Nota bene: la traduzione in italiano di questo articolo è fornita solo per comodità. La traduzione viene creata automaticamente tramite un software di traduzione e potrebbe non essere stata revisionata. Pertanto, la versione inglese di questo articolo deve essere considerata come la versione di governo contenente le informazioni più recenti. È possibile accedervi qui.
Personalizzare le impostazioni del design manager
Ultimo aggiornamento: novembre 3, 2023
Disponibile con uno qualsiasi dei seguenti abbonamenti, tranne dove indicato:
|
|
Personalizzate la vostra esperienza di sviluppatori con le impostazioni del design manager. Le impostazioni comprendono il comportamento predefinito all'avvio del design manager, le impostazioni del codice per i file codificati in modo personalizzato e il linting di JavaScript.
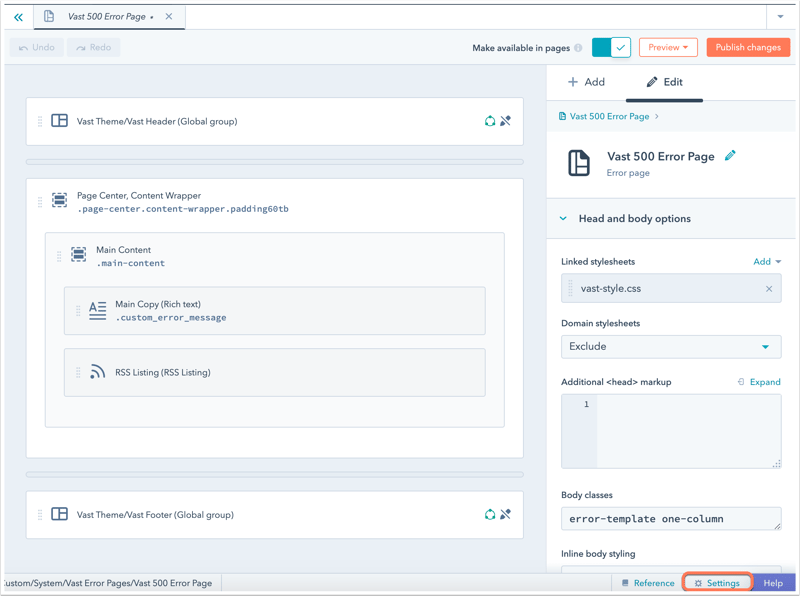
Per accedere a queste impostazioni:
- Nel tuo account HubSpot, passa a Contenuti > Design Manager.
- In basso a destra, fare clic su Impostazioni, quindi selezionare Apri impostazioni.

- Fare clic sul menu a discesa Impostazioni per selezionare il tipo di impostazioni da regolare.

