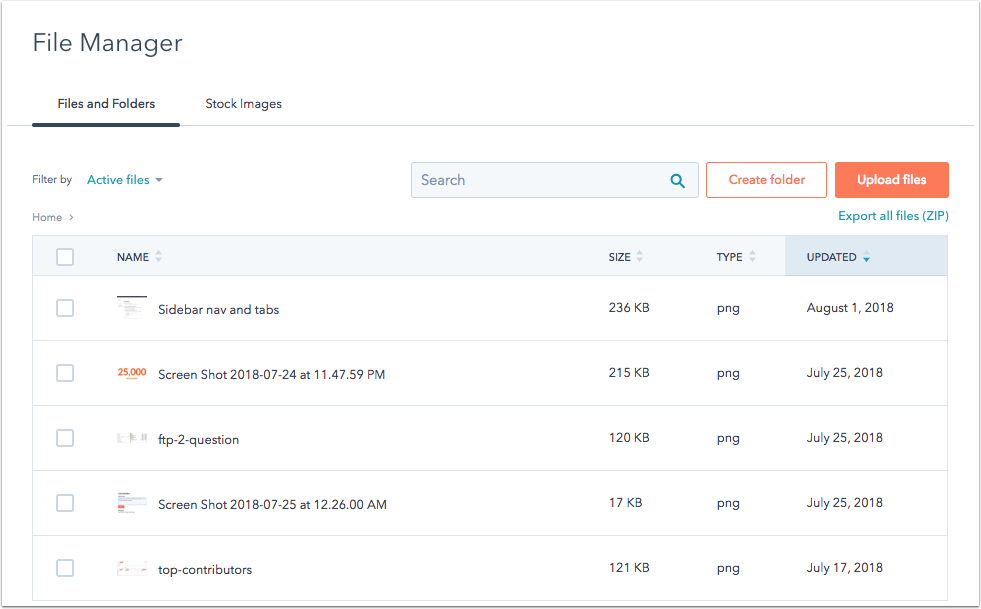
Gestionnaire de fichiers
Ce fichier est utilisé dans le gestionnaire de fichiers de HubSpot, qui stocke tous les éléments que vous utilisez pour créer du contenu. Vous pouvez y charger des fichiers .pdf, des images, des vidéos, des fichiers audio, des polices de caractère et bien plus encore. Vous pouvez accéder à vos actifs créatifs ou télécharger rapidement de nouveaux fichiers sans avoir à quitter l'appli.