Importazione del blog da qualsiasi CMS con copia intelligente
Ultimo aggiornamento: aprile 12, 2024
Disponibile con uno qualsiasi dei seguenti abbonamenti, tranne dove indicato:
|
|
Per migrare i contenuti del vostro blog esistente in HubSpot, tutto ciò che vi serve è l'URL di un post in tempo reale.
La funzione di copia intelligente analizza il modello di post del blog per identificare i titoli, gli autori, i contenuti e i tag dei post. Dopo aver analizzato l'intero blog, si confermano le mappature di queste proprietà e si importano i post esistenti in un nuovo blog HubSpot.
Prima di iniziare
- Quando create il vostro account HubSpot, ci sarà un nuovo blog predefinito nel vostro account che potrete utilizzare per importare i vostri post.
- Per importare tutti i contenuti del blog esistenti nel vostro blog HubSpot userete un URL di un post esistente. Per facilitare il processo di importazione, utilizzate un post di esempio con un titolo distintivo, un'immagine in evidenza e un paragrafo iniziale, in modo che questi elementi siano facilmente riconoscibili quando confermate le mappature dei post del blog.
- La funzione di copia intelligente non è compatibile con i post di blog che includono un hashtag nella struttura dell'URL. Ad esempio, www.exampleblog.com#tag non funziona con questa funzione.
- La funzione di copia intelligente non è compatibile con i blog ospitati su questi domini: facebook.com, amazon.com, google.com, wikipedia.org, twitter.com,
medium.com, ikea .com, hubapi.com,themindbodyspiritstore.com, wwe .com. - La funzione di copia intelligente non è compatibile con il formato della data separata da punti. Ad esempio, un post del blog con data di pubblicazione 09.15.2020 non potrà essere importato con tale data.
- I formati di data accettabili includono, ma non sono limitati a:
- AAAA-MM-GG (2022-03-15)
-
- YYYYMMDD (20220315)
-
- MM/DD/YYYY (15-03-2022)
- GG-MM-AAAA HH:MM:SS (15-03-2022 12:06:32)
- GG Lun YYYY (15 mar 2022)
- Mese GG AAAA HH:MM (15 marzo 2022 12:06)
Nota: per le date separate da /, il locale impostato nell'HTML determina se un formato di data è considerato valido. Ad esempio, per una pagina che utilizza il parametro <html lang="en-GB"> (Gran Bretagna), DD/MM/YYY è accettato, ma MM/DD/YYY no.
- Se state importando un blog WordPress, provate invece la funzione WordPress Connect.
-
In una singola importazione è possibile includere solo 400 post del blog. È possibile ripetere il processo di importazione più volte per la stessa scansione.
Immettere l'URL del post del blog nello strumento di copia intelligente
- Nel tuo account HubSpot, fai clic sulle settings icona delle impostazioni nella barra di navigazione principale.
- Nel menu della barra laterale sinistra, spostarsi su Contenuti > Blog.
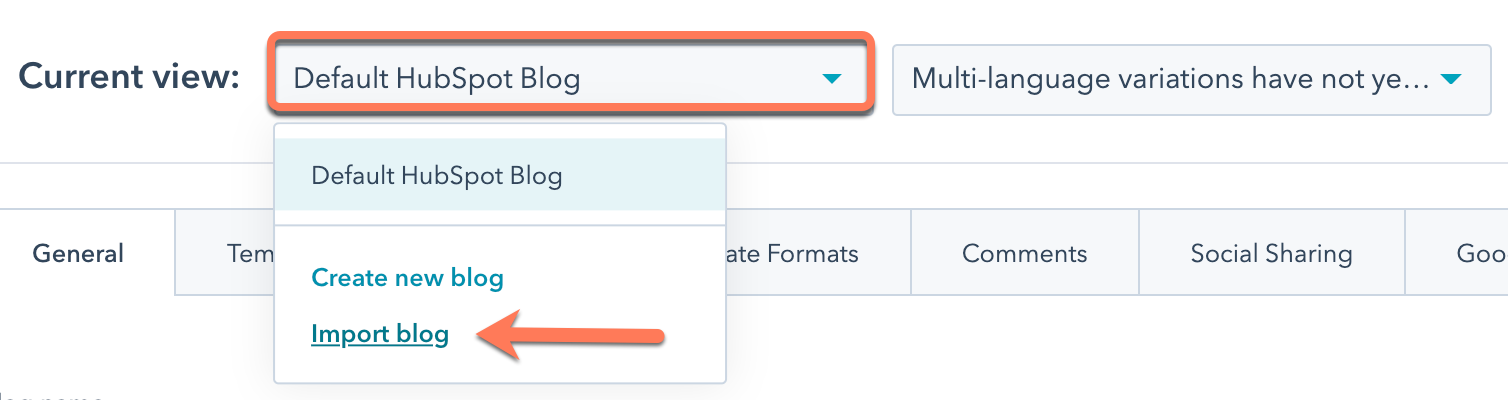
- Nella sezione Vista corrente, fare clic sul primo menu a discesa e selezionare Importa blog.

