お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
ページまたは記事にRSSフィードを追加する
更新日時 2023年 6月 28日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
|
|
| Marketing Hub Basic(旧製品) |
RSSリストモジュールを使用して、HubSpotでホストされているブログ記事または外部のブログ記事のフィードをウェブサイトに追加します。このモジュールは、デザインマネージャーでページまたはブログテンプレートに追加できます。
RSSフィードでは、記事のタイトル、執筆者、概要、サムネイル画像、公開日を表示できます。RSSフィードの例を以下に示します。

ブログ、ランディングページ、またはウェブサイトページのテンプレートにRSSリストモジュールを追加するには、次の手順に従います。
- HubSpotアカウントにて、[コンテンツ]>[デザインマネージャー]の順に進みます。
- ファインダーで、テンプレートの名前をクリックします。
- 右のサイドバーメニューにあるインスペクターで、[+追加]をクリックします。
- 検索バーに「rss listing」と入力します。RSSリストモジュールをテンプレートにドラッグし、目的の位置にドロップします。
- テンプレート上のモジュールをクリックします。右のサイドバーメニューで、[既定のコンテンツ]セクションまでスクロールします。
- [RSSモジュールヘッダー]フィールドに、RSSフィードの上に表示するテキストを入力します。
- 外部のRSSフィードを使用するには、次のようにします。
- [RSSフィードを追加]セクションで、[外部のRSSフィードを使用]を選択します。
- [RSS URL]フィールドに、フィードのURLを入力します。URLを「http://」で始めることはできません。
注:RSSリストモジュールは、外部のRSSフィードに含まれるサムネイル画像を表示しません。
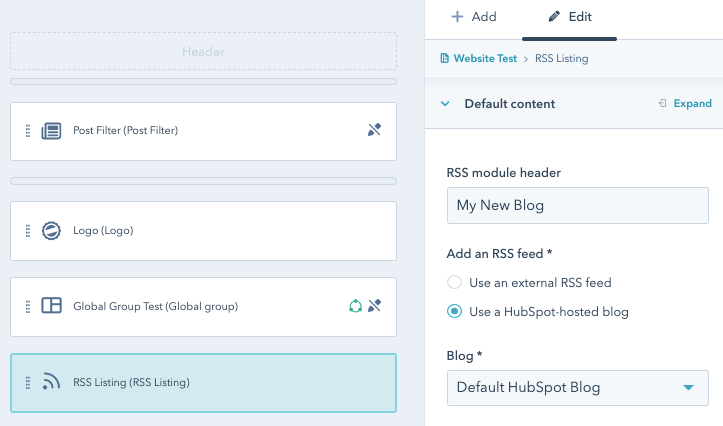
- HubSpotでホストされているブログを使用するには、次のようにします。
- [RSSフィードを追加]セクションで、[HubSpotでホストされたブログを使用]を選択します。
- [ブログ]ドロップダウンメニューをクリックし、ブログを選択します。
- 特定のタグを使用している記事のみを表示するには、[タグによる絞り込み]ドロップダウンメニューをクリックし、タグを選択します。

- 表示される記事の数を変更するには、[記事の最大表示数]フィールドをクリックし、数値を入力します。既定では、RSSリストモジュールは5件の記事を表示します。
- フィールドの執筆者、概要、公開日のオプションを設定します。[執筆者名/概要/公開日を表示]チェックボックスをオフにすると、対応する情報が非表示になります。
- [変更を公開]をクリックして変更内容を公開します。
Landing Pages
Blog
Design Manager
Website Pages
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
