ブログの掲載ページを編集する
更新日時 2024年 4月 12日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
ブログ リスト ページは、ブログの記事をすべて表示するページである。HubSpotでは、コンテンツエディターのドラッグ&ドロップツールで編集できるブログ リスト ページもあれば、デザインマネージャーでHTML + HubL編集が必要なページもあります( Marketing Hub ProfessionalまたはEnterpriseまたはContentHub ProfessionalまたはEnterpriseのみ)。
注:ドラッグ・アンド・ドロップの掲載ページを削除するには、関連付けされているブログを削除する必要があります。
ドラッグ・アンド・ドロップによる掲載ページの作成と編集
コンテンツエディターでは、ブログの記事をすべて表示するブログリストページを作成することができます。テーマを使用する、またはドラッグ&ドロップエリアを持つリスティングページのみ、コンテンツエディターでのモジュールの追加や移動に対応しています。
既存のブログ リスト ページをコンテンツエディターで編集に最適化する
新規に作成されたブログは、ブログ リスト ページのコンテンツエディターでの編集に自動的に対応します。古いブログの場合は、ブログの設定でこの編集体験を選ぶことができます:
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューから、コンテンツ > ブログ。
- 複数のブログをお持ちの場合は、「修正するブログを選択」ドロップダウンメニューをクリックし、ブログを選択します。
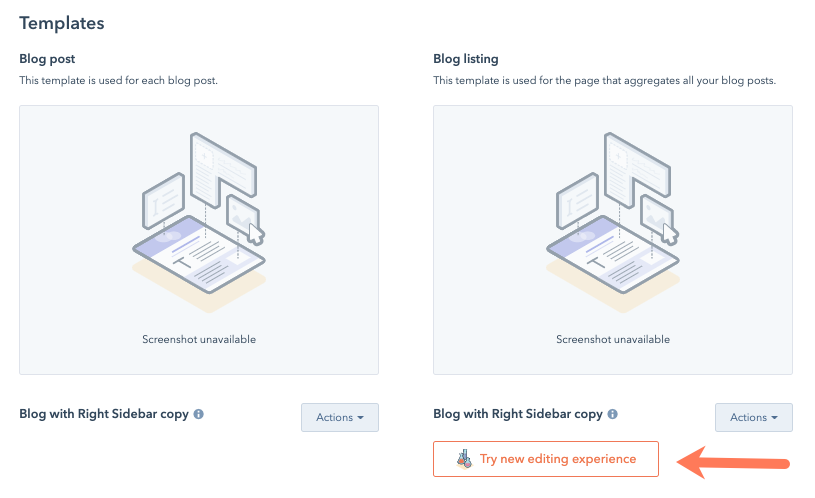
- テンプレート」タブに移動します。
- ブログリストセクションで、新しい編集体験を試してみるをクリックします。

- ダイアログボックスで[続ける]をクリックします。
- コンテンツエディターで、ドラッグ&ドロップ編集ツールを使って、ブログリストページを編集する。
-
変更を反映させるには、右上の「更新」をクリックし、ダイアログボックスの「更新」をクリックします。
コンテンツエディターでブログ リスト ページを編集する
コンテンツエディターで編集をオプトインしたブログ リスト ページは、ブログダッシュボードからアクセスすることができます:
- HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
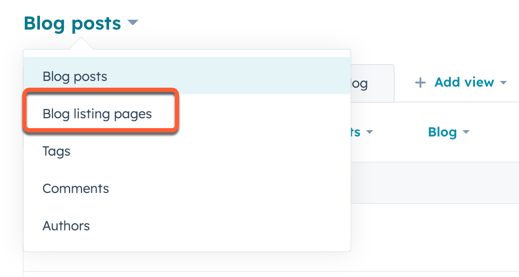
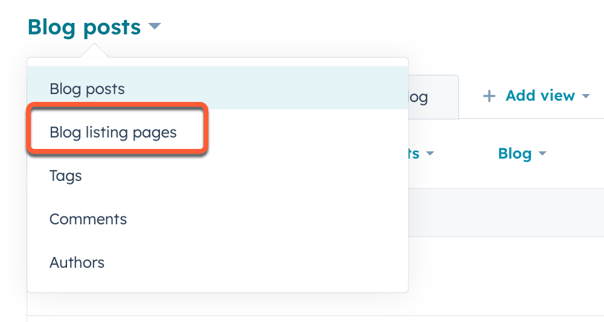
- 左上の「ブログ記事」ドロップダウンメニューをクリックし、「ブログ リスト ページ」を選択します。

