Un rapido tour del design manager
Ultimo aggiornamento: aprile 3, 2024
Disponibile con uno qualsiasi dei seguenti abbonamenti, tranne dove indicato:
|
|
Il design manager di HubSpot combina tutti gli strumenti di cui i designer hanno bisogno per costruire siti web all'avanguardia, pur offrendo ai marketer la flessibilità che desiderano nella creazione dei contenuti.
In questo articolo, vi illustreremo tutte le funzionalità del design manager. Se cercate esempi di codice specifici e documentazione di riferimento, consultate ladocumentazione per sviluppatoridi HubSpot .
Strumenti inclusi nel design manager
Il design manager riunisce diversi strumenti importanti in un'unica potente applicazione:
- Finder: uno spazio per creare e organizzare file, modelli, moduli e cartelle.
- Editor di layout - un editor drag and drop per strutturare i modelli di pagine, blog, e-mail e sistemi.
- Ispettore: qui si possono modificare le proprietà di un layout, di un modulo o di un gruppo.
- Editor di codice - un ambiente di sviluppo integrato (IDE) per tutto il codice del frontend (CSS, Javascript o anche i propri modelli HTML).
- Editor di moduli - moduli personalizzati riutilizzabili che potete impostare per aggiungere funzionalità avanzate al vostro sito, che possono essere gestite anche da utenti non tecnici.
- File Manager - un sistema di hosting di file per tutte le risorse del sito.
Per esplorare questi strumenti, navigare nel proprio design manager. Nel tuo account HubSpot, passa a Contenuti > Design Manager.
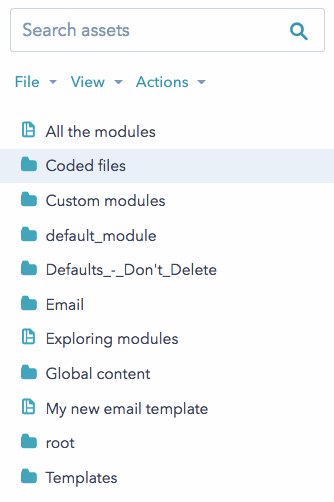
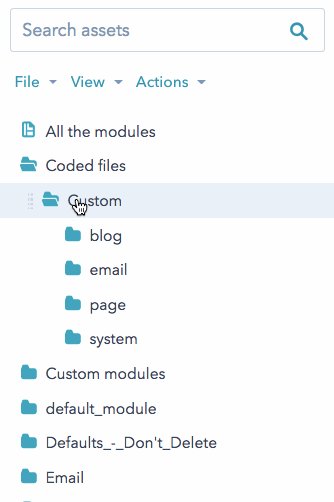
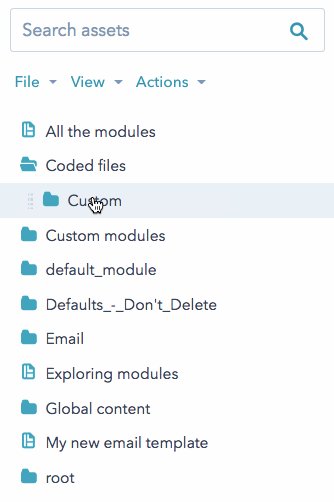
Cercatore
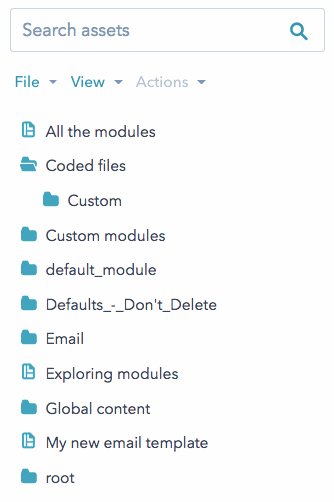
Il finder è uno spazio per gestire tutte le cartelle, i modelli, i moduli e i file codificati. È possibile organizzare i file e le cartelle come si preferisce, utilizzando l'interfaccia di trascinamento del finder. Facendo clic su un file è possibile espandere o comprimere i file contenuti.
Tutti gli account Marketing Hub Professional ed Enterprise e Content Hub Professional ed Enterprise hanno una cartella @hubspot nel design manager per impostazione predefinita. Questa cartella contiene tutti i temi e i moduli predefiniti, compresi i moduli e-mail trascinabili. Questi temi e moduli sono di sola lettura, ma possono essere clonati se si desidera personalizzarli. Per saperne di più sulla personalizzazione dei temi e dei moduli predefiniti.