- Nella pagina di riepilogo dell'importazione, fare clic su Importa nuovo blog in alto a destra. Se si è già importato un blog, fare invece clic sul menu a discesa Avvia nuova importazione e selezionare Post del blog.
- Selezionare l'opzione Copia intelligente, quindi fare clic su Avanti.
- Nel campo Homepage del blog , inserire l'URL della pagina di inserzione del blog.
Nota bene: se alcuni post non vengono importati in HubSpot, ripetete questa procedura lasciando vuoto il campo Blog homepage . In questo modo, lo strumento di importazione del blog potrà scansionare più pagine per trovare tutti i contenuti del blog.
- Nel campo Post recente del blog, inserire l'URL di uno dei post recenti del blog. Se c'è un problema con l'URL, è possibile che venga visualizzato uno dei seguenti errori.
- Fare clic sul menu a discesa Quale piattaforma di blog si sta utilizzando? e selezionare la propria piattaforma di blog. Se non sapete quale piattaforma ospita il vostro blog, selezionate Non sono sicuro.
- Fare clic sul menu a discesa Blog di HubSpot e selezionare il blog in cui saranno ospitati i post importati. Se è necessario creare un nuovo blog, fare clic su Crea nuovo blog. Per saperne di più sulla creazione di un blog in HubSpot.
- In basso a destra, fare clic su Copia i post del blog.
Ci vorrà un po' di tempo prima che i post del blog vengano scansionati e copiati nello strumento di importazione. Tornate a trovarci dopo circa un'ora per completare il processo. Riceverete anche un'e-mail di conferma del completamento della scansione.
Rivedere le mappature dei post del blog
Dopo che lo strumento ha terminato la scansione dei post del blog, nella colonna Stato verrà visualizzato Scansione completata . Se il blog ha riscontrato errori o ha raggiunto il limite di 10.800 pagine, nella colonna Stato vengono visualizzati i dettagli dell'importazione. Per importare più di 10.800 pagine con lo strumento di importazione blog, importare un file XML.
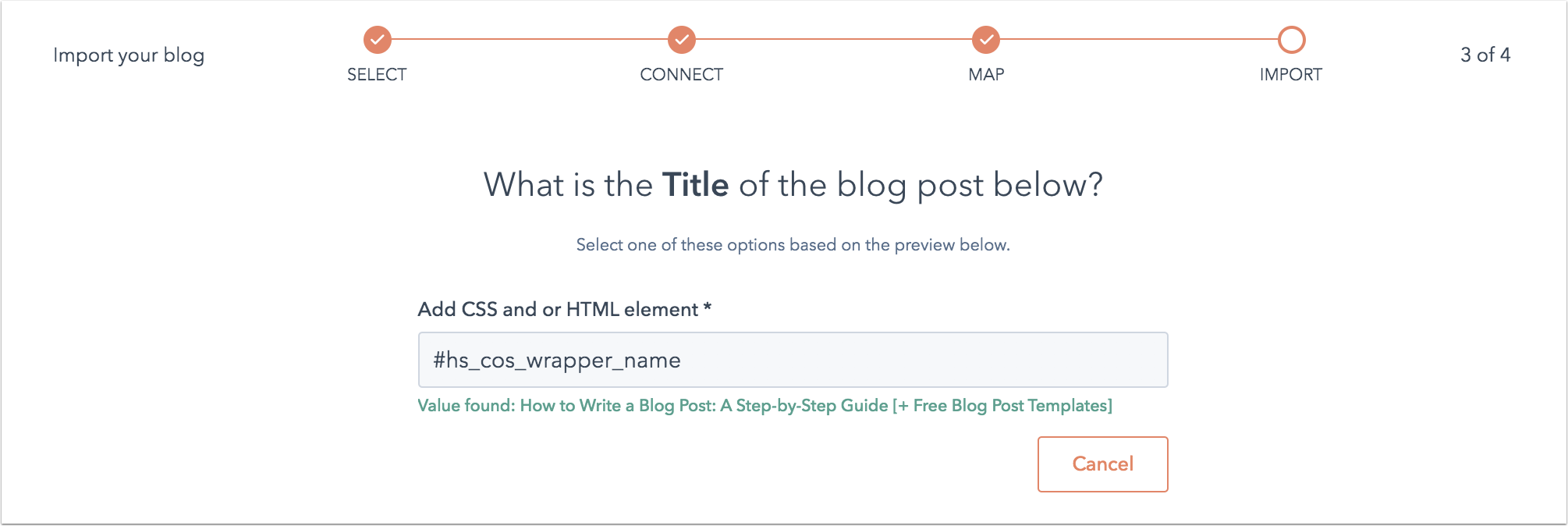
Per terminare il processo di importazione, fare clic su Rivedi risultati per confermare le mappature dei contenuti del blog. Lo strumento di copia intelligente suggerisce tutte le mappature dei campi che riesce a trovare, in base al contenuto del post del blog.
