Google アナリティクスとHubSpotコンテンツの連携
更新日時 2024年 4月 17日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
Google アナリティクスをHubSpotと連携すると、貴社のHubSpotサイトへの訪問者に関するデータがGoogle アナリティクスのアカウント上に収集されます。Google アナリティクスとHubSpotの連携には、2つの方法があります。
- HubSpot の設定に Google アナリティクスの測定IDを追加することで、HubSpotがホスティングするコンテンツと連携させることができます。Marketing Hub Starter配信登録をご利用で、Content Hub配信登録はご利用でない場合は、測定IDを使用した連携のみを行えます。
- Google アナリティクスのトラッキング コード スニペットをドメインのサイトヘッダーHTMLに追加できます。この方法は、特定のブログまたはページの追跡にも使用できます。
注:2023年7月1日以降、Google はユニバーサルアナリティクスを Google アナリティクス4に置き換える予定です。HubSpotと同期されるデータが失われないようにするために、変更前に、Google アナリティクス4に切り替える必要があります。
計測IDを利用して Google アナリティクスと連携する
HubSpotの設定にトラッキングIDを直接追加して、Googleアナリティクス上でウェブサイトの訪問者を追跡できます。Google アナリティクスを個々のドメインで連携することも、全てのドメインで連携することもできます。
この方法でGoogleアナリティクスを連携すると、支払いチェックアウトページにも自動的にトラッキングが追加され、支払いリンクと見積もりの両方の支払いが容易になります。支払い設定でこのトラッキングをオフにすることができます。
注:データプライバシー機能または訪問者のオプトインを必要とするCookie同意バナーを使用している場合、Googleアナリティクススクリプトは、追跡されることをオプトインした訪問者のみに実行されます。訪問者がオプトアウトした場合、Google アナリティクススクリプトは実行されず、訪問者のデータは追跡されません。
HubSpot上でホスティングされている1つまたは全てのドメインとGoogleアナリティクスを連携させるには、次の手順に従います。
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューで、[ウェブサイト]>[ページ]の順に進みます。
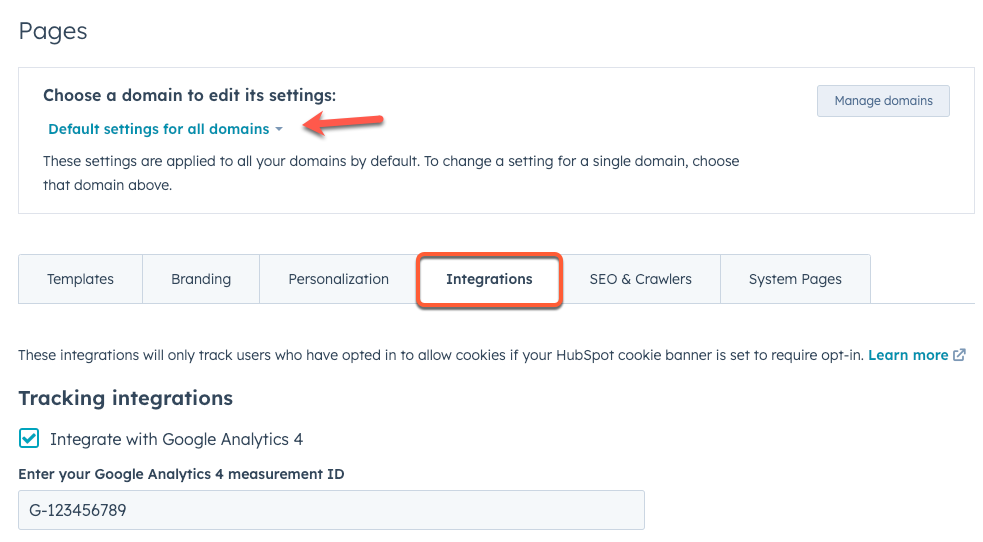
- [設定を編集するドメインを選択]ドロップダウンメニューをクリックし、ドメインを選択します。HubSpot上でホスティングされている全てのコンテンツにトラッキングを適用するには、[全てのドメインの既定の設定]を選択します。設定が競合する場合は、全般的な既定の設定よりもドメインに固有の設定が優先されます。
- [連携]タブをクリックします。
- [トラッキングの連携]セクションで、[Googleアナリティクス4と連携]チェックボックスをオンにします。連携を解除するには、チェックボックスをオフにします。
- フィールドに Google アナリティクスの測定IDを入力します。代わりに、Google アナリティクスのトラッキングコードをサイトのヘッダーHTMLに追加することもできます。

- 左下の[保存]をクリックします。
ドメイン、ブログ、ページのヘッダーHTMLに Google アナリティクスのトラッキングコードを追加する
ドメインのサイトヘッダーHTMLに Google アナリティクスを適用する(「Marketing Hub Professional」および「Enterprise」)
設定でドメインのヘッダーHTMLに Google アナリティクスのトラッキングコードを追加できます。この方法は、Google アナリティクススクリプトをカスタマイズして使用している場合にも推奨されます。
この方法でGoogleアナリティクスを連携すると、支払いチェックアウトページにも自動的にトラッキングが追加され、支払いリンクと見積もりの両方の支払いが容易になります。支払い設定でこのトラッキングをオフにすることができます。
