テーマを使用する
更新日時 2024年 4月 12日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
テーマは、テンプレート、モジュール、グローバルコンテンツ、およびスタイルの一連の設定で構成され、ウェブサイトの作成に使用できます。コンテンツエディターでテーマを使用してページと投稿を編集し、ブログ設定で、テーマを使用するためのブログテンプレートを設定できます。
全てのアカウントでは、少なくとも1つの既定のHubSpotテーマにアクセスできます。テーマはテンプレートマーケットプレイスからもダウンロードできます。
テーマを理解する
テーマは、次のものを含む、ウェブサイト用の一連のファイルです。
- コードテンプレート:ホームページに使用できる一連のテンプレート。ホームページ、会社概要ページ、ランディングページ、ブログなどのテンプレートがあります。これらのテンプレートは開発者によってカスタムコーディングされていますが、コンテンツとレイアウトはコンテンツエディターでカスタマイズできます。
- モジュール:そのテーマを使用しているコンテンツに追加可能な、一連の専用のテーマモジュール。
- グローバルコンテンツ:ウェブサイトのヘッダーやフッターなど、複数のページで繰り返されるコンテンツ。グローバルコンテンツをドラッグ&ドロップページエディターから直接編集することができます。
- テーマ設定:フォント、間隔、色などを含む、テーマを使用したテンプレートのスタイル設定。
有効なテーマを使用する
有効なテーマを設定して、新しく作成されるページの既定のオプションとしてそのテーマのページを表示できます。
有効なテーマを設定または変更しても、既存のコンテンツに使用されているテーマは変更されないため、コンテンツの現在のテンプレートを交換する必要があります。追加のテーマは、HubSpotテンプレートマーケットプレイスで購入できます。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- 右上の[作成]ドロップダウンメニューをクリックし、ウェブサイトページまたはランディングページを選択します。
- ダイアログボックスにページ名を入力し、続けて[ページを作成]をクリックします。
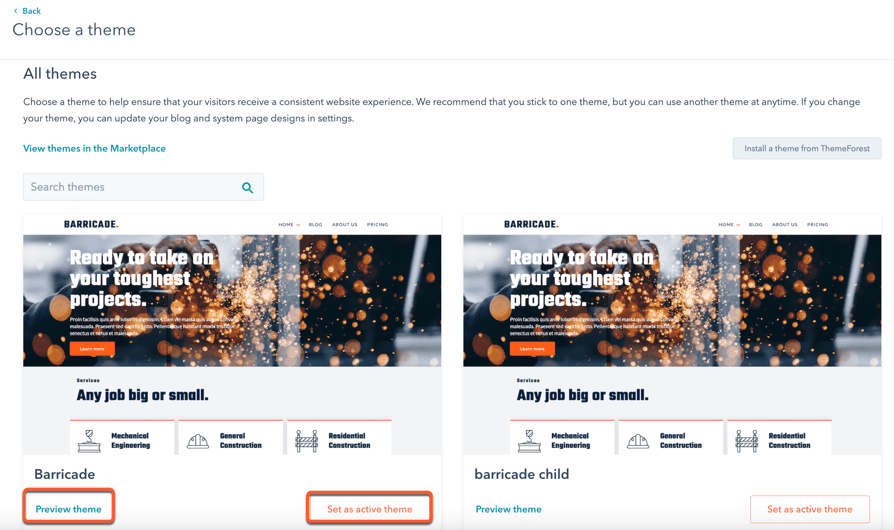
- テーマ選択画面で、テーマにマウスポインターを合わせ、「テーマをプレビュー」をクリックすると、テーマのプレビューが表示されます。また、「有効なテーマに設定」をクリックすると、このテーマをページのデフォルトとして使用できます。