Fare clic su File per creare nuovi file o cartelle o per eseguire azioni sulla risorsa attualmente selezionata nel Finder, come eliminare, clonare o rinominare la risorsa. Per gestire la disposizione dei file e delle cartelle, utilizzare le opzioni della sezione Visualizza. È possibile chiudere rapidamente tutte le cartelle o richiamare le risorse modificate o eliminate di recente.

Nota: il Finder è contestuale, il che significa che le azioni saranno sempre relative alle cartelle e ai file selezionati. Per creare un nuovo file o una nuova cartella all'interno di una cartella specifica, fare clic su tale cartella nel Finder. Per creare un nuovo file o una nuova cartella al di fuori di tutte le cartelle esistenti, fare clic su Visualizza, quindi selezionare Deseleziona tutto.
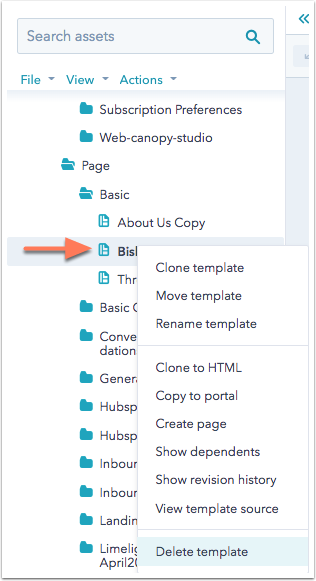
Il menu Azioni è attivo solo se è selezionato un file o una cartella e fornisce opzioni contestuali per quel tipo di risorsa. È anche possibile fare
- Clona: crea una copia del file, della cartella o del modello.
- Sposta: selezionare una nuova cartella per la risorsa.
- Rinomina: assegna un nuovo nome alla risorsa.
- Clona in HTML: crea una copia della risorsa interamente codificata in HTML.
- Copia nel
portale: creare una copia della risorsa e inviarla a un altro account HubSpot a cui si ha accesso. - Crea pagina/email: crea un nuovo contenuto utilizzando questo modello.
- Mostra le dipendenze: visualizza un elenco di tutti i contenuti HubSpot che utilizzano il file.
- Mostra la cronologia delle revisioni: consente di rivedere la cronologia delle versioni salvate.
- Copia snippet: consente di copiare rapidamente negli appunti lo snippet di codice del modulo
personalizzato . Questa opzione appare solo quando si faclic con il pulsante destro del mouse su un modulo. - Blocca cartella: blocca una cartella per impedire agli utenti di modificarne il contenuto nel design manager. I contenuti delle cartelle bloccate possono essere modificati solo nell'ambiente di sviluppo locale.
- Elimina: elimina questo file, cartella, modello o modulo.

Schede
Quando si fa clic sul nome di un modello, di un modulo o di un file codificato, la selezione viene aperta in una scheda dell'editor. Le schede facilitano il lavoro multi-task e la possibilità di passare da un modello all'altro e da un file codificato all'altro. È possibile fare clic con il tasto destro del mouse su una scheda per visualizzare le opzioni di gestione delle schede nell'editor. È possibile esaminare l'elenco completo delle schede aperte facendo clic sulla freccia in basso a destra.
Per avere più spazio per lavorare nell'editor di layout, è possibile fare clic sull'icona di chiusura first per chiudere il Finder. È possibile espandere nuovamente il finder facendo clic sull'icona della cartella folder.
.gif?width=964&name=2021-12-16_16-33-42%20(2).gif)
Creazione di nuovi modelli e file
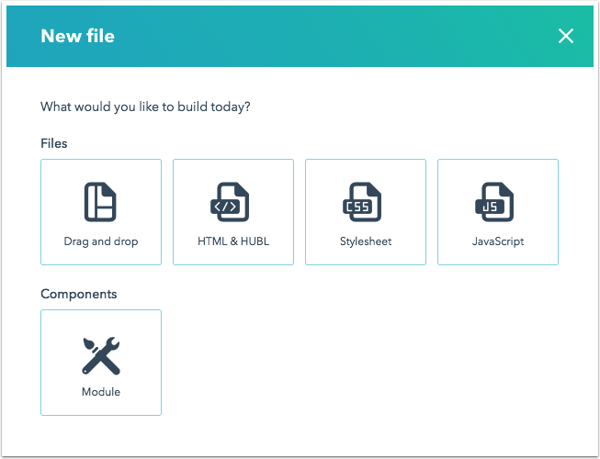
Per creare un nuovo modello, modulo o file codificato, fare clic su File > Nuovo file nell'angolo superiore sinistro del Finder. È possibile creare uno dei seguenti tipi di risorse:
- Drag and drop: un modello costruito aggiungendo moduli a un'intuitiva interfaccia drag and drop.
