ブログ配信登録Eメールを設定する
更新日時 2024年 4月 12日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
新規ブログ記事を公開する際、ブログのEメール配信登録を設定し、即時、日次、週次、月次で送信することができます。これらのEメールの配信カテゴリーは、新規ブログを作成するたびに自動的に作成されます。コンタクトは、ブログ配信登録フォームに入力することで、選択した頻度でブログ記事の通知を受け取ることができます。
注:各ブログに対し、コンタクトにつき1つの通知頻度にのみ登録することができます。例えば、あるコンタクトが2つの別ブログの週次通知を配信登録することはできますが、同じブログの週次通知と月次通知を配信登録することはできません。
ブログ配信設定をカスタマイズする
ブログ配信設定で、配信登録Eメールのさまざまな頻度を有効にできます。選択した頻度ごとにEメールだけでなく、RSSフィードもカスタマイズできます。
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューで、コンテンツ > ブログに移動します。
- [現在のビュー]セクションで、最初のドロップダウンメニューをクリックし、設定を更新するブログを選択します。ビジネスユニットアドオンを追加したアカウントでは、これは2つ目のドロップダウンメニューになります。

- [サブスクリプション]タブをクリックします。
- 次のいずれかのEメール送信頻度のスイッチをクリックしてオンに切り替えます。
- 即時通知:記事が公開されてから30分後に、最新の記事の公開を知らせるEメールが登録読者に届きます。Eメールを送信したくない場合は、、ブログ記事、30分の遅延が発生する前の時間までさかのぼってください。
- 日次通知:登録読者には、ブログ記事の日次Eメールが届きます。
- 週次通知:登録読者には、ブログ記事の週次Eメールが届きます。
- 月次通知:登録読者は、関連付けの月次メールテンプレートを設定する際に、[選択またはスケジュール]タブで選択した月の日から31日以内に、ブログ記事の月次メールを受け取ります。
日次、週次、月次Eメールを送信する場合は、関連付けのEメール送信を設定することで、Eメール1通あたりの最大投稿数や送信時間帯をコントロールすることができます。
このEメールには、前回のブログ配信登録Eメール以降に公開された新しい記事が、設定した最大件数まで含まれます。前回のブログ配信登録Eメール以降に新しいブログ記事が公開されていない場合、Eメールは送信されません。
注:即時のブログ配信登録Eメールをオンにした場合、過去12時間以内に公開されたブログ記事に対してEメールが送信されます。日次、週次、月次のブログ配信登録Eメールをオンにすると、その期間内に公開された既存のブログ記事がEメールで送信されます。
ブログ配信登録Eメールの送信頻度を選択したら、RSSフィードとEメールの設定を編集します。
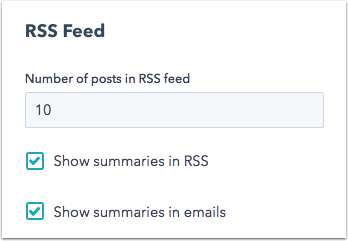
- RSSフィードの記事数:RSSフィードに表示される記事の数を入力します。各RSS Eメールには、前回のEメール送信以降に公開された新しい記事のみが、選択した件数まで含まれます。
- RSSにサマリーを表示:このチェックボックスをオンにすると、RSSフィード内にブログ記事のコンテンツのプレビューが表示されます。
- Eメールにサマリーを表示:このチェックボックス をオンにすると、RSS Eメール内にブログ記事のコンテンツのプレビューが表示されます。