Per ogni campo, selezionare il valore corretto tra quelli elencati o fare clic su Trova il [campo] con un selettore CSS:
- Titolo: selezionare il titolo del post del blog. È un campo obbligatorio.
- Autore: selezionare l'autore del post. È un campo obbligatorio. Se si preferisce non visualizzare gli autori dei post del blog, si può selezionare Author isn't displayed, use "Admin" instead. È possibile personalizzare questo valore predefinito prima di importare i post.
- Data di pubblicazione: selezionare la data di pubblicazione del post. Se si preferisce non visualizzare la data di pubblicazione del post, è possibile selezionare Data di pubblicazione non visualizzata, utilizzare invece [data odierna] . È possibile personalizzare questo valore predefinito prima di importare i post.
- Immagine in primo piano: lo strumento identifica tutte le immagini presenti nel corpo del post del blog che potrebbero essere l'immagine in primo piano. Selezionate l'immagine in primo piano per questo post per indicare allo strumento di copia intelligente dove individuare l'immagine in primo piano per gli altri post. Per evitare di importare immagini in primo piano per i post del blog, selezionare Immagine in primo piano non visualizzata, non importarla.
- Corpo del post: lo strumento visualizza un'anteprima del corpo del post. Se il testo visualizzato non è corretto, fare clic su No, vedere un'altra scelta. Questo campo è obbligatorio.
- Categorie/Tag: selezionare le categorie o i tag applicati a questo post. Se non si desidera importare le categorie o i tag di questo post, selezionare Categoria/tag non visualizzati, non importarli.
Per eseguire la scansione di un post del blog diverso come origine per l'importazione del blog, selezionare Cambia URL e inserire un nuovo URL del post del blog. In questo modo si riavvia il processo di mappatura dei campi.
Risoluzione dei problemi di mappatura
Se lo strumento di importazione del blog non mappa correttamente alcune parti del contenuto del post del blog, è possibile indicare alla funzione di copia intelligente dove localizzare esattamente le informazioni nel post del blog.
Le istruzioni che seguono documentano come trovare il selettore CSS sul post del blog in un browser Chrome. Per istruzioni su Safari, Firefox o qualsiasi altro browser, consultare la documentazione dei rispettivi sviluppatori.
- Andare all'URL del post del blog live inviato durante il processo di importazione.