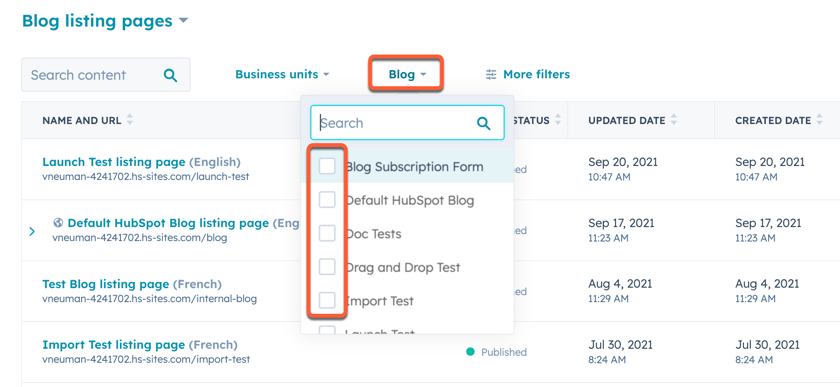
- ブログで絞り込むには、表の上部にあるブログのドロップダウンメニューをクリックし、絞り込みに含めたい各ブログの横にあるチェックボックスを選択します。
 .
.
- 新しいブログ リスト ページを作成するには、右上の「作成」をクリックします。ダイアログボックスで、[ブログを選択]ドロップダウンメニューをクリックしてブログを選択し、[一覧ページの作成]をクリックします。
注:各ブログは1つのブログ・リスティング・ページしか持つことができません。すでにブログの一覧ページがある場合、そのブログの新しい一覧ページを作成することはできません。
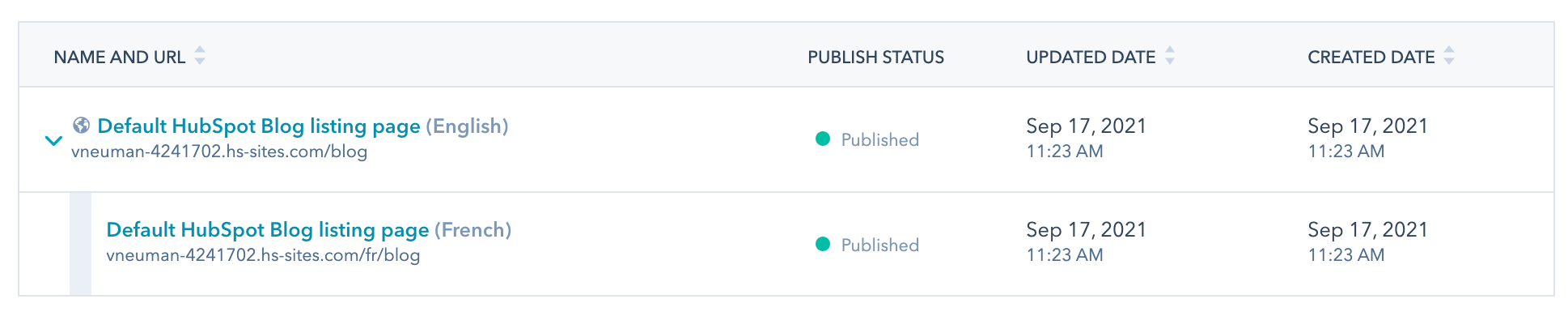
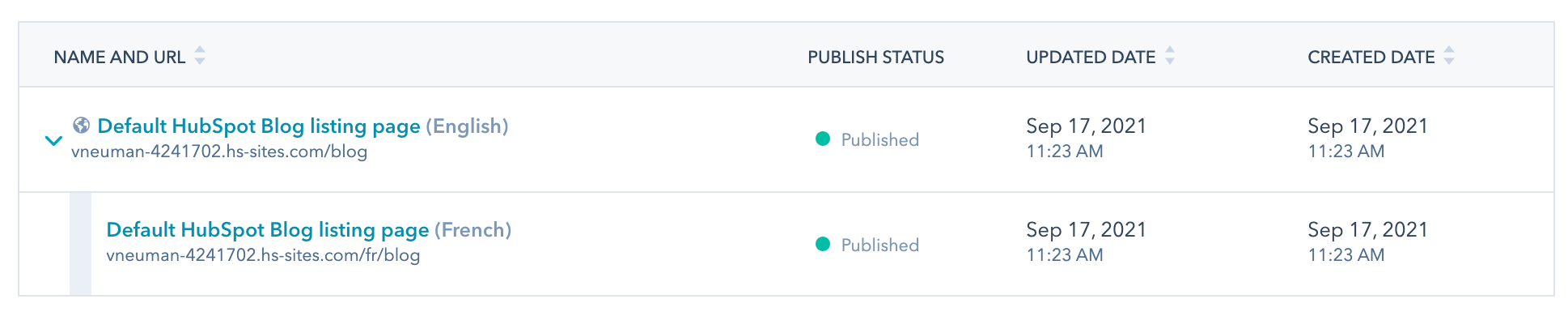
- 既存のブログ リスト ページを編集するには、そのページにマウスポインターを合わせ、編集をクリックします。多言語のブログ リスト ページにアクセスするには、主要なブログ リスト ページの横にある下矢印をクリックします。downCarat下矢印をクリックすると、主要なブログ リスト ページにアクセスできます。

