Ajouter des liens de paiement à votre contenu
Dernière mise à jour: novembre 15, 2023
Disponible avec le ou les abonnements suivants, sauf mention contraire :
|
|
|
|
|
|
|
|
|
|
Vous pouvez ajouter un lien de paiement à votre site web afin que vos clients puissent effectuer des paiements directement sur votre site. Pour ajouter un lien de paiement à votre site web, vous pouvez ajouter le module de paiement par défaut à une page ou à un modèle "glisser-déposer" ou ajouter le code d'intégration du lien de paiement aux pages de votre site web externe. Vous pouvez également ajouter un lien de paiement à vos E-mails de marketing.
Si vous êtes un développeur, vous avez la possibilité d'ajouter un champ de paiement à votre thème ou module personnalisé, ou de créer un module de paiement personnalisé.
Ajoutez le module de paiement par défaut à votre page
Lorsque vous ajoutez le module de paiement par défaut à votre page, le lien de paiement apparaît sous la forme d'un bouton de paiement sur lequel les clients peuvent cliquer pour saisir leurs coordonnées de paiement.
- Accédez à votre contenu :
- Pages du site web :Dans votre compte HubSpot, accédez à Contenu web > Pages de site web.
- Page de destination :Dans votre compte HubSpot, accédez à Contenu > Pages de destination.
- Blog : Dans votre compte HubSpot, accédez à Contenu > Blog.
- Survolez une page ou un message et cliquez sur Modifier.
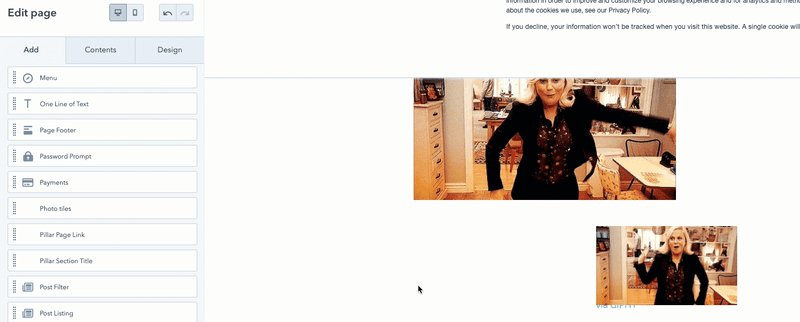
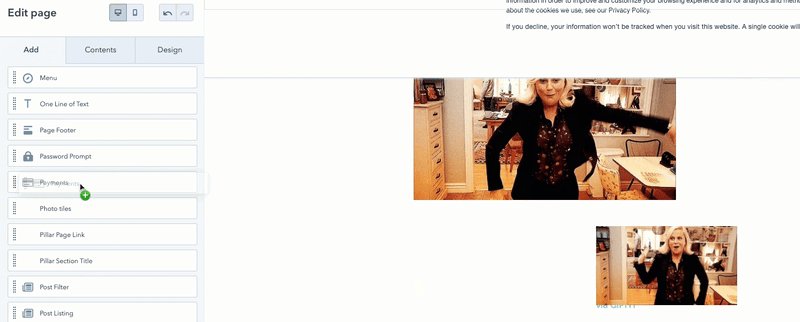
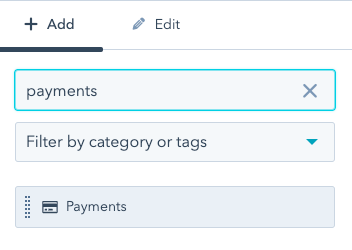
- Dans l'éditeur de contenu, localisez la section Modules communs dans l'ongletAjouter de l'éditeur de barres latérales.
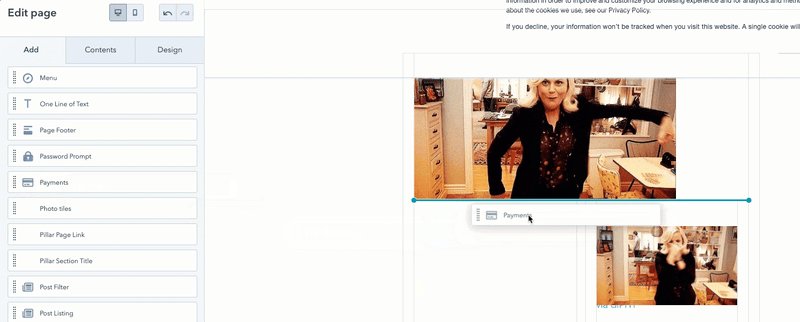
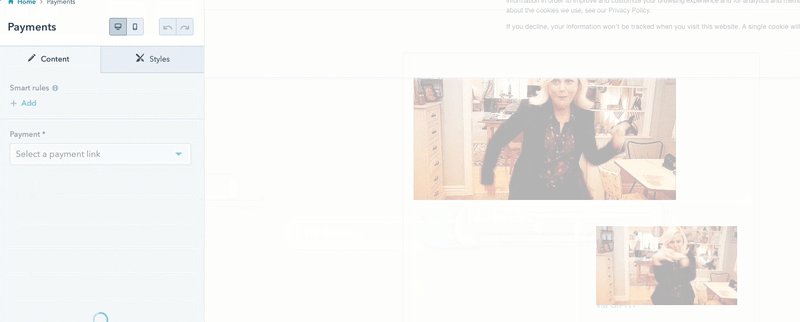
- Cliquez sur le module de paiement et faites-le glisser sur la page.