- HTML & HUBL: un modello personalizzato creato nell'editor di codice utilizzando HTML, CSS e Javascript.
- Foglio di stile: un file CSS codificato che può essere utilizzato per lo stile di moduli e file.
- JavaScript: un file codificato di Javascript che può essere applicato a moduli e file.
- Modulo: un modulo codificato in modo personalizzato che può essere aggiunto a un modello.

Editor di layout
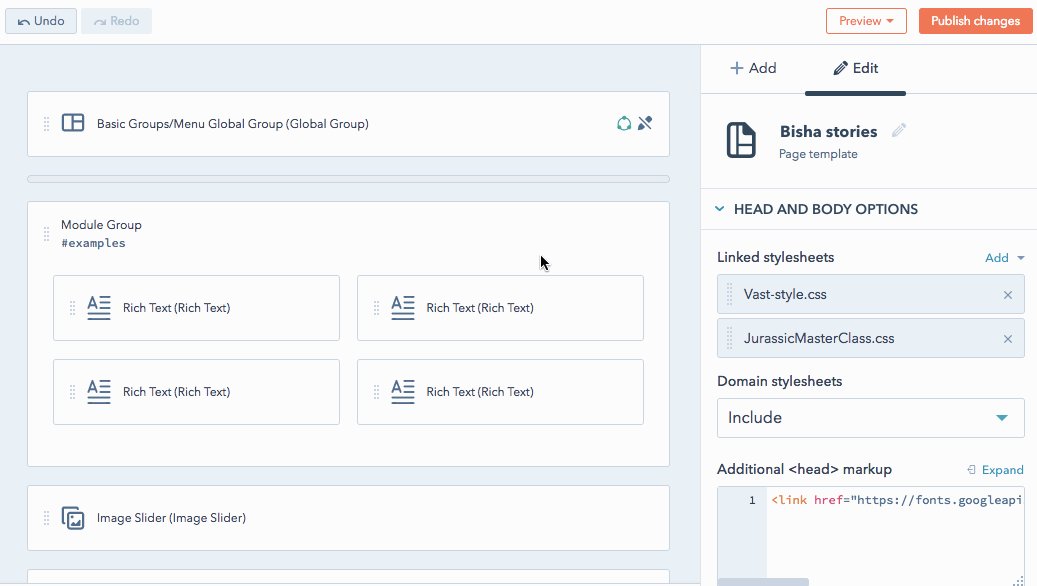
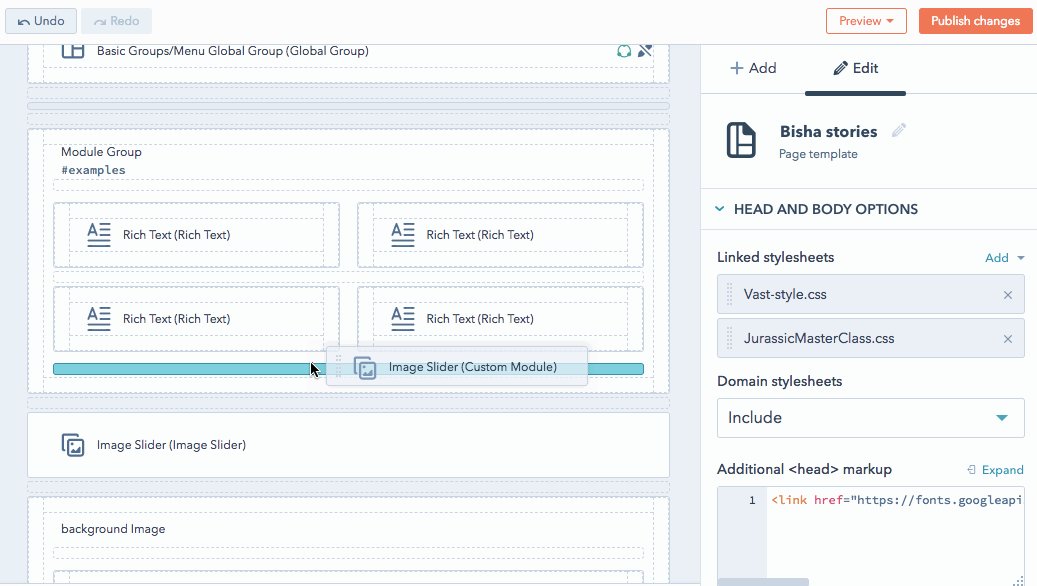