ブログ配信登録Eメールを設定する
オンになっている頻度のブログ配信登録Eメールを作成、編集、削除することができます。
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューで、[ウェブサイト]>[ブログ]の順に進みます。
- 複数のブログがある場合は、[修正するブログを選択]ドロップダウンメニューをクリックしてブログを選択します。
- [配信登録]タブをクリックします。
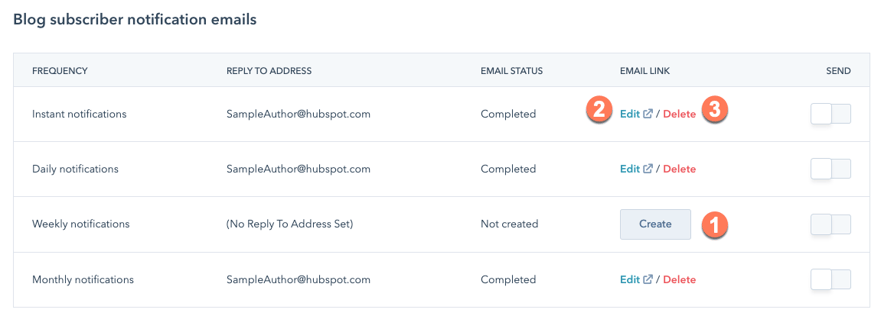
- [Eメールリンク]列で、ブログ配信登録Eメールを作成、編集、または削除できます。
- 新しいEメールを作成するには、Eメールの送信頻度の横にある[作成]をクリックして、Eメールテンプレートの選択画像を開きます。このオプションは、その送信頻度に対する既存のEメールがない場合にのみ表示されます。
- 既存のEメールを編集するには、Eメールの送信頻度の横にある[編集]をクリックして、Eメールエディターを開きます。
- 既存のEメールを削除するには、Eメールの送信頻度の横にある[削除]をクリックします。表示されるダイアログボックスで[削除]をクリックして確認します。その後は、[作成]をクリックして、この送信頻度の新しいEメールを作成できます。

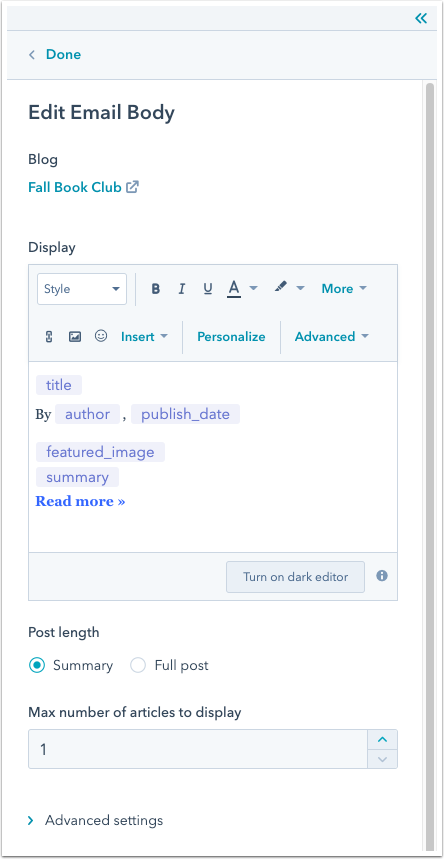
- Eメールエディターで、コンテンツを編集するEメールの本文をクリックします。
- サイドバーエディターで、[表示]フィールドをクリックし、ブログ記事の説明文を編集します。
- ブログ記事の情報を記載する位置を調整するには、[RSSトークン]をクリックして新しい位置までドラッグします。次のRSSトークンを利用可能です:タイトル、執筆者行、公開日時、サマリー、記事リンク、キービジュアル
- 新しいRSSトークンを追加するには、[RSSトークン]アイコンをクリックします。RSS[トークン]ドロップダウンメニューをクリックし、RSSトークンを選択します。
- [投稿の長さ]ラジオボタンを次のように選択します。
- 概要:ブログ記事のタイトルと短いスニペットのみがEメールに記載されます。
- 記事全文:ブログ記事の全文がEメールに記載されます。
- 記事の最大表示数を入力します。
- [詳細設定]をクリックし、キービジュアルの幅とブログコンテンツのパディングを設定します。
- サイドバーエディターで、[表示]フィールドをクリックし、ブログ記事の説明文を編集します。