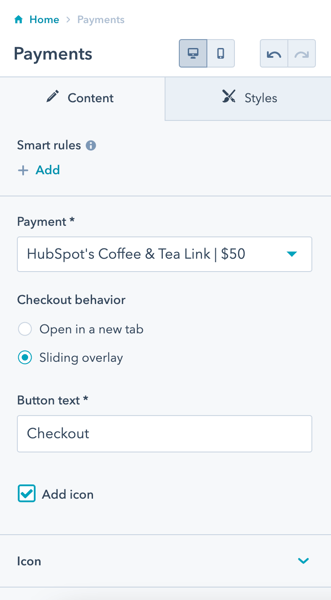
- Dans l'éditeur de la barre latérale, cliquez sur le menu déroulant Paiement et sélectionnez le lien de paiement à ajouter à la page.
- Pour personnaliser l'expérience de paiement, sélectionnez une option dans la section Comportement de paiement :
- Ouvrir dans un nouvel onglet : un nouvel onglet s'ouvrira dans le navigateur du client, dans lequel il pourra saisir ses informations de paiement.
- Superposition coulissante : une superposition coulissante part du bas de l'écran du client et lui permet d'entrer ses informations de paiement.
- Dans le champ Texte du bouton, modifiez le texte qui apparaît sur le bouton du lien de paiement.
- Pour inclure une icône sur le bouton du lien de paiement, cochez la case Ajouter uneicône . Pour sélectionner une autre icône, cliquez sur pour développer les options de découpage d'Icône.

- En haut à droite, cliquez sur Mettre à jour ou Publier pour mettre en œuvre vos modifications.
Dans le gestionnaire de conception, vous pouvez également ajouter le module de paiement par défaut au modèle de page .

Ajouter le code d'intégration à une page externe ou à un module personnalisé
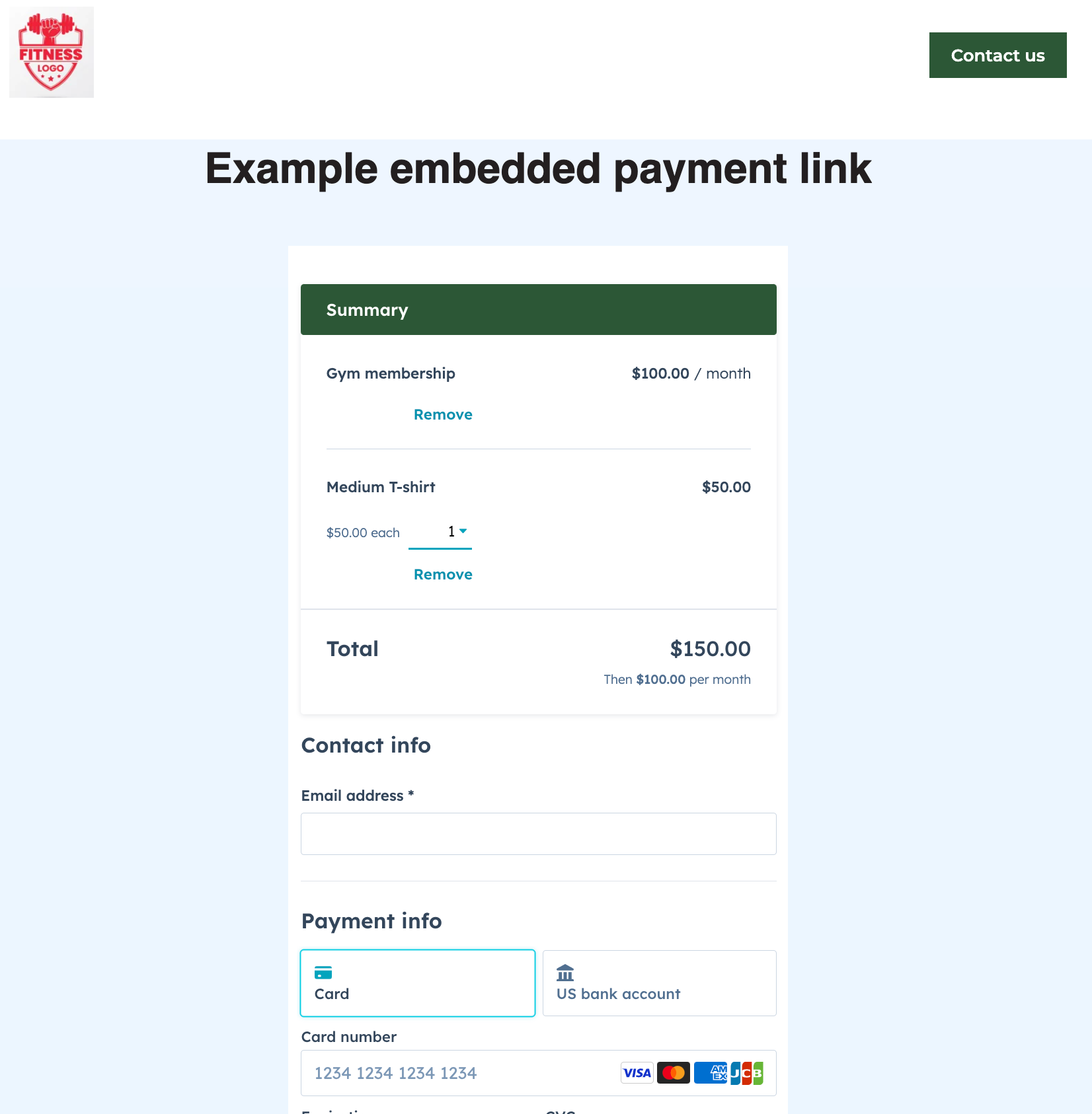
Vous pouvez ajouter le code d'intégration du lien de paiement à votre site web externe ou créer un module de paiement dans le gestionnaire de conception et ajouter le code d'intégration au module. Lorsque vous intégrez le lien de paiement, le formulaire de paiement apparaît directement sur votre page.