テーマを設定すると、新しいページを作成するたびにテンプレート選択画面が表示されるようになります。この画面では、別の有効なテーマに切り替えることができます。
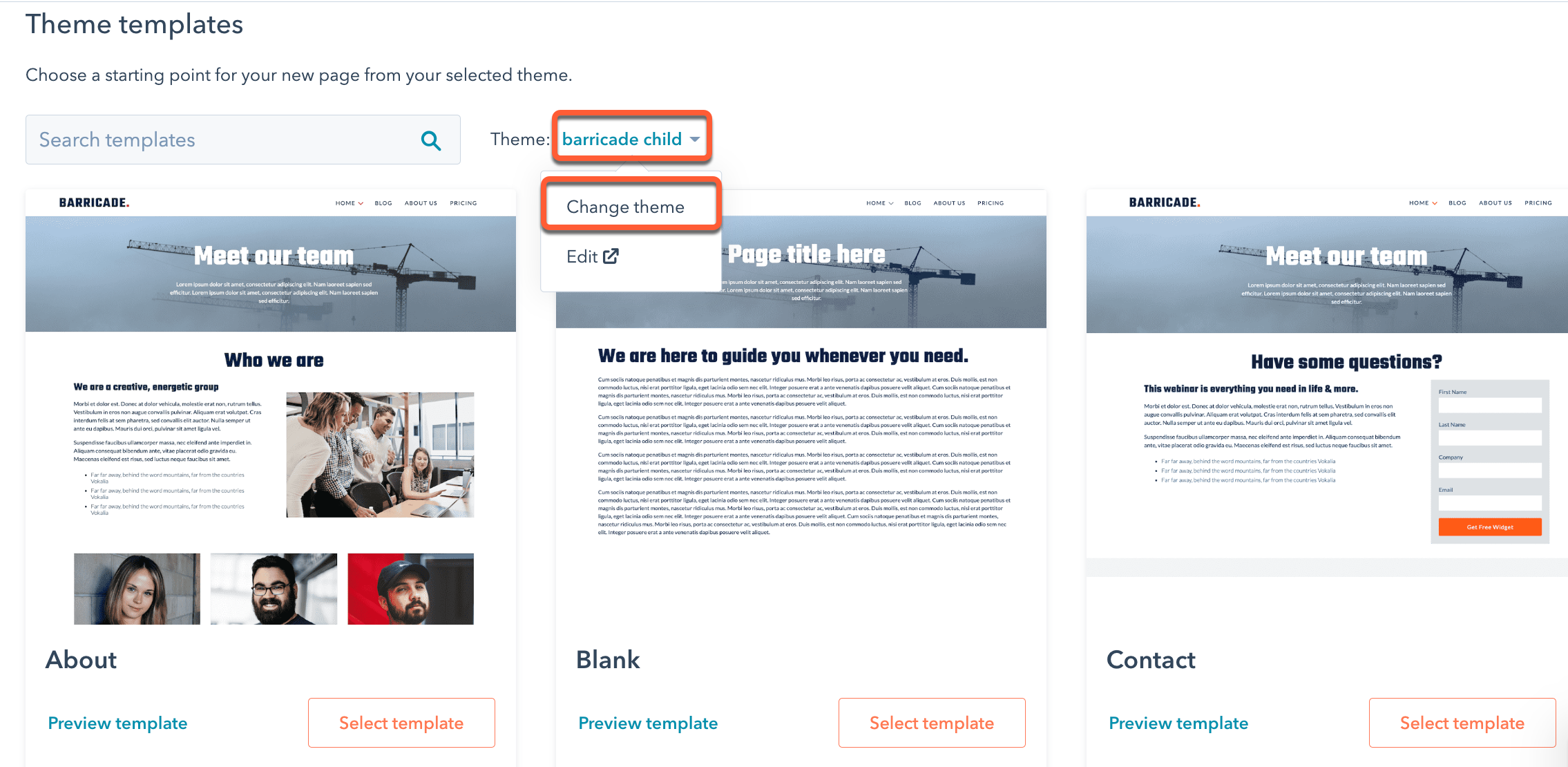
- [テーマ]ドロップダウンメニューをクリックし、[テーマを変更]を選択します。
- テーマ選択画面で、テーマにマウスポインターを合わせ、「テーマをプレビュー」をクリックすると、テーマのプレビューが表示されます。また、「有効なテーマに設定」をクリックすると、このテーマをページのデフォルトとして使用できます。
テーマを使用してページを作成する
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- 右上の[作成]ドロップダウンメニューをクリックし、ウェブサイトページまたはランディングページを選択します。
- ダイアログボックスにページ名を入力し、続けて[ページを作成]をクリックします。
- 有効なテーマのテンプレートが「テーマテンプレート」セクションに表示されます。アクティブなテーマの一部でないテンプレートを表示するには、「他のテンプレート」をクリックします。