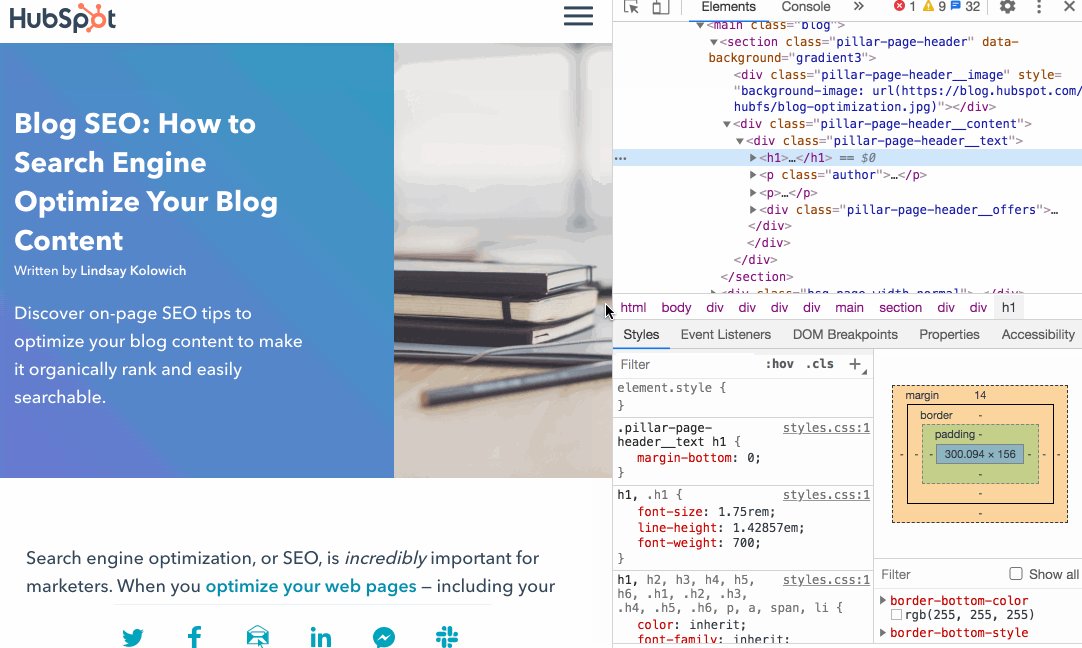
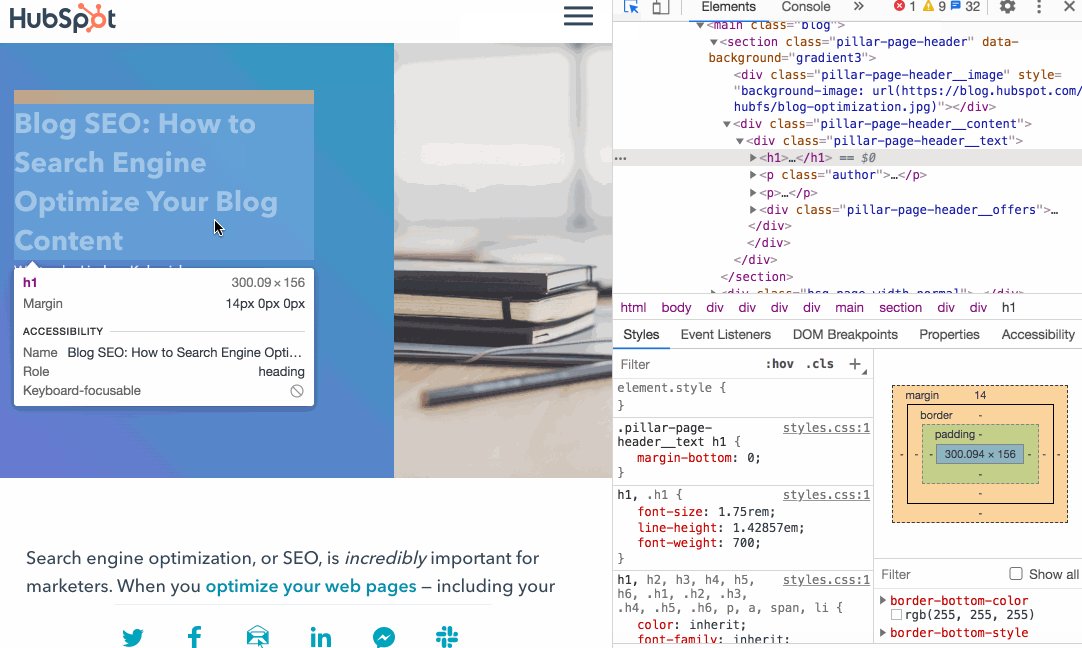
- Fare clic con il tasto destro del mouse direttamente sul post, quindi selezionare Ispeziona elemento.