Pour copier le code d'intégration :
- Dans votre compte HubSpot, accédez à Commerce > Liens de paiement.
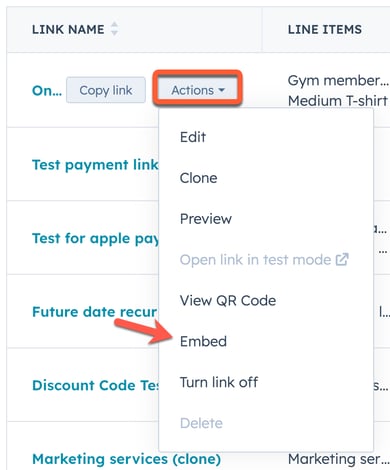
- Survolez le lien et cliquez sur Actions, puis sélectionnez Embed.

- Dans la boîte de dialogue, cliquez sur Copiez le code.
Une fois le code d'intégration copié, vous pouvez l'ajouter directement à votre site. Si vous êtes développeur, vous pouvez créer un nouveau module pour chaque lien ou créer un module dynamique dans le gestionnaire de conception HubSpot. En savoir plus sur créer un module de lien de paiement.
Remarque : la création de modules nécessite des connaissances en HTML, CSS, HubL et le gestionnaire de conception HubSpot. HubSpot recommande de travailler avec un designer pour créer des modules codés.
Ajouter un lien de paiement aux e-mails de marketing
Vous pouvez ajouter un module de paiement à vos E-mails de marketing. Par exemple, lors de la planification d'un événement, vous pouvez inclure un lien de paiement qui permet à un acheteur d'acheter un billet directement à partir de l'e-mail.
- Dans votre compte HubSpot, accédez à Marketing > E-mail s marketing.
- Survolez un projet d'e-mail existant et cliquez sur Modifier, ou cliquez sur Créer un e-mail pour créer un nouvel e-mail.
