テンプレートレイアウトの構成とカスタマイズの方法
更新日時 2023年 6月 28日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
|
|
| Marketing Hub Basic(旧製品) |
既存のドラッグ&ドロップ式テンプレートの設定とカスタマイズ、テンプレートの構成要素としてのモジュール、グループ、カラムの操作方法をご紹介します。
テンプレートを構成する
デザインマネージャーのレイアウトエディターを使用すると、HTMLを記述しなくても、コンテンツのレイアウトを素早く作成できます。
- HubSpotアカウントにて、[コンテンツ]>[デザインマネージャー]の順に進みます。
- ファインダーで、テンプレートをクリックして編集します。
モジュールを追加してドラッグ
レイアウトにモジュールを追加するには、レイアウトインスペクターの上部にある[+追加]をクリックします。モジュールを検索または選択して、レイアウトでモジュールを表示する場所にドラッグします。モジュールを他のモジュールの上にドラッグすると、列が作成されるか、モジュールがグループ化されます。

列の幅を変更
列の幅を変更するには、モジュールの間にカーソルを置いてクリックし、水平方向にドラッグします。

モジュールをグループ化
モジュールグループは、複数のモジュールを1つにまとめたものであり、ページの構成要素になります。
2つのモジュールをグループ化するには、最初のモジュールをクリックし、Control/Commandキーを押しながら2つ目のモジュールを選択します。3つ以上のモジュールをグループ化する場合は、この手順を繰り返します。次に、モジュールインスペクターでグループアイコンgroupModuleをクリックします。
注:モジュールグループは、セクションセパレーターをまたいだり、部分的に選択されたモジュールのグループを保持したりすることはできません。

モジュールを水平方向に分割
1つのモジュールを半分に分割して、2つのモジュールを作成します。モジュールを分割するには、モジュールをクリックして、モジュールインスペクターでモジュール分割アイコンsplitModuleをクリックします。または、レイアウトでモジュールを右クリックして、[モジュールを分割]を選択します。

モジュールを中央揃えにする
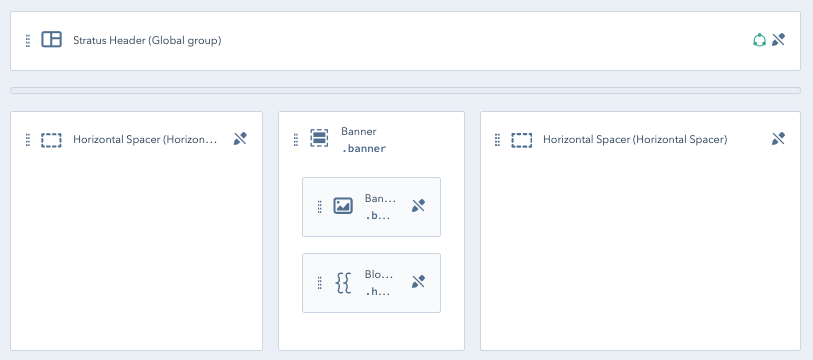
水平方向スペーサーを使用して、ページ上のモジュールやグループを中央揃えにしたり、その左側または右側に空白を追加したりすることができます。水平方向スペーサーを追加するには、レイアウトインスペクターの上部にある[+追加]をクリックします。水平方向スペーサーを見つけて、テンプレートにドラッグ&ドロップします。
水平スペーサーのサイズを変更する場合は、他のモジュールと区切る列の幅を変更します。モジュールまたはグループを中央揃えにするには、その両側に水平方向スペーサーを追加します。

