Gestire il modello e le impostazioni del blog
Ultimo aggiornamento: aprile 12, 2024
Disponibile con uno qualsiasi dei seguenti abbonamenti, tranne dove indicato:
|
|
Nelle impostazioni del blog, è possibile personalizzare il modello utilizzato dal blog, nonché l'URL principale, le impostazioni dell'e-mail di iscrizione, il formato della data e altro ancora. Se state creando contenuti per il blog in più di una lingua, scoprite come creare un blog multilingue.
Selezionare, creare, importare o eliminare un blog
- Nel tuo account HubSpot, fai clic sulle settings icona delle impostazioni nella barra di navigazione principale.
- Nel menu della barra laterale sinistra, spostarsi su Contenuto > Blog.
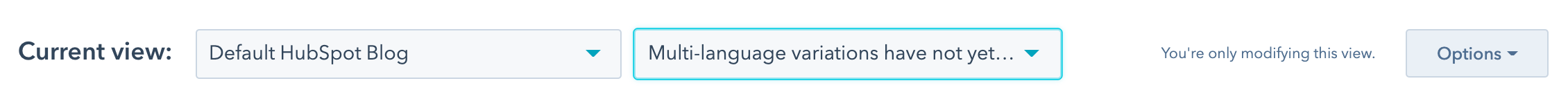
- Nella sezione Vista corrente, fare clic sul primo menu a discesa e selezionare un blog.
- Per creare un nuovo blog, fare clic sul primo menu a discesa e selezionare Crea nuovo blog, quindi creare un nuovo blog.
- Per importare un blog, fare clic sul primo menu a discesa e selezionare Importa blog. Per saperne di più sui diversi metodi di importazione dei blog.
- Per selezionare una versione multilingue del blog, fare clic sul secondo menu a discesa e selezionare una lingua. Per saperne di più su come lavorare con i blog multilingue. Nelle impostazioni del blog, è possibile selezionare o creare un blog con i menu a discesa nella parte superiore della pagina.

- Per eliminare un blog, fare clic sul menu a discesa Opzioni e selezionare Elimina blog.
- Nella finestra di dialogo, inserire il nome del blog nel campo di testo.
- Per impostazione predefinita, verranno eliminati anche il modulo di iscrizione del blog, le e-mail di notifica degli iscritti, gli elenchi di e-mail di iscrizione, la proprietà di contatto degli iscritti e il tipo di iscrizione. Per conservare uno di questi elementi, deselezionare la casella di controllo accanto ad esso.
- Fare clic su Sì, elimina per terminare l'eliminazione del blog.
Modificare le impostazioni generali del blog
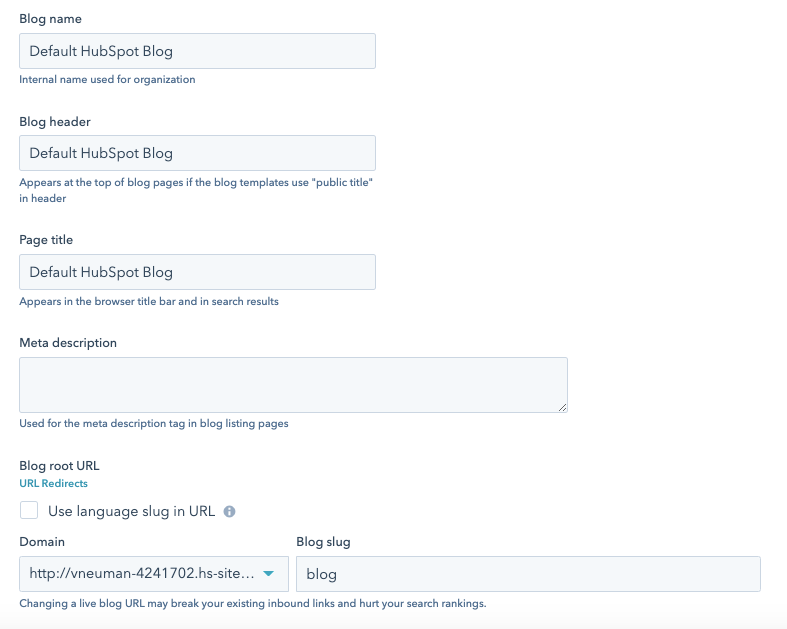
Nella scheda Generale è possibile creare un nuovo blog, eliminare un blog o gestire le impostazioni di base del blog:
- Nome del blog: il nome interno del blog. Questo nome non sarà visibile ai visitatori.
- Intestazione del blog: il nome esterno del blog che verrà visualizzato se i modelli utilizzano lavariabile HubL group.public_title .
- Titolo della pagina: il testo che appare nella scheda del browser e nei risultati dei motori di ricerca. Si consiglia di mantenere il titolo al di sotto dei 70 caratteri.
- Meta description: il riassunto che apparirà nei risultati dei motori di ricerca, nella maggior parte dei casi.
- URL principale del blog: l'URL della pagina di inserimento del blog e l'URL principale dei post del blog.
- Fare clic sul menu a discesa Dominio e selezionare un dominio su cui ospitare il blog( soloMarketing Hub Enterprise ).
- Per aggiungere uno slug alla fine dell'URL principale (ad esempio, /blog), inserire lo slug nel campo Blog slug.
Nota bene: se si modifica l'URL principale del blog, verranno automaticamente creati dei reindirizzamenti per reindirizzare tutti i contenuti del blog pubblicati al nuovo URL. Se non ci sono contenuti del blog pubblicati, i reindirizzamenti non verranno creati automaticamente.
- Controlla l'accesso del pubblico: controlla la privacy del vostro blog.
- Pubblico: il vostro blog è pubblico e può essere consultato da chiunque.
- Privato - Richiesto Single Sign On (SSO): per accedere al vostro blog è necessaria l'autenticazione Single Sign On. Per saperne di più sull'impostazione del single sign-on per i contenuti privati.
- Privato - Registrazione necessaria: per accedere al blog è necessaria la registrazione. Per saperne di più sull'impostazione della registrazione dei membri per i contenuti privati.
- Dati strutturati: aggiungere lo schema BlogPosting ai post del blog. Questo aiuterà i post del blog a comparire nei risultati di ricerca come rich snippet di articoli ed è consigliato per tutti i post del blog che non utilizzano già uno schema personalizzato. Questa impostazione viene attivata automaticamente per i blog creati dopo il 4 agosto 2022, mentre è disattivata per i blog creati prima di tale data.
Nota bene: se si è aggiunto manualmente uno schema personalizzato ai post del blog, l'attivazione di questa impostazione è sconsigliata, in quanto si creeranno due serie di schemi.

