I moduli predefiniti di HubSpot
Ultimo aggiornamento: aprile 3, 2024
Disponibile con uno qualsiasi dei seguenti abbonamenti, tranne dove indicato:
|
|
|
|
| Legacy Marketing Hub Basic |
In questo articolo, impariamo a conoscere i moduli predefiniti che HubSpot mette a disposizione per l'utilizzo nei modelli e nelle pagine. Ogni tipo di modulo può essere personalizzato con opzioni di stile e di contenuto nell'ispettore. È anche possibile aggiungere un modulo predefinito a un modello HTML con il relativo snippet HubL. Per saperne di più sullo sviluppo con i moduli predefiniti, consultare la documentazione per sviluppatori di HubSpot.
Aggiungere un modulo al modello
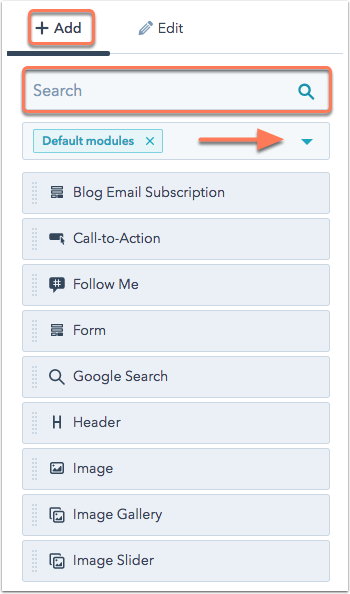
Per aggiungere moduli ai modelli trascinati, fare clic su + Aggiungi nell'ispettore in alto a destra dell'editor. Qui appariranno tutti i moduli predefiniti e tutti i moduli o gruppi personalizzati salvati. Per individuare un modulo specifico, inserire il suo nome nella barra di ricerca. È anche possibile fare clic sul menu a discesa Filtra per categoria o tag e selezionare uno o più filtri.

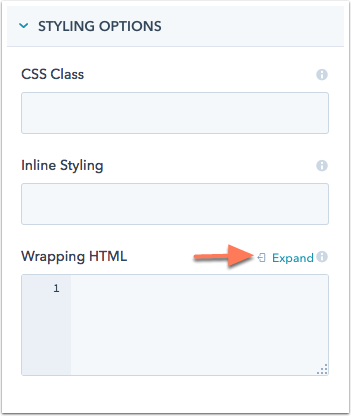
Quando il modulo è selezionato nell'editor, è possibile modificare gli stili, le impostazioni e il contenuto del modulo nell'ispettore. Nella sezione Wrapping HTML , fare clic su Espandi per aggiungere altri stili personalizzati nell'editor di codice.

Nella parte inferiore dell'ispettore, è possibile bloccare il modulo in modo che gli utenti non possano modificare il contenuto predefinito quando modificano un blog, un'e-mail o una pagina. Fare clic per attivare l'interruttore Impedisci la modifica negli editor di contenuti per attivare questa impostazione.

Personalizzare un modulo predefinito
Tutti gli account Marketing Hub Professional ed Enterprise e Content Hub Professional ed Enterprise hanno una cartella @hubspot negli strumenti di progettazione per impostazione predefinita. Questa cartella contiene tutti i temi e i moduli predefiniti, compresi i moduli e-mail trascinabili. Questi temi e moduli sono di sola lettura, ma possono essere clonati se si desidera modificarli.
- Nel tuo account HubSpot, passa a Contenuti > Design Manager.
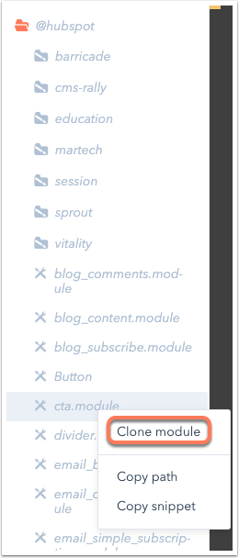
- Nel Finder, fate clic sulla cartella @hubspot.
- Fare clic con il pulsante destro del mouse sul modulo predefinito che si desidera clonare, quindi selezionare Clona modulo.

- Nel modulo clonato, modificare il codice sorgente del modulo nel pannello di modifica centrale.
- Per salvare le modifiche, fare clic in alto a destra su Pubblica modifiche. Il modulo sarà disponibile per la creazione di modelli.
Tipi di moduli predefiniti
Annullamento del backup
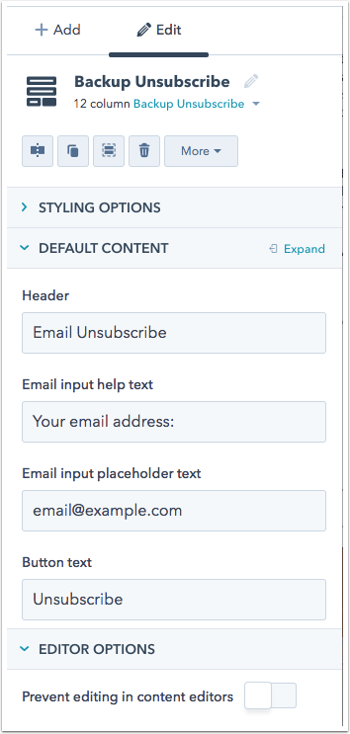
Il modello di backup per l'annullamento dell'iscrizione viene visualizzato dai destinatari delle e-mail che fanno clic su un link di annullamento dell'iscrizione se HubSpot non è in grado di determinare il loro indirizzo e-mail. È possibile personalizzare il testo di aiuto che appare nella pagina di annullamento dell'iscrizione di backup nella sezione Contenuto predefinito di questo modulo.

Commenti sul blog
Nota bene: il modulo dei commenti al blog non è disponibile per i modelli di pagina o di e-mail.
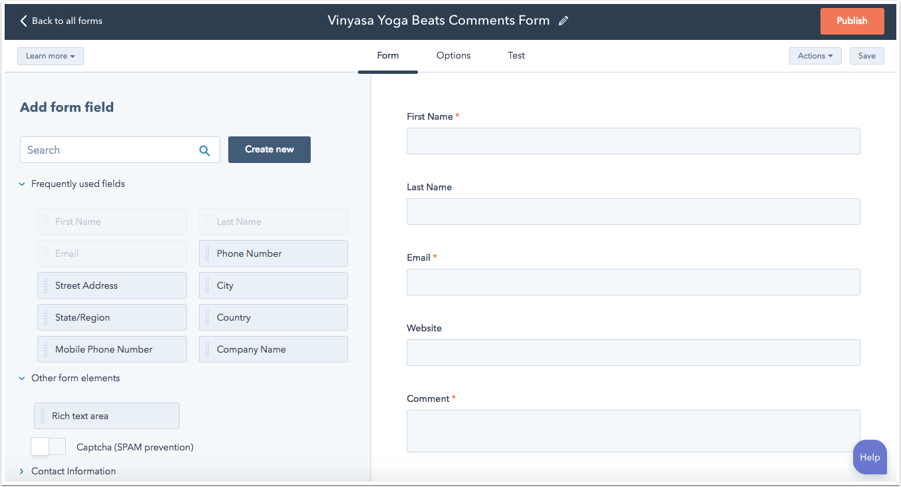
Il modulo dei commenti al blog aggiunge una sezione di commenti al modello di un post del blog. È possibile personalizzare il modulo dei commenti del blog nello strumento dei moduli. Il nome del modulo sarà basato sul titolo del blog.

