お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
HubSpotコンテンツでの画像の自動サイズ変更
更新日時 2023年 7月 27日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
HubSpotでホスティングされているコンテンツでは、既定で画像の自動サイズ変更が有効になっています。この自動サイズ変更によって表示される画面に合わせて画像が最適化されるため、ブラウザーへの読み込み時間が短縮され、Google PageSpeedのスコア向上が期待されます。<img>タグに高さと幅の属性が定義されている画像には、いずれもサイズ変更が適用されます。
HTMLコードの画像URLに以下のクエリーパラメーターを追加して、画像ごとに自動サイズ変更を無効にすることもできます。
?noresize
例えば、次の画像は高さと幅の属性がHTMLの<img>タグに設定されているため、ページ上でサイズ変更されます。
<img src="http://cdn2.hubspot.net/hub/211045/file-377800313-jpg/IMG_4134.jpg" height="500px" width="600px">
画像の自動サイズ変更を無効にするには、画像URLに追加の「?noresize」パラメーターを追加します。
<img src="http://cdn2.hubspot.net/hub/211045/file-377800313-jpg/IMG_4134.jpg?noresize" height="500px" width="600px">
注:高さまたは幅が4096ピクセルを超える画像は、自動的にサイズ変更されません。
画像サイズを手動で変更するには、次の手順に従います。
- ファイルツールに移動します。
-
- HubSpotアカウントにて、[ライブラリー]>[ファイル]の順に進みます。
- Marketing Hub Starterアカウントをお持ちの場合は、[マーケティング]>[ファイル]の順に進みます。
- Marketing Hub Starterアカウントをお持ちの場合は、[マーケティング]>[Eメール]の順に進み、左側のサイドバーメニューで[その他ツール]ドロップダウンメニューをクリックし、[ファイルマネージャー]を選択します。
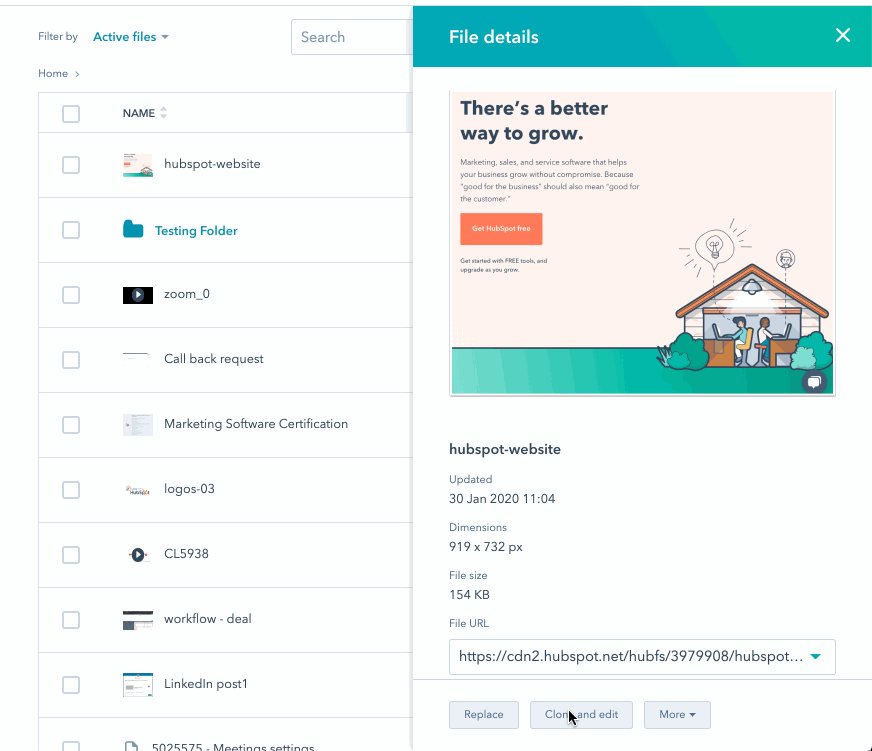
- ファイルの名前をクリックします。
- 右側のパネルで[複製して編集]をクリックします。
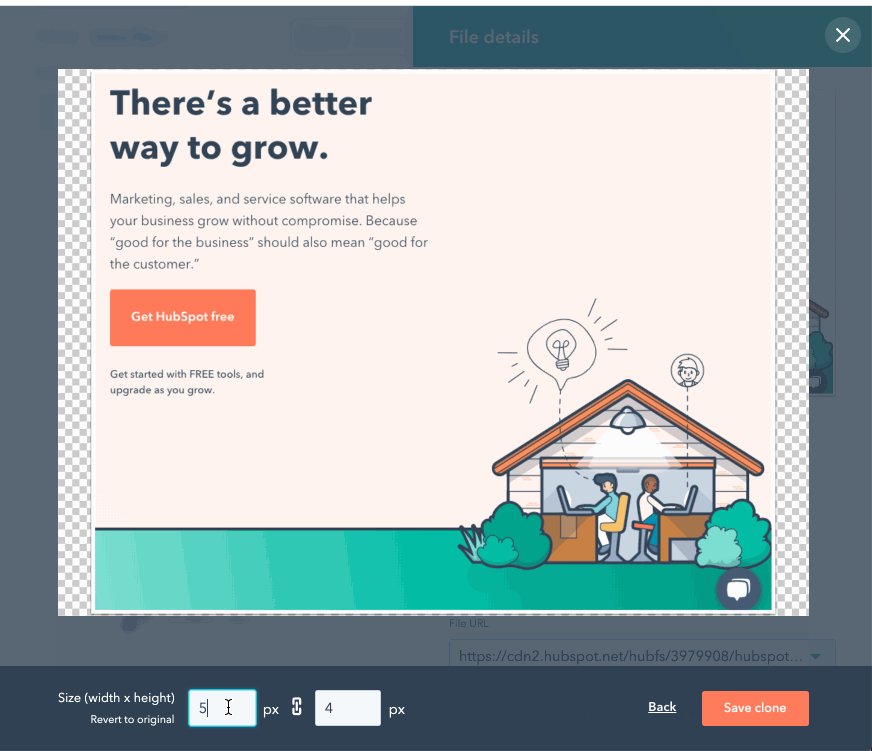
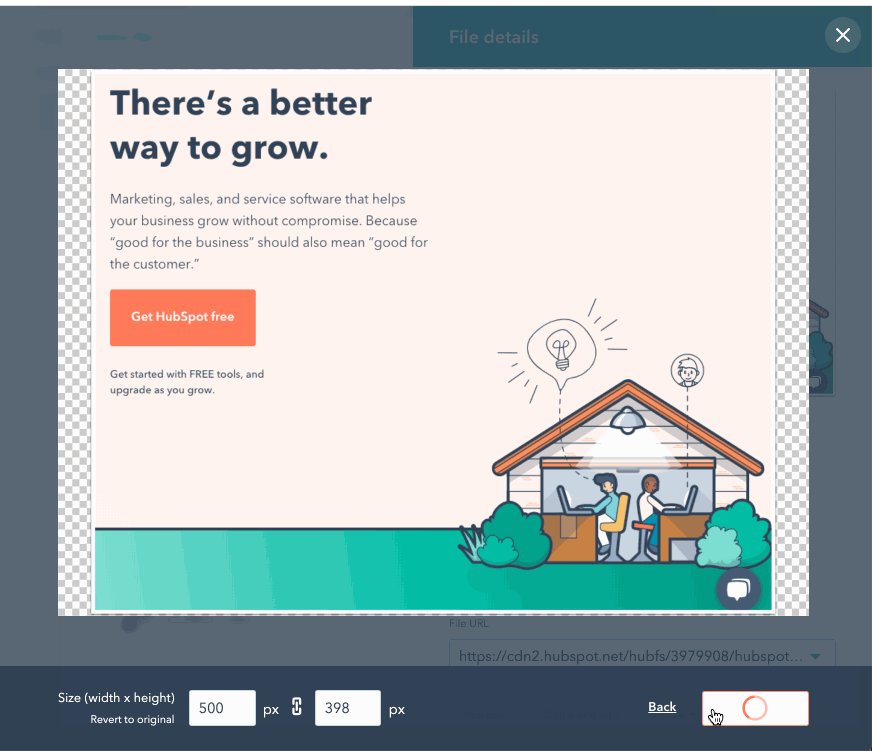
- [サイズ変更]をクリックして幅と高さをピクセル単位で入力します。
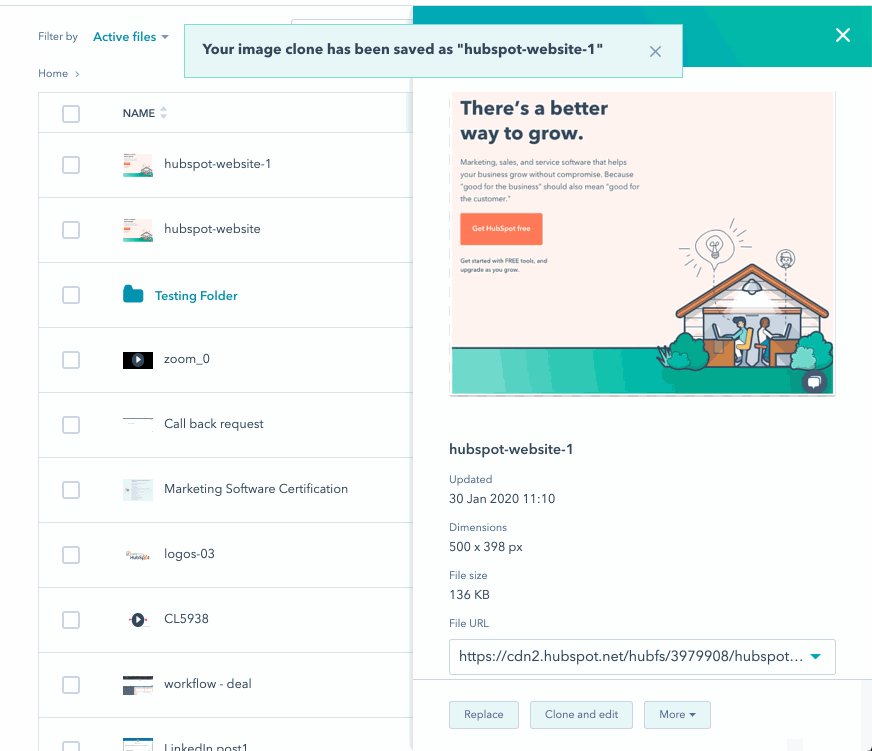
- [複製を保存]をクリックします。

Files
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