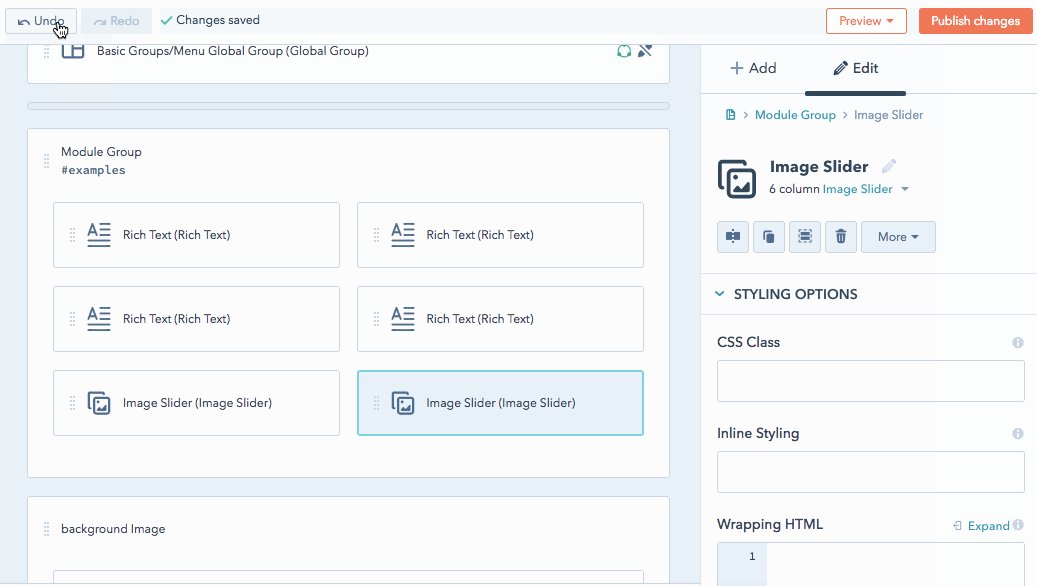
L'editor di layout è un'interfaccia a trascinamento per la struttura e il contenuto predefinito delle pagine e delle e-mail. Si vedranno i nomi dei moduli e dei gruppi, insieme alla classe del corpo applicata a ciascun componente. È possibile modificare ciascun modulo o gruppo facendo clic su di esso per modificarlo nell'ispettore sul lato destro, oppure facendo clic con il pulsante destro del mouse sul componente per accedere alle funzionalità dell'ispettore.
