アンカーリンクを挿入して管理する
更新日時 2024年 4月 4日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
ページ、ブログ投稿、またはナレッジベース記事の特定の部分でアンカーを作成することで、コンテンツのそのセクションへのリンクを追加できるようになります。この同じコンテンツ内にアンカーリンクを挿入すると、訪問者がスクロールしなくても、そのアンカーリンクを使用して該当するセクションに移動できます。別のページにリンクを追加して、訪問者がその別のページから該当するセクションに直接移動できるようにすることもできます。
注:Eメールでのアンカーリンクの使用は、一部のEメールクライアントでサポートされていないため、お勧めしません。
アンカーを作成する
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- ナレッジベース:HubSpotアカウントにて、[コンテンツ]>[ナレッジベース]の順に進みます。
- コンテンツの上にカーソルを重ねて[編集]をクリックします。
- アンカーの挿入先とするリッチ テキスト モジュールをクリックします。
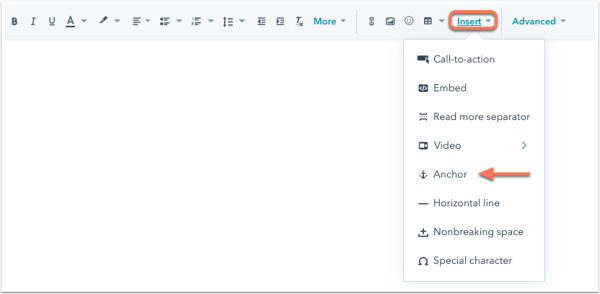
- リッチ テキスト ツールバーで、[挿入]ドロップダウンメニューをクリックし、[アンカー]を選択します。

- ポップアップボックスで、アンカーの名前を入力します。名前は文字で始まり、名前には文字、数字、ハイフン、アンダースコア、コロン、ピリオドのみが使用されている必要があります。アンカーには、複数の単語をハイフンで区切って含めることができます。完了したら、[挿入]をクリックします。
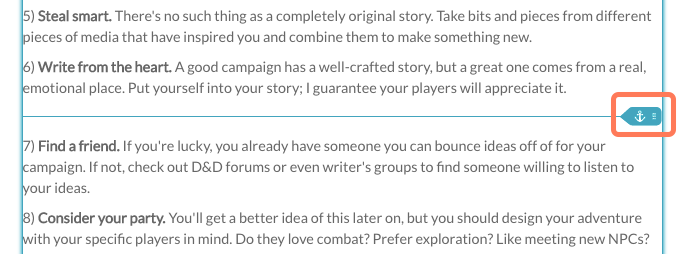
- アンカーはanchor アンカーの記号付きの青い線として表示されます。位置を変えるには、アンカーをクリックし、コンテンツ内の新しい場所にドラッグします。

アンカーリンクを挿入する
アンカーを作成したら、訪問者がページのそのセクションにスクロールせずに移動できるよう、アンカーリンクを挿入できます。別のページにリンクを追加して、訪問者がその別のページから該当するセクションに直接移動できるようにすることもできます。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- ナレッジベース:HubSpotアカウントにて、[コンテンツ]>[ナレッジベース]の順に進みます。
- コンテンツの上にカーソルを重ねて[編集]をクリックします。
- コンテンツエディターで、ハイパーリンクにするテキストを強調表示します。
- リッチ テキスト ツールバーで、linkd リンクアイコンをクリックします。
- リンク先のアンカーがリンク元のページと同じページにある場合は、次のようにします。
- ポップアップボックスで[リンク]ドロップダウンメニューをクリックし、[このページのアンカー]を選択します。
- [アンカー]ドロップダウンメニューをクリックし、アンカーを選択します。
- [挿入]をクリックします。
- リンク先となるアンカーがリンク元のページとは別のページにある場合は、次のようにします。
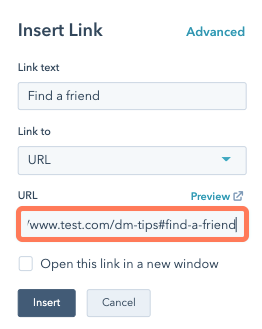
- ポップアップボックスで[リンク]ドロップダウンメニューをクリックし、[URL]を選択します。
- そのページの完全なURLを入力して、その後に#ハッシュタグ記号とアンカーの名前を続けます。
- [挿入]をクリックします。

- リンク先のアンカーがリンク元のページと同じページにある場合は、次のようにします。
-
変更内容を公開するには、右上の[公開]または[更新]をクリックします。
ボタンにアンカーリンクを追加する
アンカーを作成したら、ドラッグ&ドロップエリアでボタンモジュールにアンカーリンクを追加することができます。訪問者がそのボタンをクリックすると、スクロールせずにページのそのセクションに移動できます。別のページのアンカーにリンクすることもできます。
注:CTAに追加するアンカーリンクには、[ブラウザーからのクリックを追跡]オプションを選択する必要があります。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- コンテンツの上にカーソルを重ねて[編集]をクリックします。
- コンテンツエディターで、左のサイドバーにあるadd追加アイコンをクリックします。
- [フォームとボタン]セクションをクリックして展開し、[ボタンモジュール]をクリックして、ページの所定の位置にドラッグします。
- [ボタンテキスト]フィールドに、ボタンに表示するテキストを入力します。
- [URL]フィールドに、先頭にハッシュタグ記号(#)を付けてアンカーの名前を入力します。外部ページのアンカーにリンクする場合は、完全なURLを入力し、その後に先頭にハッシュタグ記号(#)を付けたアンカーの名前を入力します。
- [スタイル]タブで、ボタンのスタイルを編集します。
- 変更内容を公開するには、右上の[公開]または[更新]をクリックします。
