お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
Eメールテンプレートのヘッドセクションに CSS を追加する
更新日時 2024年 1月 29日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
クラシックメールエディタで使用するHTMLテンプレートをデザインする場合、EメールのheadセクションにCSSを含めることで、Eメールのスタイルを設定することができます。
インスペクタで、自分のテンプレート をスタイリングする方法について詳しく説明します。
ご注意ください:この方法を利用するには、HTMLに関する基本的な知識が必要です。ドラッグ&ドロップEメールエディターではカスタムHTMLはサポートされません。
- HubSpotアカウントにて、[コンテンツ]>[デザインマネージャー]の順に進みます。
- 変更する E メールテンプレートの名前を見つけてクリックします。
- 一番上の [編集]ドロップダウンメニューをクリックして、[Head の編集]を選択します。
- を追加する。
data-hse-inline-cssタグをheadセクションに追加します。E メールクライアントによってサポートされているCSSについては、こちらをご覧ください。
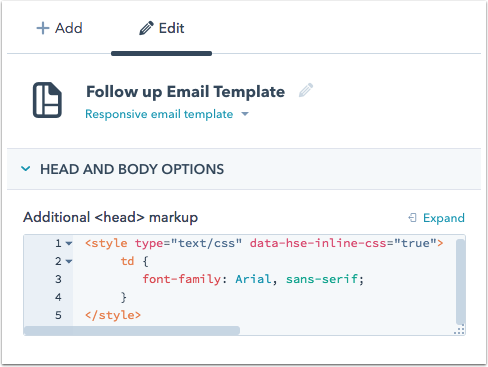
このタグの中に独自のスタイル設定を追加すると、コードは次のようになります:
<style type="text/css" data-hse-inline-css="true">
td {
font-family: Arial, sans-serif;
}
</style>
- [変更を公開]をクリックして変更内容を公開します。
Email
Design Manager
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