Selezionare i modelli di blog
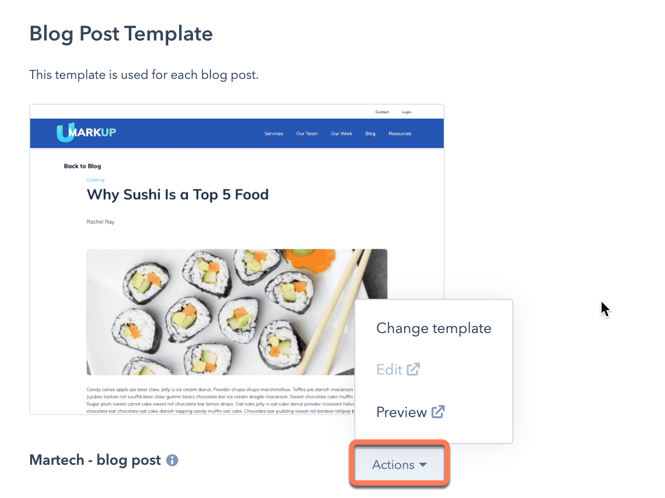
Nella scheda Modelli è possibile visualizzare o modificare i modelli applicati ai post e alla pagina di inserzione del blog. È inoltre possibile personalizzare l'impostazione della pagina dell'inserzione e aggiungere HTML personalizzato all'intestazione e al piè di pagina dei modelli.
- Nella sezione Post del blog, fare clic sul menu a discesa Azioni per gestire il modello del post del blog:
- Selezionare Cambia modello per scegliere un modello diverso. Nella schermata di selezione del modello, selezionare il nuovo modello e fare clic su Fine. In basso a sinistra delle impostazioni del modello, fare clic su Salva.
- Selezionare Modifica per modificare il modello nel design manager. Per saperne di più sulla modifica di un modello di post di blog o di inserzione.
- Selezionare Anteprima per vedere l'aspetto del modello.