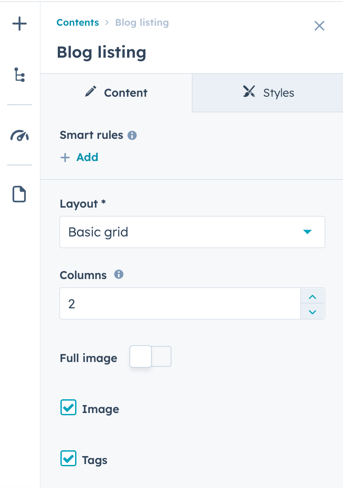
- コンテンツエディターで、ドラッグ&ドロップ編集ツールを使って、ブログリストページを編集する。
- 表示されるモジュールは、お使いのテンプレートによって異なります。一般的なモジュールとしては、以下のようなものがあります:
- ブログタグフィルター:ブログ記事をタグで絞り込みします。
-
- ブログのページネーション:ブログの異なるページ間で訪問者を移動させるテキストを設定します。

- リスティングページの設定を編集するには、設定メニューをクリックし、一般を選択します。次に、ダイアログボックスでリスティングページの設定を編集します:
- HubSpotでのページ名の付け方を変更するには、ページ名を内部ページ名フィールドに入力します。この名前は訪問者には表示されない。
- ブログの公開名は、ページタイトルフィールドに表示されます。この名前は、ブログ設定のページタイトルフィールドで変更できます。
- 掲載ページのURLは、ページURLフィールドに表示されます。この名前は、ブログ設定のブログルートURLフィールドで変更できます。
- 「メタディスクリプション」フィールドには、検索結果でページタイトルの下に表示される、リスティングページのコンテンツの説明を入力します。
- ソーシャルシェアリング用のキービジュアルをリスティングページに追加するには、左サイドバーメニューのFeaturedimageタブをクリックします。「キービジュアルの有効化」スイッチをクリックしてオンに切り替え、「アップロード」をクリックしてブラウザーから画像を追加するか、「画像を参照」をクリックしてfiles toolから画像を追加します。
- リスティングページのヘッドまたはフッターHTMLに追加のコードを追加するには、左サイドバーメニューの[Advanced]タブをクリックします。「HeadのHTML」または「フッターHTML」フィールドに、コード・スニペットを入力します。
-
変更をライブで反映させるには、右上のUpdateをクリックします。
掲載ページのテンプレートを変更する
- HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- 左上の「ブログ記事」ドロップダウンメニューをクリックし、「ブログ リスト ページ」を選択します。