Contenuti del blog
Nota bene: il modulo dei contenuti del blog non è disponibile per i modelli di pagina o di e-mail.
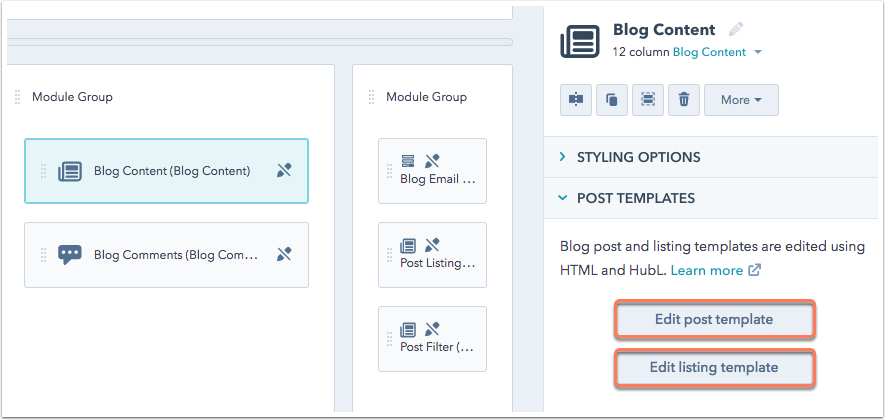
Il modulo dei contenuti del blog contiene il markup HTML/HubL per i post e le pagine degli annunci del blog. È possibile modificare il markup dei post facendo clic su Modifica modello di post e modificare il markup della pagina dell'inserzione facendo clic su Modifica modello di inserzione. Per saperne di più sul markup del modulo dei contenuti del blog.

Iscrizione al blog via e-mail
Nota bene: il modulo di iscrizione alle e-mail del blog non è disponibile per i modelli di e-mail.
Il modulo di iscrizione alle e-mail del blog consente ai visitatori di iscriversi alle e-mail di digest del vostro blog compilando un modulo. Questo modulo è popolato dal vostro modulo di iscrizione al blog, che può essere personalizzato nello strumento dei moduli.
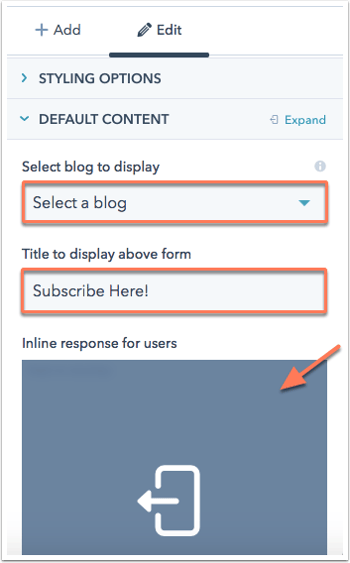
Fare clic sul menu a discesa Seleziona il blog da visualizzare e selezionare il blog a cui si iscrivono i visitatori. Nella casella di testo Titolo da visualizzare sopra il modulo , personalizzare il testo che appare nel titolo sopra il modulo. Passare il mouse sulla risposta in linea esistente e fare clic sull' icona expand per personalizzare il testo che appare dopo che il visitatore ha inviato il modulo.

Invito all'azione
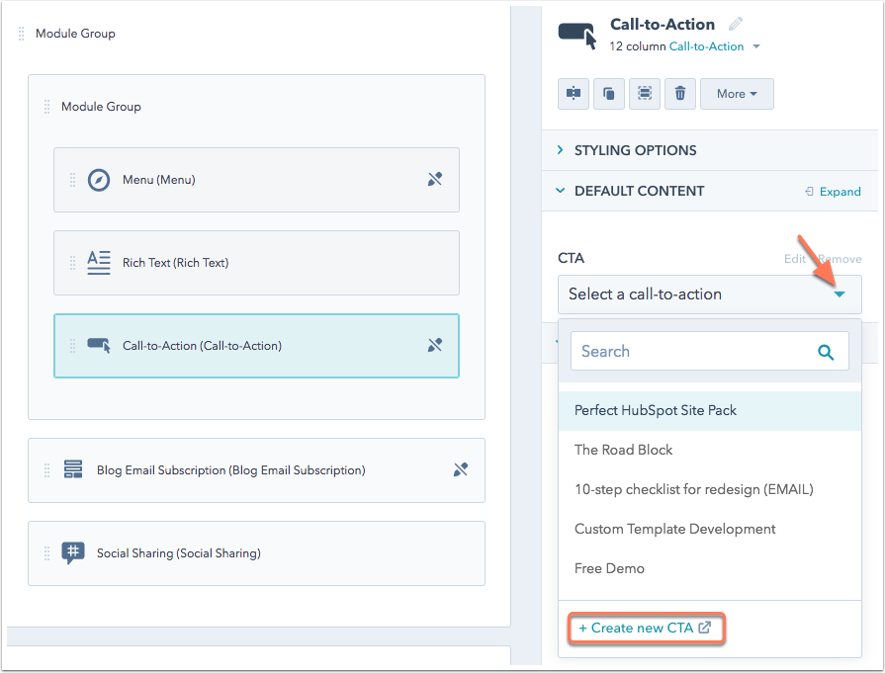
Un modulo call-to-action (CTA) inserisce una CTA in un proprio modulo all'interno del layout. È anche possibile inserire una CTA in un modulo di testo ricco.
Nell'ispettore, fare clic sul menu

Biblioteca dei contenuti
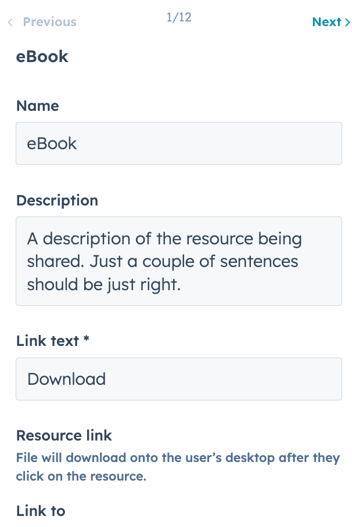
È possibile utilizzare il modulo libreria di contenuti per creare una libreria di risorse a cui i visitatori possono accedere. Per la libreria, è possibile impostare il layout delle risorse, le icone, i caratteri e i colori. Per ogni risorsa, è possibile impostare un nome, una descrizione, un link o un file e un'immagine di visualizzazione.

