Creare e personalizzare le pagine
Ultimo aggiornamento: aprile 3, 2024
Disponibile con uno qualsiasi dei seguenti abbonamenti, tranne dove indicato:
|
|
In HubSpot è possibile creare pagine web e landing page per il proprio sito. È possibile personalizzare i contenuti e le impostazioni delle pagine e ottimizzarle per i motori di ricerca.
Prima di iniziare
- Verificare di avere l' autorizzazione di scrittura per il tipo di pagina che si desidera creare. Per pubblicare le pagine, è necessaria anche l'autorizzazione a pubblicare.
- Assicuratevi che il dominio della vostra pagina sia collegato a HubSpot per la pubblicazione. Se utilizzate gli strumenti gratuiti di HubSpot, il vostro account include un dominio a marchio HubSpot pronto per la pubblicazione.
- Comprendere i diversi tipi di modelli di pagina disponibili in HubSpot:
- Imodelli di tema supportano le funzioni di editing drag and drop , i moduli unici del tema e lo stile personalizzabile del tema.
- I modelli personalizzati vengono creati nel design manager, nell'editor di layout o utilizzando il codice personalizzato. Le funzioni di modifica tramite trascinamento sono disponibili solo per i modelli personalizzati con aree di trascinamento.
-
Navigare verso il proprio contenuto:
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di atterraggio: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- In alto a destra, fare clic sul menu a discesa Crea e selezionare Pagina web o Landing page.
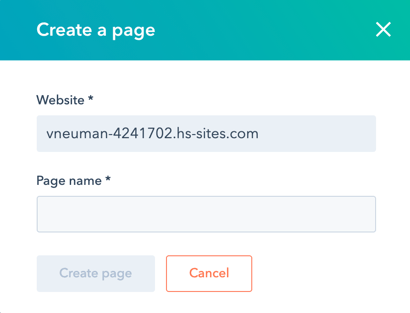
- Nella finestra di dialogo, specificare un nome e un dominio per la pagina:
- Fare clic sul menu a discesa Sito web e selezionare un dominio per l'URL della pagina. Se non si dispone di domini collegati, l'unica opzione sarà il dominio di sistema predefinito dell'account.
- Nel campo Nome pagina, inserire un nome interno per la pagina.
- Fare clic su Crea pagina.

- Nella schermata di selezione dei modelli, i modelli del tema attivo appariranno nella parte superiore della pagina, mentre tutti gli altri modelli saranno nella sezione Altri modelli in basso. Se non è stato selezionato un tema attivo, passare il mouse su un tema e fare clic su Imposta come tema attivo.
- Passare il mouse su un modello e fare clic su Anteprima modello per aprire un'anteprima o su Seleziona modello per passare all'editor dei contenuti.

- Nell'editor dei contenuti, le opzioni di modifica disponibili dipendono dal tipo di modello della pagina e dai moduli utilizzati. Per saperne di più sulla modifica di pagine che utilizzano modelli di temi, contenuti globali che coprono più pagine, aree di trascinamento e moduli di testo o immagini.
Personalizzazione delle impostazioni della pagina
Una volta modificato il contenuto della pagina, è possibile personalizzare gli attributi della pagina come l'URL, la meta descrizione e la lingua.
Personalizzare le impostazioni di base della pagina
-
Navigare verso il proprio contenuto:
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di atterraggio: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Passare il mouse su una pagina e fare clic su Modifica.
