ダークモードで表示されるEメールのデザインをプレビューして最適化する
更新日時 2024年 1月 29日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
| Marketing Hub Basic(旧製品) |
多くのEメールクライアントでは、ダークモードを設定できるようになっています。この設定が原因で、ライトモードでの表示が有効になっているクライアントで、マーケティングEメールの外観に一貫性が欠ける結果となる場合があります。

特定のクライアントのダークモードでのEメールの外観をプレビューする
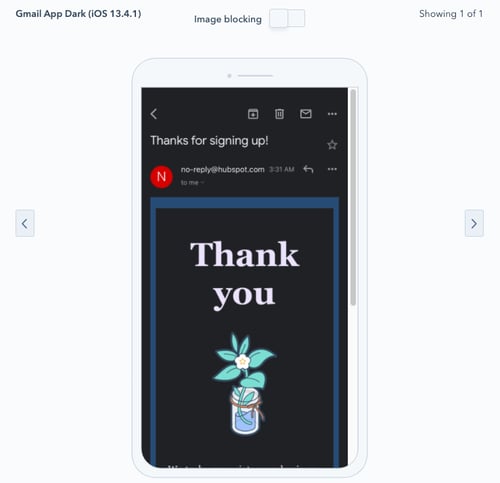
ダークモードが有効になっているブラウザーまたはクライアントでコンタクトがEメールを開封すると、Eメールがどのように表示されるかを確認するには:
- HubSpotアカウントにて、[マーケティング]>[マーケティングEメール]の順に進みます。
- 下書きした既存のEメールの名前をクリックします。
- Eメールエディターの右上にある[アクション]ドロップダウンメニューをクリックし、[プレビュー]をクリックします。
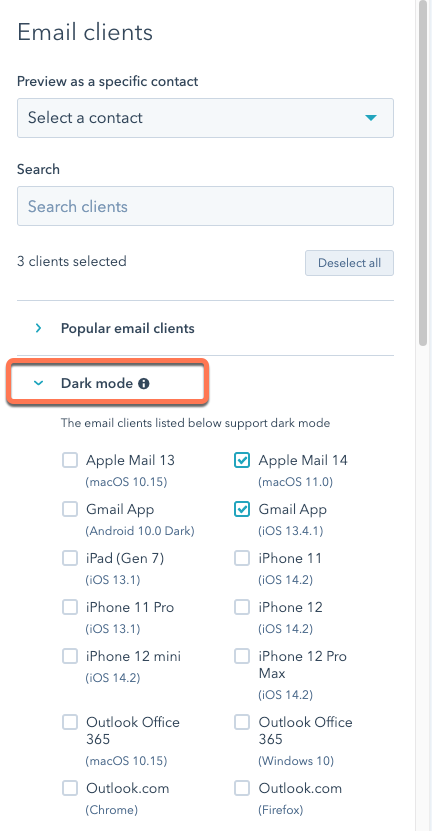
- プレビュー画面の上部にある[クライアント]をクリックします。
- [ダークモード]セクションで、プレビューする対象のクライアントの横にあるチェックボックスをオンにします。

- 右上の[今すぐEメールをテスト]をクリックします。
ダークモードを対象にEメールを設計する際のベストプラクティス
ダークモード対応の各種クライアントを使用してEメールをプレビューするときは、クライアントによってEメールが異なる外観でレンダリングされる場合があることを念頭に置いてください。たとえば、コンタクトがApple Mailを使用してEメールを開封すると、ダークモードが有効にされているかどうかを問わず、まったく同じようにEメールが表示されます。一方、コンタクトがWindows上のGmailやOutlookのようなアプリでダークモードを有効にしている場合、背景色が逆になるなど、Eメールのスタイル設定に大きな違いが出てくることがあります。
異なるクライアントの間でEメールのスタイル設定の一貫性を確保するには、以下のヒントをご確認ください。
明るい背景でも暗い背景でも、はっきりと表示される画像を使用する
画像をアップロードしてEメールに追加する前に、画像をPNGファイルに変換します。こうすると、ダークモードでは自動的にEメールの背景色を反転するEメールクライアントでも、画像が確実にレンダリングされるようになります。画像にロゴなどのテキストが含まれている場合は、テキストを半透明の枠線で囲んで目立たせることもできます。
ウェブでのアクセシビリティーを考慮して色を選ぶ
受信者が使用しているEメールクライアントに関係なく、ウェブで見やすいEメールコンテンツを設計することが重要です。テキストの色のコントラストを確認するなど、アクセシビリティーの基準に従うことが、ダークモードでもEメールが正しくレンダリングされるようにするうえで役立ちます。詳しくは、ウェブで見やすい色についてのHubSpotブログをご確認ください。
iOSでダークモードのスタイル設定のメディアクエリを指定する
Apple MailやOutlook.comを含め、一部のEメールクライアントでは、メディアクエリによるカスタムスタイル設定の検出、追加に対するサポートが限定されています。更新されたクラシックメールエディタを使用していて、メールにCSSを変更する開発者リソースがある場合は、prefers-color-schemeメディア機能でメディアクエリを追加し、画像やテキストがダークモードやライトモードでどのように見えるかを設定することができます。