- テンプレートにマウスポインターを合わせ、「テンプレートプレビュー」をクリックしてテンプレートをプレビューするか、「テンプレートを選択」をクリックしてコンテンツエディターに進みます。

- コンテンツエディターで、ドラッグ&ドロップエディターを使用してページコンテンツを編集します。
-
変更内容を反映させるには、右上の[公開]または[更新]をクリックし、ダイアログボックスの[今すぐ公開]または[今すぐ更新]をクリックします。
テーマテンプレートをブログに適用する
ブログ設定で、自社サイトのページと同じテーマを使うようにブログを設定できます。ブログ記事とブログ リスト ページのテンプレートは個別に選択します。
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューで、コンテンツ > ブログに移動します。
- 複数のブログがある場合は、[修正するブログを選択]ドロップダウンメニューをクリックしてブログを選択します。
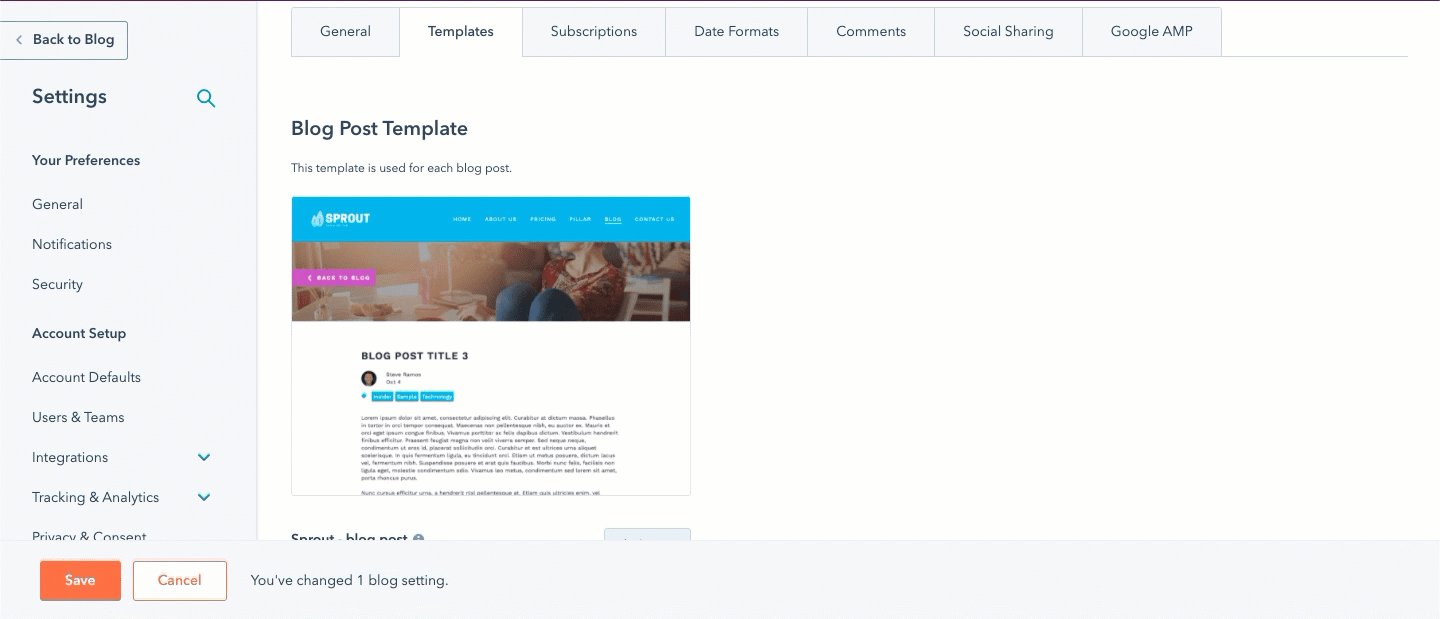
- [テンプレート]タブをクリックします。
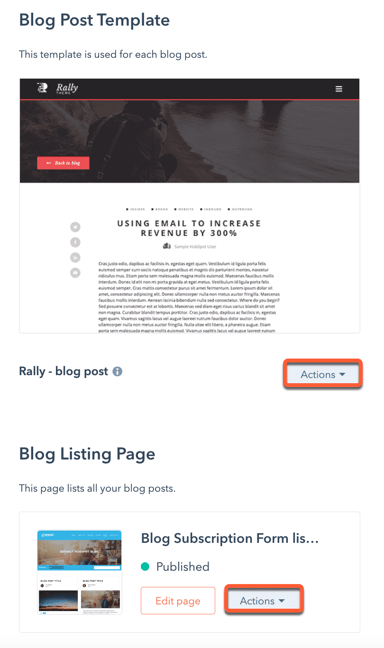