- ブログ リスト ページにマウスポインターを合わせ、[編集]をクリックします。多言語のブログ リスト ページにアクセスするには、主要なブログ リスト ページの横にある下矢印をクリックします。downCarat下矢印をクリックすると、主要なブログ リスト ページにアクセスできます。

- コンテンツエディターで、「設定」メニューをクリックし、「テンプレート」を選択する。
- ダイアログ・ボックスで、左サイドバーの「テンプレート」をクリックする。
- ダイアログボックスで、異なるテンプレートを使用するをクリックします。
- テンプレート選択画面で、左サイドバーメニューの「すべてのテンプレート」をクリックし、テンプレートをクリックします。
- テンプレートのプレビュー画面で、右上の「テンプレートを使用する」をクリックします。
- コンテンツエディターで、テンプレートに何らかの変更を加える。
- 変更をライブで反映させるには、右上のUpdateをクリックします。
コード化されたブログ リスト ページのテンプレートを編集する
Marketing Hub Professionalまたは EnterpriseまたはContent Hub Professionalまたは Enterpriseでは、HTML/HubL マークアップを使用するコード化されたブログページテンプレートを作成できます。掲載ページのテンプレートには、レイアウトエディターでのモジュール編集をサポートするものもあれば、完全にコード化されたものもあります。
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューから、コンテンツ > ブログ。
- 複数のブログをお持ちの場合は、「修正するブログを選択」ドロップダウンメニューをクリックし、ブログを選択します。
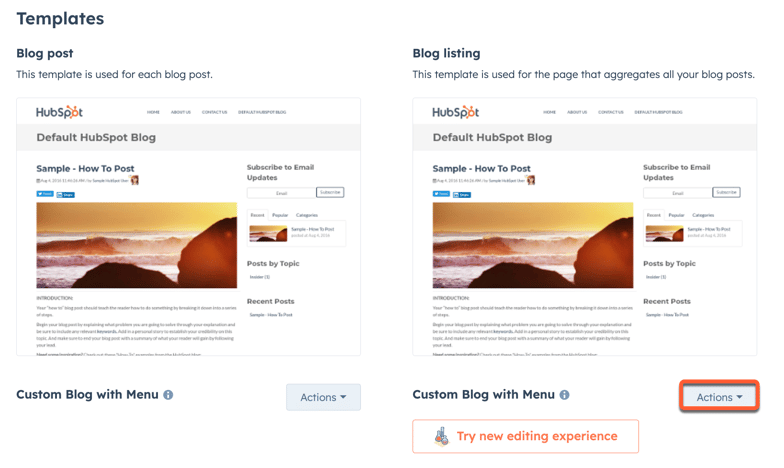
- [テンプレート]タブをクリックします。
- ブログリストセクションで、アクションドロップダウンメニューをクリックし、編集を選択する。

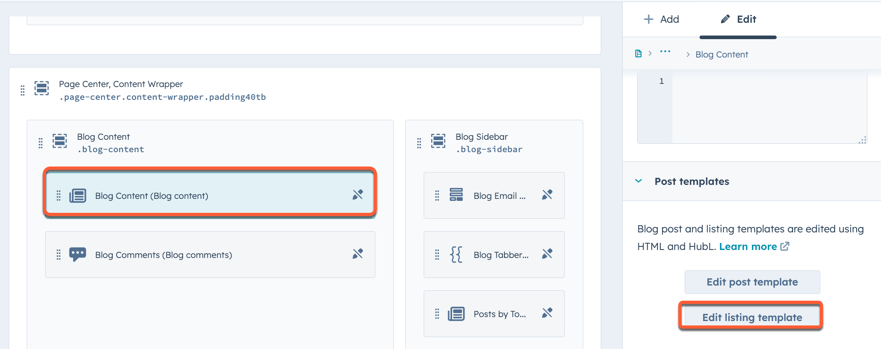
- デザインマネージャーのレイアウトエディターで、モジュールをクリックし、右の列でそのオプションを編集します。
- 掲載テンプレートのブログ・コンテンツ・モジュールを編集するには、ブログ・コンテンツモジュールをクリックし、右列の掲載テンプレートの編集をクリックします。

