要素クリックイベントを作成する
更新日時 2023年 1月 19日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
要素クリックイベントは、匿名の訪問者またはHubSpotコンタクトがウェブサイト上で特定の要素のクリックをトラッキングします。たとえば、無料のデモCTAまたはPDFダウンロードリンクがクリックされたときにトラッキングします。要素クリックイベントは、HubSpotトラッキングコードがインストールされているページでのみ作成およびトラッキングできます。
注:
- この記事では、従来の行動イベントツールに代わる新しいカスタム行動イベントツールについて説明しています。レガシーツールで作成されたイベントは引き続き機能します。また、レガシーツールで引き続きこれらのイベントを管理および分析できます。
- 従来のイベントを新しいイベントツールに移行することはできません。代わりに、新しいツールで従来のイベントを再作成することをお勧めします。新しいカスタムイベントでは、イベントプロパティーの柔軟性が向上するからです。たとえば、従来のイベントでは個別のキャンペーンをトラッキングするために複数のイベントを作成することが必要でしたが、1つのカスタム行動イベントで複数のキャンペーンをトラッキングできるようになりました。
要素クリックイベントの作成方法は次の2つです。
- ハイパーリンクや画像など、シンプルなクリックされたイベントには、イベントChrome拡張機能をインストールして使用します。
- CTA(Call-To-Action)などのより複雑なコンテンツでは、ID、クラス、またはjQueryセレクターを使用して、イベントを手動で作成します。
イベントを作成したら、分析およびレポートツールでイベントを分析する方法をご確認ください。URL訪問イベントおよびカスタムイベントを作成することもできます。
Chrome 拡張機能で要素クリックイベントを作成する
イベントChrome拡張機能をインストール
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューで、[トラッキングとアナリティクス]>[トラッキングコード]に移動します。
- [イベントChrome拡張機能をインストール]をクリックします。
- [Download(ダウンロード)]をクリックします。
- Google ChromeウェブストアにHubSpotアナリティクス拡張機能にリダイレクトされます。右上の[Add to Chrome(Chromeに追加)]をクリックします。

- ダイアログボックスで[Add extension(拡張機能を追加)]をクリックします。
- 拡張機能がインストールされると、Chromeブラウザーツールバーにオレンジ色の歯車アイコンsprocketとして表示されます。
イベントChrome拡張機能を使用してイベントを作成する
- HubSpotトラッキングコードがインストールされているウェブページに移動。
- Chromeブラウザーのツールバーで、sprocket歯車アイコンをクリックします。
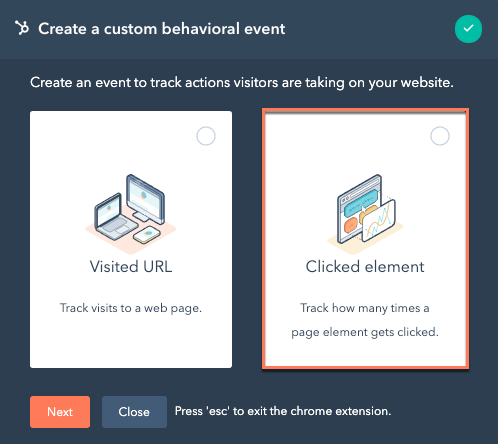
- ダイアログボックスで、[クリックされた要素]を選択します。

- [次へ]をクリックします。これで、ページ上の要素を選択してトラッキングできるようになります。
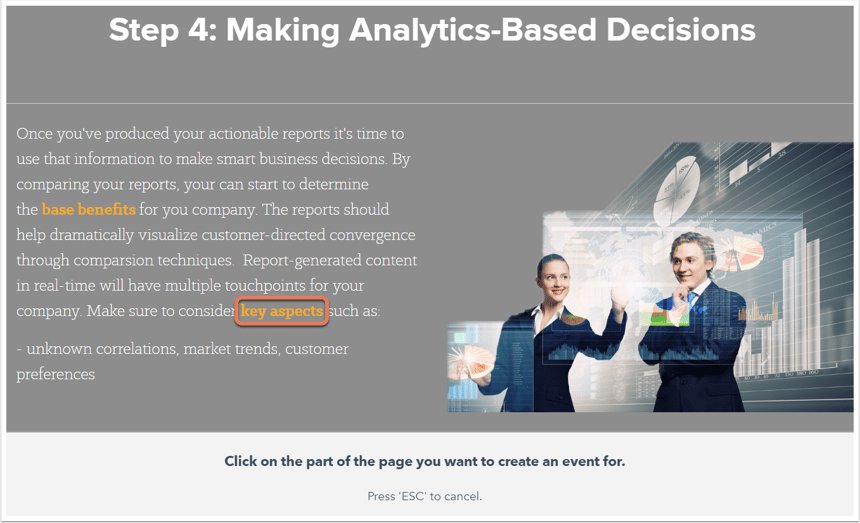
- ページの要素をクリックして、要素クリックイベントを作成します。以下の例では、クリックされた要素のイベントがキーの要素リンクのクリックをトラッキングします。