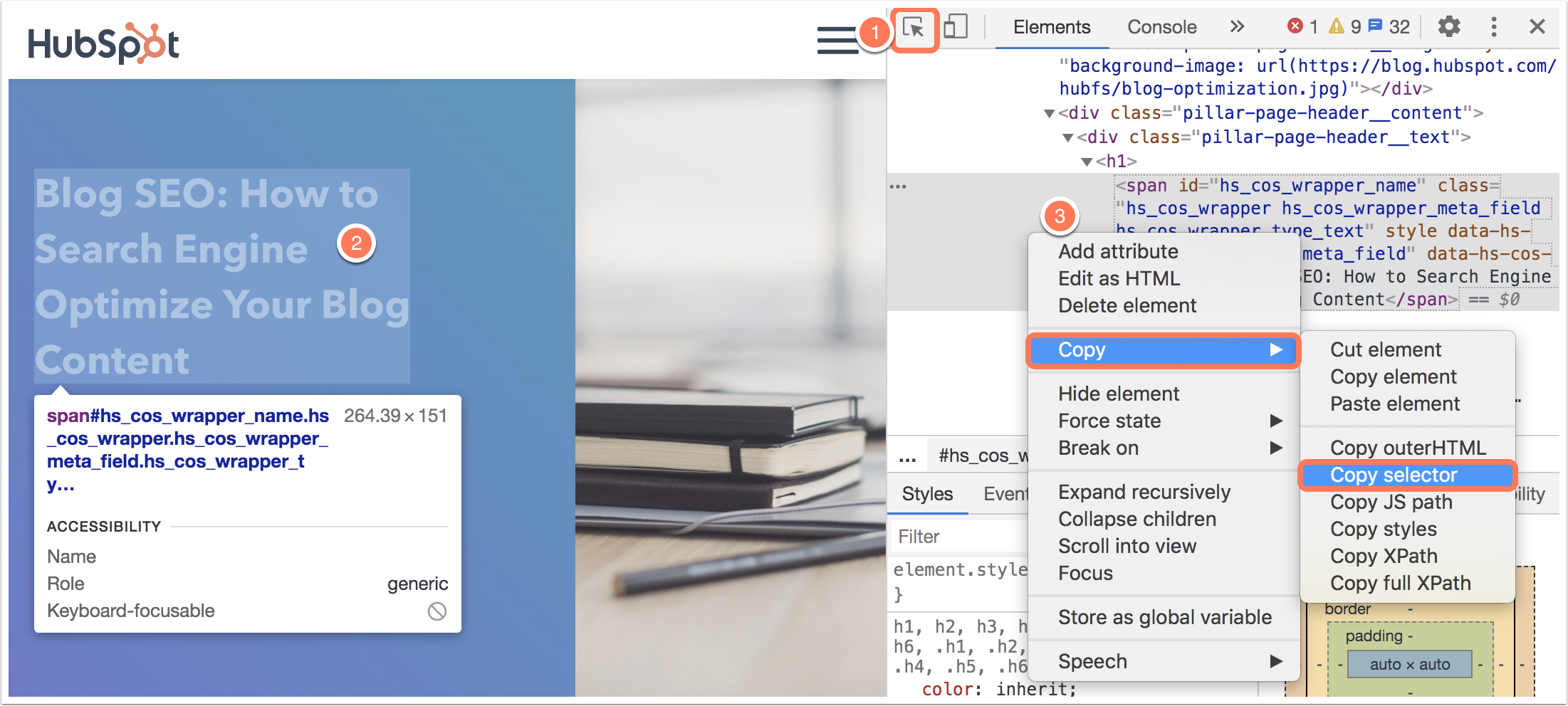
- In alto a sinistra, fare clic sulla freccia del selettore per isolare un elemento specifico della pagina.