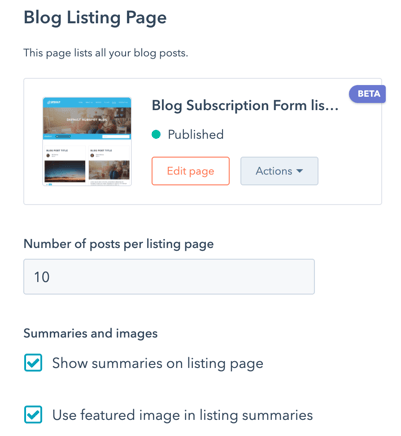
- Nella sezionePagina dell'inserzione del blog , è possibile modificare una pagina dell'inserzione del blog o personalizzarne le impostazioni:
- Fare clic su Modifica pagina per aprire la pagina dell'inserzione nell'editor di contenuti.
-
- Fare clic sul menu a discesa Azioni e selezionare Anteprima per visualizzare l 'anteprima della pagina su diversi dispositivi.
- Fare clic sul menu a discesa Azioni e selezionare Dettagli per visualizzare i dati sulle prestazioni della pagina dell'inserzione.
- Nel campo Numero di post per pagina dell'annuncio , inserire il numero di post che si desidera far apparire nella pagina dell'annuncio. Fare clic su Salva in basso a sinistra per salvare le modifiche.
-
- Per visualizzare il contenuto dei post del blog fino al separatoreLeggi tutto nella pagina dell'inserzione, selezionare la casella di controllo Mostra sommari nella pagina dell'inserzione. Fare clic su Salva in basso a sinistra per salvare le modifiche.
- Per visualizzare le immagini in primo piano dei post del blog nella pagina dell'inserzione, selezionare la casella di controllo Usa immagine in primo piano nei sommari dell'inserzione . Fare clic su Salva in basso a sinistra per salvare le modifiche.

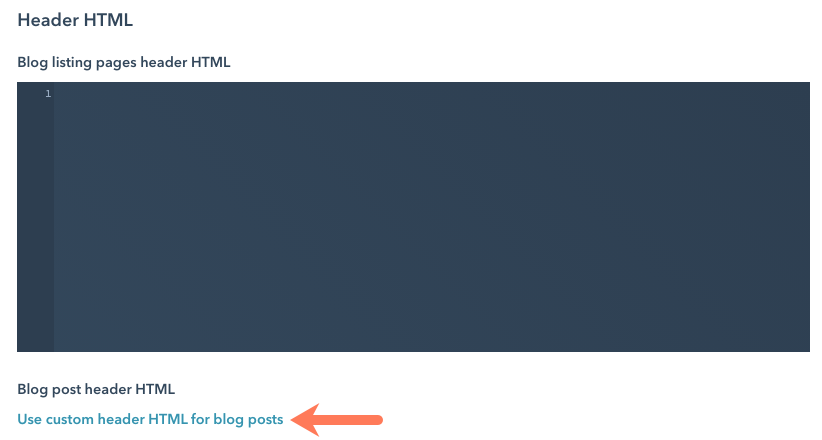
- Nelle sezioni HTML dell'intestazione e HTML del piè di pagina , inserire l'HTML personalizzato che si desidera applicare ai modelli dei post del blog e degli annunci. Per applicare un HTML personalizzato diverso al modello di post del blog, fare clic su Usa HTML di intestazione/piè di pagina personalizzato per i post del blog. Una volta aggiunto l'HTML personalizzato, fare clic su Salva in basso a sinistra.