- [ブログ記事テンプレート]および[ブログ リスト ページ]セクションで、[アクション]ドロップダウンメニューをクリックして、[テンプレートを変更]を選択します。

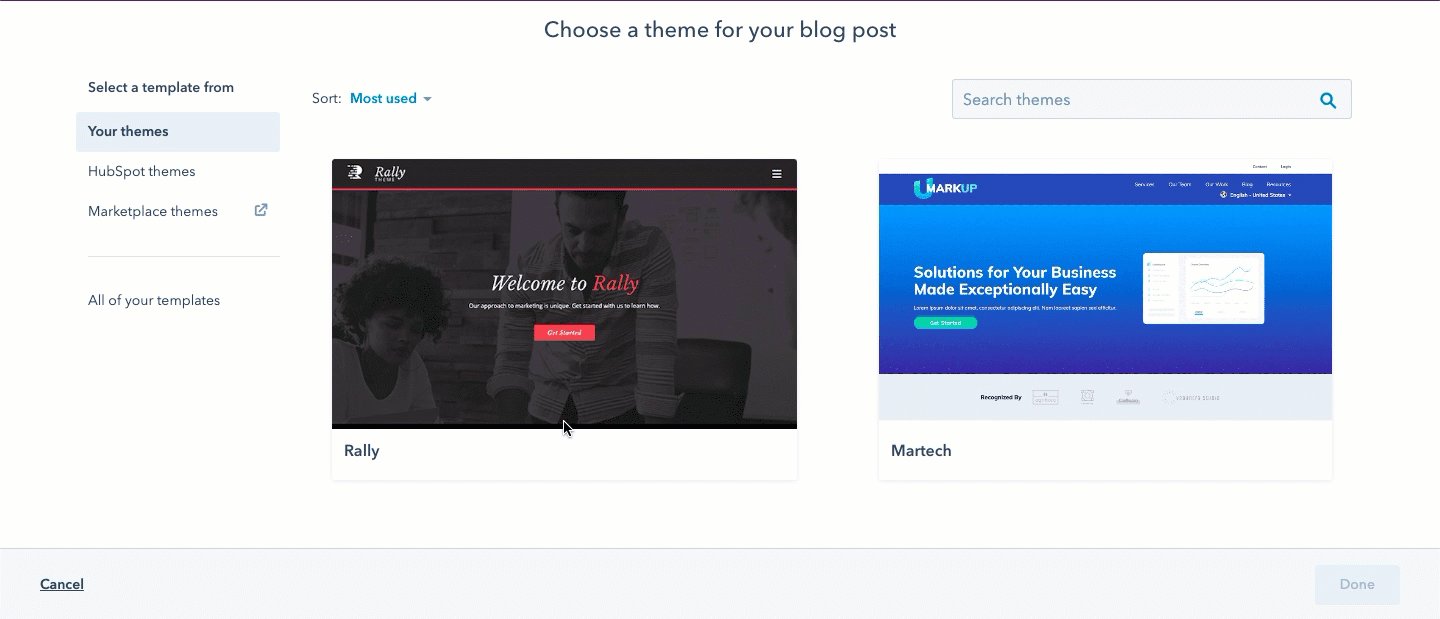
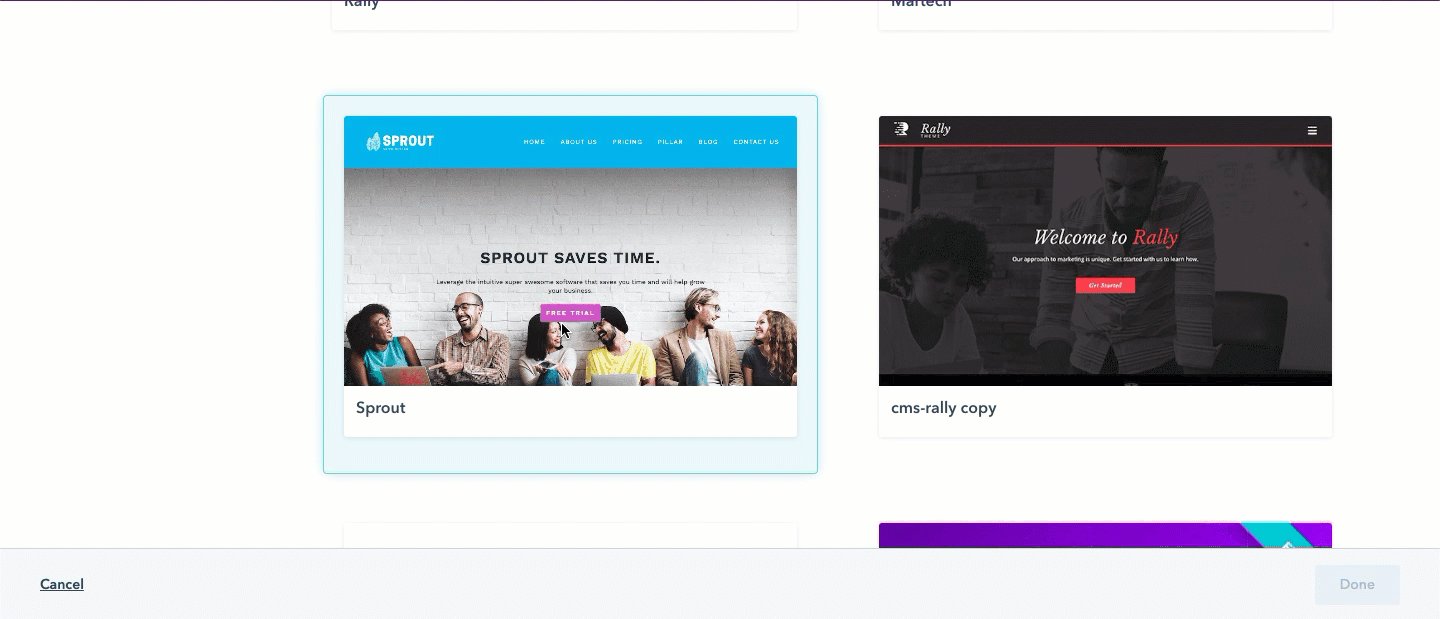
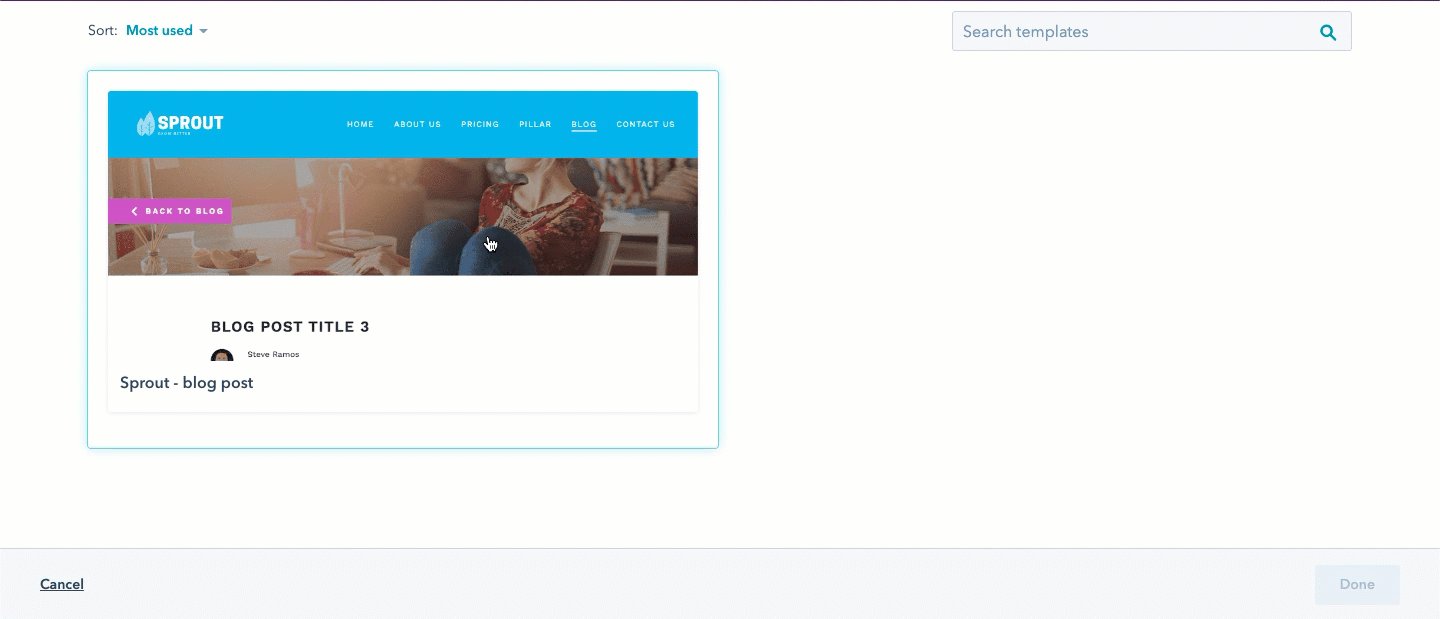
- テーマ選択画面で[テーマ]を選択し、そのテーマを使用するテンプレートを選択します。右下の[完了]をクリックします。

- ブログ記事とブログ リスト ページのテンプレートを設定したら、左下の[保存]をクリックします。
注:コンテンツエディターで編集可能なブログ リスト ページの場合、この手順に従うとテーマ選択画面ではなくコンテンツエディターが開きます。
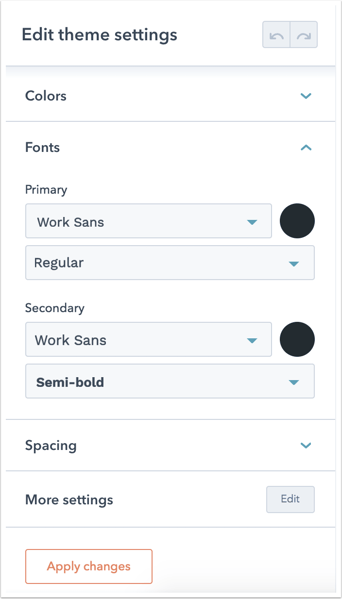
テーマ設定を編集する
テーマ設定で、フォント、色、間隔を含むテーマのスタイルをカスタマイズできます。ここで編集したスタイルは、このテーマに含まれる全てのテーマモジュールに適用されます。詳しくはこちらテーマ設定の管理 .