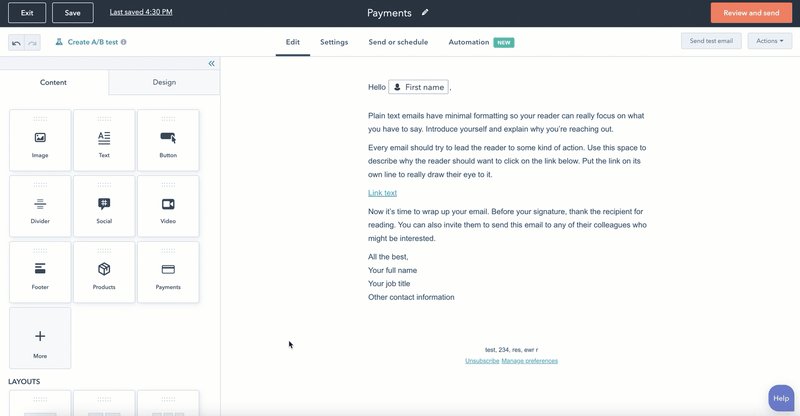
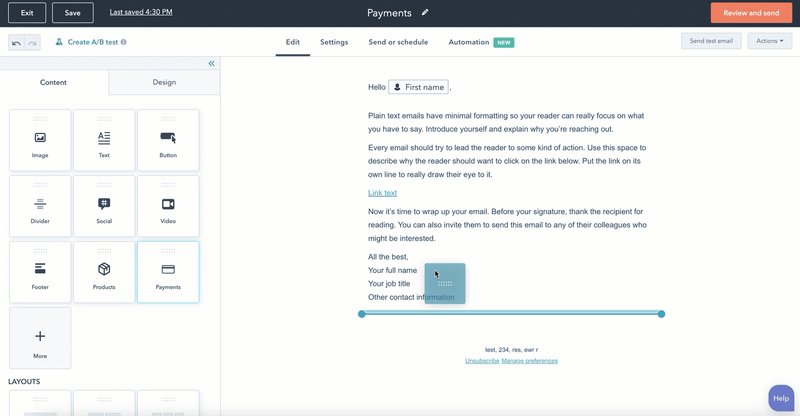
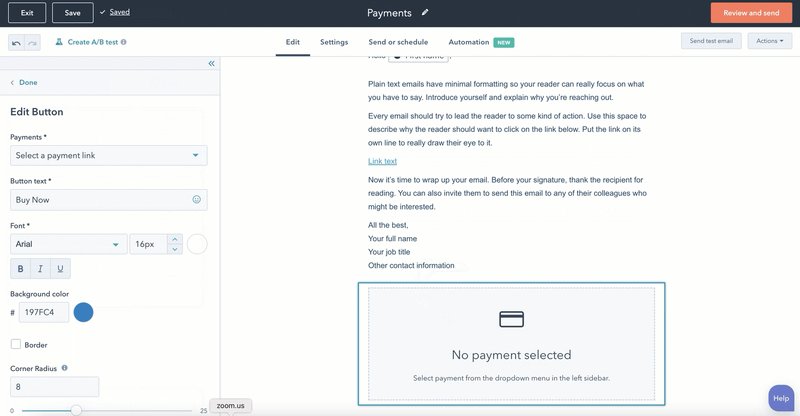
- Dans l'éditeur d'e-mail, dans l'onglet Contenu du panneau de gauche, cliquez sur le module Paiement et faites-le glisser dans le modèle d'e-mail.

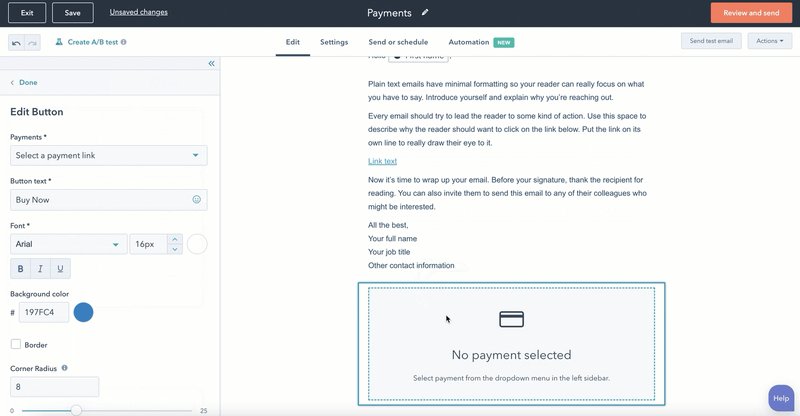
- Cliquez sur le menu déroulant Paiements et sélectionnez un lien.
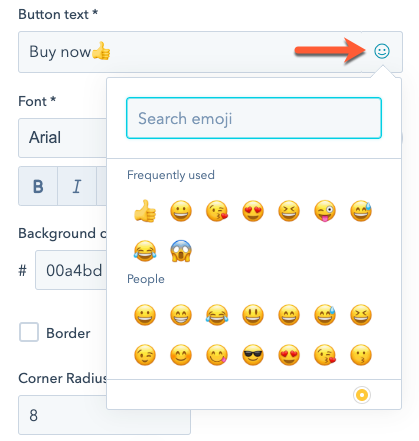
- Dans le champ de texte du bouton, modifiez le texte qui apparaît. Pour insérer des emojis dans votre champ de texte, cliquez sur l'icône emoji.

- Utilisez les outils de style pour personnaliser la police du texte, la couleur du bouton et sa taille.
- Terminez la configuration et l'envoi de votre e-mail.
Lorsqu'un contact clique sur le bouton, il est directement dirigé vers la page de paiement de . Pour en savoir plus sur ce qui se passe dans HubSpot après un paiement .