フレキシブルカラムを追加
フレキシブルカラムは、コンテンツ作成者によるページレベルでのコンテンツ管理に役立ちます。HubSpotページテンプレートにフレキシブルカラムを追加することにより、ユーザーは各ページエディター内でモジュールを追加、削除、並べ替えできるようになります。これにより、デザイナーによるテンプレート作成数を減らせると同時に、マーケティング担当者はニーズに応じて各ページを柔軟にカスタマイズすることができます。
フレキシブルカラムを追加するには、レイアウトインスペクターの上部にある[+追加]をクリックします。フレキシブルカラムを見つけて、テンプレートにドラッグ&ドロップします。
- フレキシブルカラムはページテンプレートにのみ追加可能で、Eメールやブログテンプレートには追加できません。
- フレキシブルカラムに追加されたモジュールは、CSSクラス、インラインスタイル、および関連付けされたラップHTMLを持つことはできません。スタイリングオプションは、フレキシブルカラム自体に追加する必要があります。

テンプレートのカスタマイズ
テンプレートの全般的なレイアウトを構成したら、モジュールを差し替えたりして、テンプレートを他にもカスタマイズすることができます。
モジュールオプションを編集
モジュールのオプションを編集するには、レイアウトエディターでモジュールをクリックします。右側のモジュールインスペクターに、モジュールの編集可能なオプションが表示されます。ここには通常、スタイル、既定のコンテンツ、エディターなどのオプションが表示され、モジュールのタイプによっては内容が異なる場合があります。モジュールのCSSやデフォルトのコンテンツや設定の編集について詳しく説明します。

モジュールを差し替える
テンプレートにモジュールを追加した後に、別のモジュールと差し替えることができます。レイアウトエディターでモジュールを右クリックして、[モジュールを差し替える]をクリックします。表示されるドロップダウンメニューで、元のモジュールと置き換えるモジュールを選択します。

グローバルモジュールに変換
テンプレート内のモジュールをグローバルモジュールに変換し、複数のテンプレートで使用できるようにすることができます。これは、特定の方法でモジュールをスタイル設定したり、他のテンプレートで再利用するモジュール内に既定のコンテンツがある場合に便利です。
- レイアウトエディターでモジュールをクリックします。
- モジュールインスペクターで[その他]ドロップダウンメニューをクリックし、[グローバルモジュールに変換]を選択します。
- ダイアログボックスの[グローバルモジュール名]を入力し、[作成]をクリックします。

モジュールを削除
モジュールを削除するには、レイアウトエディターでモジュールをクリックしてから、モジュールインスペクターでごみ箱アイコンdeleteをクリックします。または、モジュールを右クリックして[モジュールを削除]を選択します。

ファインダーでテンプレートを管理
モジュールオプションに加えて、テンプレートに特有の処理がいくつか用意されています。
- テンプレートの右上にあるフォルダーアイコンfolderをクリックします。
- テンプレートの名前を右クリックします。ドロップダウンメニューで、以下のオプションをカスタマイズできます。
- ポータルにコピー:自分がユーザーである別のポータルにテンプレートをコピーします。マーケットプレイスから購入したテンプレートは他のポータルにコピーできません。
- テンプレートを複製:テンプレート自体の複製を作成します。既存のテンプレートのバリエーションを作成する場合に便利です。
- HTMLに複製:テンプレートの個別のHTMLバージョンを作成します。マークアップをより確実に管理する必要がある場合、またはテンプレートのコードについて学習する場合に役立ちます。
- テンプレートソースを表示:テンプレートのソースコードHTMLを表示します。[HTMLに複製]オプションとは異なり、テンプレートの別個のHTMLバージョンは作成されません。
- テンプレートの名前変更:テンプレートの内部名を編集します。
- 依存項目を表示:このテンプレートを現在使用しているすべてのページ、Eメール、ブログを表示します。
- 変更履歴を表示:テンプレートの変更履歴を表示して、以前に公開したバージョンにテンプレートを戻せます。
- Eメール/ページを作成:テンプレートから直接Eメール、あるいはランディングページまたはウェブサイトページを作成します。
- テンプレートを削除:テンプレートを削除します。削除後、テンプレートは30日間利用可能ですが、その後は完全に削除されます。テンプレートを復元するにはカスタマーサポートに連絡する必要があります。
- このようなオプションは、上の[ファイル]および[アクション]ドロップダウンメニューにもあります。