Seguitemi
Nota bene: il modulo Seguimi non è disponibile per i modelli di e-mail.
È possibile utilizzare il modulo Seguimi
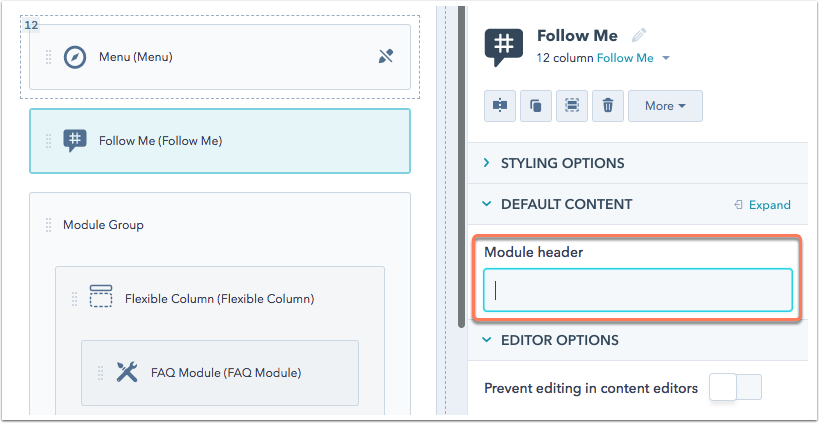
Quando si aggiunge un modulo Seguimi, è possibile personalizzare l'intestazione del modulo che appare sopra le icone sociali.

È possibile specificare quali reti di social media appaiono in questo modulo nella sezione Seguimi delle impostazioni social.
Forma
Nota bene: il modulo modulo non è disponibile per i modelli di e-mail.
Il modulo modulo consente di aggiungere un modulo alla pagina o al blog per acquisire informazioni di contatto dai visitatori del sito.
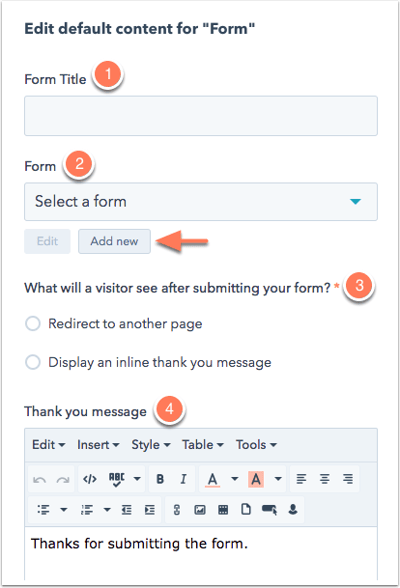
Per questo modulo è possibile personalizzare le seguenti impostazioni:
- Titolo del modulo: inserire il titolo del modulo che verrà visualizzato nella pagina o nel blog.
- Modulo: selezionare un modulo HubSpot esistente da inserire nella pagina o aggiungere un nuovo modulo.
- Cosa vedrà il visitatore dopo aver inviato il modulo?: selezionare se reindirizzare la persona che invia il modulo a un'altra pagina o se visualizzare un messaggio di ringraziamento in linea nella stessa pagina.
- Messaggio di ringraziamento: personalizzare il messaggio di ringraziamento in linea.
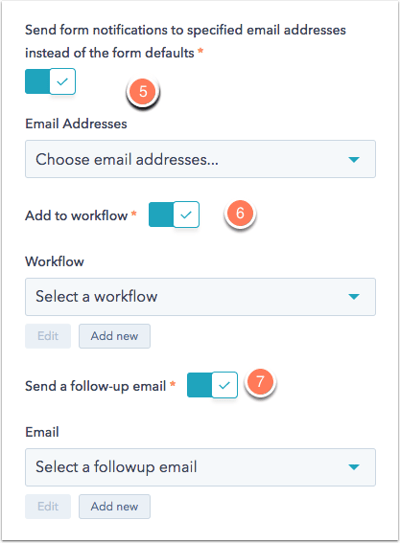
- Invia le notifiche dei moduli a indirizzi e-mail specificati invece che a quelli predefiniti: invia le e-mail di notifica dei moduli a indirizzi specifici. Questo annulla i destinatari delle notifiche impostati nello strumento dei moduli.
- Aggiungi al flusso di lavoro: aggiunge i visitatori che inviano il modulo a un flusso di lavoro( soloMarketing Hub Professional o Enterprise ).
- Invia un'e-mail di follow-up: invia fino a tre e-mail di follow-up ai visitatori che inviano il modulo.


Intestazione
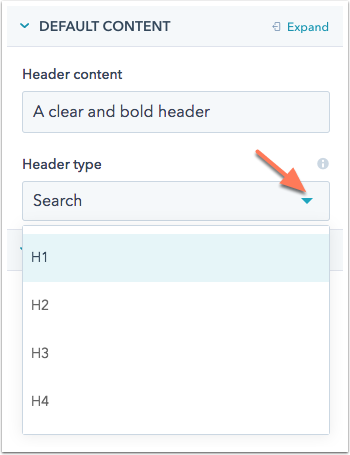
Un modulo di intestazione visualizza una riga di testo in un tag HTML di intestazione. Inserire il testo predefinito dell'intestazione nella casella Contenuto dell'intestazione. Fare clic sul menu a discesa Tipo di intestazione per selezionare il tag di intestazione(H1-H4).

