Nota bene: la traduzione in italiano di questo articolo è fornita solo per comodità. La traduzione viene creata automaticamente tramite un software di traduzione e potrebbe non essere stata revisionata. Pertanto, la versione inglese di questo articolo deve essere considerata come la versione di governo contenente le informazioni più recenti. È possibile accedervi qui.
Aggiungere un file JavaScript a HubSpot
Ultimo aggiornamento: aprile 12, 2024
Disponibile con uno qualsiasi dei seguenti abbonamenti, tranne dove indicato:
|
|
È possibile ospitare e modificare i file JavaScript nel design manager. Scoprite come creare un file JavaScript e collegarlo a un modello o a un dominio.
Creare un file JavaScript
- Nel tuo account HubSpot, passa a Contenuti > Design Manager.
- Nel menu della barra laterale sinistra, fare clic su File > Nuovo file. Potrebbe essere necessario fare clic sull'icona della cartella folder per espandere il menu.
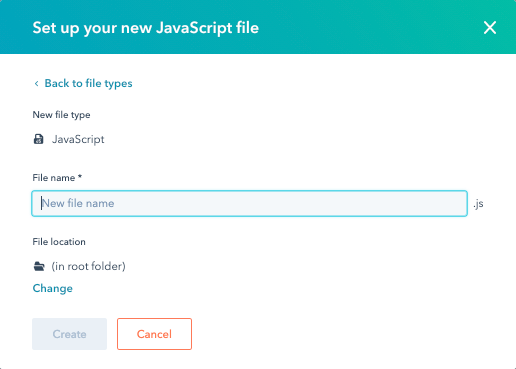
- Nella finestra di dialogo, fare clic sul menu a discesa Cosa si desidera creare oggi? e selezionare JavaScript.

- Fare clic su Avanti.
- Nel campo Nome file , inserire un nome per il file JavaScript.
- Per aggiornare la posizione del file, nella sezione Posizione del file, fare clic su Cambia e selezionare la cartella in cui aggiungere il file.

- Fare clic su Crea.
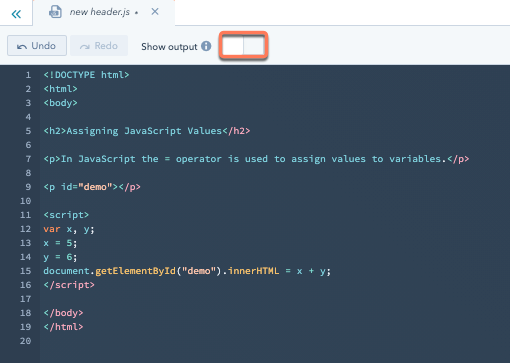
- Digitare o incollare il codice JavaScript nell'editor di codice.
- Se si è abilitato ESLint, è possibile vedere eventuali avvisi o errori di JavaScript facendo clic per attivare l'interruttore Mostra output .

- In alto a destra, fare clic su Pubblica modifiche per rendere effettive le modifiche.
Allegare un file JavaScript a un modello
- Nel Finder a sinistra, fare clic sul modello che si desidera aggiornare.
- Nell'ispettore a destra, fare clic sulla scheda Modifica.
- Nella sezione File JavaScript collegati, fare clic sul menu a discesa Aggiungi e selezionare il file JavaScript.
- In alto a destra, fare clic su Pubblica modifiche per rendere effettive le modifiche.
Includere un file JavaScript nelle pagine di HubSpot
È possibile includere il file JavaScript in tutte le pagine di un dominio ospitato da HubSpot o in singole pagine utilizzando l'URL pubblico.
Per accedere all'URL pubblico del file:
- Nel menu della barra laterale sinistra, selezionare il file JavaScript.
- Fare clic su Azioni > Copia URL pubblico.

- Nel tuo account HubSpot, fai clic sulle settings icona delle impostazioni nella barra di navigazione principale.
- Nel menu della barra laterale sinistra, spostarsi su Contenuti > Pagine.
- Fare clic sul menu a discesa Scegli un dominio per modificare le impostazioni e selezionare il dominio a cui aggiungere il file JavaScript. È possibile selezionare Impostazioni predefinite per tutti i domini se si desidera che il file JavaScript sia applicato a tutti i domini collegati.
- Nella sezione HTML del piè di pagina del sito , incollare l'URL pubblico come valore per la fonte del tag script:
<!-- start Main.js Do Not Remove -->
<script src='insert your file's public URL here'></script>
<!---End Main.js-->
- Fare clic su Salva.
Oppure, per aggiungere il file a una singola pagina:
-
Navigare nel proprio contenuto:
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di destinazione: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Passare il mouse sulla pagina che si desidera modificare, quindi fare clic su Modifica.
- Nell'editor della pagina, fare clic sul menu Impostazioni e selezionare Avanzate. .
- Nella sezione Footer HTML della finestra di dialogo, incollare l'URL pubblico come valore per la fonte del tag script:
<!-- start Main.js Do Not Remove -->
<script src='insert your file's public URL here'></script>
<!---End Main.js-->
- In alto a destra, fare clic su Pubblica o Aggiorna.
Design Manager
Grazie per il tuo feedback, significa molto per noi.
Questo modulo viene utilizzato solo per il feedback della documentazione. Scopri come ottenere assistenza con HubSpot.