- [設定]タブに移動して、送信者名、送信者アドレス、件名を編集します。
- [送信者名]ドロップダウンメニューをクリックし、送信者として表示する名前を選択します。
- [送信者アドレス]ドロップダウンメニューをクリックし、送信者のEメールアドレスとして表示するEメールアドレスを選択します。このEメールアドレスに、ブログ配信登録Eメールに対する返信が届きます。
- 既定では、ブログ配信登録Eメールは「最新のブログエントリーの見出しをEメールの件名として使用する」に設定されます。カスタムの件名を設定するには、このチェックボックスをオフにします。
- [送信またはスケジュール]タブに移動して、Eメールの送信をスケジュールします。
- 即時Eメールは、記事公開から30分後に送信されます。
- 日次Eメールの場合、[時間]ドロップダウンメニューをクリックし、Eメールを送信する時間を選択します。このEメールは、新しいブログ記事が公開されると、毎日設定した時間に登録読者に送信されます。
- 週次Eメールの場合、[時間]ドロップダウンメニューをクリックし、Eメールを送信する時間を選択します。[曜日]ドロップダウンメニューをクリックし、Eメールを送信する曜日を選択します。このEメールは、新しいブログ記事が公開される限り、毎週この曜日と時間に登録読者に送信されます。
- 月次Eメールの場合、[時間]ドロップダウンメニューをクリックし、Eメールを送信する時間を選択します。[日付]ドロップダウンメニューをクリックし、Eメールを送信する日付を選択します。このEメールは、新しいブログ記事が公開される限り、毎月この曜日と時間に登録読者に送信されます。
- Eメールの編集が完了したら、右上にある[確認と公開]をクリックします。Eメールの詳細が正しいことを確認してから、[公開]をクリックします。表示されるダイアログボックスで、[Eメールを公開]をクリックします。
注:ブログのEメール配信登録は、のEメール送信制限にカウントされます。
ブログ配信登録フォームを編集する
ブログ配信登録Eメールを公開すると、ブログ配信登録フォームが自動的に作成されます。購読者に別のHubSpotフォームからブログのEメール配信をオプトインしてもらいたい場合は、、フォームにブログ購読フィールドを追加します。選択するフィールドオプションは、ブログ配信登録設定の頻度と一致する必要があります。
注:ブログ配信登録フォームは、公開されたブログ配信登録Eメールに関連付けされた場合にのみ、公開中のウェブサイトに表示されます。
- HubSpotアカウントにて、[マーケティング]>[フォーム]の順に進みます。
- ブログ配信登録フォームの上にカーソルを重ねて[編集]をクリックします。既定デフォルトでは、ブログ配信登録フォームは「[ブログ名]通知に配信登録」という名前になります。
- フォームエディターの右側にある[Notification Frequency(通知頻度)]フィールドをクリックします。
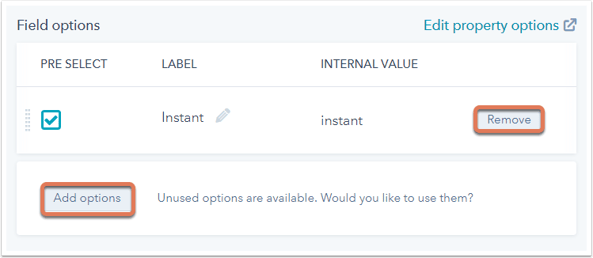
- 左のサイドバーメニューで、[フィールドオプション]セクションの[オプションを追加] をクリックし、フォームフィールドに配信登録オプションを追加します。ダイアログボックスで、公開中のEメールの頻度を選択し、[追加]をクリックします。既存のオプションを削除するには、そのオプションの上にカーソルを重ねて[削除]をクリックします。
- オプションが1つしかない場合は、このフィールドを非表示にして、そのオプションを事前に選択することができます。これにより、訪問者はこのフィールドの値を選択する必要がなくなります。

- 右上の[公開]をクリックしてフォームを更新します。
