お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
マーケティング E メールのリンクの色を変更する。
更新日時 2024年 1月 29日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
| Marketing Hub Basic(旧製品) |
Eメールのリンク先の色を更新するには、テキストをハイライトし、リッチテキストツールバーのフォントカラーピッカーを使用します。EメールテンプレートにカスタムCSSを追加することで、Eメール内の全てのリンクのデフォルトのリンクカラーを更新することができます。
注:テンプレートにカスタムスタイルを追加するには、CSSの基本的な理解が必要です。
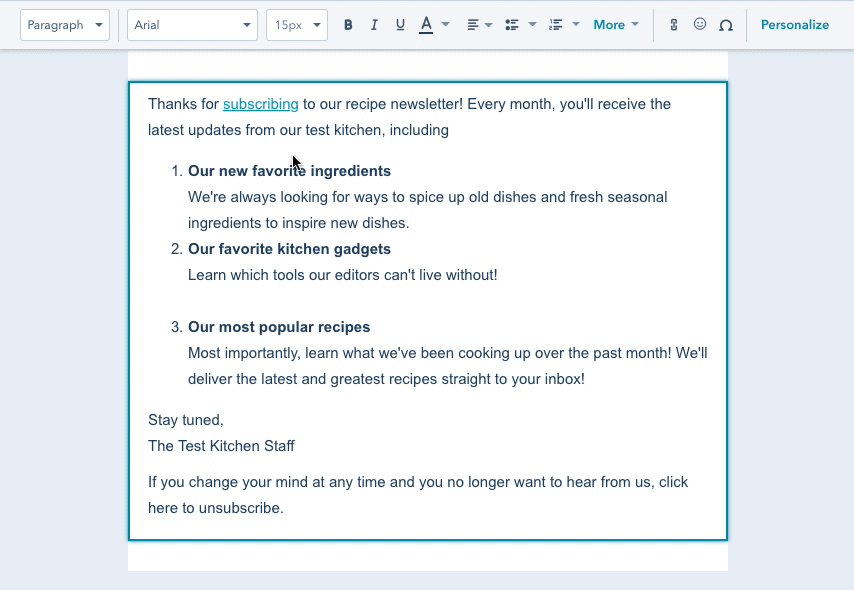
Eメールエディターでリンクの色を変更する
- HubSpotアカウントにて、[マーケティング]>[マーケティングEメール]の順に進みます。
- 変更したいEメールにカーソルを合わせ、Editをクリックします。
- 編集するリンクを含むモジュールをクリックします。
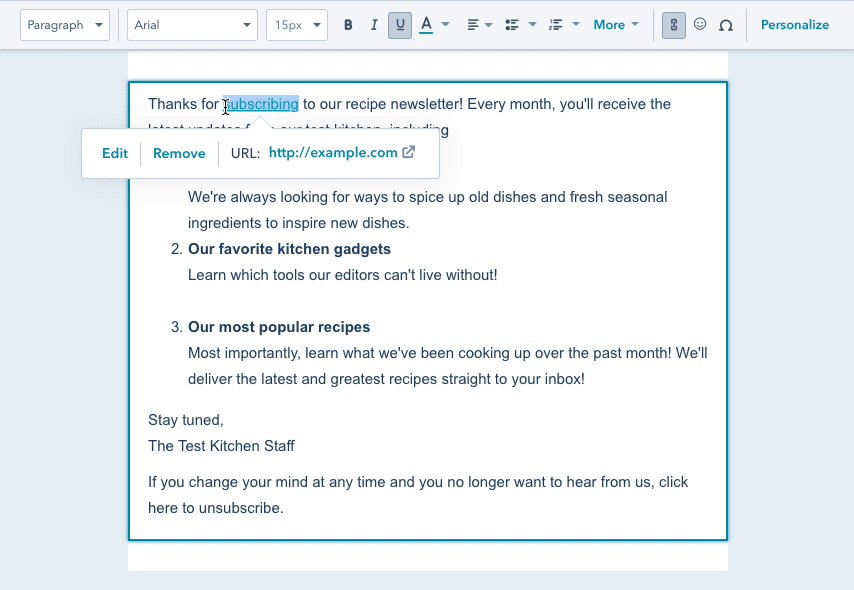
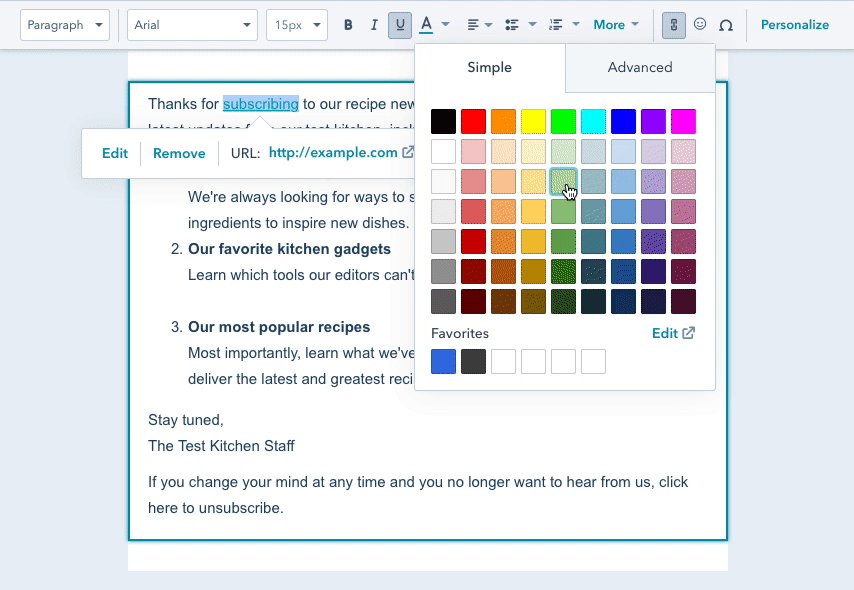
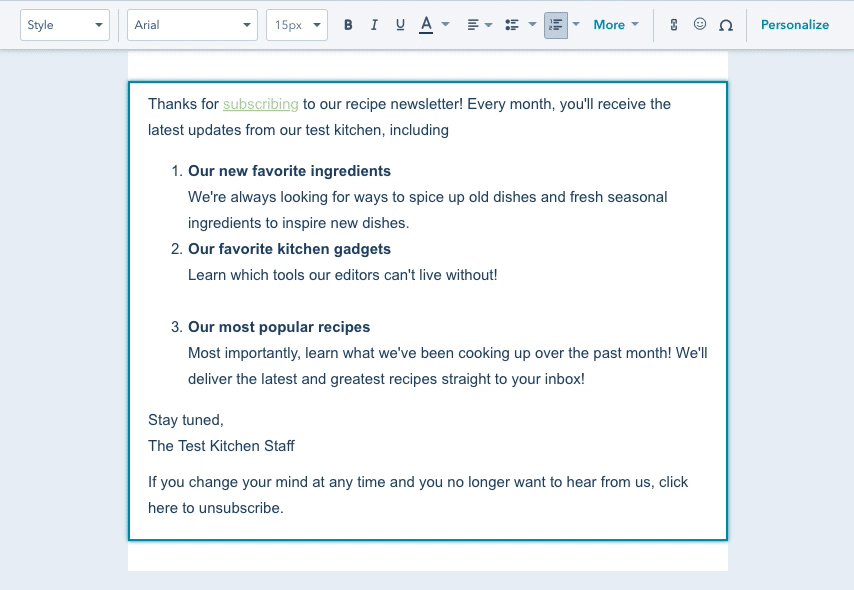