- ダイアログボックスで、要素のCSSセレクターが自動生成されます。イベントの名前を入力し、[イベントを作成]をクリックします。
注:サイトのHTMLおよびCSSマークアップの複雑さによっては、イベントChrome拡張機能が要素の一意なCSSセレクターを検出できない場合があります。この場合、代わりにイベントを手動で作成するか、一意のidタグを要素に追加する必要があります。
- イベントが正常に作成されると、確認メッセージが表示されます。[View event in HubSpot(HubSpotでイベントを表示)]をクリックして、イベントダッシュボードで新しい要素クリックイベントを表示します。
HubSpotが要素のトラッキングを開始します。HubSpotでイベントを分析する方法をご確認ください。
ID、クラス、またはjQueryセレクターを使用してイベントを手動で作成する
- [カスタム行動イベント]をクリックします。
- 右上の[イベントを作成]をクリックします。
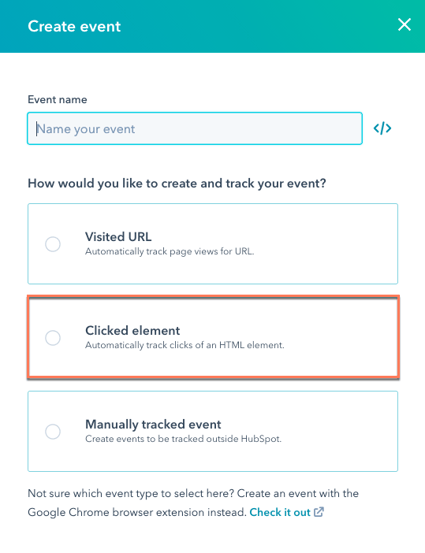
- 右側のパネルで、イベントの名前を入力し、[クリックされた要素]を選択します。

- [次へ]をクリックします。
- ページでクリックされた要素を特定する方法を選択します。ウェブサイトページのIDを見つける方法の詳細を参照してください。
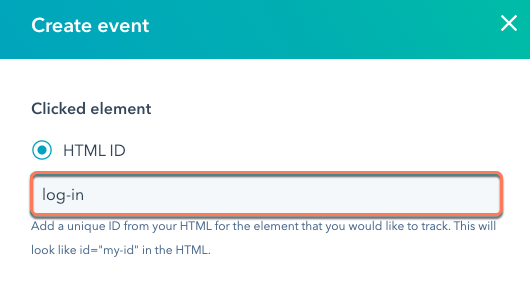
- HTML ID:トラッキングしたい要素のIDを入力します。たとえば、クリックされた要素が<button id="log-in">と設定されている場合は、「log-in」と入力します。
- HTMLクラス:追跡したい要素のクラスを入力します。たとえば、クリックされた要素が<button class="bigCTA">と設定されている場合は、「bigCTA」と入力します。
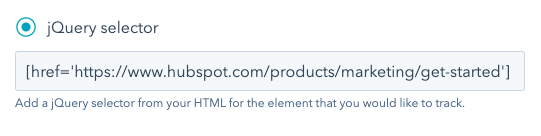
- jQuery selector:追跡したい要素のjQueryセレクタを入力します。

- [次へ]をクリックします。
- 既定では、クリックされた要素は、HubSpotトラッキングコードがインストールされているすべてのページでトラッキングされます。特定のページの要素のクリックのみをトラッキングするには、[Specific page(特定のページ)]を選択し、ページのURLを入力します。
- [保存]をクリックします。
イベントの作成が完了すると、HubSpotが要素のトラッキングを開始します。HubSpotでイベントを分析する方法をご確認ください。
要素セレクターを理解して取得する
HTML ID、HTMLクラス、またはjQueryセレクタを使用して要素を特定することができます。
ID
要素のIDを検索して使用すること。
- 対象の要素のページを右クリックして[ページのソースを表示]または[検査]を選択します。
- 要素をクリックします。コード行にID属性が表示されます(例:id="unique-element-name")。
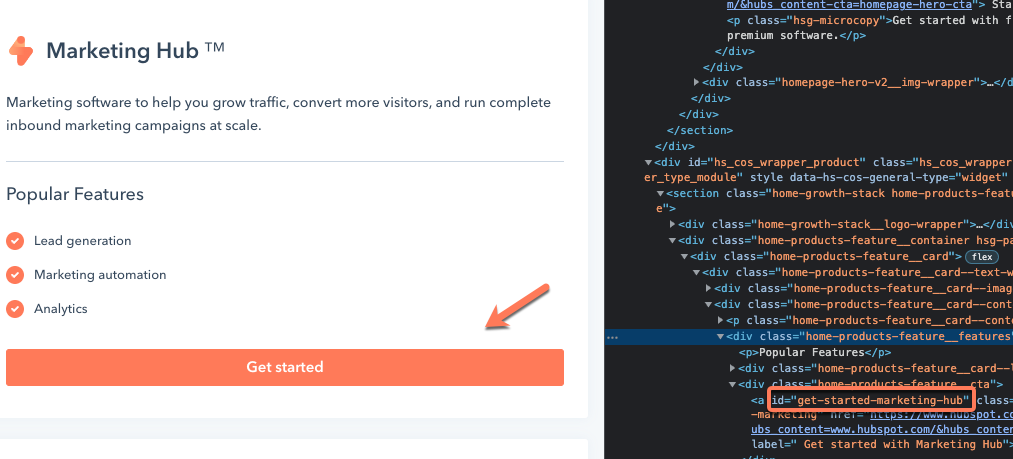
- IDの値をコピーして、HTMLのIDフィールドに引用符を付けずに貼り付けます(例:この場合、unique-element-name )。例えば、
id="get-started-marketing-hub"を含む要素では、フィールドにget-started-marketing-hubと入力します。

