ブログのテンプレートと設定を管理する
更新日時 2024年 4月 12日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
ブログの設定では、ブログが使用しているテンプレートのほか、ルートURL、配信登録Eメールの設定、日付フォーマットなどをカスタマイズできます .ブログコンテンツを作成する場合複数の言語で作成する場合、多言語ブログの作成方法について学びます。
ブログの選択、作成、インポート、削除
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューで、コンテンツ > ブログに移動します。
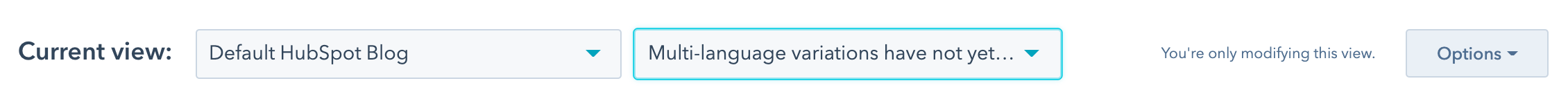
- 現在のビュー」セクションで、最初のドロップダウンメニューをクリックし、ブログを選択する。
- 新しいブログを作成するには、最初のドロップダウンメニューをクリックし、新しいブログを作成を選択し、新しいブログを作成。
- ブログをインポートするには、最初のドロップダウンメニューをクリックし、ブログのインポートを選択する。、さまざまなブログのインポート方法。
- ブログの多言語版を選択するには、2番目のドロップダウンメニューをクリックし、言語を選択します。多言語ブログの使用について詳細をご確認ください。ブログの設定では、ページ上部のドロップダウンメニューでブログを選択または作成することができます。

- ブログを削除するには、オプションドロップダウンメニューをクリックし、ブログを削除するを選択します。
- ダイアログボックスのテキストフィールドにブログの名前を入力します。
- デフォルトでは、ブログの配信登録フォーム、登録読者通知Eメール、登録読者Eメールリスト、登録読者コンタクトプロパティー、配信カテゴリーも削除されます。これらのいずれかを保持するには、その横のチェックボックスをクリアしてください。
- はい、削除をクリックして、ブログの削除を完了します。
ブログ全般の設定を編集する
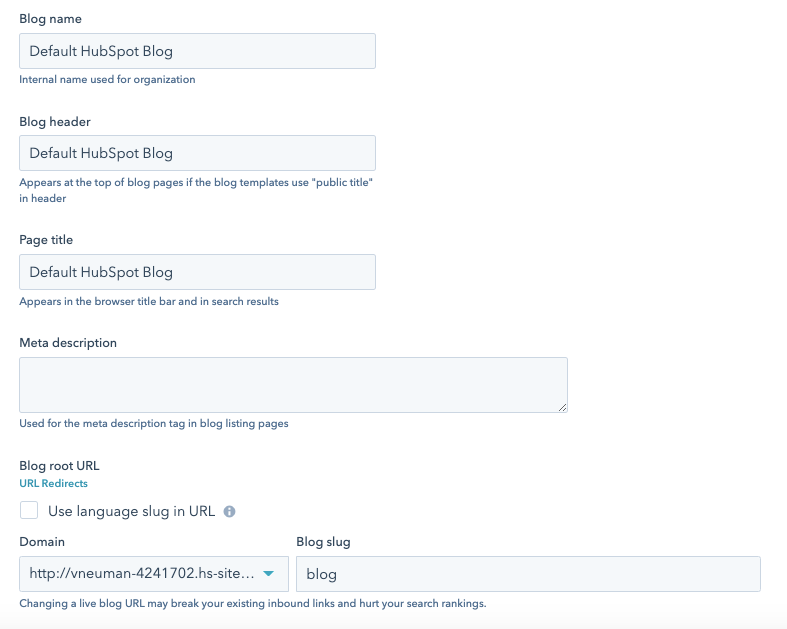
一般タブでは、新しいブログの作成、ブログの削除、ブログの基本設定の管理などができます:
- ブログ名:ブログの内部名。この名前は訪問者には表示されません。
- ブログヘッダー:テンプレートでgroup.public_title HubL変数を使用している場合に表示される外部ブログ名。
- ページタイトル:ブラウザーのタブや検索エンジンの結果に表示されるテキスト。タイトルは70文字未満にすることをお勧めします。
- 「メタディスクリプション」:検索エンジンの検索結果に表示される概要で、ほとんどの場合、。
- ブログルートURL:ブログ リスト ページのURLとブログ記事のルートURLです。
- ドメインドロップダウンメニューをクリックし、ブログをホスティングするドメインを選択します(Marketing Hub Enterpriseのみ)。
- ルートURLの末尾にスラッグを追加する場合(例:/blog )、「ブログスラッグ」フィールドにslugを入力します。
注:ブログのルートURLを変更すると、公開済みのブログコンテンツをすべて新しいURLにリダイレクトするように、自動的にリダイレクトが作成されます。公開済みのブログコンテンツがない場合は、リダイレクトが自動的に作成されることはありません。
- オーディエンスアクセスの管理:ブログのプライバシーを管理します。
- 公開:ブログは公開され、誰でもアクセスできるようになります。
- 非公開 - シングルサインオン(SSO)が必要:ブログにアクセスするには、シングルサインオン認証が必要です。、非公開コンテンツのシングルサインオンを設定するについて詳しくはこちらをご覧ください。
- 非公開 - 登録が必要:ブログにアクセスするには、登録が必要です。、非公開コンテンツの会員登録設定について詳しくはこちらをご覧ください。
- 構造化データ: BlogPosting schemaをブログの記事に追加します。これにより、ブログ記事が検索結果でarticle rich snippetsとして返されるようになり、カスタムスキーマをまだ使用していない全てのブログ記事に推奨されます。この設定は、2022年8月4日以降に作成されたブログでは自動的にオンになり、それ以前に作成されたブログではオフになります。
注:ブログ記事にカスタムスキーマを手動で追加している場合、この設定をオンにすると、スキーマが2セット作成されるため、推奨されません。