- リンクをハイライトして、リッチ テキスト ツールバーのテキスト カラー アイコンをクリックし、色を選択します。より多くのカラーオプションにアクセスするには、[高度]タブをクリックし、カラーパレットを使用します。

E メールテンプレートのすべてのリンクの色を変更する。
- HubSpotアカウントにて、[コンテンツ]>[デザインマネージャー]の順に進みます。
- 左側のファインダーで、変更したいEメールテンプレートの名前をクリックします。
注: 特定のモジュールではなく、E メールテンプレート全体に変更が適用されることを確認するためにテンプレートの特定のモジュールをクリックしないでください。選択したコンポーネントの名前が、インスペクタの上部に表示されます。
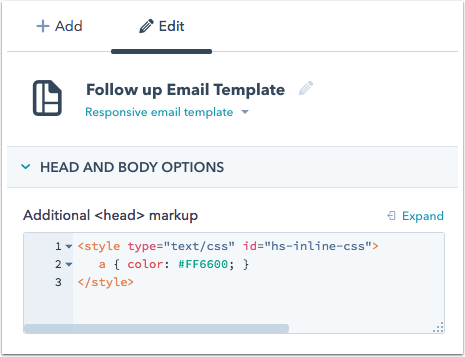
- 右側のインスペクタで、次のコードスニペットを追加<head>マークアップフィールドに追加し、#FF6600 をリンク先に必要な 16 進数のカラー値に置き換えます:
<style type="text/css" id="hs-inline-css"> a { color: #FF6600; } </style>

- [変更を公開]をクリックして、テンプレートに変更を適用します。
Email
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