- Nella sezione CSS e fogli di stile , è possibile aggiungere un foglio di stile ai modelli di annunci e di post del blog. È anche possibile allegare un foglio di stile direttamente al modello.
- Fare clic su Aggiungi foglio di stile.
- Nella finestra a comparsa, fare clic sul menu a discesa Scegli un foglio di stile e selezionare un foglio di stile, quindi fare clic su Aggiungi.
- In basso a sinistra delle impostazioni del modello, fare clic su Salva.
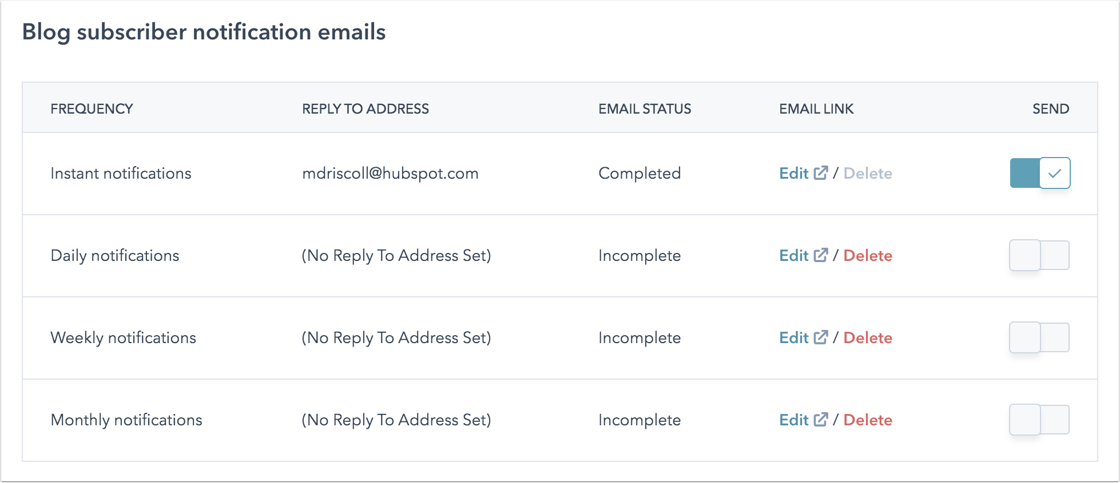
Gestire le iscrizioni al blog
Nella scheda Iscrizioni è possibile attivare o disattivare le diverse frequenze di notifica delle iscrizioni via e-mail: Immediata, Giornaliera, Settimanale e Mensile. È inoltre possibile creare, modificare ed eliminare le e-mail di notifica del blog per ciascuna frequenza e personalizzare le impostazioni dei feed RSS. Per saperne di più sull'impostazione delle e-mail di sottoscrizione al blog.
- Nella colonna Collegamento e-mail , fare clic su Modifica per modificare un'e-mail di notifica del blog o su Elimina per rimuoverla.
- Per attivare le e-mail di notifica per una frequenza, fare clic per attivare l'interruttore Invia . Per attivare le e-mail di notifica di una frequenza è necessario che lo stato dell'e-mail sia Completo .
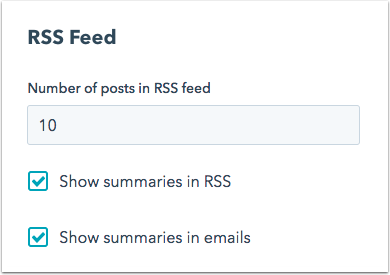
- Inserire il numero di post del blog presenti in ogni e-mail di notifica del blog. Il numero predefinito di post è 10.
- Selezionare la casella di controllo Mostra sommari in RSS per mostrare un'anteprima del contenuto dei post del blog nel feed RSS.
- Selezionare la casella di controllo Mostra sommari nelle e-mail per mostrare un'anteprima del contenuto dei post del blog nelle e-mail RSS.

Impostare i formati delle date del blog
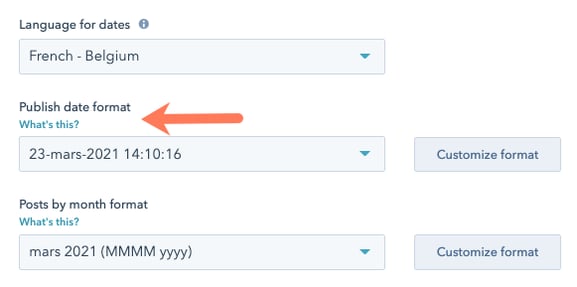
Nella scheda Formati delle date è possibile selezionare la lingua e il formato delle date dei post e della pagina dell'elenco del blog. Questa operazione è separata dall'impostazione della lingua per un blog multilingue.
-
Per impostare una lingua per le date, fare clic sul menu
a discesa Lingua per le date e selezionare unalingua, che determinerà i formati disponibili negli altri menu a discesa. In basso a sinistra, fare clic su Salva.
- Per personalizzare il formato delle date di pubblicazione dei post del blog e della pagina degli annunci, fare clic sul menu
a discesa Formato data di pubblicazione e selezionare un formato di dataper le date di pubblicazione dei post del blog. In basso a sinistra, fare clic su Salva.
- Per personalizzare il formato della data per la sezione Post per mese della pagina dell'inserzione, fare clic sul menu
a discesa Formato post per mese e scegliere un formato di data. In basso a sinistra, fare clic su Salva. - Per creare un formato di data personalizzato:
- Fare clic su Cos'è questo? per consultare le linee guida per l'uso del Locale Data Markup Language.
- Fare clic su Personalizza formato e inserire il formato di data personalizzato. Fare clic su Crea formato data.
- In basso a sinistra delle impostazioni del formato della data, fare clic su Salva.