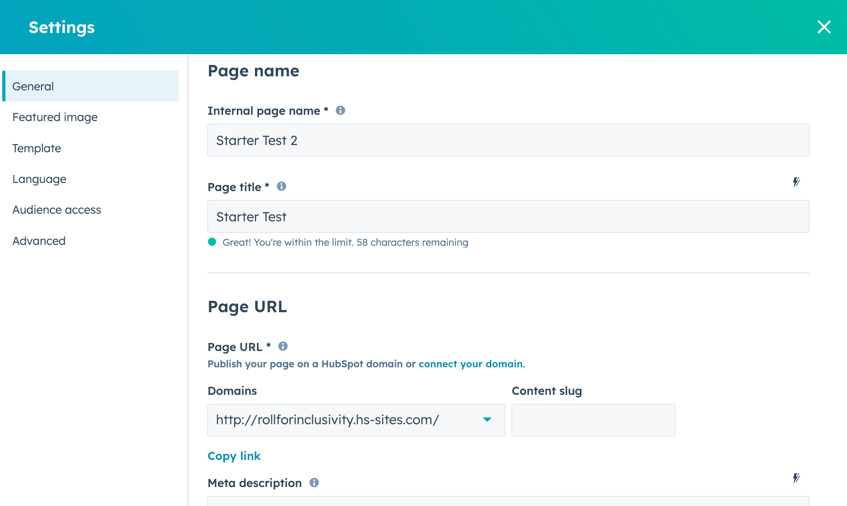
- Fare clic sul menu Impostazioni e selezionare Generale.
- Nella finestra di dialogo, inserire un nome interno nel campo Nome pagina interna . Questo nome non sarà visibile ai visitatori.
- Nel campo Titolo della pagina , inserire un nome esterno per la pagina. Questo nome apparirà nella scheda in cima al browser web di un visitatore quando la pagina verrà caricata.
- Nella sezione URL della pagina , fare clic sul menu a discesa Domini e selezionare il dominio in cui sarà ospitata la pagina. Inserire quindi uno slug dell'URL nel campo Slug del contenuto . Per saperne di più sulla modifica dell'URL di una pagina.
- Nel campo Meta description, inserire una descrizione del contenuto della pagina che apparirà nei risultati di ricerca sotto il titolo della pagina.
- Se si dispone di un abbonamento a Marketing Hub Professional o Enterprise, è possibile associare la pagina a una campagna:
- Per associare la pagina a una campagna esistente, fare clic sul menu a discesa Campagna e selezionare una campagna.
- Per associare la pagina a una nuova campagna, fare clic sul menu a discesa Campagna e su Crea campagna. Quindi, continuare a impostare la campagna.
-
- Se non avete mai creato una campagna, fate clic su Crea una campagna. Quindi, continuare a impostare la campagna.

Impostare l'immagine in primo piano
Per aggiungere un'immagine in evidenza da inserire quando la pagina viene condivisa sui social media:
-
Navigare verso il proprio contenuto:
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di atterraggio: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Passare il mouse su una pagina e fare clic su Modifica.
- Fare clic sulmenu Impostazioni e selezionare Immagine in primo piano.
- Nella finestra di dialogo, fare clic per attivare l'interruttore Abilitaimmagine in primo piano.
- Fare clic su Carica per selezionare un'immagine dal computer o su Sfoglia immagini per selezionare un'immagine dallo strumento file.
- Per aumentare l'accessibilità, inserire una descrizione dell'immagine nelcampo Testo alt dell'immagine .
Modificare il modello di pagina
-
Navigare verso il proprio contenuto:
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di atterraggio: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Passare il mouse su una pagina e fare clic su Modifica.
- Fare clic sul menu Impostazioni e selezionare Modello.
- Nella finestra di dialogo, per selezionare un modello diverso, fare clic su Usa modello diverso. Se si cambia il modello di una pagina pubblicata, assicurarsi di fare clic su Aggiorna per rendere effettive le modifiche non pubblicate. In caso contrario, tali modifiche potrebbero andare perse quando si cambia il modello.
- Nella schermata di selezione del tema, selezionare un tema.
- Nella schermata di selezione dei modelli, selezionare un modello.
- Visualizzare un'anteprima dell'aspetto della pagina con il nuovo modello, quindi fare clic su Usa modello per terminare il cambio di modello o su Indietro per selezionare un modello diverso.
Impostare la lingua della pagina
-
Navigare verso il proprio contenuto:
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di atterraggio: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Passare il mouse su una pagina e fare clic su Modifica.