Immagine
Un modulo immagine aggiunge una singola immagine a un contenuto. Per saperne di più sulle opzioni di modifica dei moduli immagine.
Galleria di immagini
Il modulo galleria di immagini aggiunge una serie di immagini rotanti a un singolo modulo. Per saperne di più sulle impostazioni personalizzabili del modulo galleria di immagini.
Commutatore di lingua
Nota bene: il modulo di cambio lingua non è disponibile per i modelli di e-mail.
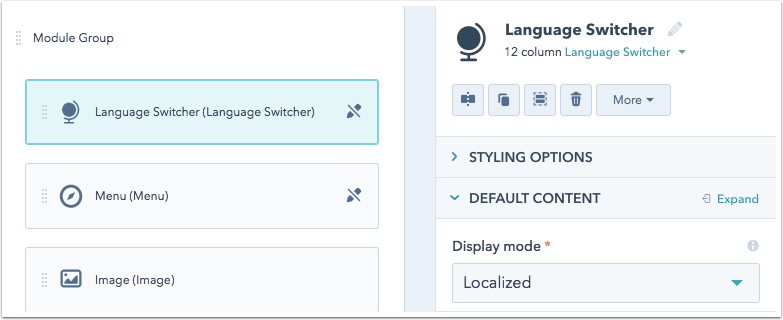
Il modulo per il cambio di lingua consente ai visitatori di passare da una versione tradotta all'altra di una pagina o di un blog. Fare clic sul menu a discesa Modalità di visualizzazione per personalizzare la visualizzazione dei nomi delle lingue tradotte:
-
Pagelang: il nome di ogni lingua apparirà nella lingua della pagina corrente. Ad esempio, se si sta visualizzando la versione inglese di una pagina con traduzione francese, quando si fa clic sul selettore di lingua, i nomi delle lingue saranno inglese e francese. - Localizzato: il nome di ogni lingua viene visualizzato in quella lingua. Ad esempio, se si sta visualizzando la versione inglese di una pagina con una traduzione francese, quando si fa clic sul selettore di lingua, si vedranno English e Français come nomi di lingua.
- Ibrido: una combinazione delle due. Ad esempio, se si sta visualizzando la versione inglese di una pagina con una traduzione in francese, quando si fa clic sul selettore di lingua, si vedranno come nomi delle lingue l'inglese e il francese (Français).
Questo modulo appare solo sulle pagine live con più di una traduzione pubblicata. Per saperne di più su come lavorare con i contenuti multilingue in HubSpot.

Logo
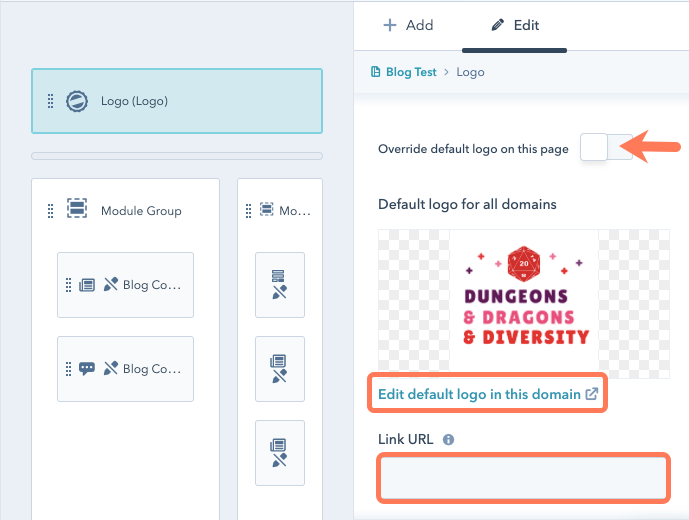
Il modulo Logo inserisce automaticamente il logo aziendale dalle impostazioni del sito web. Per utilizzare un logo diverso, fare clic sull'interruttore Sovrascrivi logo predefinito per questa pagina per caricare una nuova immagine solo per questa pagina. Per modificare il logo predefinito per tutti i contenuti nelle impostazioni del sito web, fare clic su Modifica logo predefinito in questo dominio.
Il modulo del logo si collega automaticamente all'URL specificato nel kit del marchio. Per ignorare questo valore predefinito e collegarsi a una pagina diversa, inserire un URL di collegamento unico .

Griglia del logo
Con il modulo Griglia di loghi, è possibile disporre più loghi di dimensioni diverse in una griglia coerente. È possibile personalizzare il colore di sfondo, il rapporto di aspetto, la dimensione della griglia, la dimensione della spaziatura e l'altezza massima del logo.
Corpo dell'e-mail principale
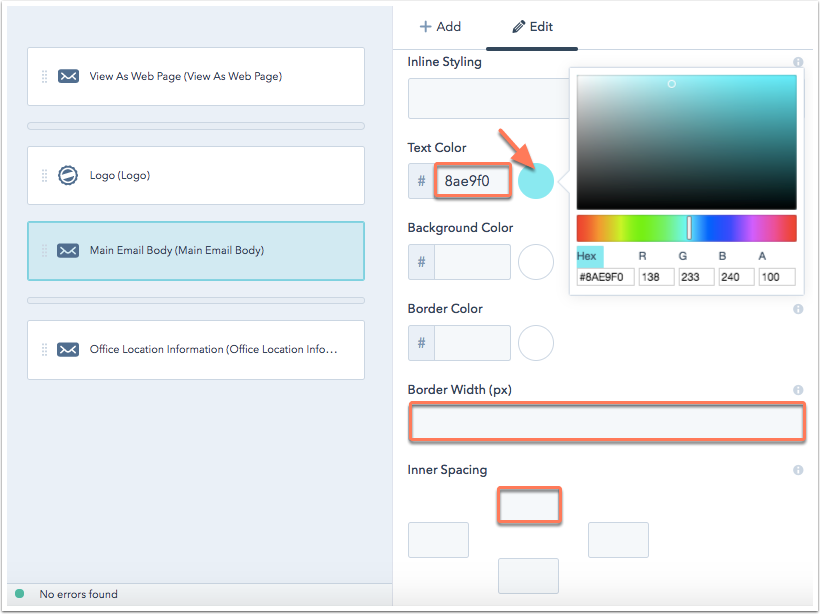
Il modulo principale del corpo dell'email è un modulo standard di testo ricco che viene incluso di default in ogni modello di email. È possibile personalizzare il contenuto predefinito del corpo dell'email in un modello specifico.
Oltre alle opzioni di stile standard, questo modulo può essere personalizzato con colori, bordi e spaziatura predefiniti. Per impostare i colori predefiniti, fare clic sulla bolla del colore e selezionare un colore dal selezionatore o inserire un valore esadecimale nel campo di testo. Inserire i valori in pixel nei campi di testo Larghezza bordo e Spaziatura interna per impostare la spaziatura predefinita.

