お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
ページで A/B テストを実行する
更新日時 2024年 4月 3日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
A/Bテストでは、同じURLで2つのバージョンのページをテストし、どちらがより良いパフォーマンスを示すかを確認することができます。訪問者の半数に1つのバージョンのページ、残りの半分に他のバージョンが表示されます。
ページのパフォーマンスデータで各バージョンのパフォーマンスを比較し、勝つバリエーションを選択することができる。これは、勝利したバリエーションをページの唯一の公開中のバージョンとして設定し、他のバリエーションを下書きに戻します。
準備
- HubSpot Marketingブログで、A/Bテストを実行する方法を詳しくご覧ください。
- テストする内容を決定します。原因と結果を明確にトラッキングするには、一度に1つの変数をテストすることをお勧めします。
- 新規ページを作成するか、A/Bテストの対照バージョンとなる既存のページを選択します。
A/B テストをセットアップする
公開済みページでも A/B テストを実行することができます。あなたのページが多言語グループの一部である場合、各言語バリエーションに対してテストを実行することができます。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ページにマウスポインターを合わせ、編集をクリックします。
- Fileメニューをクリックし、New > 「A/Bテストを実行」を選択する。
- ダイアログボックスで、「次へ」をクリックします。
- 各ページバリエーションに名を入力し、「バリエーションを作成」をクリックします。
- コンテンツエディターで、ページバリエーションのコンテンツを更新します。次の変数をテストすることを考慮できます。
- オファー:別のタイプのコンテンツオファーを使用して実験します。eBookと、コンサルティングサービスまたは動画とを比較してテストすることもできます。
- コピー:コンテンツの書式設定とスタイルをいろいろ試せます。シンプルな段落と箇条書き、または長いテキストと短いテキストを比較するテストを実行することができます。
- 画像:別の画像を試して、コンバージョン率への影響を観察することができます。
- フォームフィールド:フォームの長さを試します。Eメール・アドレスだけを求めるのと、それ以上の情報を求めるのとをテストすることができる。
ご注意ください。両方のバージョンのページは、同じライブURLを持ちますが、テスト用に異なるプレビューURLを持ちます。
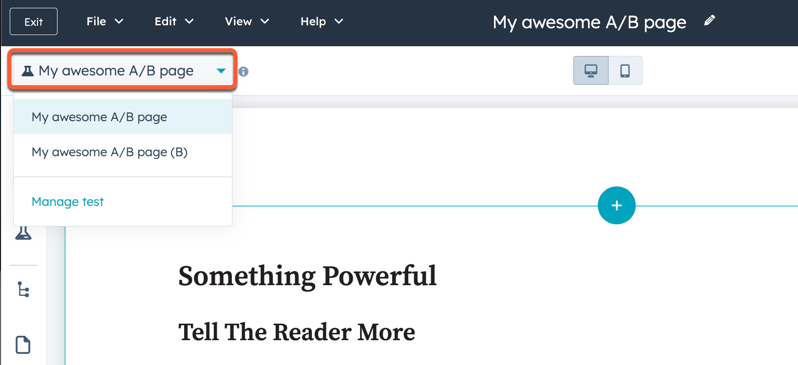
- 編集中のページバリエーションを切り替えるには、左上の test テストバリエーションドロップダウンメニューをクリックし、バリエーションを選択します。

- テストを開始するには、右上の「「公開」」()をクリックし、ダイアログボックスの「今すぐ公開」()をクリックします。これにより、ページの両方のバージョンが稼働状態になります。
同じセッション内で、訪問者にはA/Bテストされた同じバージョンのコンテンツが表示されます。セッションが終了すると、表示されるコンテンツのバージョンは次のセッションでランダムになります。
A/B テスト結果を確認する
両方のページバリエーションで訪問者のエンゲージメントが得られるようになると、テスト結果を確認できます。-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- A/B テストを行うページの名前をクリックします。
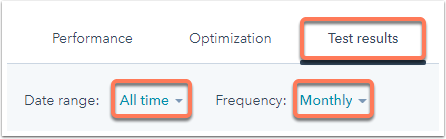
- [テスト結果] タブをクリックします。
- [日付範囲] と [頻度] ドロップダウンメニューをクリックし、分析する結果の期間を選択します。

- 特定の測定指標で結果を並べ替えるには、表の列ヘッダーをクリックする。
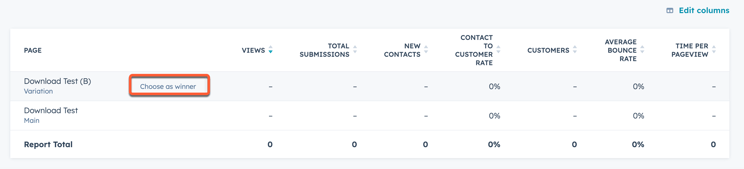
- テストの勝者としてバリエーションを選択するには、そのバリエーションにマウスポインターを合わせ、「勝者に選択」をクリックします。負けたバリエーションは表示されなくなる。

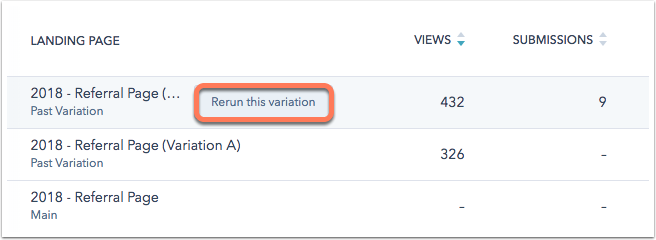
- 負けたバリエーションで A/B テストを再実行する場合は、バリエーションにマウスポインターを合わせ、このバリエーションを再実行をクリックします。

注: A/Bテストのバリエーションを再実行した場合、そのバリエーションはすぐに公開されます。
Landing Pages
Website Pages
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