テーマを管理する
デザインマネージャーで、テーマを編集、複製、または別のHubSpotアカウントにコピーすることができます。また、既定のHubSpotテーマ、複製したテーマ、カスタムテーマの削除や、子テーマの作成もできます。
テーマを複製する
デザインマネージャーで既定のテーマのコードファイルを編集するには、まず複製する必要があります。テンプレートマーケットプレイスから購入したテーマは複製できないため、代わりに子テーマを作成することをお勧めします。
- HubSpotアカウントにて、[コンテンツ]>[デザインマネージャー]の順に進みます。
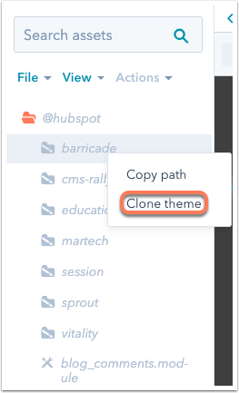
- ファインダーで、[@hubspot]フォルダーをクリックします。このフォルダーには、ドラッグ&ドロップEメールモジュールを含む、全てのテーマとデフォルトモジュールが含まれています。

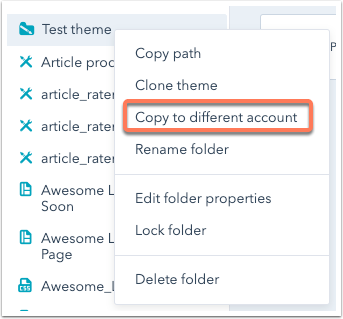
- テーマのフォルダーを右クリックし、[テーマを複製]を選択します。

- ダイアログボックスにテーマの名前を入力し、[作成]をクリックします。
テーマがルートフォルダーにコピーされ、他のフォルダーと共にファインダーのリストに表示されます。
子テーマを作成する
デザインマネージャーでは、購入したテンプレートマーケットプレイスのテーマや既定のHubSpotテーマをベースに、子テーマ(購入したテーマのコピー)を作成することができます。
また、開発者は、カスタムテーマをベースにした子テーマを作成したり、開発者向けドキュメントを使ってCLIで子テーマを作成することができます。子テーマの使用について詳細をご確認ください。
- HubSpotアカウントにて、[コンテンツ]>[デザインマネージャー]の順に進みます。
- ファインダー内で、テンプレートマーケットプレイスのテーマの場合は[@marketplace]フォルダーを、既定のテーマの場合は[@hubspot]フォルダーをクリックします。
- テーマのフォルダーを右クリックし、[子テーマを作成]を選択します。
- ダイアログボックスに子テーマの名前を入力します。