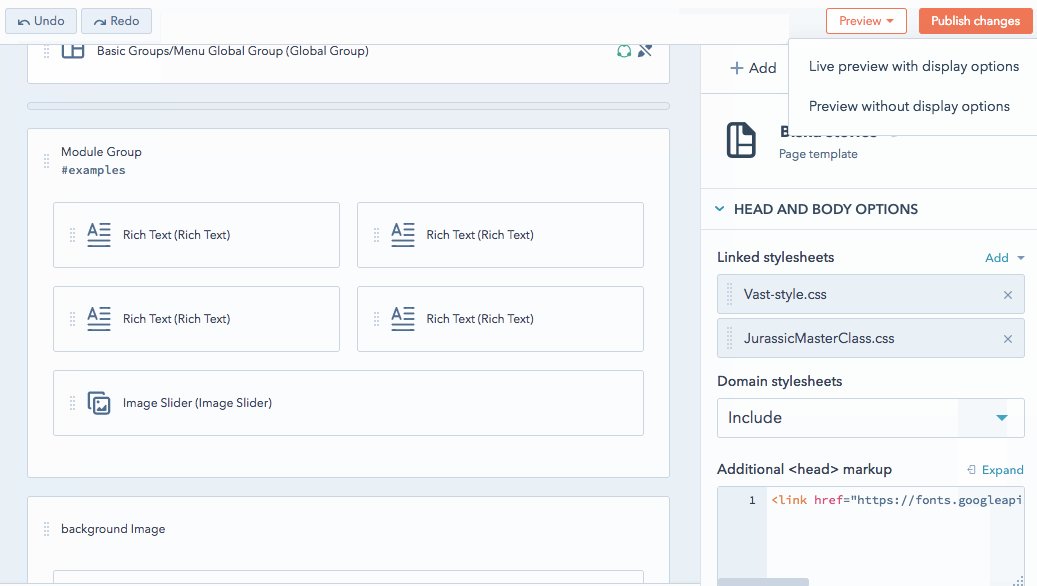
Trascinare e rilasciare i componenti nell'editor di layout per regolarne il posizionamento e le dimensioni sul modello. Nell'angolo in alto a sinistra sono presenti i pulsanti Annulla e Ripeti che consentono di ripristinare rapidamente le modifiche. È anche possibile fare clic con il pulsante destro del mouse su un modulo per raggruppare, clonare o modificare rapidamente un tipo di modulo, oppure utilizzare le scorciatoie da tastiera per eseguire le stesse azioni.Fare clic sul pulsante Anteprima nell'angolo in alto a destra per visualizzare un'anteprima del lavoro svolto e testare il layout su schermi di diverse dimensioni.
Tutti i layout dei template HubSpot sono responsive, cioè si adattano automaticamente alle diverse dimensioni dello schermo. Questo editor compila i moduli trascinati in un markup HTML pulito, reso reattivo da alcuni CSS integrati.
Per saperne di più sulla creazione e la modifica dei modelli e sull'aggiunta di stili al modello.

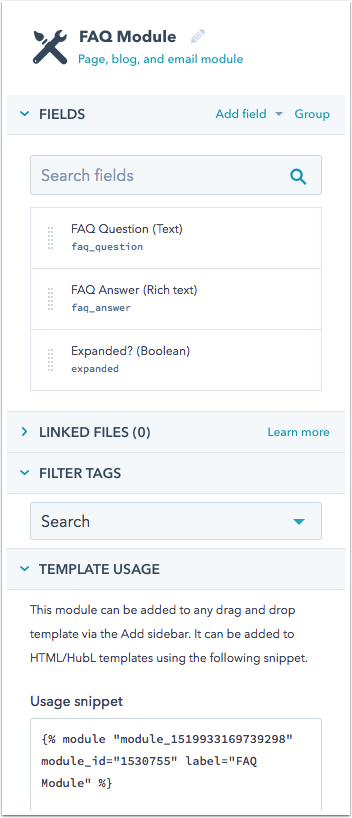
Ispettore
L'ispettore consente di aggiungere e modificare i componenti di un modello o di un modulo. Dipende dal contesto in cui si opera e dal tipo di file. Ad esempio:
- Quando si seleziona un componente nell'editor di trascinamento, l'ispettore mostra tutte le caratteristiche e le opzioni di quel componente.
- Quando nessun componente è selezionato nell'editor di trascinamento, l'ispettore mostrerà le opzioni per il modello stesso.
- Quando si modifica un modulo, l'ispettore consente di modificare e aggiungere campi.
A seconda del tipo di modulo selezionato nel modello, possono essere disponibili diverse opzioni nell'ispettore.
Per i modelli drag and drop, la scheda + Aggiungi serve per aggiungere nuovi componenti al layout. La scheda Modifica dell'ispettore può essere usata per assegnare classi CSS personalizzate, modificare il contenuto predefinito o allegare file codificati.
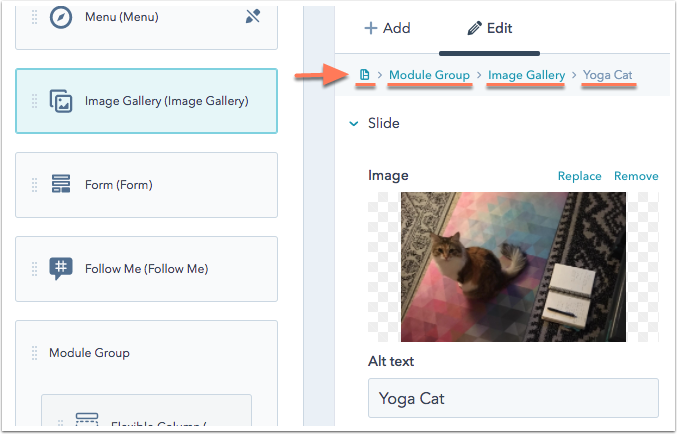
L'ispettore include una navigazione a briciole di pane nella parte superiore per aiutarvi a navigare rapidamente tra le risorse, i moduli, i gruppi e i modelli su cui state lavorando.