Menu
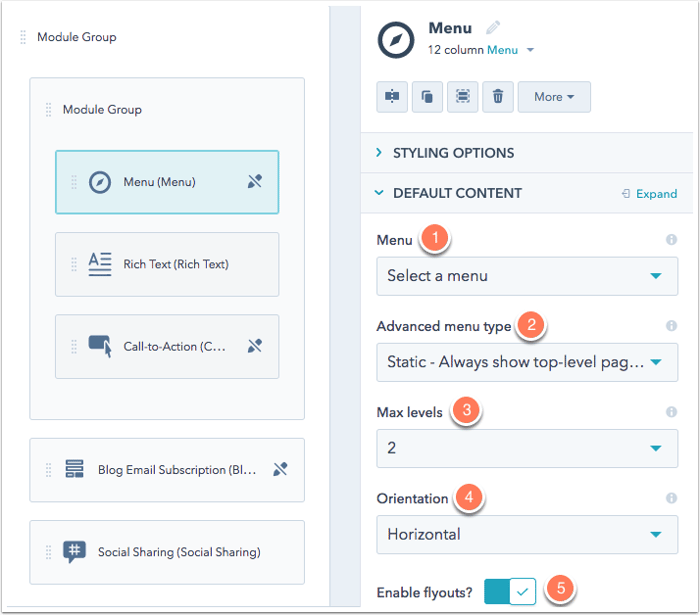
Il modulo menu aggiunge la navigazione ai contenuti e ai modelli. I menu vengono creati e gestiti direttamente nelle impostazioni del sito.
Negli strumenti di progettazione è possibile personalizzare le seguenti caratteristiche del modulo di menu:
- Menu: selezionare uno dei menu esistenti dalle impostazioni.
- Tipo di menu avanzato: selezionare il modo in cui le voci di menu devono apparire sul sito:
- Statico - Mostra sempre le pagine di primo livello nel
menu: mantiene il menu coerente in tutte le pagine. - Dinamico per sezione - Mostra nel
menu lepagine correlate allasezione visualizzata: visualizza le voci di menu relative alla voce di menu di livello superiore visualizzata. - Dinamico per pagina - Mostra le pagine del
menu relative allapagina visualizzata: visualizza le voci di menu relative alla pagina specifica visualizzata. - Menu con percorso stile Breadcrumb (utilizza il flusso orizzontale): visualizza le voci di menu orizzontalmente in un percorso relativo attraverso la parte superiore del sito.
- Statico - Mostra sempre le pagine di primo livello nel
- Livelli massimi: selezionare il numero massimo di voci di menu figlio che possono essere visualizzate.
- Orientamento: selezionare se le voci di menu vengono visualizzate in orizzontale o in verticale.
- Abilita flyout: selezionare questa casella di controllo per mostrare le voci del menu figlio quando si passa il mouse sul genitore. Deselezionare questa casella di controllo per mostrare sempre le voci del menu figlio.

Moduli
Imoduli creati nell'editor di codice consentono di utilizzare HTML, CSS, Javascript e HubL per aggiungere funzionalità avanzate ai template, consentendo agli utenti di modificare il contenuto del modulo nell'editor di contenuti senza modificare il codice. Questi componenti saranno contrassegnati dall'icona del modulo customModules nel Finder e nell'Inspector. Per saperne di più su come lavorare con i moduli personalizzati, consultate la nostra documentazione per sviluppatori.
Informazioni sull'ubicazione dell'ufficio
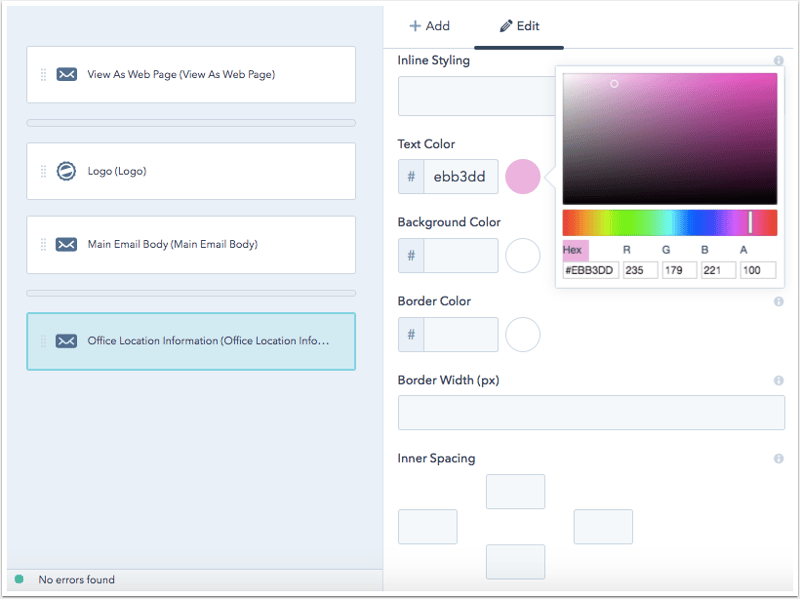
Il modulo della sede dell'ufficio include i token necessari che devono essere inclusi in un modello di e-mail per poter inviare legalmente e-mail di marketing. Sebbene sia possibile modificare lo stile di questo modulo, non sarà possibile salvare un modello di e-mail senza un modulo di informazioni sulla sede dell'ufficio o i tag
Oltre alle opzioni di stile standard, questo modulo può essere personalizzato con colori, bordi e spaziatura predefiniti. Per impostare i colori predefiniti, fare clic sulla bolla del colore e selezionare un colore dal selezionatore o inserire un valore esadecimale nel campo di testo. Inserire i valori in pixel nei campi di testo Larghezza bordo e Spaziatura interna per impostare la spaziatura predefinita.

Una riga di testo
Il modulo per una riga di testo consente agli utenti di modificare una singola riga di testo nell'editor di contenuti.

Piè di pagina
Il modulo a piè di pagina visualizza le informazioni sul copyright con l'anno corrente e il nome della vostra azienda. Il nome dell'azienda viene inserito automaticamente dalla sezione Piè di pagina delle impostazioni dell'e-mail.
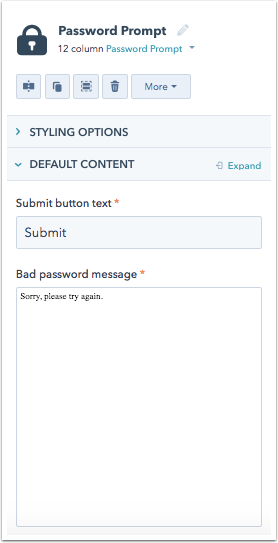
Richiesta di password
Il modulo di richiesta password è disponibile sui modelli di sistema di richiesta password. Se una pagina è protetta da password, la pagina di richiesta password viene visualizzata prima che un utente possa accedere alla pagina. È possibile personalizzare il testo del pulsante di invio e il testo da visualizzare se viene immessa una password errata.