- 子テーマの保存先を変更するには、[ファイルの場所]セクションの[変更]をクリックします。フォルダーをクリックし、[選択]をクリックします。
- テーマのCSSファイルとJSファイルの名前をカスタマイズするには、[詳細オプション]をクリックし、[CSS]と[JS]のフィールドに新しいファイル名を入力します。
- プロセスを完了するには、[子テーマを作成]をクリックします。コンテンツエディターで、子テーマのスタイルを編集できます。
テーマを別のアカウントにコピーする
1つのアカウントから別のアカウントにテーマフォルダーをコピーすることができます。両方のアカウントでデザインツール権限を持つユーザーでなければなりません。
注:@hubspotまたは@marketplaceのディレクトリーに含まれるテーマフォルダーをアカウント間でコピーすることはできません。
アカウントにテーマをコピーするには、次の手順に従います。
- HubSpotアカウントにて、[コンテンツ]>[デザインマネージャー]の順に進みます。
- ファインダーで、コピーするテーマフォルダーの上にマウスポインターを置いてから、そのフォルダーを右クリックし、[別のアカウントにコピー]を選択します。

- ダイアログボックスで、アカウントを選択し、[アセットをコピー]をクリックします。コピー処理が完了するとすぐに、フォルダーが指定されたアカウントに表示されます。
テーマをアップロードする
Content Hubアカウントのユーザーは、EnvatoのThemeForestマーケットプレイスからHubSpotテーマを購入し、テーマ選択画面からHubSpotにアップロードすることができます:
- EnvatoのThemeForest Marketplaceの「HubSpot CMS Hub」セクション(英語)に移動します。
- マーケットプレイスからテーマ()を購入する。
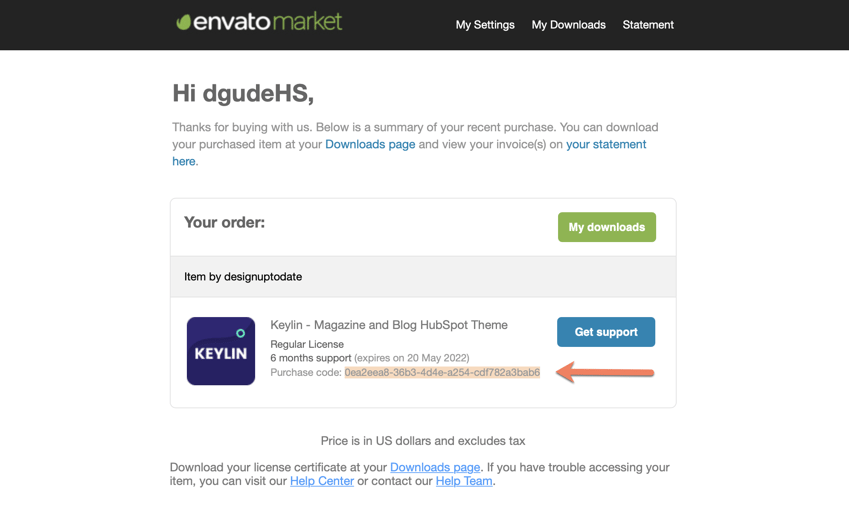
- 購入したテーマの購入コードを含むEメールが届きます。購入コードをコピーします。

-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- 右上の[作成]ドロップダウンメニューをクリックし、[ウェブサイトページ]または[ランディングページ]を選択します。