Per i modelli e i moduli HTML & HUBL codificati in modo personalizzato, è possibile utilizzare l'ispettore per aggiungere nuovi campi o collegamenti ai file codificati. È anche possibile aggiungere tag di filtro per indicare il tipo di contenuto e la funzione dei modelli e dei moduli codificati, per renderli più facilmente ricercabili nel Finder. È inoltre possibile trovare snippet e ulteriori dettagli su come queste risorse codificate personalizzate possono essere utilizzate nei vostri template.

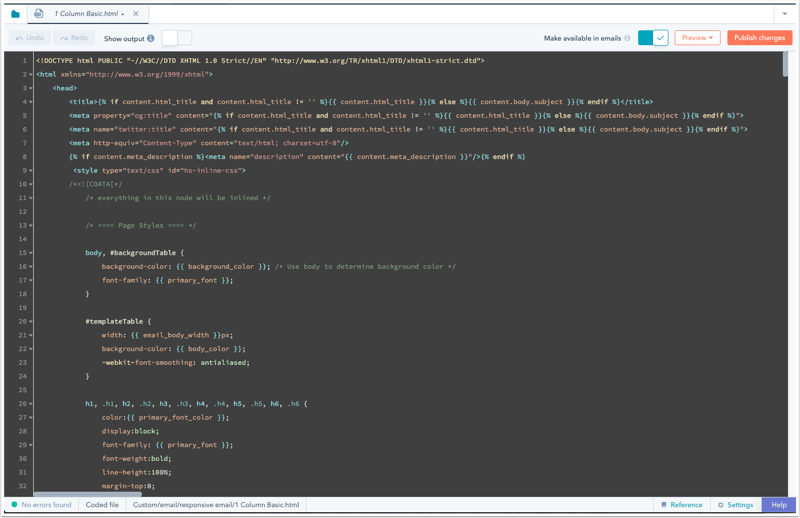
Editor di codice
L'editor di codice di HubSpot è un potente IDE che consente di codificare file CSS, file Javascript e persino modelli HTML. Durante la codifica o la modifica dei fogli di stile, è possibile visualizzare in anteprima gli effetti delle modifiche su schermi di diverse dimensioni. L'editor di codice sfrutta anche molte altre utili funzioni dell'IDE, come le classi codificate a colori, il controllo degli errori, l'evidenziazione della sintassi, il salvataggio automatico, la chiusura automatica dei tag, l'indentazione automatica e altro ancora.
Per saperne di più su come utilizzare l'editor di codice.
Nota bene: per impostazione predefinita, HubSpot riduce automaticamente JavaScript e CSS inclusi nel design manager per rimuovere spazi, interruzioni di riga e commenti non necessari. Questo vale anche per JavaScript e CSS caricati nel design manager tramite la CLI. Ciò significa che non si deve aggiungere codice già minificato direttamente al design manager.
Per saperne di più sulla minificazione di JavaScript e CSS.