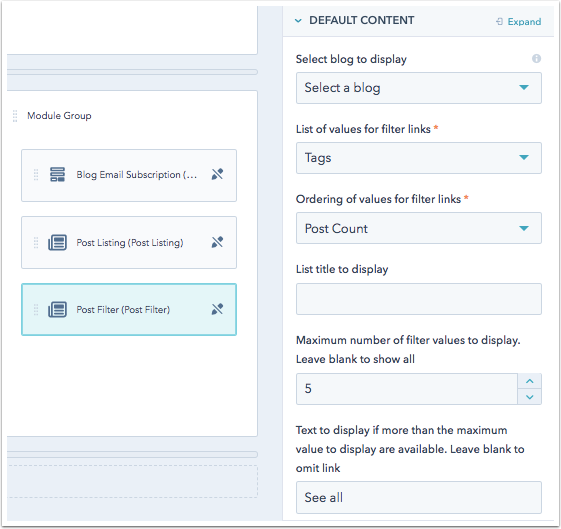
Filtro postale
Nota bene: il modulo di iscrizione alle e-mail del blog non è disponibile per i modelli di e-mail.
Il modulo di filtro dei post visualizza un elenco di articoli del blog di un argomento, di un mese o di un autore specifico.
È possibile personalizzare le seguenti impostazioni per questo modulo nella sezione Contenuto predefinito :
- Selezionare un blog da visualizzare: selezionare i post del blog da utilizzare.
- Elenco dei valori per i link di filtro: selezionare se il modulo è filtrato per tag, mese o autore.
- Ordinamento dei valori per i link del filtro: selezionare se i valori saranno organizzati in ordine alfabetico o per numero di post.
- Titolo dell'elenco da visualizzare: inserire un titolo da far apparire sopra i post.
- Numero massimo di valori del filtro da visualizzare: inserire il numero massimo di post per un filtro specifico. Lasciare questo campo vuoto per visualizzare tutti i messaggi.
- Link di testo da visualizzare se sono presenti più valori di post di quelli consentiti: inserire il testo che apparirà se ci sono più post disponibili in una categoria. Il testo predefinito è Vedi tutti.

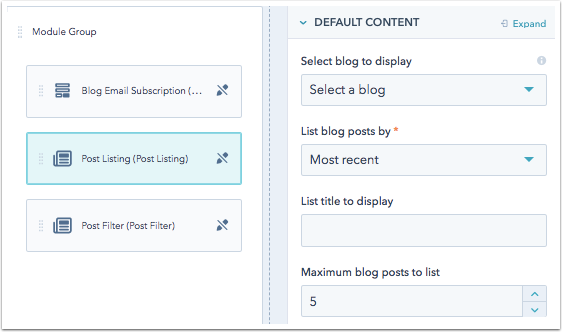
Inserzione
Nota bene: il modulo di iscrizione alle e-mail del blog non è disponibile per i modelli di e-mail.
Il modulo di elencazione dei post serve a visualizzare un elenco di post di un blog di HubSpot. È possibile impostare il modulo in modo da visualizzare i post più recenti o quelli più popolari dell'ultimo mese, sei mesi, anno o di tutto il tempo.
È possibile personalizzare i seguenti contenuti predefiniti nell'ispettore:
- Selezionare il blog da visualizzare: selezionare il blog per il quale si desidera visualizzare i titoli dei post.
- Elencare i post del blog per: selezionare il modo in cui organizzare i post.
- Titolo dell'elenco da visualizzare: inserire un titolo da far apparire sopra i post.
- Numero massimo di post del blog da elencare: inserire il numero massimo di post che appariranno in questo modulo.

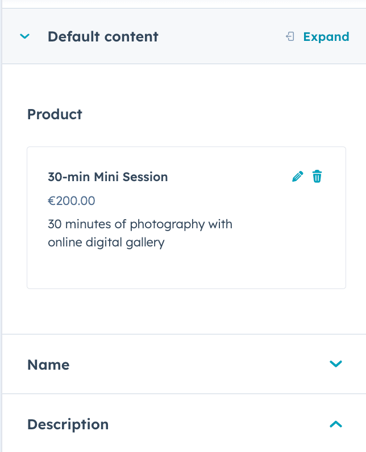
Prodotto
Utilizzando il modulo prodotto, è possibile visualizzare i prodotti della propria libreria di prodotti su pagine e post. Le informazioni predefinite dei prodotti vengono visualizzate, ma è possibile scegliere di sovrascriverle a livello di pagina per pagina.

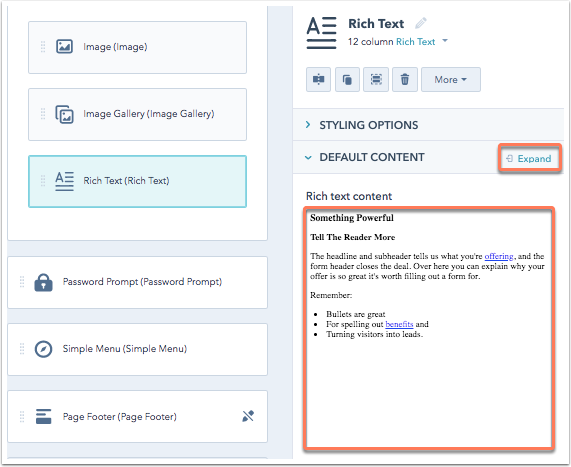
Testo ricco
Il modulo rich text è il modulo di contenuto più comunemente utilizzato negli strumenti di contenuto di HubSpot. Supporta opzioni di modifica per diversi componenti, come testo, immagini e CTA.
Per aggiungere contenuti predefiniti per questo modulo, fare clic su Espandi o fare clic sull'anteprima del contenuto per aprire un editor di testo ricco.

