お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
フォーム送信ボタンを編集してスタイル設定する
更新日時 2023年 6月 28日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
- フォーム送信ボタンのテキストを編集する
- HubSpot ページのフォーム送信ボタンをスタイル設定する (マーケティングハブ 基本、プロフェッショナル、エンタープライズ のみ)
- 外部ページのフォーム送信ボタンをスタイル設定する (マーケティングハブ スターター、基本、プロフェッショナル、エンタープライズ のみ)
フォーム送信ボタンのテキストを編集する
HubSpot フォームのデフォルト送信ボタンのテキストは [送信] です。送信ボタンのテキストを編集するには:
- HubSpotアカウントにて、[マーケティング]>[フォーム]の順に進みます。
- フォームの名前をクリックします。
- フォームエディターで [送信] ボタンをクリックします。

- 左のペインで、[ラベル] フィールドに新しい送信ボタンのテキストを入力します。

- 右上の [公開] をクリックして公開中のフォームを更新します。
HubSpot ページのフォーム送信ボタンをスタイル設定する (マーケティングハブ基本、プロフェッショナル、エンタープライズ のみ)
- HubSpot アカウントで、ランディングページまたはウェブサイトページに移動します。
- ページの名前をクリックします。
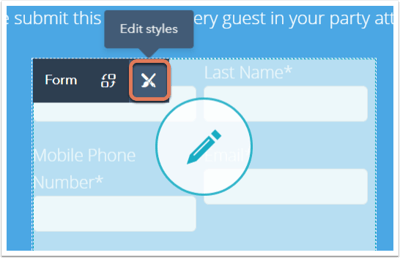
- コンテンツエディターで、フォームモジュールの上にカーソルを置き、スタイルアイコンを編集をクリックします。

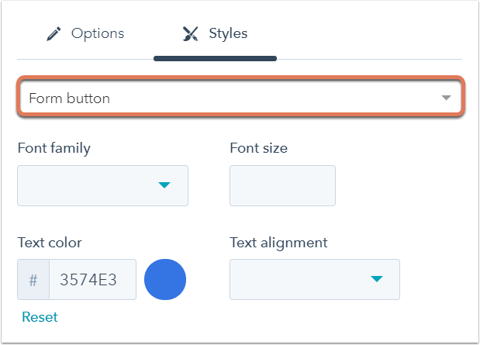
- 左のペインでドロップダウンメニューをクリックし、[フォーム] ボタンを選択します。
- ボタンの背景色やテキストのフォントサイズ変更するなど、オプションでフォーム送信ボタンをスタイル設定します。

- 左下の [保存してモジュールリストに移動] をクリックします。
- 右上の [公開] または [更新] をクリックします。
外部ページのフォーム送信ボタンをスタイル設定する(マーケティングハブスターター、基本、プロフェッショナル、エンタープライズのみ)
- HubSpotアカウントにて、[マーケティング]>[フォーム]の順に進みます。
- フォームの名前をクリックします。
- フォームエディターで [スタイルとプレビュー] タブをクリックします。
- 左側のペインで、[>スタイル]セクションをクリックして展開します。
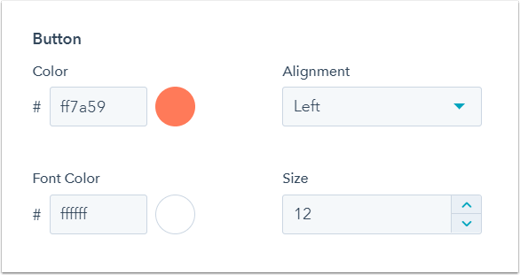
- [ボタン]セクションで、ボタンの背景色やテキストのフォントサイズ変更するなど、オプションでフォーム送信ボタンをスタイル設定します。

この更新により、個別のフォームごとにフォーム送信ボタンのスタイルが更新されます。フォームのグローバルスタイル設定をカスタマイズする方法を学習します。
フォームをスタイル設定解除した場合、フォームエディターまたはグローバルフォームスタイル設定の[スタイル&プレビュー]タブで設定したフォームスタイルオプションは適用されません。代わりに、外部スタイルシートでフォーム送信ボタンをターゲティングする CSS セレクターを使用します。例:
input[type="submit"]{ background: #ff0000; } HubSpot の開発者ドキュメントでフォーム埋め込みコードのカスタマイズについて詳細を学習します。
Forms

貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