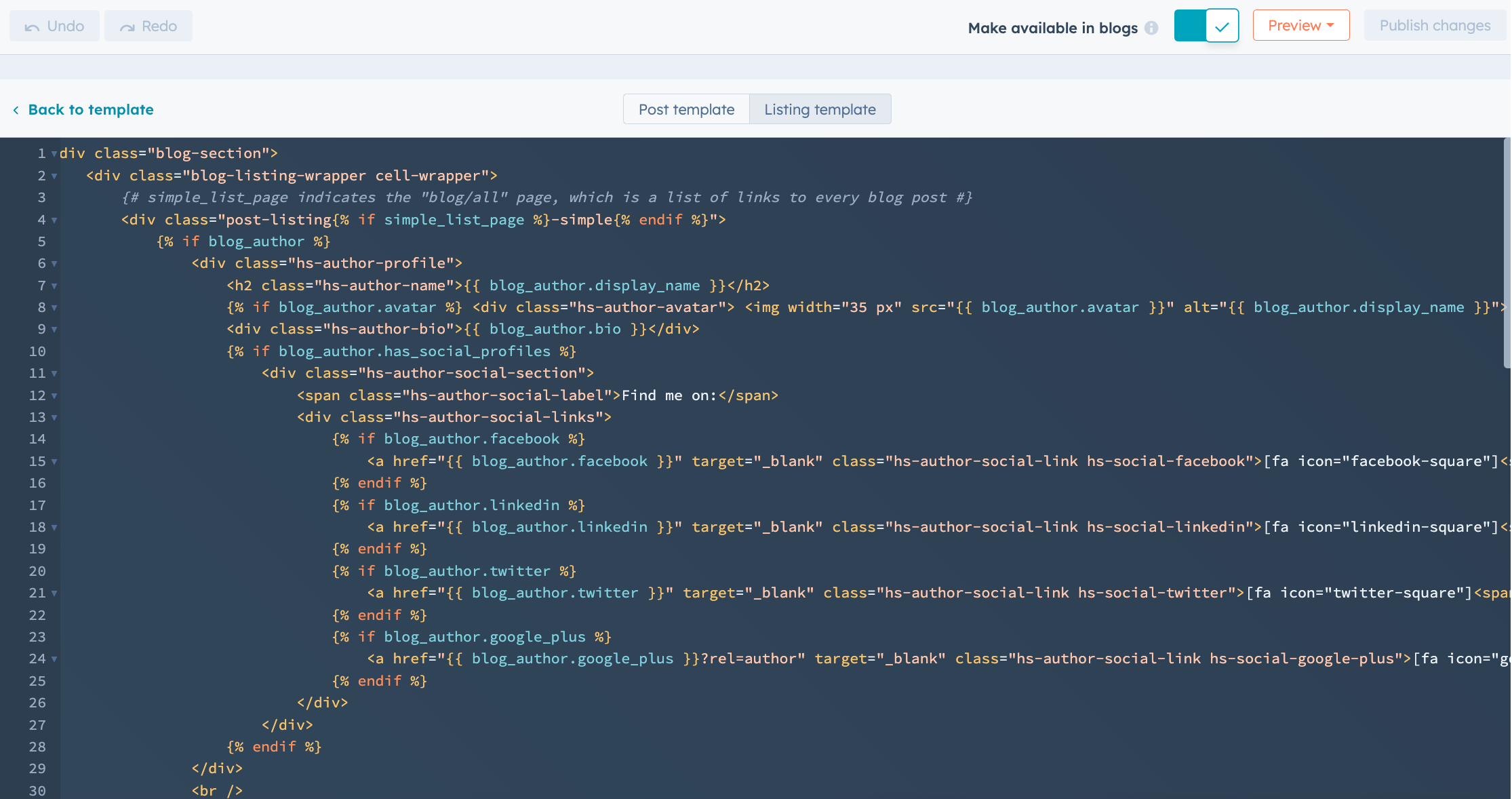
- モジュールエディターで、リスティングテンプレートを編集します。HubLを使ってブログリストのテンプレートを編集する方法については、開発者向けドキュメントで詳しく説明しています。

- 右上で、「変更を公開」をクリックし、変更をライブにします。