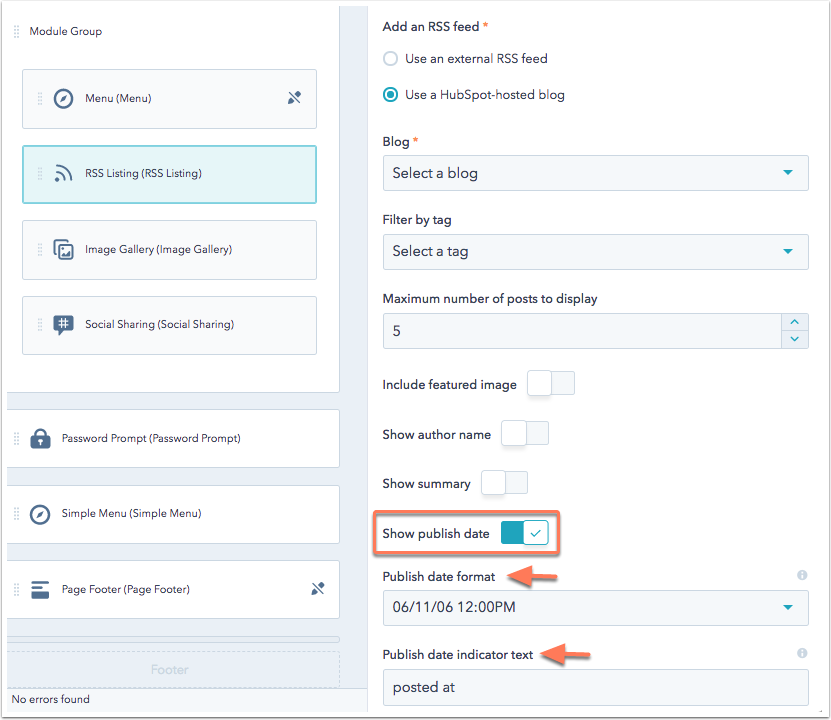
Elenco RSS
Nota bene: il modulo per gli elenchi RSS non è disponibile per i modelli di e-mail. Utilizzare invece un'e-mail RSS.
È possibile utilizzare un modulo di elenchi RSS per visualizzare i riepiloghi dei post di un blog HubSpot o di un feed RSS esterno.
I moduli degli elenchi RSS possono visualizzare un blog o un tag specifico. Fare clic per attivare l'interruttore corrispondente per indicare se un'immagine in primo piano, il nome dell'autore, il sommario o la data di pubblicazione devono essere mostrati con ogni post.
Dopo aver abilitato queste impostazioni, è possibile personalizzare i seguenti dettagli:
- Mostra nome autore: inserire il testo di attribuzione dell'autore da mostrare sopra ogni nome di autore. Per impostazione predefinita, questo modulo includerà by come testo di attribuzione.
- Mostra sommario: inserire la lunghezza del sommario in caratteri di ciascun sommario del blog. È inoltre possibile personalizzare il testo del riepilogo, ovvero il link che i visitatori del blog cliccano per leggere l'intero post. Per impostazione predefinita, questo testo sarà etichettato come Leggi di più.
- Mostra data di pubblicazione: selezionare la voce Formato data di pubblicazione perpersonalizzare la formattazione della data e dell'ora per ogni post. È inoltre possibile personalizzare il testo dell'indicatore della data di pubblicazione. Per impostazione predefinita, il testo si legge pubblicato in data.

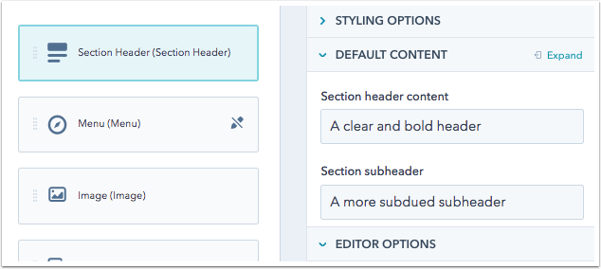
Titolo della sezione
Il modulo intestazione di sezione consente di visualizzare un tag di intestazione h1 con un sottotitolo di paragrafo. Questo modulo è ideale per intitolare la sezione principale di una pagina.

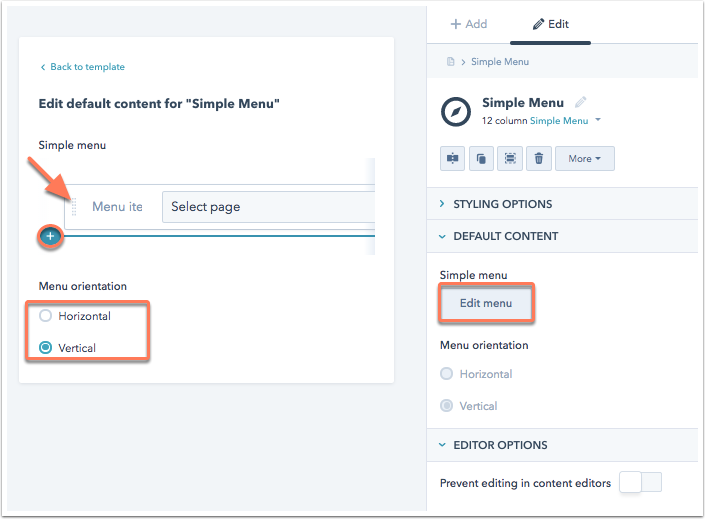
Menu semplice
I moduli di menu semplici consentono agli utenti di creare menu specifici per le pagine nell'editor di contenuti. Questo modulo offre la flessibilità di creare un menu semplice per un modello specifico. Nell'ispettore, fare clic su Modifica menu per aggiungere voci di menu, collegamenti e selezionare l'orientamento del menu. La modifica dell'orientamento del menu aggiunge una classe hs-menu-flow-horizontal o hs-menu-flow-vertical al contenitore del menu, che può essere utilizzata per lo styling nel CSS. Per saperne di più sulle classi aggiunte dalle impostazioni del modulo, consultare la nostra documentazione per sviluppatori.

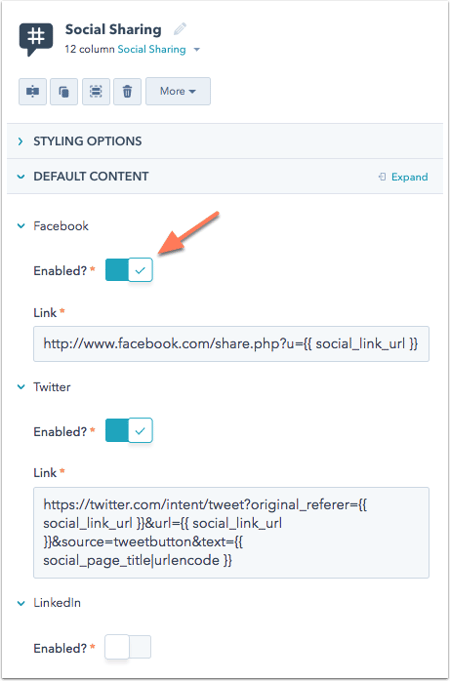
Condivisione sociale
Il modulo di condivisione sociale consente ai visitatori di condividere facilmente i vostri contenuti sui canali dei social media e via e-mail. Fate clic per attivare l'interruttore Enabled? accanto a uno specifico social network per includerlo nella vostra pagina o e-mail.
Il link di condivisione si popolerà automaticamente con i tag HubL richiesti per condividere i contenuti. Nelle e-mail, il modulo utilizzerà l'URL della versione web dell'e-mail nel link di condivisione.