- ダイアログボックスにページ名を入力し、[ページを作成]をクリックします。
- テンプレート選択画面で、[テーマ]ドロップダウンメニューをクリックし、[テーマを変更]を選択します。

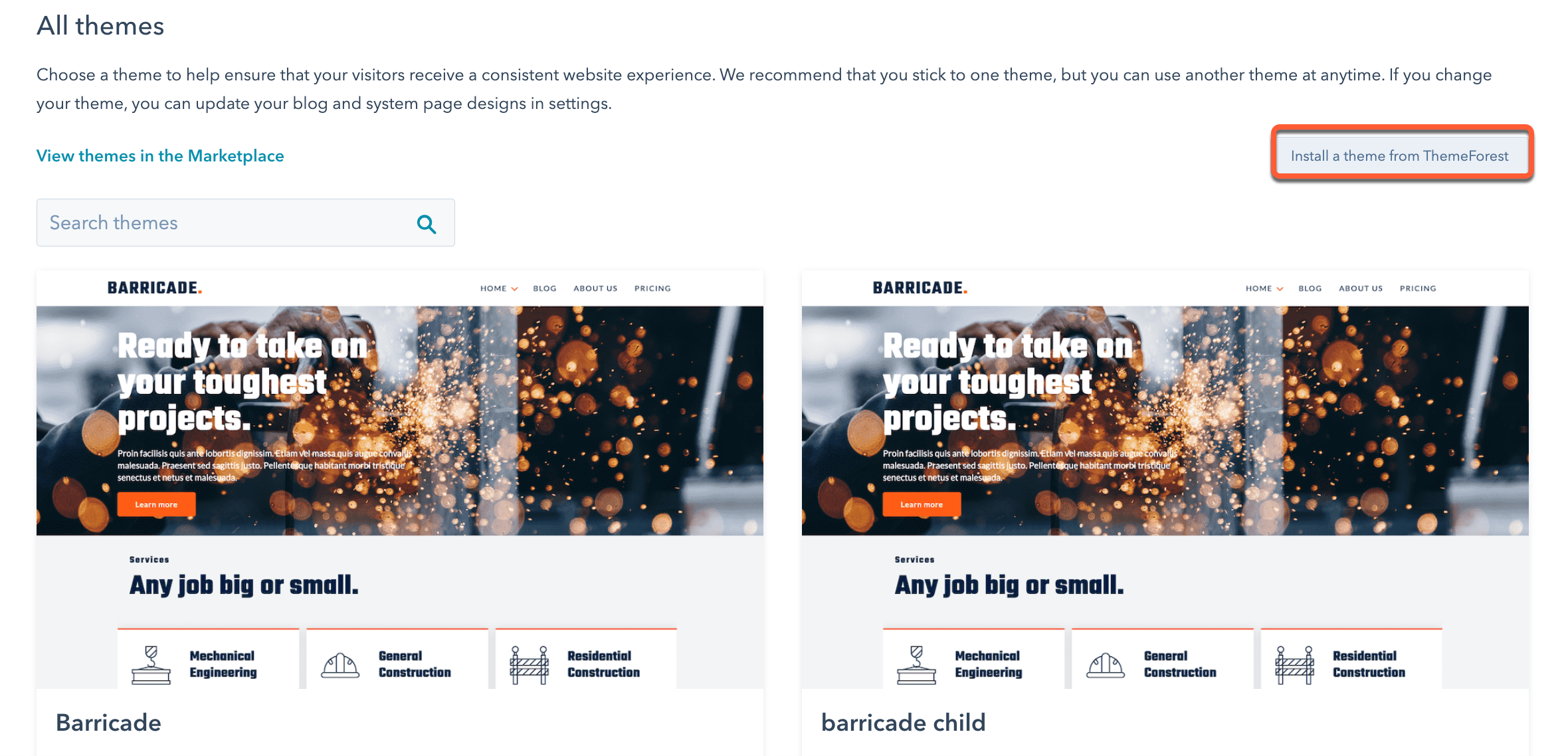
- 右上の[ThemeForestからテーマをインストール]をクリックします。

- ダイアログボックスに、Eメールに記載されている購入コードを貼り付けて、[テーマをインストール]をクリックします。
- 新しいタブで、EnvatoのThemeForest Marketplaceにログインして、インストール処理を完了します。
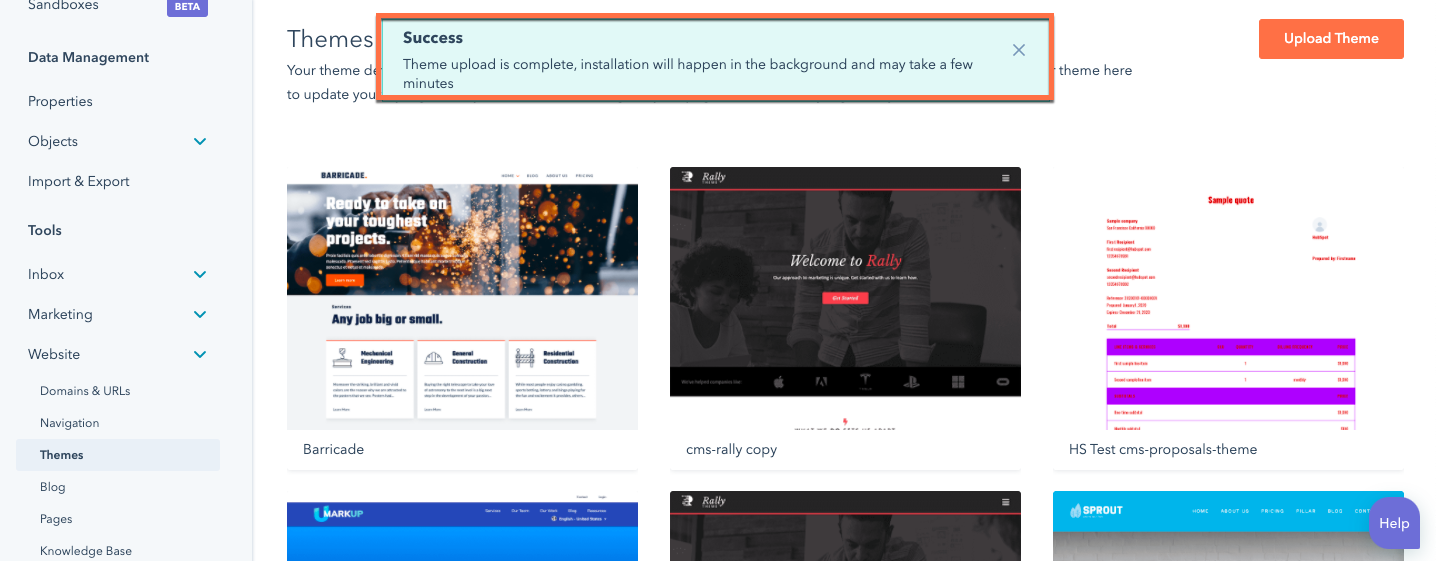
ログインに成功すると、HubSpotにバナーが表示されます。テーマが利用可能になるまで数分かかる場合があります。

テーマを削除する
既定のHubSpotテーマ、複製したテーマ、およびアップロードされたテーマはデザインマネージャーから削除することができます。
- HubSpotアカウントにて、[コンテンツ]>[デザインマネージャー]の順に進みます。
- ファインダーで、テーマのアセットがあるフォルダーをクリックします。
- [ファイル]ドロップダウンメニューをクリックし、[[フォルダー名]を削除]を選択します。
- ダイアログボックスで[理解した上で、このフォルダーを削除します。]チェックボックスを選択してオンにしてから、[このフォルダーを削除]をクリックします。
購入したテーマは、テンプレートマーケットプレイスからアンインストールする必要があります。
- HubSpotアカウントにて、上部のナビゲーションバーに表示されるマーケットプレイスアイコンmarketplaceをクリックし、[テンプレートマーケットプレイス]を選択します。
- [購入済み]タブをクリックします。
- 該当テーマの上にマウスポインターを置き、[アクション]ドロップダウンメニューをクリックし、[アンインストール]を選択します。
- ダイアログボックスで、[アンインストール]をクリックします。