- Fare clic sul menu Impostazioni e selezionare Lingua.
- Nella finestra di dialogo, fare clic sul menu a discesa Lingua della pagina e selezionare una lingua. Ulteriori informazioni sulla gestione di pagine multilingue.
Impostare la visibilità della pagina
-
Navigare verso il proprio contenuto:
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di atterraggio: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Passare il mouse su una pagina e fare clic su Modifica.
- Fare clic sul menu Impostazioni e selezionare Accesso pubblico.
- Nella finestra di dialogo, selezionare un' opzione di accesso al pubblico:
- Selezionare Pubblico per rendere il contenuto della pagina disponibile a qualsiasi visitatore.
- Selezionare Privato - Password richiesta per aggiungere una password necessaria ai visitatori per accedere al contenuto della pagina.
- In un account Content Hub Enterprise, si può anche selezionare Privato - Registrazione obbligatoria per richiedere ai visitatori di registrarsi al sito per visualizzare il contenuto.
- In un account Content Hub Enterprise, è possibile selezionare Privato - Accesso singolo (SSO) richiesto per richiedere ai visitatori di accedere con un fornitore di identità, come Google o Okta.
Impostare le opzioni avanzate della pagina
-
Navigare verso il proprio contenuto:
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di atterraggio: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Passare il mouse su una pagina e fare clic su Modifica.
- Fare clic sul menu Impostazioni e selezionare Avanzate.
- Per rendere questa pagina una pagina dinamica, fare clic sul menu a discesa Origine dati nella finestra di dialogo e selezionare una tabella o una proprietà di HubDB . Per saperne di più su come lavorare con le pagine dinamiche.
- Per aggiungere snippet di codice all'HTML della testa o del piè di pagina della pagina, fare clic sulcampo HTML della testa o del piè di pagina , quindi inserire lo snippet di codice. Per aggiungere gli snippet di codice a tutte le pagine di un dominio, accedere alle impostazioni del sito web.
- Per aggiungere un URL canonico personalizzato, inserire l'URL nel campo Personalizza URL canonico . Per saperne di più sull'uso degli URL canonici.
- Per gestire i diversi tipi di fogli di stile collegati alla pagina:
- Fogli di stile di dominio: questi fogli di stile sono allegati a tutte le pagine di un singolo dominio nelle impostazioni del sito web. Per disattivare i fogli di stile di dominio per una determinata pagina, fare clic sul menu a discesa e selezionare Disabilitato. Per saperne di più sull'utilizzo dei fogli di stile di dominio.
- Fogli di stile modello: questi fogli di stile sono impostati dal modello della pagina. Per disattivare i fogli di stile dei modelli per una determinata pagina, fare clic sul menu a discesa e selezionare Disabilitato. Questa sezione non appare per le pagine che utilizzano modelli di temi.
- Fogli di stile della pagina: questi fogli di stile si applicano solo a questa pagina. Per allegare un foglio di stile di pagina, fare clic sul menu a discesa Allega un foglio di stile e selezionare un foglio di stile. Se si utilizzano anche fogli di stile del dominio e del modello, il loro stile avrà la precedenza.
Pubblicare le pagine
Dopo aver personalizzato il contenuto e le impostazioni della pagina, è possibile pubblicarla o programmarne la pubblicazione futura:
-
Navigare verso il proprio contenuto:
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di atterraggio: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Passare il mouse su una pagina e fare clic su Modifica.
- Per pubblicare immediatamente la pagina, fare clic su Pubblica in alto a destra.