Nota bene: il modulo di condivisione sociale utilizza icone predefinite per ogni social network. Se si desidera utilizzare le proprie icone sociali personalizzate, è possibile creare una versione personalizzata del modulo.
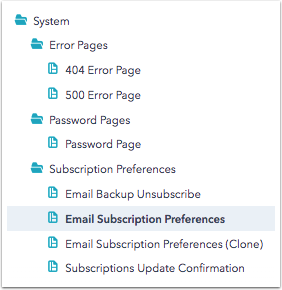
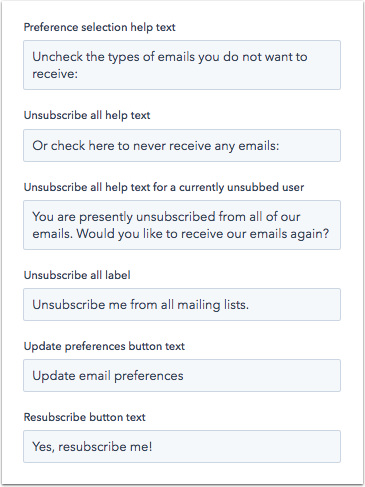
Preferenze di abbonamento
I moduli delle preferenze di abbonamento sono disponibili solo sui modelli di sistema delle preferenze di abbonamento.

Questi moduli consentono di personalizzare la pagina che i destinatari delle e-mail vedono quando gestiscono le loro preferenze di iscrizione o si cancellano dalle comunicazioni e-mail.

Conferma dell'aggiornamento dell'abbonamento
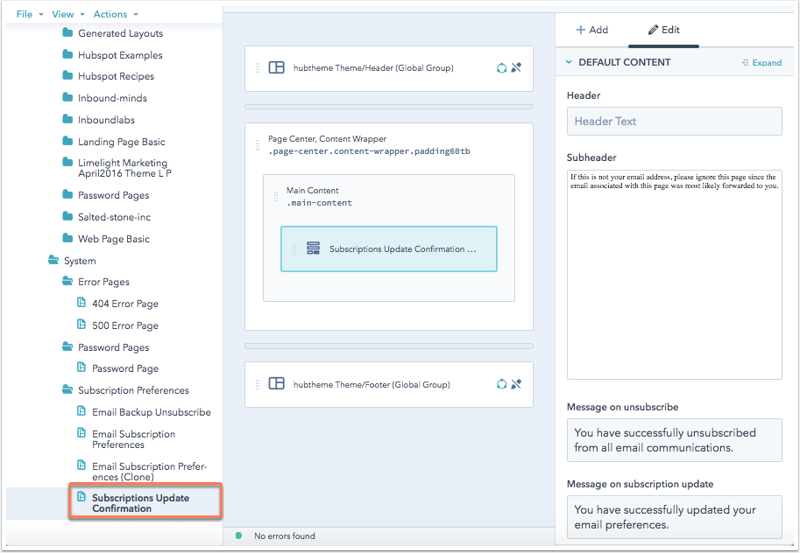
Il modulo di conferma dell'aggiornamento dell'abbonamento è un modulo di testo ricco disponibile nei modelli di sistema di conferma dell'aggiornamento dell'abbonamento . Permette di personalizzare la visualizzazione quando il destinatario di un'e-mail aggiorna le proprie impostazioni di sottoscrizione.

Visualizza come pagina web
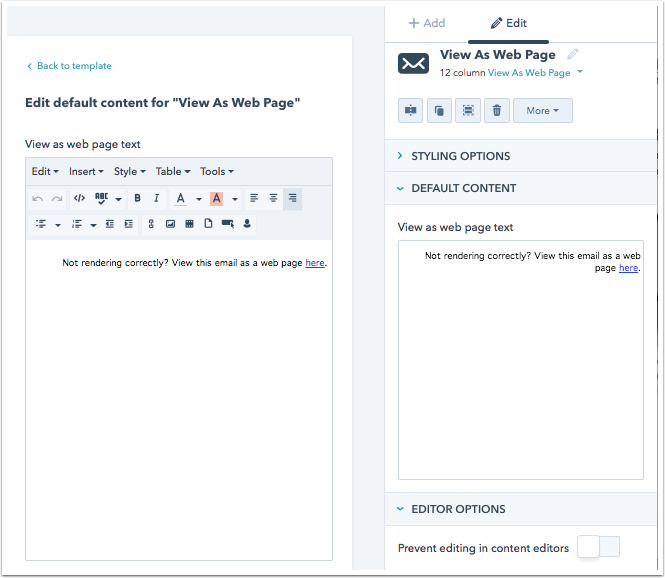
Il modulo Visualizza come pagina web offre ai destinatari delle e-mail la possibilità di aprire la versione di pagina web di un'e-mail.

Collegamento WhatsApp
Nota bene: questo modulo è disponibilesolo per gliaccount Marketing Hub eService Hub Professional ed Enterprise.
Utilizzate il modulo di collegamento a WhatsApp per aggiungere un modo in cui i visitatori del sito web possano connettersi con voi direttamente tramite WhatsApp. Questo modulo può essere aggiunto alle pagine del sito web, ai post del blog e alle pagine degli annunci del blog. Per utilizzare questo modulo, dovrete collegare il vostro canale WhatsApp alla vostra casella di posta elettronica.
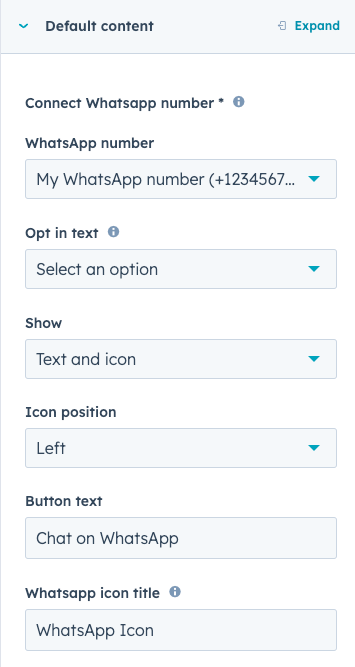
Lo stile dei pulsanti, come il colore e la spaziatura, può essere personalizzato nella scheda Stili dell'editor di pagina e si possono configurare i seguenti elementi:
- Numero WhatsApp: selezionare un numero WhatsApp collegato.
- Testo di opt-in: selezionare il testo di opt-in e di opt-out.
- Mostra: selezionare se il pulsante visualizza un testo, un'icona o entrambi.
- Posizione dell'icona: selezionare se l'icona appare a sinistra o a destra del testo.
- Testo del pulsante: inserire il testo che appare sul pulsante.
- Titolo dell'icona di WhatsApp: per l'accessibilità, inserire la descrizione dell'icona per gli screen reader.