お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
ページまたはブログ記事でキービジュアルを使用する
更新日時 2024年 4月 12日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
キービジュアルは、ページやブログ記事をソーシャルメディアでシェアするときにサムネイルとして使用されます。ページまたは投稿ごとにキービジュアルを設定するかどうかを選択できます。ブログリストページにキービジュアルを表示することもできます。
ページまたはブログ記事のキービジュアルを使用する
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- ブログ:HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- 投稿またはページの上にカーソルを置いて[編集]をクリックします。
- コンテンツエディターで、[設定]メニューをクリックし、[キービジュアル]を選択します。
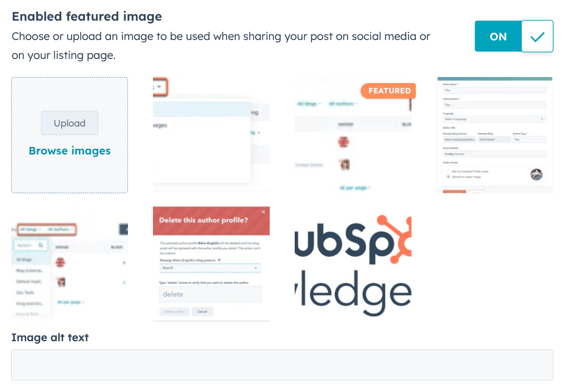
- ダイアログボックスで、キービジュアルの有効化スイッチをクリックしてオンに切り替えます。ブログ記事で[続きを読む]区切りよりも前に画像が表示されている場合、HubSpotでは自動的にその画像がキービジュアルとして割り当てられます。
- 別の画像を選択するには、画像を参照をクリックしてファイルツールから画像を選択するか、アップロードをクリックしてコンピューターの画像を使用します。画像がオプションとして表示されているものの、「サムネイル」ラベルがついていない場合は、画像をクリックしてキービジュアルとして選択します。
- 画像の代替(alt)テキストフィールドに、検索エンジンやスクリーンリーダーが使用する画像の説明を入力します。

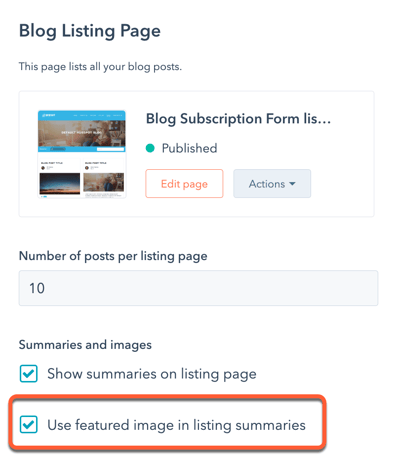
ブログリストページでキービジュアルを表示する
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューで、コンテンツ > ブログに移動します。
- 複数のブログがある場合は、修正するブログを選択ドロップダウンメニューをクリックし、ブログを選択します。
- [テンプレート]タブに移動します。
- [サマリーと画像]セクションで[リストサマリーにキービジュアルを使用]チェックボックスを選択します。

- 左下の[保存]をクリックします。
Blog
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