ブログテンプレートを選択する
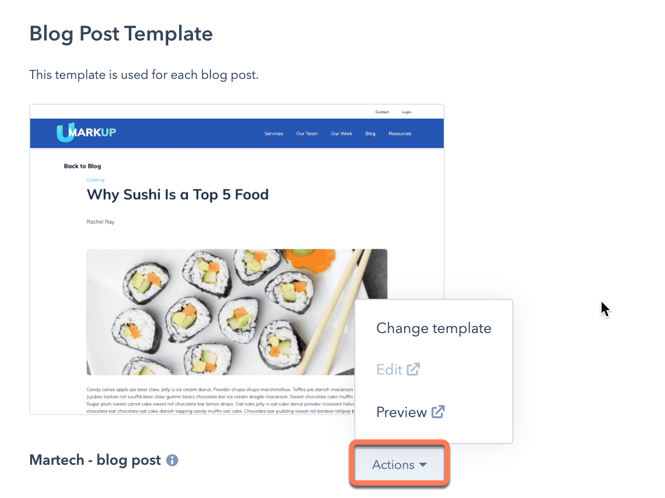
テンプレートタブでは、ブログ記事とブログ リスト ページに適用されるテンプレートを表示または変更することができます。また、リスティングページのセットアップをカスタマイズしたり、テンプレートのヘッダーやフッターにカスタムHTMLを追加することも可能です。
- [ブログ記事]セクションで[アクション]ドロップダウンメニューをクリックして、ブログ記事テンプレートを管理します。
- 異なるテンプレートを選択するには、[テンプレートを変更]を選択します。テンプレート選択画面で、新しいテンプレートを選択し、[完了]をクリックします。テンプレート設定の左下で、[保存]をクリックします。
- デザインマネージャーでテンプレートを編集するには、[編集]を選択します。ブログ記事やフッターテンプレートの編集について詳しくはこちら。
- テンプレートがどのように表示されるかを確認するには、[プレビュー]を選択します。