注:ヘッダーHTMLを使用して追加されたGoogleアナリティクスのトラッキングコードはHubSpotの同意バナーでは制御できません。この場合は既定で、オプト イン ステータスにかかわらず、訪問者に関するデータが記録されます。この動作をGoogle 上でカスタマイズするには、Google の開発者ドキュメントを参照してください。自社サイトでのGoogle アナリティクススクリプトの利用に際し、プライバシー関連法規を順守するには、法務チームおよび開発者チームに確認するのが最適です。
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューで、[ウェブサイト]>[ページ]の順に進みます。
- [設定を編集するドメインを選択]ドロップダウンメニューをクリックし、ドメインを選択します。を選択します。HubSpot上にホスティングされた全てのドメインにトラッキングコードを追加するには、[全てのドメインの既定の設定]を選択します。設定が競合する場合は、全般的な既定の設定よりもドメインに固有の設定が優先されます。
- [サイトヘッダーHTML]フィールドに、Google アナリティクスのトラッキングコードを入力します。Google が提供する、Google アナリティクスのトラッキングコードを調べる方法をご確認ください。
![]()
- 左下の[保存]をクリックします。
Google アナリティクスをブログに適用する
測定IDまたは Google アナリティクスのトラッキングコードをドメインに追加すると、そのドメイン上にホスティングされた全てのブログが自動的に追跡されます。ドメイン上の全てのコンテンツではなく1つのブログのみを追跡するには、Google アナリティクスのトラッキングコードをブログのヘッダーHTMLに追加します。
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューで、[ウェブサイト]>[ブログ]の順に進みます。
- [修正するブログを選択]ドロップダウンメニューをクリックし、編集するブログを選択します。
- [テンプレート]タブをクリックします。
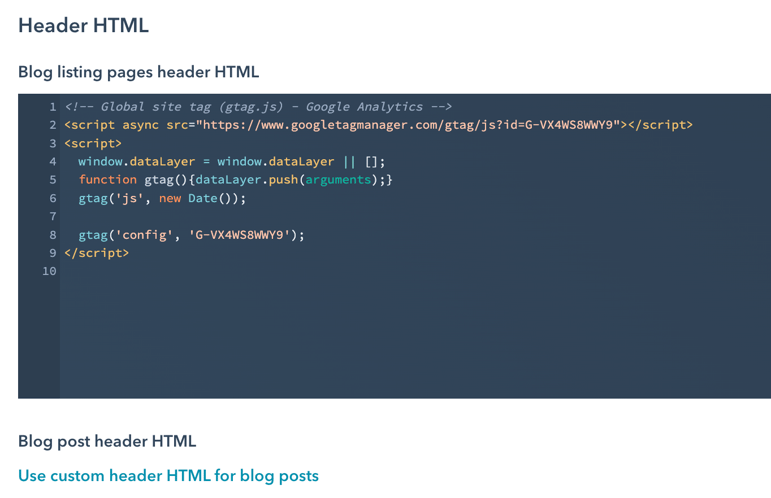
- [ブログのリストページのヘッダーHTML]フィールドに、Google アナリティクスのトラッキングコードを入力します。Google が提供する、Google アナリティクスのトラッキングコードを調べる方法をご確認ください。
- 既定では、ブログのリストページと記事の両方にトラッキングコードが適用されます。リストページまたは記事のみを追跡することもできます。
- ブログ記事テンプレートにのみトラッキングコードを追加するには、[ブログ記事にカスタムヘッダーHTMLを使用]をクリックします。次に、[ブログ記事ヘッダーHTML]フィールドにGoogle アナリティクスのトラッキングコードを入力します。
- ブログ リスト ページのテンプレートにのみトラッキングコードを追加するには、[ブログ記事にカスタムヘッダーHTMLを使用]をクリックし、[ブログ記事ヘッダーHTML]フィールドは空白にしておきます。

- 左下の[保存]をクリックします。
Google アナリティクスを特定のページに適用する
測定IDまたは Google アナリティクスのトラッキングコードをドメインに追加すると、そのドメイン上にホスティングされた全てのページが自動的に追跡されます。
ドメイン上の全てのコンテンツではなく1つのページのみを追跡するには、Google アナリティクスのトラッキングコードを該当するページのヘッダーHTMLに追加します。この機能は、Marketing HubのProfessionalおよびEnterprise、またはContent Hubのアカウントでのみ使用できます。
-
コンテンツを開きます。
- ウェブサイトページ:HubSpotアカウントにて、[コンテンツ]>[ウェブサイトページ]の順に進みます。
- ランディングページ:HubSpotアカウントにて、[コンテンツ]>[ランディングページ]の順に進みます。
- 特定のページの上で[編集]をクリックします。
- コンテンツエディターで[設定]メニューをクリックし、[詳細]を選択します。
- ダイアログボックスの[追加のコードスニペット]セクションで、Googleアナリティクスのトラッキングコードを[HeadのHTML]フィールドに入力します。Google が提供する、Google アナリティクスのトラッキングコードを調べる方法をご確認ください。
![]()
- 変更内容を公開するには、右上の[公開]または[更新]をクリックします。