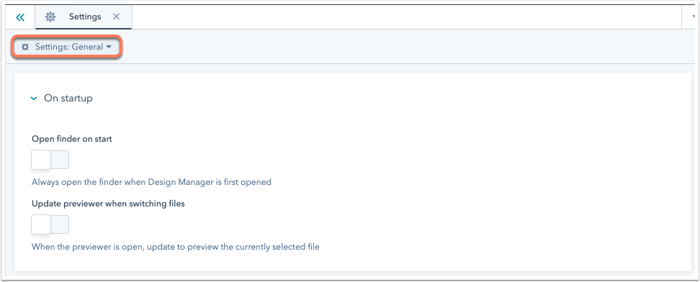
Impostazioni generali
- Apri il finder all'avvio: se attivata, al primo accesso al design manager verrà aperto il finder a sinistra.
- Aggiorna l'anteprima quando si passa da un file all'altro: se l'opzione è attivata, l'anteprima del design manager mostrerà il file attualmente selezionato. Attivare questa impostazione se si desidera visualizzare l'anteprima di un file alla volta.
Impostazioni del codice
Aspetto
- Tema: la combinazione di colori utilizzata dagli editor di codice.
- Carattere: il carattere principale e la dimensione del carattere utilizzati dall'editor di codice.
Fonte
- Dimensione tabulazione: la larghezza di un carattere di tabulazione quando si preme il tasto tabulazione nell'editor di codice.
- Unità di rientro: il numero di spazi in cui un blocco di codice deve essere rientrato da un rientro intelligente.
- Tabulazione morbida: quando è attivata, il tasto tabulazione inserisce caratteri di spazio pari alla dimensione della tabulazione invece di un carattere di tabulazione.
- Rientro intelligente: quando è attivato, le nuove righe seguono il rientro impostato dalla riga precedente.
- Rientro su input di formattazione: se attivata, la stessa riga viene rientrata su input sensibili al contesto. Ad esempio, un'istruzione case x: o una chiusura } verranno rientrate correttamente quando vengono inserite.
- Rientro con tabulazioni: se attivata, l'indentazione automatica causata dall'indentazione intelligente o dall'input di formattazione utilizza le tabulazioni.
- Avvolgimento delle righe: se attivata, le righe vengono avvolte invece di richiedere lo scorrimento orizzontale.
- Chiusura automatica delle parentesi: se attivata, l'editor di codice chiude automaticamente le parentesi e i caratteri di citazione, come ad esempio:
() [] {} '' "" - Chiusura automatica dei tag: se attivata, l'editor di codice chiude automaticamente i tag XML.
- Abbina parentesi: se attivata, il posizionamento del cursore accanto a un carattere di parentesi evidenzia la parentesi di apertura o di chiusura corrispondente.
- Corrispondenza dei tag: se attivata, il posizionamento del cursore accanto a un tag evidenzia il tag di apertura o di chiusura corrispondente.
- Continua commenti di blocco: se attivata, l'editor di codice continua automaticamente i commenti di blocco quando si creano nuove righe.
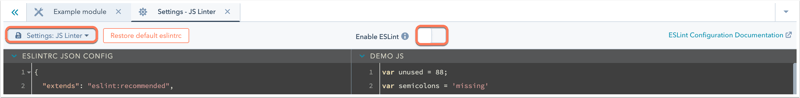
Impostazioni del linting di JavaScript
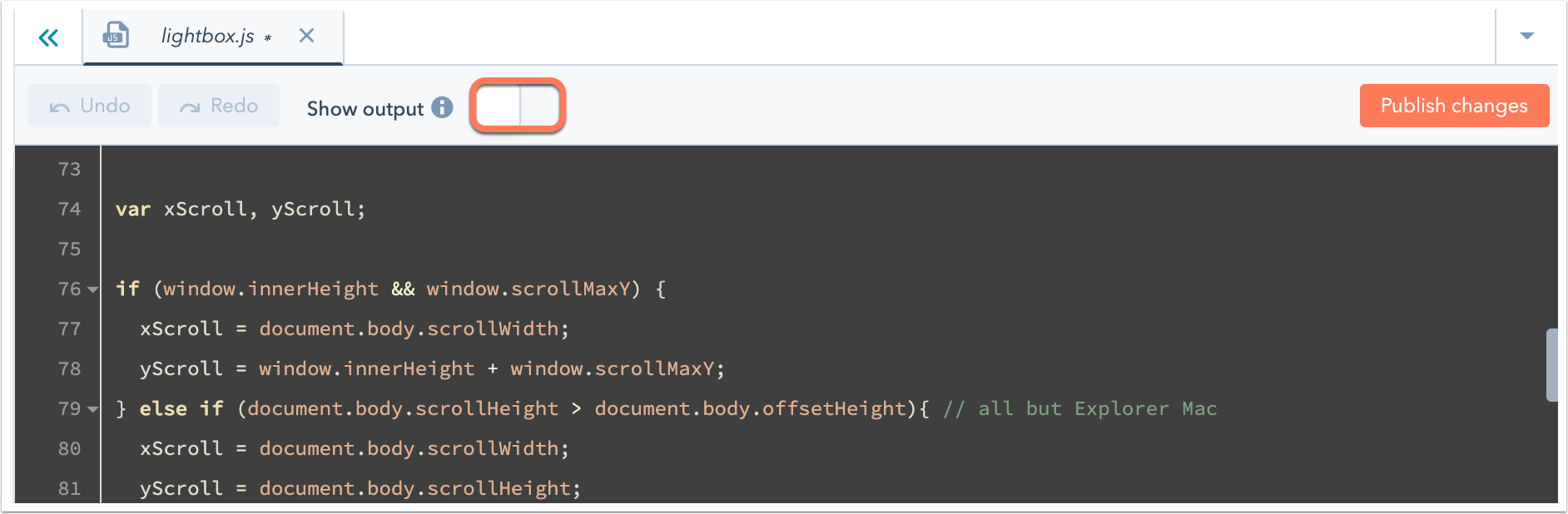
- Fare clic per attivare o disattivare l'interruttore Abilita ESLint. Quando è attivata, ESLint eseguirà il linting di JavaScript durante la visualizzazione dell'output nei file di codice.

- Nel pannello di sinistra, configurare le impostazioni di ESLint. Per saperne di più sulla configurazione di ESLint.
- Nel pannello di destra, una demo di JavaScript rifletterà le modifiche apportate a sinistra.
- Fare clic su Ripristina eslintrc predefinito per ripristinare la configurazione predefinita.

Design Manager
Grazie per il tuo feedback, significa molto per noi.
Questo modulo viene utilizzato solo per il feedback della documentazione. Scopri come ottenere assistenza con HubSpot.