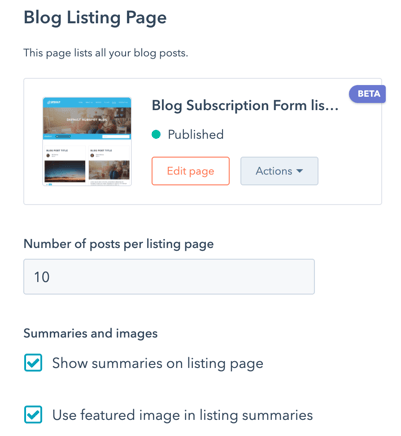
- [ブログリストページ]セクションで、ブログリストページを編集したり、その設定をカスタマイズしたりします。
- [ページを編集]をクリックして、コンテンツエディターで一覧ページを開きます。
-
- アクションドロップダウンメニューをクリックし、プレビューを選択すると、異なるデバイスでページをプレビューできます。
- [アクション]ドロップダウンメニューをクリックして[詳細]を選択すると、一覧ページのパフォーマンスデータが表示されます。
- [リストページあたりの投稿数]フィールドに、一覧ページに表示する投稿の数を入力します。左下隅の[保存]をクリックして変更を保存します。
-
- 「続きを読む」区切りまでのブログ記事の内容を、Myページに表示するには、「リストページでサマリーを表示」チェックボックスを選択します。左下隅の[保存]をクリックして変更を保存します。
- 一覧ページにブログ記事のキービジュアルを表示するには、[Use featured image in listing summaries(一覧の要約にキービジュアルを使用)]チェックボックスをオンにします。左下隅の[保存]をクリックして変更を保存します。

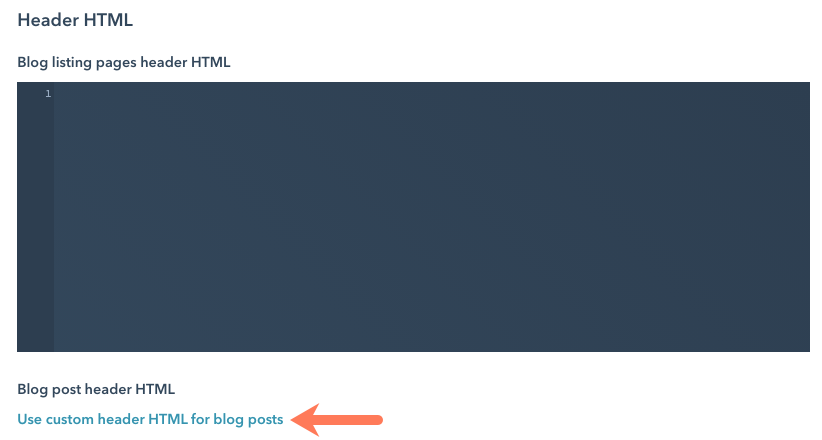
- [ヘッダーHTML]および[フッターHTML]セクションで、ブログ記事および一覧のテンプレートに適用するカスタムHTMLを入力します。ブログ記事テンプレートに異なるカスタムHTMLを適用するには、ブログ記事にカスタムヘッダー/フッターHTMLを使用するをクリックします。カスタムHTMLを追加したら、左下の「保存」「」をクリックします。