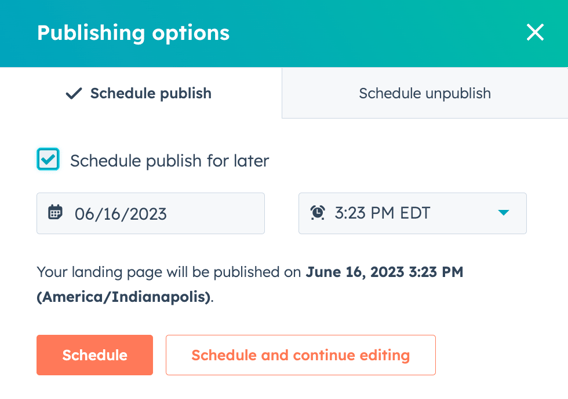
- Per programmare una pagina per la pubblicazione successiva:
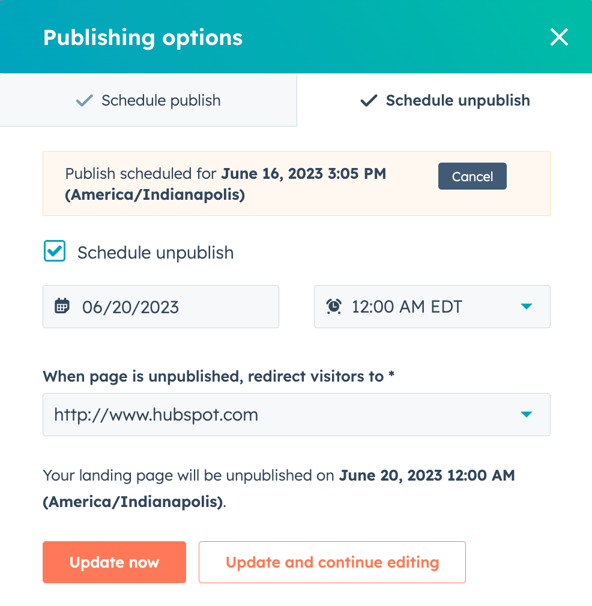
- In alto a destra, fare clic sul menu a discesa accanto al pulsante Pubblica , quindi selezionare Opzioni di pubblicazione.
- Nella finestra di dialogo, selezionare la casella di controllo Pianifica pubblicazione successiva .
-
- Fare clic sul campo della data e selezionare la data di pubblicazione della pagina.
- Fare clic sul menu a discesa Orario e selezionare l'ora in cui la pagina verrà pubblicata.
-
- Fare clic su Pianifica o su Pianifica e continua a modificare per pianificare la pubblicazione della pagina e tornare all'editor dei contenuti.

- Per impostare la non pubblicazione automatica della pagina in futuro:
- In alto a destra, fare clic sul menu a discesa accanto al pulsante Pubblica , quindi selezionare Opzioni di pubblicazione.
-
- Nella finestra di dialogo, fare clic sulla scheda Pianifica non pubblicazione.
- Selezionare la casella di controllo Pianifica non pubblicazione .
- Fare clic sul campo della data e selezionare la data in cui la pagina non verrà pubblicata.
- Fare clic sul menu a discesa Orario e selezionare l'orario in cui la pagina non verrà pubblicata.
- Fare clic sul menu a discesa Quando la pagina non è pubblicata, reindirizzare i visitatori a selezionare una pagina. Per utilizzare un URL di destinazione esterno, fare clic sul menu a discesa e selezionare Inserisci un URL esterno. Nella finestra di dialogo, inserire l'URL, quindi fare clic su Salva.
- Fare clic su Aggiorna ora.

Ottimizzare le pagine per i motori di ricerca
Nella sezione Ottimizza dell'editor della barra laterale, è possibile visualizzare le raccomandazioni SEO di una pagina o allegarla a un argomento.
-
Navigare verso il proprio contenuto:
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di atterraggio: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Passare il mouse sulla pagina e fare clic su Modifica.
