Intégrer le widget de planification à une page
Dernière mise à jour: juin 28, 2023
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
Intégrez le widget de planification à une de vos pages pour que les visiteurs puissent prendre rendez-vous avec vous lorsqu'ils sont sur votre site. En fonction de votre abonnement HubSpot, vous pouvez soit intégrer le widget de planification à l'une de vos pages externes ou une page hébergée par HubSpot à l'aide du module de rendez-vous.
Intégrer le widget de planification sur une page externe
Remarque : vous devez disposer d'autorisations d'accès à Sales Access ou d'accès à Service Access attribuées à votre utilisateur pour accéder au code intégré.
- Dans votre compte HubSpot, accédez à Bibliothèque > Planificateur de réunions.
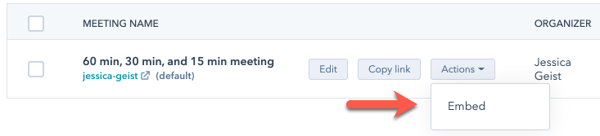
- Passez le curseur de la souris sur la réunion et cliquez sur le menu déroulant Actions, puis sélectionnez Intégrer.

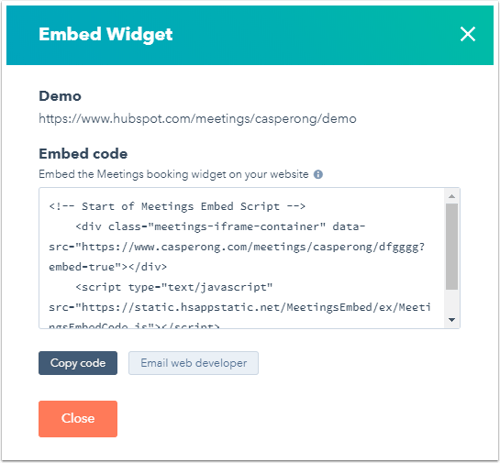
- Cliquez sur Copier le code.

- Collez ce code intégré dans le code de votre page externe pour afficher le widget de planification aux visiteurs.
Découvrez comment modifier la couleur du widget et du logo qui apparaît lorsqu'il est intégré à votre site.
Intégrer le widget de planification à une page HubSpot
Remarque : seuls les comptes Marketing Hub ou CMS Hub peuvent intégrer le widget d'ordonnancement sur une page hébergée par HubSpot.
Pour intégrer le widget de planification à une page HubSpot :
- Accédez à votre contenu :
- Pages de site web : pages de site web Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Pages de destination : Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Passez le curseur de la souris sur la page où vous souhaitez ajouter le module de rendez-vous et cliquez sur Modifier.
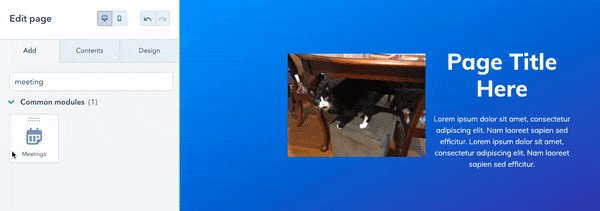
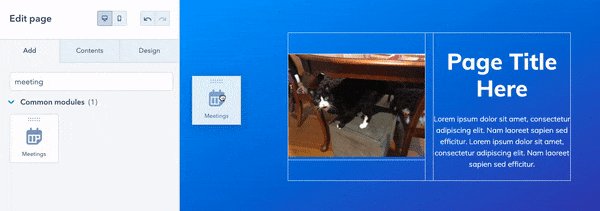
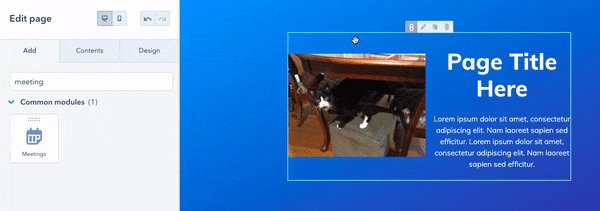
- Dans le panneau de gauche, sous Modules communs, cliquez sur Réunions et faites-le glisser dans la mise en page de votre page.

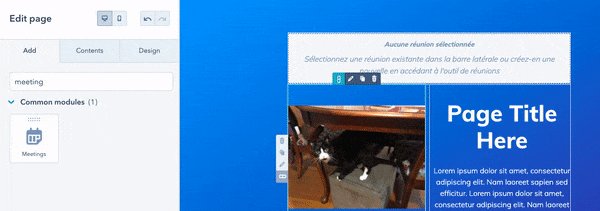
- Pour sélectionner un lien de prise de rendez-vous, cliquez sur le module.
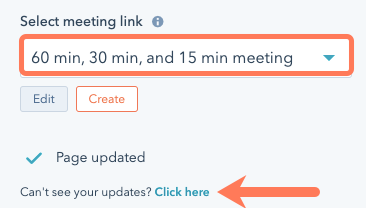
- Dans le panneau de gauche, cliquez sur le menu déroulant Sélectionner un lien de réunion et sélectionnez un lien de réunion. La page d'ordonnancement de ce lien apparaîtra dans le widget.
- Pour rafraîchir la page et afficher la page de planification, sélectionnez Cliquez ici.

- Cliquez sur Publier dans l'angle supérieur droit. Le widget de planification apparaîtra sur la page à l'endroit où vous avez ajouté le module.
Découvrez comment modifier la couleur du widget et du logo qui apparaît lorsqu'il est intégré à votre site.