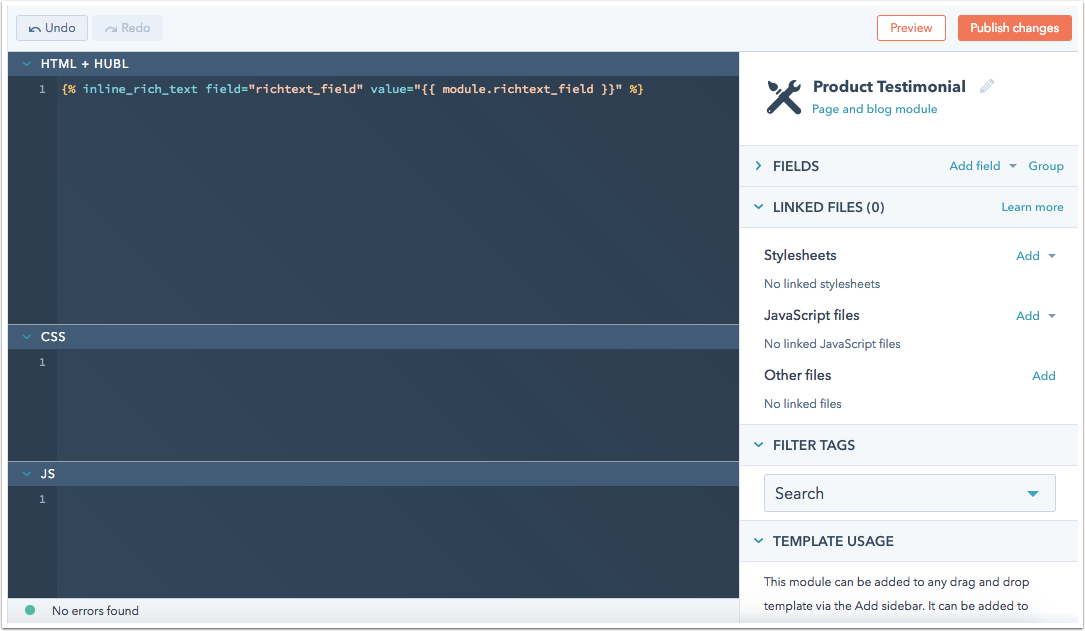
Editor del modulo
Mentre i template drag and drop di HubSpot sono dotati di una serie di moduli standard tra cui scegliere, i designer possono occasionalmente avere bisogno di una soluzione di design più personalizzata. I moduli sono componenti personalizzati riutilizzabili composti da campi HTML e
Usate l'ispettore per aggiungere campi, allegare file codificati o aggiungere tag per organizzare le risorse. Come nell'editor di codice, è possibile visualizzare l'anteprima del proprio lavoro su schermi di diverse dimensioni. È anche possibile specificare il contenuto predefinito per i campi del modulo, bloccare il contenuto predefinito o rendere obbligatori campi specifici del modulo.

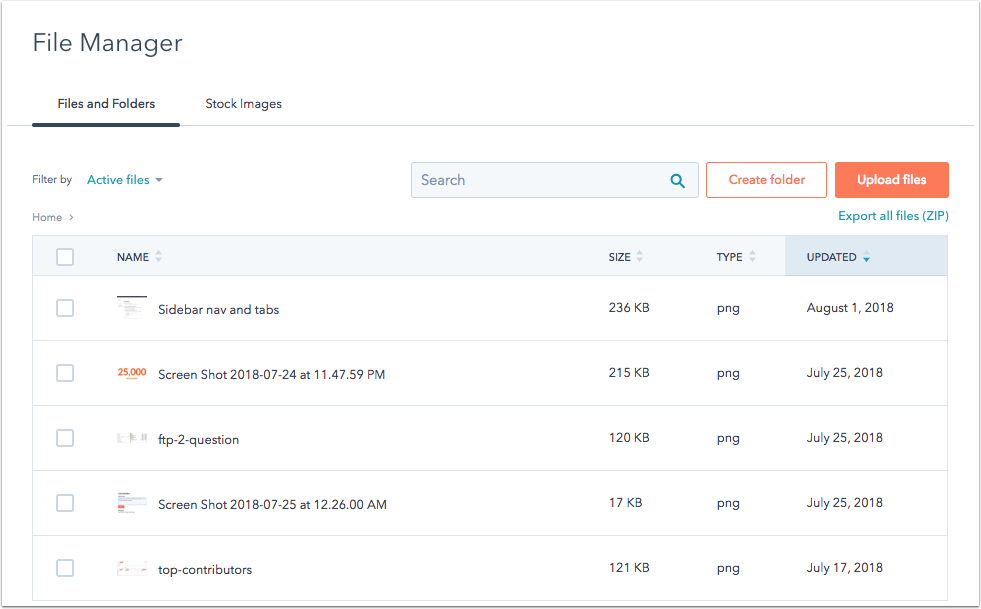
Gestore di file
Il file manager di HubSpot archivia tutte le risorse utilizzate per creare contenuti. Questo strumento consente di caricare PDF, immagini, video, file audio, font e altro ancora. È possibile accedere alle risorse creative o caricare rapidamente nuovi file senza dover lasciare l'applicazione.