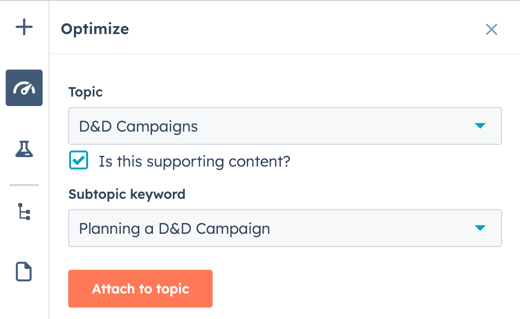
- Nell'editor dei contenuti, fare clic sull'icona gauge Optimize nella barra laterale sinistra.
- Per allegare il contenuto a un argomento:
- Per aggiungere un argomento esistente, fare clic sul menu a discesa Argomento e selezionare un argomento per la pagina.
- Per creare un nuovo argomento, fare clic sul menu a discesa Argomento e selezionare Aggiungi argomento principale. Nella finestra di dialogo, inserire l'argomento e fare clic su Salva.
- Per collegare la pagina a una parola chiave del sottoargomento:
- Selezionare la casella di controllo È un contenuto di supporto?
- Fare clic sul menu a discesa Parola chiave sottotopica e selezionare unaparola chiave sottotopica .
- Per creare una nuova parola chiave, fare clic sul menu a discesa Parola chiave sottotopica e fare clic su Aggiungi parola chiave sottotopica. Nella finestra di dialogo, inserire la parola chiave del sottoargomento e fare clic su Salva.

- Per visualizzare le raccomandazioni SEO incomplete, fare clic su una categoria con un cerchio rosso. Ogni raccomandazione completata avrà un segno di spunta verde. Ogni raccomandazione incompleta avrà un segno di spunta grigio. Per saperne di più su come lavorare con le raccomandazioni SEO.

Pagine di anteprima
Prima di pubblicare una pagina, è possibile visualizzarla in anteprima su diversi tipi di dispositivi e testare i contenuti intelligenti e la personalizzazione. I link di anteprima sono progettati per essere condivisi internamente con altri utenti del vostro account; la condivisione con visitatori esterni non è consigliata.
-
Navigare verso il proprio contenuto:
- Pagine del sito web: Nel tuo account HubSpot, passa a Contenuti > Pagine del sito web.
- Pagine di atterraggio: Nel tuo account HubSpot, passa a Contenuti > Landing Page.
- Passare il mouse sulla pagina e fare clic su Modifica.
- Nell'editor dei contenuti, fare clic su Anteprima in alto a destra.
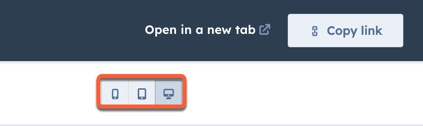
- Per accedere all'anteprima dell'intera pagina, fare clic su Apri in una nuova scheda in alto a destra. Per condividere questa pagina di anteprima con gli utenti del vostro account, fate clic sul link Copia nella pagina di anteprima. Se la pagina è ospitata su un dominio del sistema HubSpot, gli utenti devono aver effettuato l'accesso a HubSpot per visualizzare l'anteprima.
- Per visualizzare l'anteprima della pagina su un altro dispositivo, fare clic sull'icona del dispositivo mobile in alto a destra della pagina di anteprima.

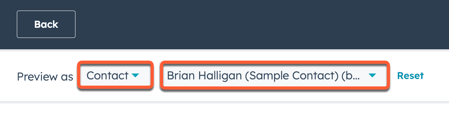
- Per visualizzare l'anteprima della personalizzazione o dei contenuti intelligenti, fare clic sul menu a discesa Anteprima come :
- SelezionareContatto per visualizzare l'anteprima della personalizzazione della pagina. Fare quindi clic sul secondo menu a discesa e selezionare un contatto per visualizzare l'anteprima della pagina per quel contatto.
- Selezionare Regola intelligente per visualizzare l'anteprima del contenuto intelligente della pagina. Fare clic sul secondo menu a discesa e selezionare una o più regole intelligentiper visualizzare l' anteprima della pagina per un visitatore che corrisponde a tali regole.
- Per tornare all'aspetto predefinito della pagina, fare clic su Ripristina.