- [CSS and stylesheets(CSSとスタイルシート)]セクションで、ブログリストとブログ記事のテンプレートにスタイルシートを追加できます。スタイルシートをテンプレートに直接添付することもできます。
- [Add stylesheet(スタイルシートを追加)]をクリックします。
- ポップアップボックスで、[スタイルシートを選択]ドロップダウンメニューをクリックし、スタイルシートを選択して、[追加]をクリックします。
- テンプレート設定の左下で、[保存]をクリックします。
ブログの配信登録を管理する
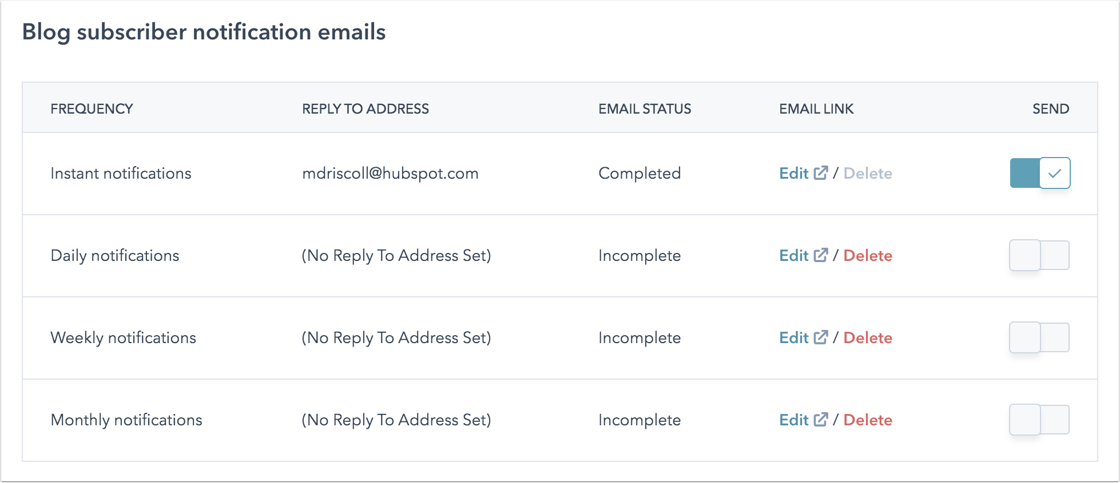
[配信登録]タブでは、Eメール配信登録通知のさまざまな頻度(即時、日次、週次、月次)をオンまたはオフにできます。頻度ごとにブログ通知Eメールを作成、編集、削除したり、RSSフィード設定をカスタマイズしたりすることもできます。詳しくはこちらブログのEメール配信登録 .
- 「Eメールリンク」列で、ブログ通知メールを編集する場合は「編集」を、削除する場合は「削除」をクリックします。
- 頻度の通知Eメールをオンにするには、クリックして送信スイッチをオンに切り替えます。頻度は、Eメールをオンにする前に、「Eメールステータス」がCompleteになっている必要があります。
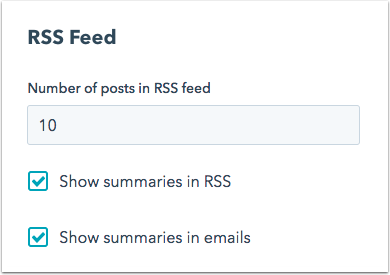
- 各ブログ通知Eメールのブログ記事機能の数を入力します。既定の記事数は10です。
- 「RSSにサマリーを表示」チェックボックスを選択すると、RSSフィードにブログ記事の内容のプレビューが表示されます。
- 「Eメールにサマリーを表示」チェックボックスを選択すると、RSSメールにブログ記事の内容のプレビューを表示することができます。

ブログの日付形式を設定する
日付形式タブでは、ブログ記事とブログ リスト ページの日付の言語と形式を選択することができます。これは、の多言語ブログの言語設定とは別のものです。
-
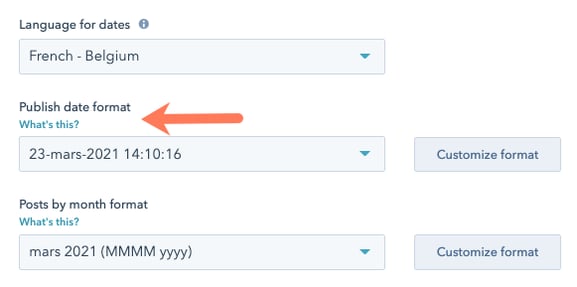
日付の言語を設定するには、「日付の言語」をクリックします。
ドロップダウン メニューをクリックして、言語を選択します。これにより、他のドロップダウンメニューで使用可能な形式が決まります。左下で、保存をクリックします。
- ブログ記事および一覧ページの公開日の日付形式をカスタマイズするには、[公開日形式]
ドロップダウン メニューをクリックし、ブログ記事の公開日の日付形式を 選択します。左下で、 保存をクリックします。
- 一覧ページの[月別の記事]セクションの日付形式をカスタマイズするには、[月別の記事の形式]
ドロップダウン メニューをクリックし、日付形式左下で、 保存 、をクリックします。 - カスタム日付フォーマットを作成するには