クラス
クリックされた要素イベントは、class属性によって要素を特定することができます。
注:
- ページ上の複数の要素が同じクラスを共有している場合、ページ上の最初の要素のみがイベントの完了にカウントされます。したがって、ページ上の他の要素がそのクラスを共有していない場合にのみ、識別子としてclassを使用する必要があります。要素に固有のクラスがない場合は、代わりにIDを使用することが推奨されます。
- 要素のソースコードを更新して固有のクラスやIDを追加できない場合は、HubSpotがより具体的な識別子を割り当てるので、代わりにChrome拡張機能を使用してイベントを設定することをお勧めします。
要素のクラスを見つけ、それをイベントに使用すること。
- 対象の要素のページを右クリックして[ページのソースを表示]または[検査]を選択します。
- 要素をクリックします。コード行にクラス属性が表示されます(例:class="unique-element-name")。
- クラスの値をコピーして、 HTML クラスのフィールドに引用符を付けずに貼り付けます。例えば、フィールドにインクルードする要素の場合。
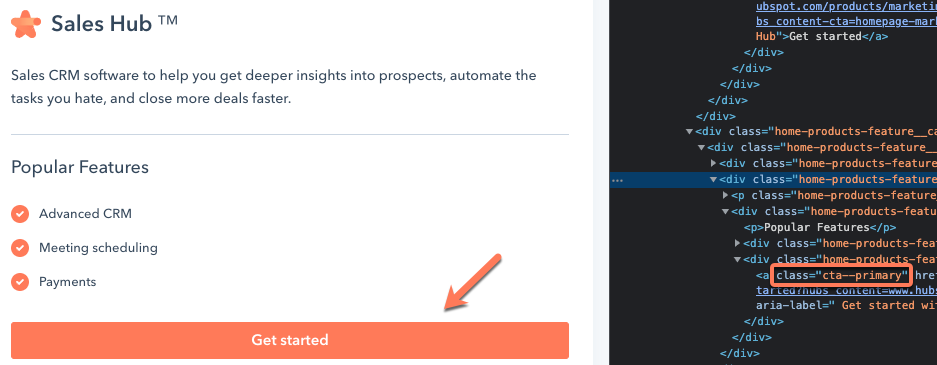
- 要素が複数のクラスを持つ場合、そのクラスのいずれかをターゲットとして使用することができます。例えば、ある要素が
class="cta--primary cta--medium homepage-sales "を含む場合、HTML Classの欄にcta--primary,cta--medium, またはhomepage-salesを入力することができます。ただし、そのクラスを共有する他の要素がないことを確認する。 - 複数のクラスに参加する場合は、
class1.class2.class3のような形式で行います。
- 要素が複数のクラスを持つ場合、そのクラスのいずれかをターゲットとして使用することができます。例えば、ある要素が

jQueryセレクター
要素にターゲットを定めるために、フルjQueryセレクターを使用することもできます。対象となる要素にIDやクラスがない場合や、より具体的に説明する必要がある場合に便利です。
例えば、以下の要素に対して、jQueryのセレクタを使用して、要素のクリックイベントを作成したいとします。
<a id="get-started-marketing-hub" class="cta--primary" href="https://www.hubspot.com/products/marketing/get-started" aria-label="Get started with Marketing Hub">スタート</a>
要素のIDやclassを使うのではなく、jQueryのセレクタ欄に以下のように入力することで、要素のhrefプロパティを対象としたjQueryセレクタを使用することができます。
[href='https://www.hubspot.com/products/marketing/get-started']