お客さまへの大切なお知らせ:膨大なサポート情報を少しでも早くお客さまにお届けするため、本コンテンツの日本語版は人間の翻訳者を介さない自動翻訳で提供されております。正確な最新情報については本コンテンツの英語版をご覧ください。
ブログにAMPを使用する
更新日時 2024年 4月 12日
以下の 製品でご利用いただけます(別途記載されている場合を除きます)。
|
|
AMP(Accelerated Mobile Pages)とは、モバイル端末でほぼ瞬時に読み込まれるモバイル専用のページフォーマットです。コンテンツを素早く読み込むため、AMPバージョンのブログ記事は、Javascriptファイル、スタイルシート、HubSpotフォーム、ヘッドHTML、フッターHTMLを一切読み込みません。
AMPの使用にはいくつかの制限がある:
- 現時点では、AMP は HubSpot ランディングページまたはウェブサイトページでは使用できません。。
- AMPをオンにしたブログ記事でのキービジュアル画像の幅は1200ピクセル以上である必要があります。
- AMPをオンにしたコンテンツの表示は、 Contactのタイムラインで追跡されません。これは、AMPがHubSpotのトラッキングコードに含まれるJavaScriptをブロックするためです。
ブログのすべての投稿記事、または特定の投稿記事に関してAMPをオンにすることができます。
ブログのすべての記事にAMPを適用する
注: HubSpotがホスティングする複数のブログでAMPを有効にしたい場合は、各ブログでこの手順を繰り返す必要があります。
- HubSpotアカウントにて、上部のナビゲーションバーに表示される設定アイコンsettingsをクリックします。
- 左のサイドバーメニューで、コンテンツ > ブログに移動します。
- 複数のブログがある場合は、修正するブログを選択ドロップダウンメニューをクリックし、ブログを選択します。
- Google AMPタブに移動する。
- クリックして、Google AMP フォーマットページをオンにするスイッチをオンに切り替えます。

- Google AMPページのロゴ、フォント、およびフォントの色をカスタマイズします。、このコンテンツに関するGoogleの推奨事項。
- [保存]をクリックします。
特定のブログ記事にAMPを適用する
注:このオプションは、ブログの設定でAMPがオンに設定されていない場合にのみ利用可能です。
- HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- ブログ記事の上にマウスポインターを置き、[編集]をクリックします。
- コンテンツエディターで、右上の「公開」。
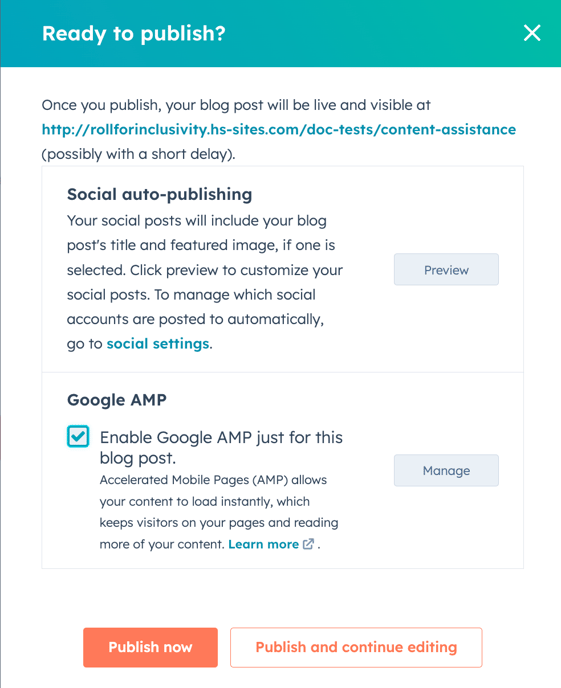
- ダイアログボックスで、「このブログ記事のためだけにGoogle AMPを有効にする」チェックボックスを選択し、今すぐ公開をクリックする。