コメントの設定を編集する
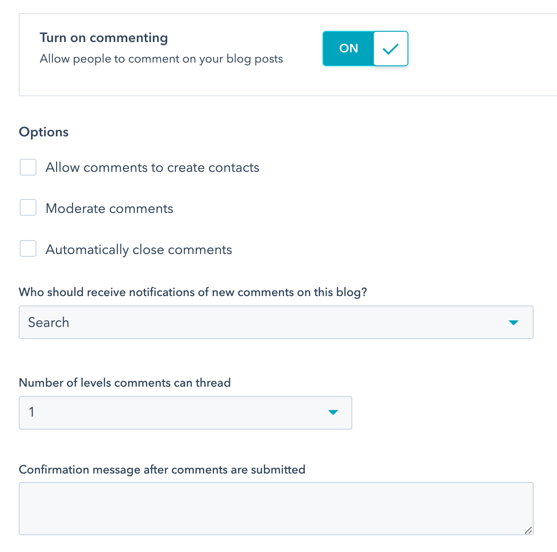
コメントタブでは、ブログコメントの通知、モデレーターの設定などを管理できます。詳しくはこちらブログコメントオプションの設定 .
- 訪問者がブログにコメントを残すことを許可するには、[コメント機能をオンにする]スイッチをクリックしてオンに切り替えます。
- ブログでコメントした訪問者をコンタクトデータベースに追加するには、[コンタクトを作成するためのコメントを許可]チェックボックスをオンにします。
- コメントを公開する前にチームによる承認を必須にするには、[コメントをモデレート]チェックボックスをオンにします。
- ブログコメントのレビューの担当者として通知を受信するユーザーを選択するには、[このブログの新規コメントの通知を受信するユーザーは?]ドロップダウンメニューをクリックし、ユーザーを選択します。
- スレッド化できるコメントのレベル数をカスタマイズするには、[コメントをスレッド化できるレベル数]ドロップダウンメニューをクリックして、レベル数を選択します。ここで追加するレベル数が多いほど、訪問者は既存のコメントに対して残すことができる返信の階層数が多くなります。
- コメントを残した訪問者にメッセージを表示するには、[コメント後の確認メッセージが送信されます]テキストフィールドにメッセージを入力します。

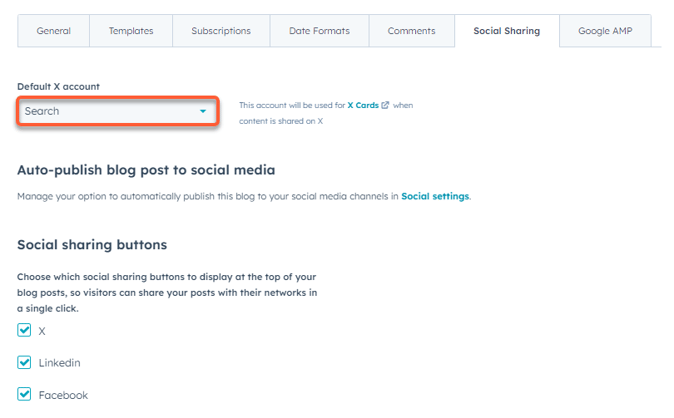
ソーシャルシェアリング設定を編集する
ソーシャルシェアリングタブで、ブログのソーシャルシェアリングモジュールに表示するソーシャルアカウントを設定します。各ソーシャルメディアの共有アイコンには、あなたのブログ記事がそのネットワークで共有された回数を表示するカウンターがあります。
- X カードを介して共有されるブログ記事にXハンドル を設定するには、既定のXアカウントドロップダウンメニューをクリックし、Xアカウントを選択します。 Xアカウントを HubSpotに接続する方法についてはこちらをご覧ください。
- ブログにソーシャルメディアの共有アイコンを含めるには、関連付けされたソーシャルネットワークの隣にある「ソーシャル共有ボタン」チェックボックスを選択します。
注:ソーシャル シェアリング ボタンは、既定のブログテンプレートまたは特定のHubL変数を持つテンプレートでサポートされます。詳細については、開発者ドキュメントを参照してください。

Google AMPを管理する
- Google AMPをオンにするには、「Google AMPフォーマットのページを有効にする」 「切り替えスイッチオン」をクリックします。
- ロゴ、ヘッダー、本文の外観をカスタマイズすることができます。詳しくはこちらGoogleが推奨するAMPフォーマット .
- 左下の[保存]をクリックします。