お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
外部ページの埋め込みフォームをスタイル設定する
更新日時 2023年 6月 28日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
外部ページで、埋め込み HubSpot フォームをスタイル設定する方法は次の 2 つです。
フォームエディターで埋め込みフォームをスタイル設定する
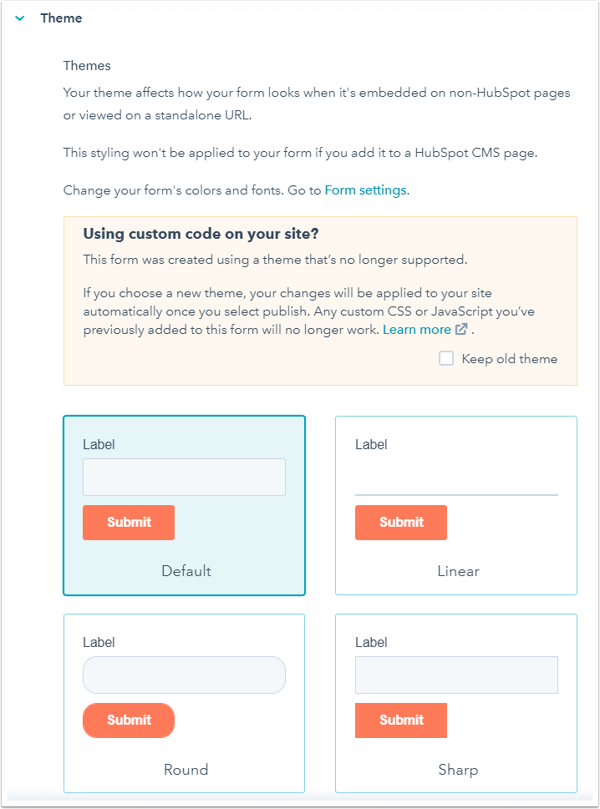
テーマ
カスタムコードを書くことなくフォームにスタイルを設定するには、埋め込みフォームまたはスタンドアロン フォーム ページにプリセットテーマを適用できます。テーマは、グローバルフォームスタイル設定に加えて、カスタマイズオプションをフォームに追加します。
- HubSpotアカウントにて、[マーケティング]>[フォーム]の順に進みます。
- フォームの名前をクリックします。
- フォームエディターで [スタイルとプレビュー] タブをクリックします。
- 左ペインの [テーマ] セクションで、[以前のテーマをそのまま使用] チェックボックスをオフにします。
注: [以前のテーマをそのまま使用] チェックボックスをクリアすると、このフォームに適用された以前の既定の HubSpot スタイルは削除されます。フォームに追加したカスタム CSS または JavaScript は機能しなくなります。
- 4 つのテーマからいずれかを選択します。

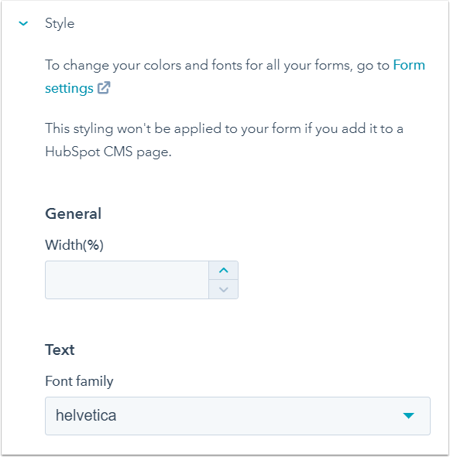
スタイル (Marketing Hub Starter、Basic、Professional、および Enterprise のみ)
テーマに加えて、より詳細なレベルで埋め込みフォームをスタイル設定できます。
- HubSpotアカウントにて、[マーケティング]>[フォーム]の順に進みます。
- フォームの名前をクリックします。
- フォームエディターで [スタイルとプレビュー] タブをクリックします。
- 左側のペインで、[>スタイル] セクションをクリックして展開します。ここでは、フォームフィールドの幅、フォントファミリ、フォントサイズ、フォントの色、フォームボタンをスタイル設定できます。
これらのスタイルは、個別のフォームで設定され、グローバルフォームスタイル設定を上書きします。

注意:フォームエディターで設定されたテーマとスタイルは、埋め込みフォームまたはスタンドアロンフォームページにのみ適用されます。HubSpot ページのフォームのスタイルを設定できるのは、コンテンツエディターのフォームモジュールスタイルオプションを使用した場合だけです。
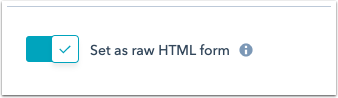
外部スタイルシート内の CSS で、埋め込みフォームをスタイル設定する (Marketing Hub Basic、Professional、および Enterprise のみ)
- HubSpotアカウントにて、[マーケティング]>[フォーム]の順に進みます。
- フォームの名前をクリックします。
- フォームエディターで [オプション] タブをクリックします。
- クリックして、[スタイル設定なしのフォーム] スイッチをオンにします。フォームは、iFrame 内ではなく、外部ページ上の raw HTML 要素として表示され、フォームに適用された既定の HubSpot スタイルは、すべて削除されます。

- 右上にある [共有] をクリックします。
- ダイアログボックスで、[コピー] をクリックして、フォーム埋め込みコードをコピーします。
- 外部サイトにフォーム埋め込みコードを追加します。すでにフォームに埋め込まれている場合は、既存の埋め込みコードを、この新しいスタイル未設定のバージョンに置換する必要があります
- フォームを埋め込んだ後、CSS を使って、外部スタイルシートでフォームをスタイル設定できます。HubSpot のデザイナードキュメントでは、標準属性セレクターを使って HubSpot フォームをスタイル設定する方法について、詳しく説明しています。
- または、フォーム埋め込みコードを変更して、追加のフォームカスタマイズを行うことができます。HubSpot フォームは、HTML ではなく、JavaScript を使って構築しているので、HubSpot の埋め込みコードをカスタマイズするには、JavaScript を熟知している開発者のサポートが必要です。
Forms

貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