Modifica delle impostazioni dei commenti
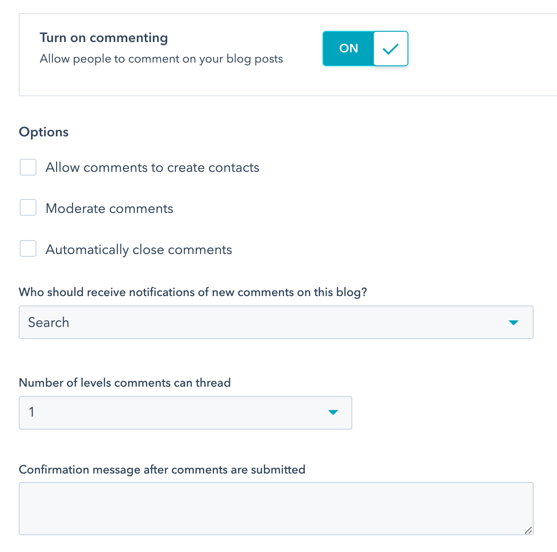
Nella scheda Commenti è possibile gestire le notifiche dei commenti del blog, le impostazioni dei moderatori e altro ancora. Per saperne di più sulla configurazione delle opzioni dei commenti del blog.
- Per consentire ai visitatori di lasciare commenti sul blog, fate clic per attivare l'interruttore Attiva commenti.
- Per aggiungere i visitatori che commentano il vostro blog al database dei contatti, selezionate la casella di controllo Consenti ai commenti di creare contatti.
- Per richiedere l'approvazione del vostro team prima della pubblicazione dei commenti, selezionate la casella di controllo Moderare i commenti.
- Per selezionare gli utenti che riceveranno le notifiche di revisione dei commenti del blog, fate clic sul menu a discesa Chi deve ricevere le notifiche dei nuovi commenti su questo blog? e selezionate gli utenti.
- Per personalizzare il numero di livelli di commenti che possono essere inseriti, fare clic sul menu a discesa Numero di livelli di commenti che possono essere inseriti e selezionare un certo numero di livelli. Più livelli vengono aggiunti, più livelli di risposte i visitatori possono lasciare sui commenti esistenti.
- Per mostrare ai visitatori un messaggio dopo che hanno lasciato un commento, inserire un messaggio nel campo di testo Messaggio di conferma dopo l'invio dei commenti.

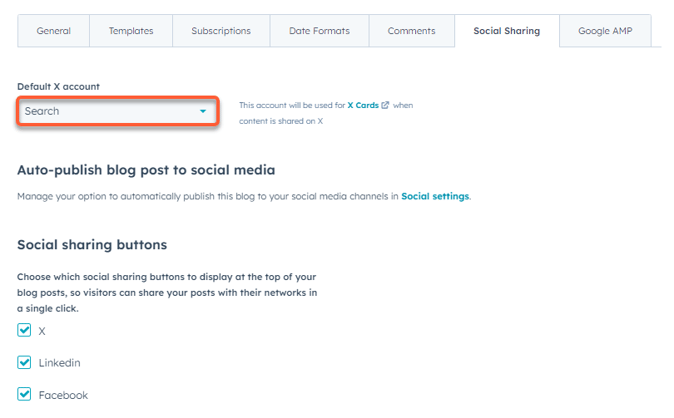
Modificare le impostazioni di condivisione sociale
Nella scheda Condivisione sociale , impostate quali account sociali appaiono nel modulo di condivisione sociale del vostro blog. Per ogni icona di condivisione di un social media viene visualizzato un contatore che indica il numero di volte in cui il post del blog è stato condiviso su quella rete.
- Per impostare un account X per i post del blog condivisi tramite X Card, fare clic sul menu a discesa Account X predefinito e selezionare unaccount X . Per saperne di più sulla connessione di un account X a HubSpot.
- Per includere un'icona di condivisione sui social media nel blog, selezionare la casella di controllo del pulsante di condivisione sociale accanto al social network associato.
Nota bene: i pulsanti di condivisione sociale sono supportati nei modelli di blog predefiniti o nei modelli con variabili HubL specifiche. Per saperne di più, consultate la nostra documentazione per sviluppatori.

Gestire Google AMP
- Per attivare Google AMP, fare clic per attivare la casella Attiva le pagine formattate con Google AMP .
- Personalizzare l'aspetto del logo, dell'intestazione e del testo del corpo. Per saperne di più sulle raccomandazioni di Google per la formattazione AMP.
- In basso a sinistra, fare clic su Salva.