HubSpotはこの特定のブログ記事を検証します。Googleが次回にブログ記事をクロールするとき、AMPバージョンがキャッシュされます。AMPバージョンにエラーがある場合、GoogleはEメールを直接送信して知らせます。
AMPの問題のトラブルシューティング
Google Search ConsoleでAMPページに問題があるとレポートされた場合、HubSpotはAMPバリデータをチェックすることをお勧めします。このツールは、説明的なエラーメッセージを提供し、エラーの場所を特定します。
- ブラウザーでAMPバリデーターを開き、、新しいタブを開いてHubSpotにアクセスします。
- HubSpotアカウントにて、[コンテンツ]>[ブログ]の順に進みます。
- ブログ記事の上にマウスポインターを置き、[編集]をクリックします。
- ファイルメニューをクリックし、ブログ設定を選択する。
- 「記事URL」セクションで、「リンクをコピー」をクリックする。
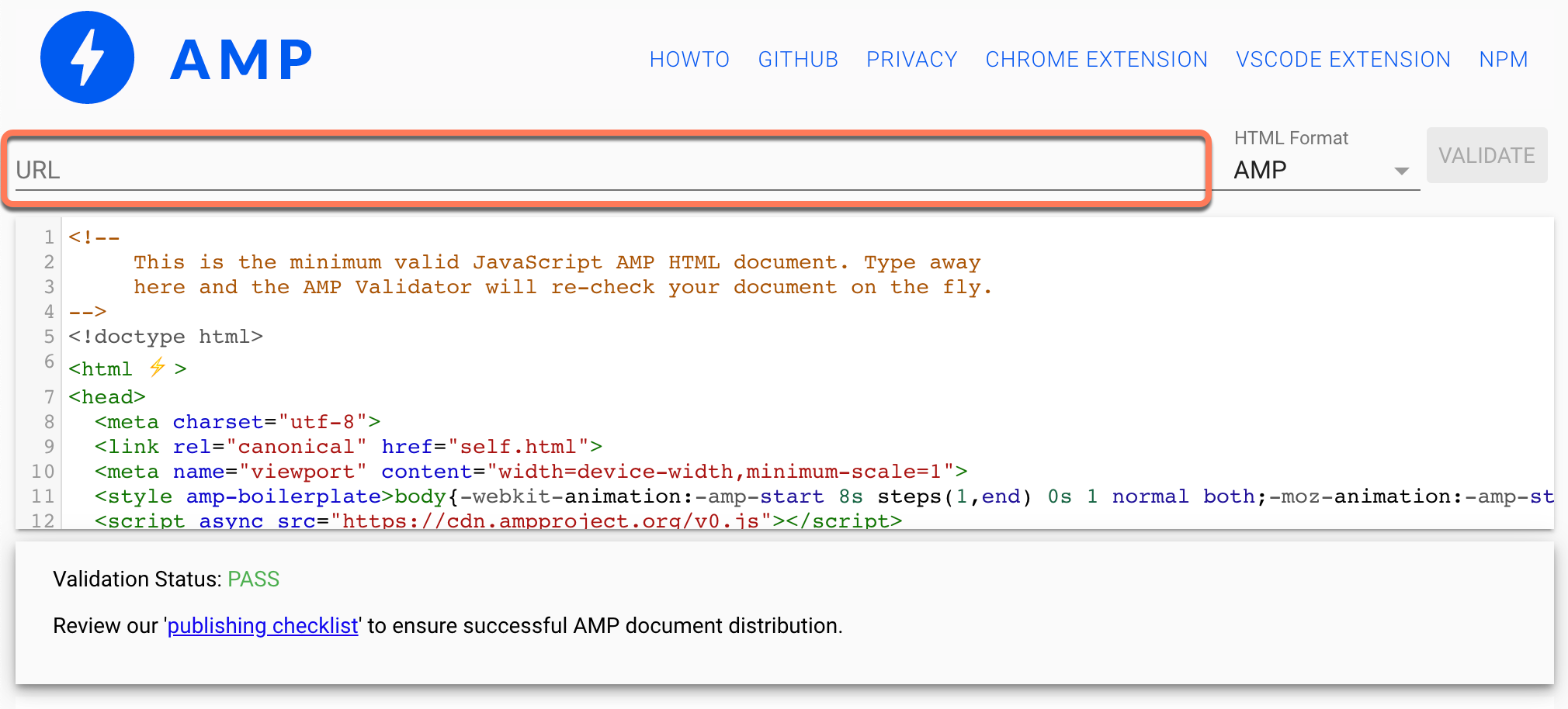
- AMPバリデーターで、URL 欄にブログ記事のURLを貼り付けます。

- URLの最後に、?hs_amp=trueを追加し、Validateをクリックする。
- <div>タグ内にアトリビューション 'style' が表示されない: これは、 Wistia 埋め込みコードによって頻繁に発生します。この埋め込みコードは、AMPページではまだサポートされていません。
- <script>タグは特定のフォーム以外では許可されません。 これは Wistia 埋め込みコードによってよく起こりますが、AMPページではまだサポートされていません。
- <span>、「style」アトリビューションが表示されない。 これは、 Wistia 埋め込みコードが原因であることが多い。埋め込みコードは、AMPページではまだサポートされていない。
- <a>タグ内の属性 'href' の URL '...' が不正です: 投稿本文内のリンク URL の書式が不正です。
- 無効な URL プロトコル '...' for attribute 'href' in <a> tag:投稿本文内のリンク URL の書式が正しくありません。
- AMP(AMPでは画像の幅は1200ピクセル以上である必要があります)では、あなたのブログ記事には、少なくとも幅1200ピクセルのキービジュアル画像がありません。
Blog
Account Settings
貴重なご意見をありがとうございました。
こちらのフォームではドキュメントに関するご意見をご提供ください。HubSpotがご提供しているヘルプはこちらでご確認ください。