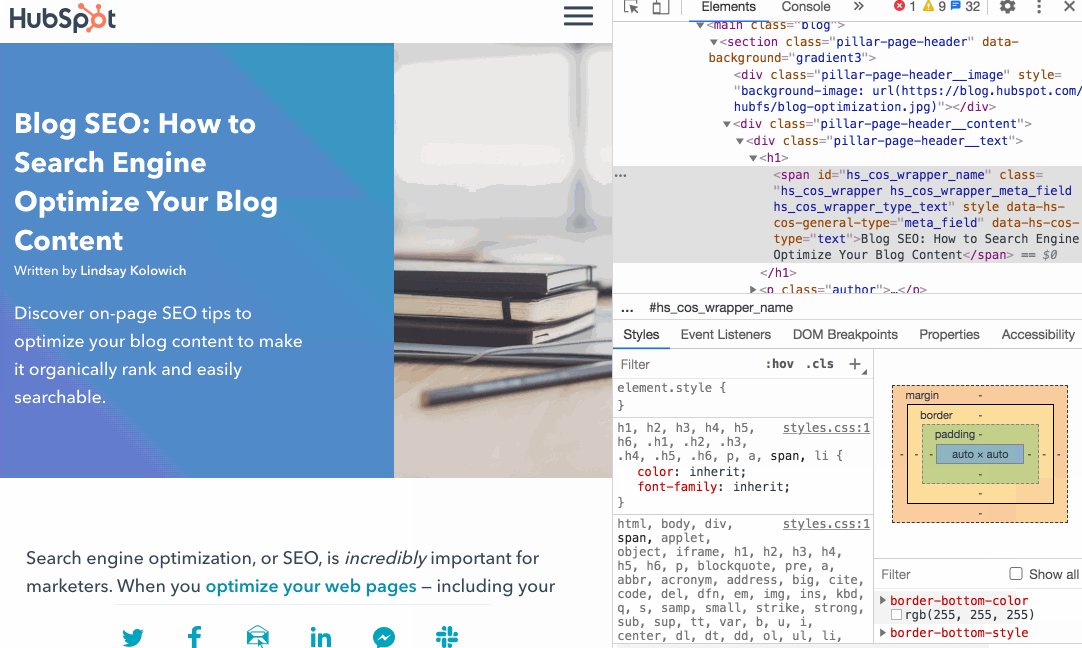
- Fare clic sul titolo del post, sull'autore, sulla data di pubblicazione, sull'immagine in evidenza, sul corpo del post o sulle categorie/tag del post live per ispezionare questo elemento. L'elemento verrà evidenziato nella pagina live e nel pannello Elementi.
- Fare clic con il tasto destro del mouse sull'elemento evidenziato nell'ispettore, quindi selezionare Copia > Copia selettore. In questo modo il selettore CSS viene automaticamente copiato negli appunti.

- In HubSpot, incollate questo selettore nel campo Aggiungi elemento CSS o HTML. Quindi fare clic su Avanti per continuare le mappature.
Per saperne di più sull'identificazione dei selettori CSS, consultate questo post della Community con ulteriori dettagli ed esempi.
Terminare l'importazione
Una volta completate le mappature, lo stato di importazione del blog cambierà in Preparazione dei post per l'importazione. Ora è possibile rivedere e finalizzare l'importazione del blog.
- Nel tuo account HubSpot, fai clic sulle settings icona delle impostazioni nella barra di navigazione principale.
- Nel menu della barra laterale sinistra, spostarsi su Contenuto > Blog.
- Nella sezione Vista corrente, fare clic sul primo menu a discesa e selezionare Importa blog.
- Nella schermata di riepilogo dell'importazione, fare clic su Rivedi risultati accanto all'importazione.
- Per personalizzare i valori predefiniti impostati durante il processo di mappatura dei campi, fare clic su Modifica valori predefiniti nella parte superiore della tabella.
- Fare clic su Anteprima per visualizzare un'anteprima del contenuto del post del blog, un elenco dei valori identificati dallo strumento di importazione per quel post.
- Per impostazione predefinita, tutti i post del blog sono selezionati per l'importazione. Deselezionare la casella di controllo accanto ai post del blog che si desidera omettere dall'importazione.
- Dopo aver completato la selezione, fare clic su Importa.
- Nella finestra di dialogo Stato di pubblicazione, selezionare se importare i post del blog come bozze o come post pubblicati. Quindi fare clic su Salva.
L'importazione del blog verrà aggiornata allo stato Importazione in corso. Una volta completata l'importazione, lo stato si aggiornerà a Importazione completata.
Se si verificano errori durante il processo di importazione, lo stato si aggiorna a Importazione riuscita con alcuni errori. È possibile rivedere i dettagli facendo clic su Altro > Visualizza dettagli. Se si riprova il processo di importazione con un nuovo link al post del blog, gli errori dell'importazione originale verranno azzerati.
Passi successivi: configurare il blog in HubSpot
Dopo aver importato i post del blog, è necessario completare la configurazione del blog in HubSpot:
- Modificare le impostazioni del blog per personalizzare il titolo, l'URL e le opzioni di condivisione sociale.
- Configurate le opzioni di iscrizione al blog per inviare notifiche via e-mail agli iscritti al blog.
- Impostare il logo e il marchio della vostra azienda in HubSpot.
- Imparare a modificare il modello del blog per controllare gli stili e l'aspetto del blog.
- Imparare a modificare e pubblicare un nuovo post sul blog in HubSpot.